イラストレーターのハセガワ(@h_hasegawa8)です。
Vectornatorのブラシツールの使い方をご紹介します。
タップできる目次
Vectornatorのブラシツールの使い方を現役イラストレーターが解説

Vectornatorにはいろいろなツールがありますが、その中でもブラシツールは、直感的にストロークを描くことができるツールの1つです。
ブラシツールのストロークはベクターパスなので、あとからパスやノードの編集ができます。
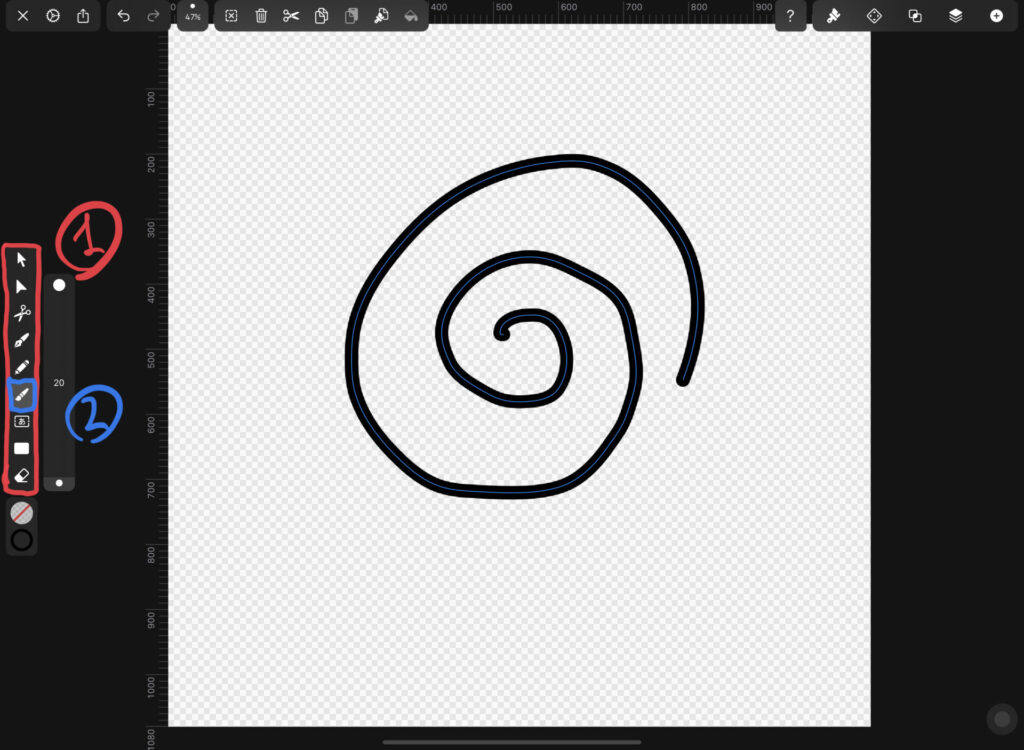
ブラシツールは「①ツールバー」から「②ブラシツール」をタップするか「Bキー」押下で使うことができます。

また、ペンツールや鉛筆ツール、シェイプツールなどで描いた既存のパスにブラシのプロファイルを設定することで、ブラシツールで描いたかのようなパスにすることも可能です。
