イラストレーターのハセガワ(@h_hasegawa8)です。
Vectornatorでカットパスを描く方法をご紹介します。
タップできる目次
Vectornatorでカットパスを描く方法【現役イラストレーター解説】
Vectornatorでは、ペンツールを使用してすることでカットパスを描くことができます。
詳しいやり方を見ていきます。
Vectornatorとはベクターグラフィックのデザインに必要な機能を揃えた無料のソフトウェア
カットパスの詳しい描き方の前にVectornatorがどういったアプリなのかご紹介します。
Vectornatorとは、ベクターグラフィックのデザインに必要な機能を揃えた無料のソフトウェアです。
Vectornatorだけで、デザインやイラストレーションなど幅広く作業することができます。
対応しているOSは、iOSやiPadOS、MacOSでApp StoreやVectornatorのホームページからダウンロード・インストールすることができます。
Adobeとの親和性も高く、Adobe Illustrator形式での書き出しやCreative Cloudに連携をすることもできます。
ベクターグラフィックとはなんぞやという状態の方は、いきなりAdobe Illustratorを買うのではなく無料のVectornatorから始めて、ベクターグラフィックの感覚を掴むのもいいと思います。
僕はまさにそのタイプで、結局Vectornatorを使い続けています。
カットパスとは
カットパスとは、シールやステッカー、アクリル製品などのデザインデータをカットする位置を表した線のことを言います。

また、この線はベクターで描かれている必要があります。
カットパスのポイント
カットパスを描く際は次の3つのポイントがあります。
- 滑らかなベクターパスで描かれていること
- ベクターパスが閉じられていること
- ベクターパスとデザインデータの間に2mm前後の余白を設けること
角張っていたり複雑なカットパスよりも滑らかなカットパスの方が加工のしやすさなどから仕上がりが綺麗になると言われています。
また、誰が見てもカットパスの位置が分かるように、明示的に指定しておきます。
そうすることで、加工によってデザインが欠損してしまうことを防ぐことにつながります。