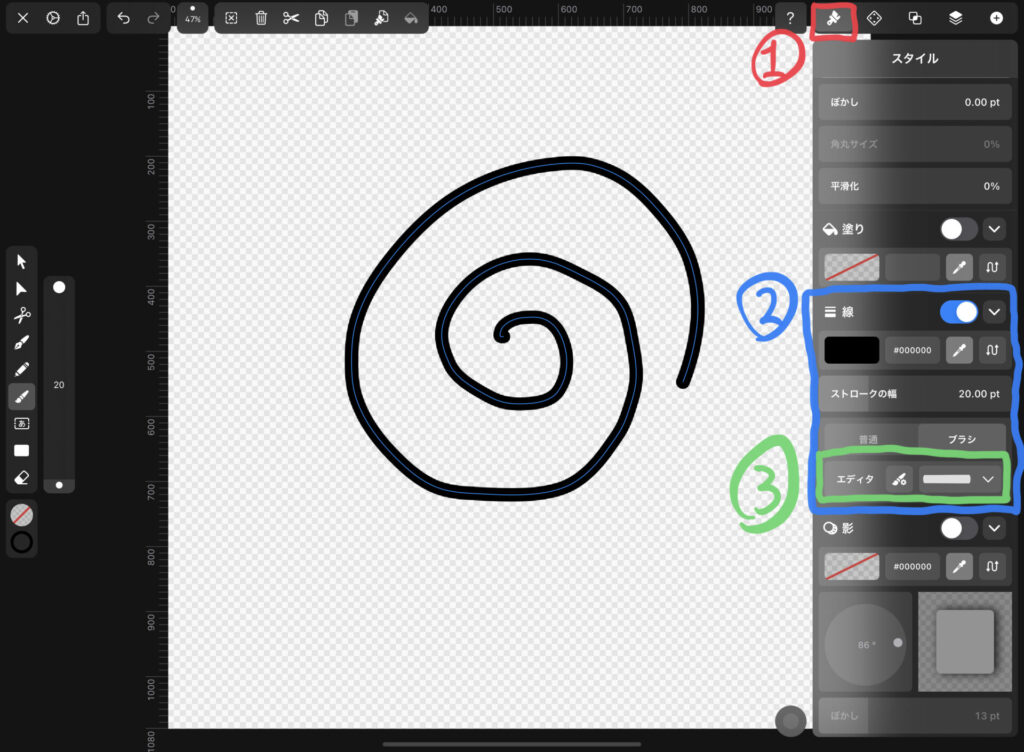
ブラシツールの設定は、「①スタイルタブ」の「②線セクション」にある「③ここ」から行います。

「ここ」では次のような設定を行うことができます。
- 新しいブラシのプロファイルを作成
- プリセットブラシの使用
- プリセットブラシのプロファイルを変更
詳しく使い方を見ていきます。
Vectornatorとはベクターグラフィックのデザインに必要な機能を揃えた無料のアプリ
はじめにVectornatorについてざっくりとご説明します。
Vectornatorとはベクターグラフィックのデザインに必要な機能を揃えた無料のアプリです。
Vectornatorだけで、デザインやイラストレーションなど幅広く作業することができます。