カットパスの描き方
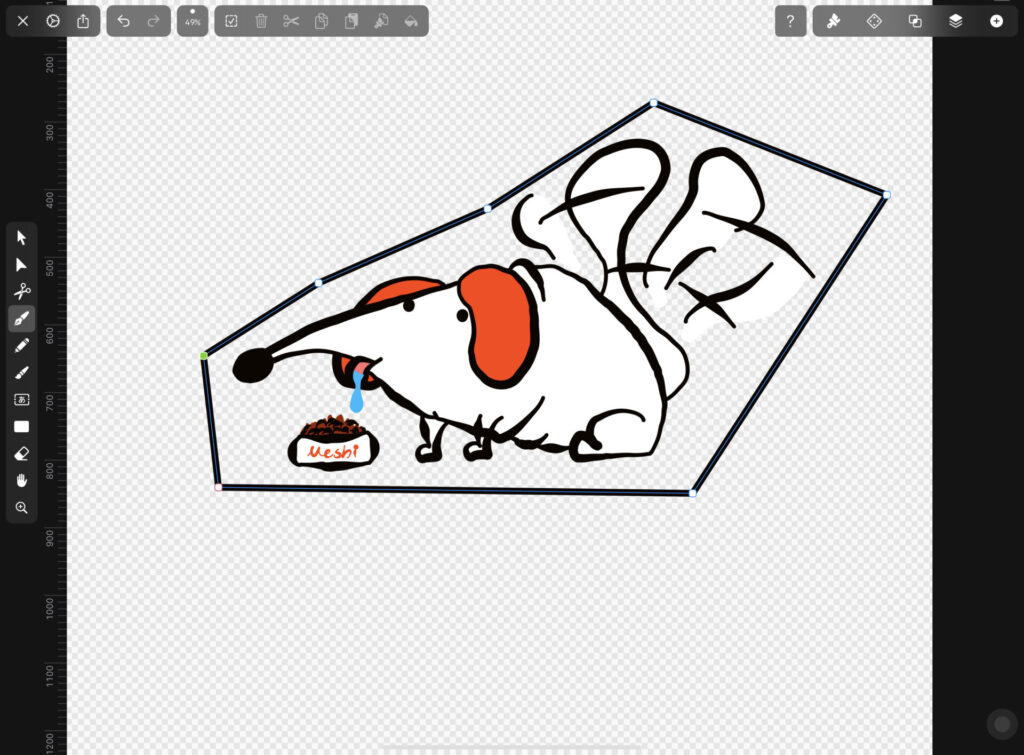
実際にこちらのイラストのカットパスを描いてみます。
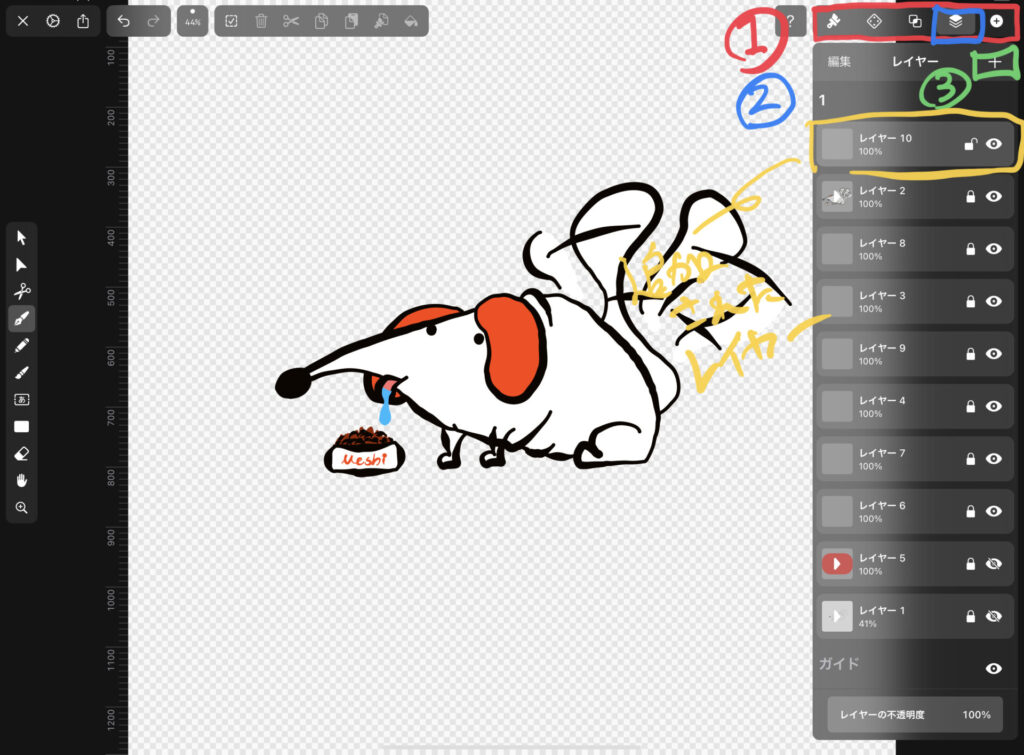
まずは、カットパス用のレイヤーを「①インスペクターバー」の「②レイヤータブ」にある「③+アイコン」から追加します。

カットパスはベクターである必要があります。
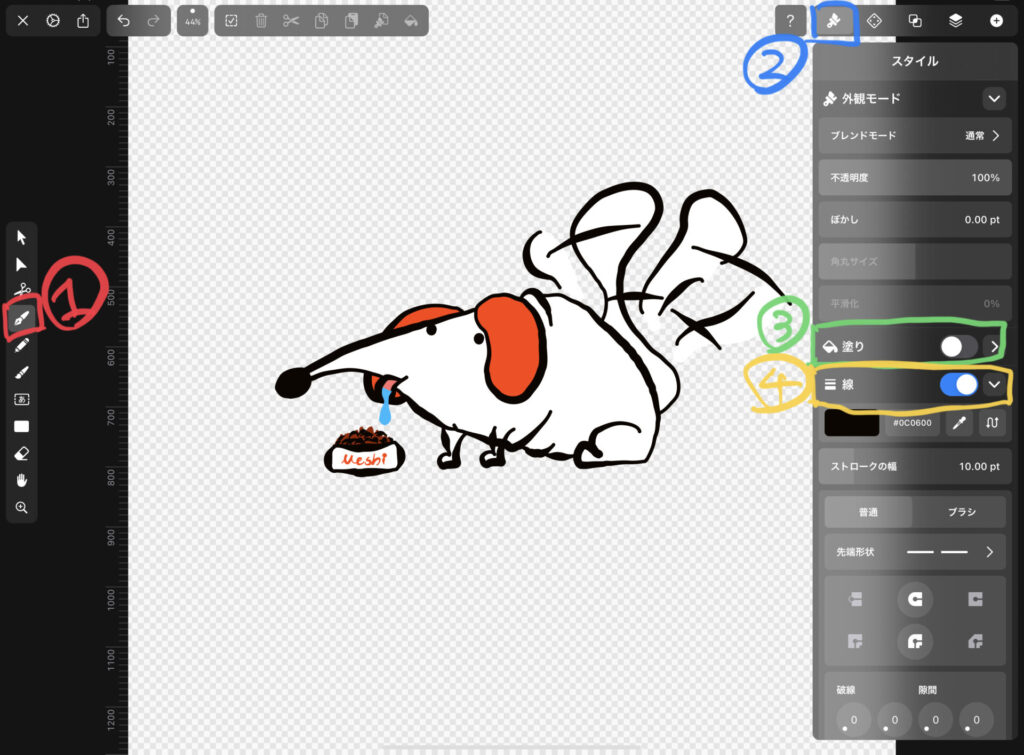
Vectornatorの場合、「①ペンツール」でベクターパスを描くことができます。
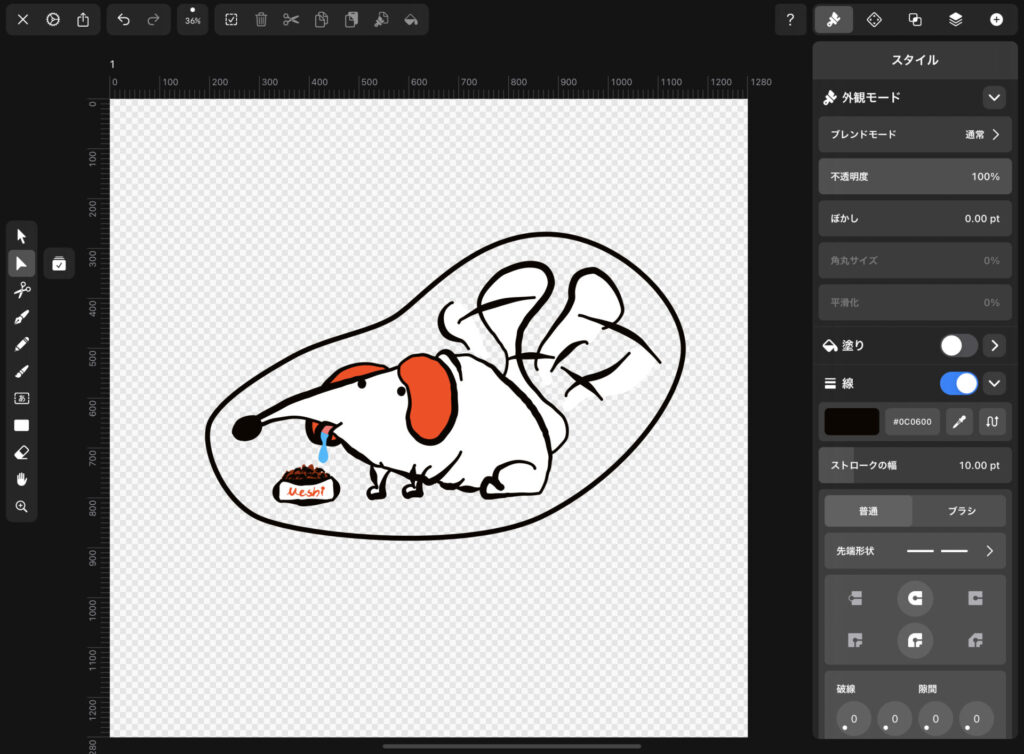