対応しているOSは、iOSやiPadOS、MacOSでApp StoreやVectornatorのホームページからダウンロード・インストールすることができます。
Adobeとの親和性も高く、Adobe Illustrator形式での書き出しやCreative Cloudに連携をすることもできます。
ベクターグラフィックとはなんぞやという状態の方は、いきなりAdobe Illustratorを買うのではなく無料のVectornatorから始めて、ベクターグラフィックの感覚を掴むのもいいと思います。
僕はまさにそのタイプで、結局Vectornatorでイラストを書き続けています。
ブラシのストローク幅の設定
ブラシツールで描くストロークの幅を設定する場合、次のいずれかで行います。
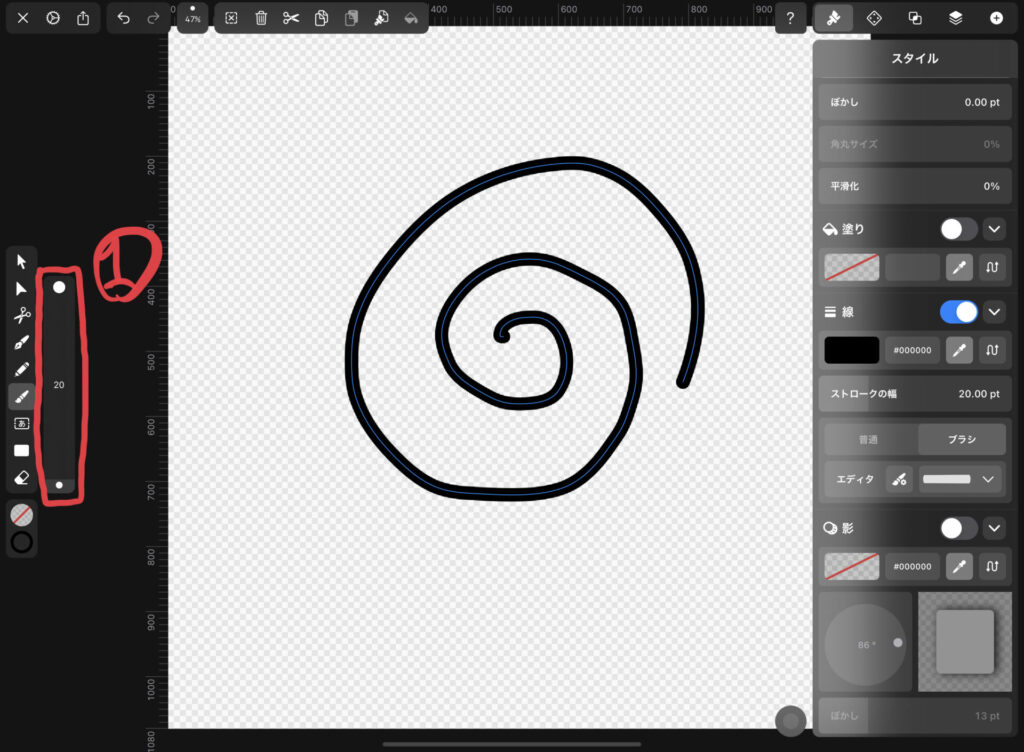
- ツールバーの右側にある「スライダー」
- 「線セクション」にある「ストロークの幅」