「②スタイルタブ」でスタイルを設定します。「③塗り」はなしで「④線」を有効します。

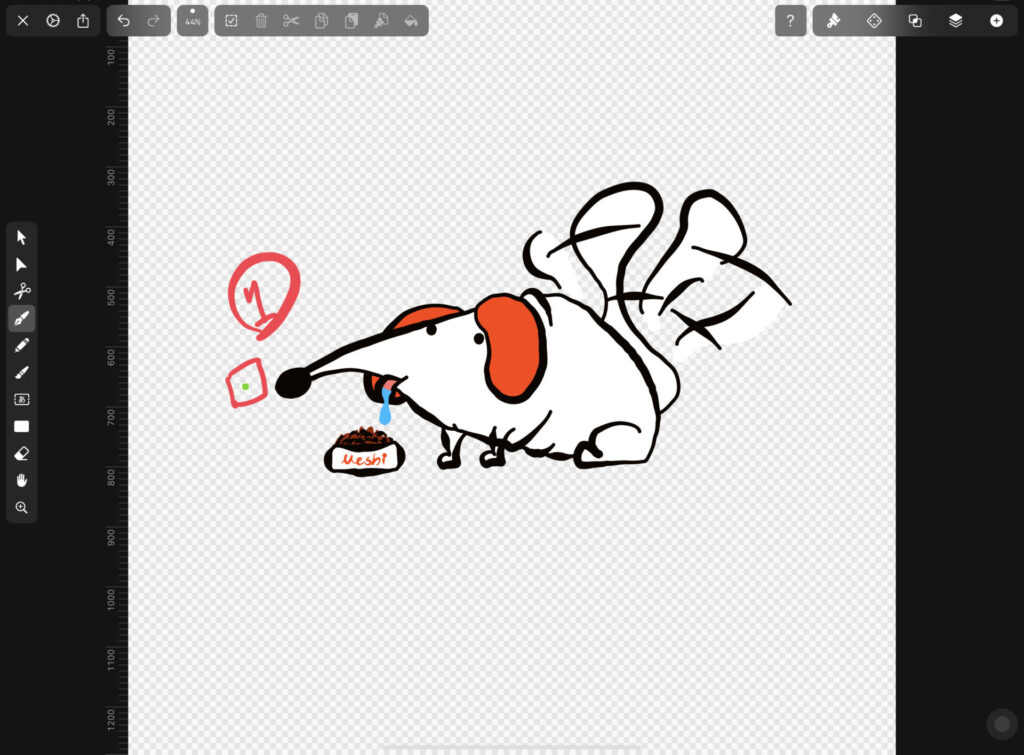
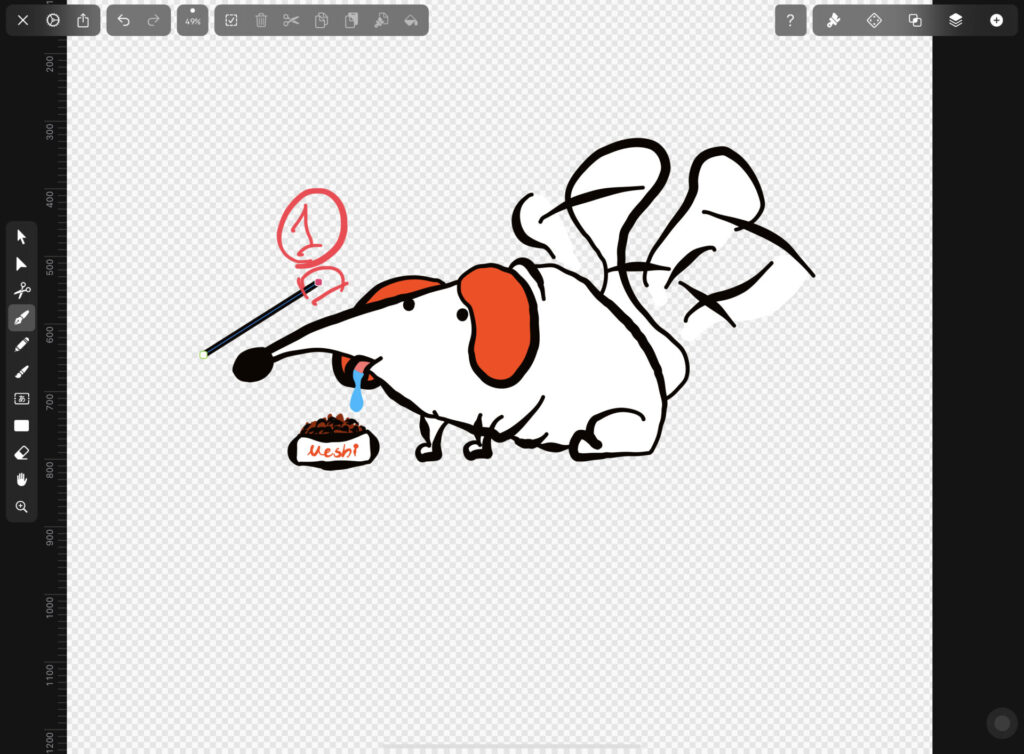
ペンツールでは、タップで「①アンカーポイント」を設定することができます。

続けて「①タップ」するとパスが描かれました。
これを繰り返してイラストデータをパスで囲います。

ざっくりと覆いました。
ベクターパスはその形状をあとから変更することができるので、まずは大雑把に描きます。

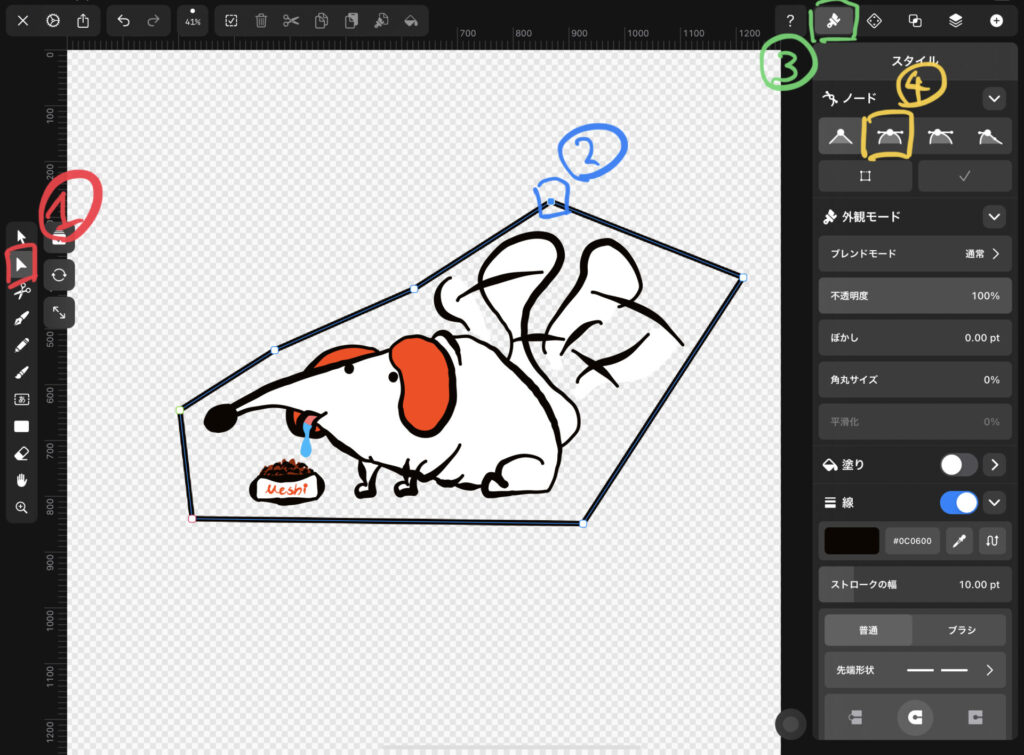
「①ノードツール」を使って大雑把に描いベクターパスを整えていきます。
ノードツールで「②アンカーポイント」を選択し、「③スタイルタブ」にある「④左から2つ目のノード」を選択します。

すると、選択していたアンカーポイントの角が丸くなります。

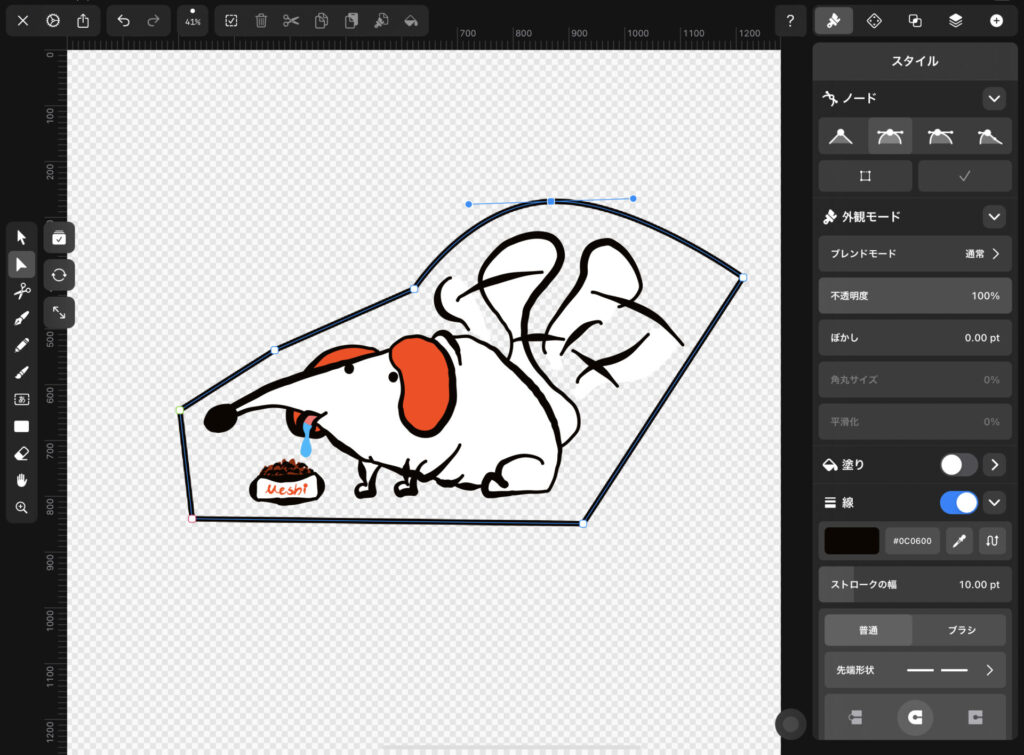
これをすべてのアンカーポイントに行います。

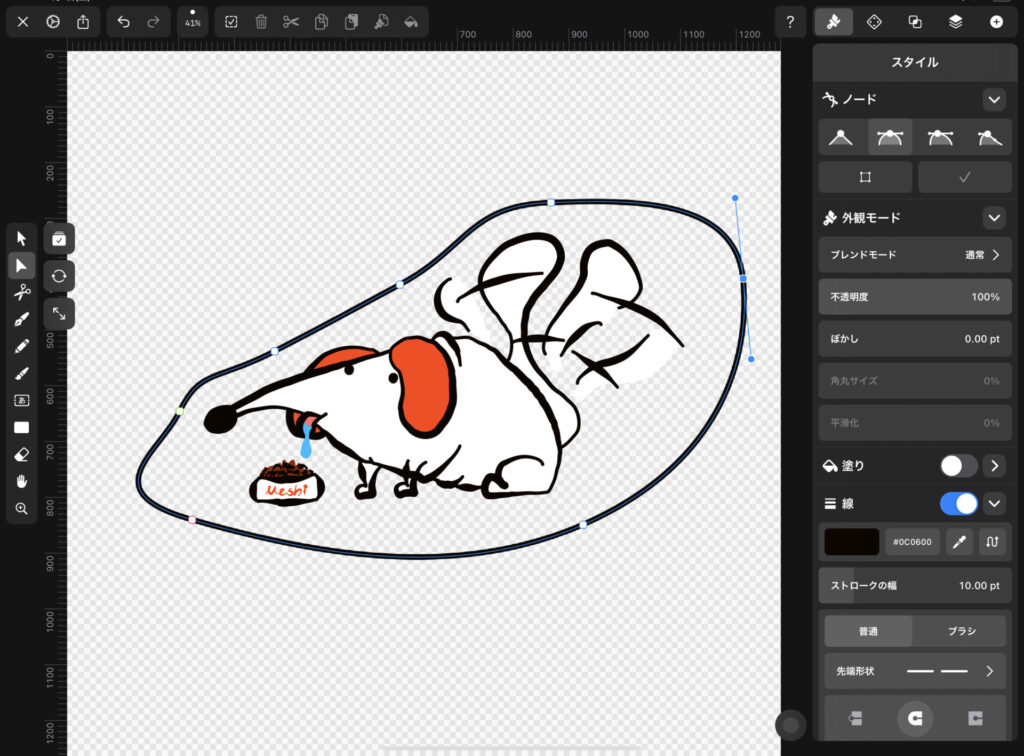
すべての角が丸くなったら、最後にベクターパスの形を整えて完成です。

まとめ
以上がVectornatorでカットパスを描く方法です。
ペンツールを使ったベクターパスの描画は少し癖があるので難しいかもしれません。
簡単なデザインから練習して少しずつ慣れていきましょう。