1つ目のツールバーの右側にある「①スライダー」は、ブラシツール選択中にのみ表示されます。

スライダーの値を小さくするとブラシは細くなり、値を大きくするとブラシは太くなります。

こちらのスライダーは、描画前のストロークにのみ有効で、一度描いたストロークには効きません。
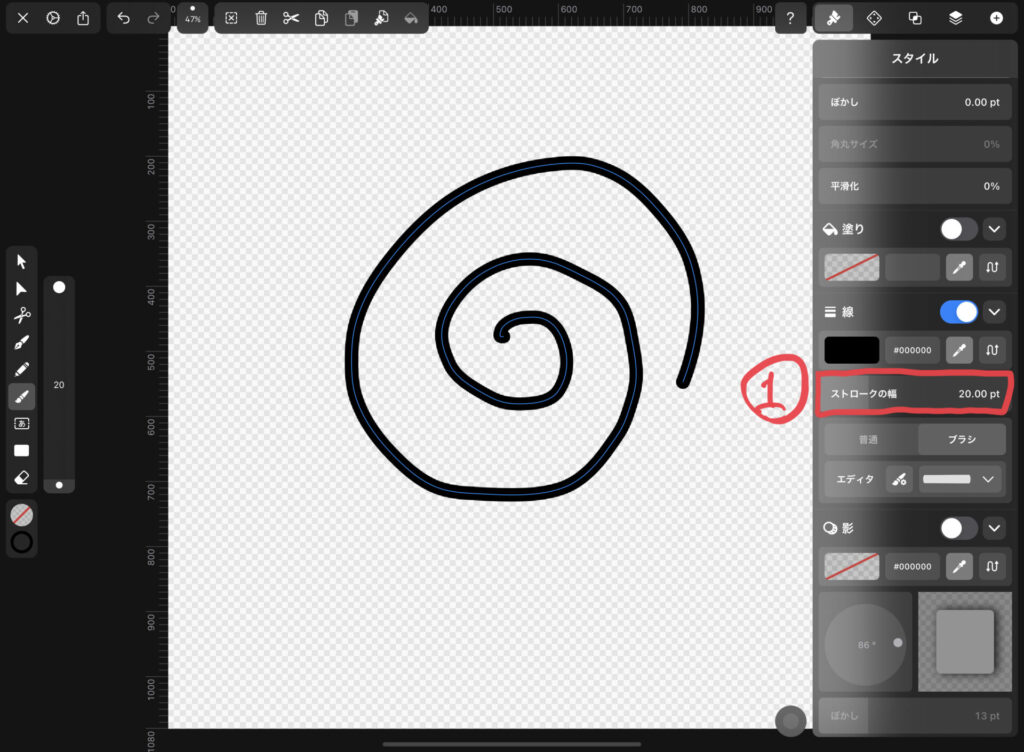
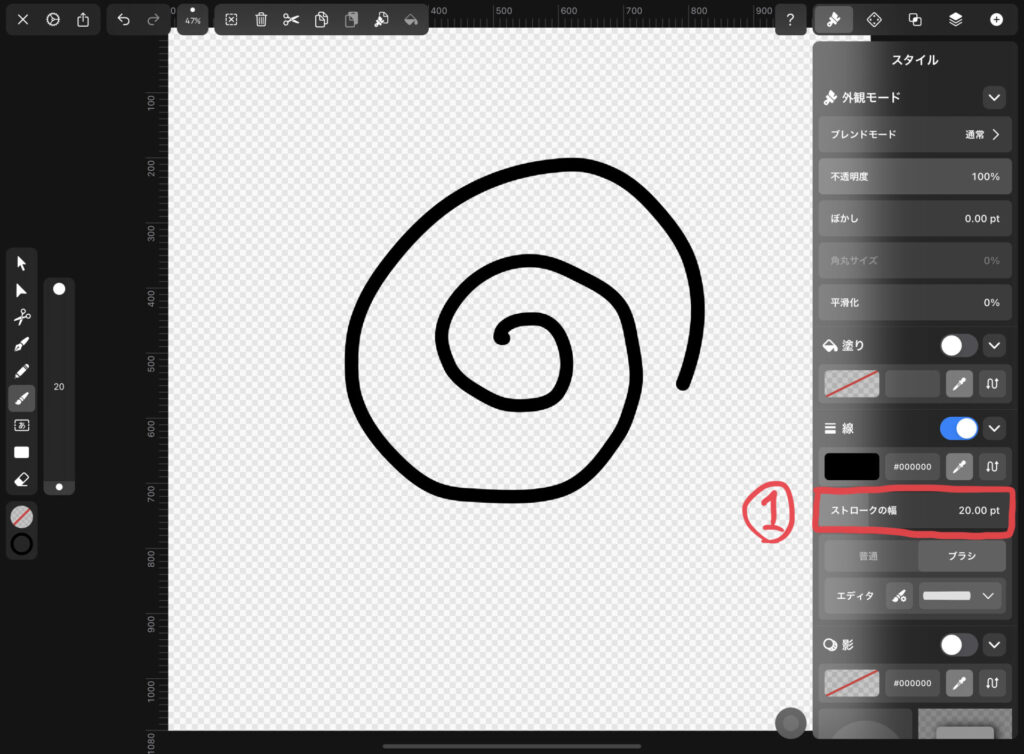
2つ目の「線セクション」にある「①ストロークの幅」はブラシツール以外のツールを選択していても表示されます。

値の効き方は1つ目と同じで、スライダーの値を小さくするとブラシは細くなり、値を大きくするとブラシは太くなります。
ブラシのパスの滑らかさを設定
ブラシツールで描くベクターパスは、その滑らかさを調整することができます。
手ブレ補正のイメージでしょうか。
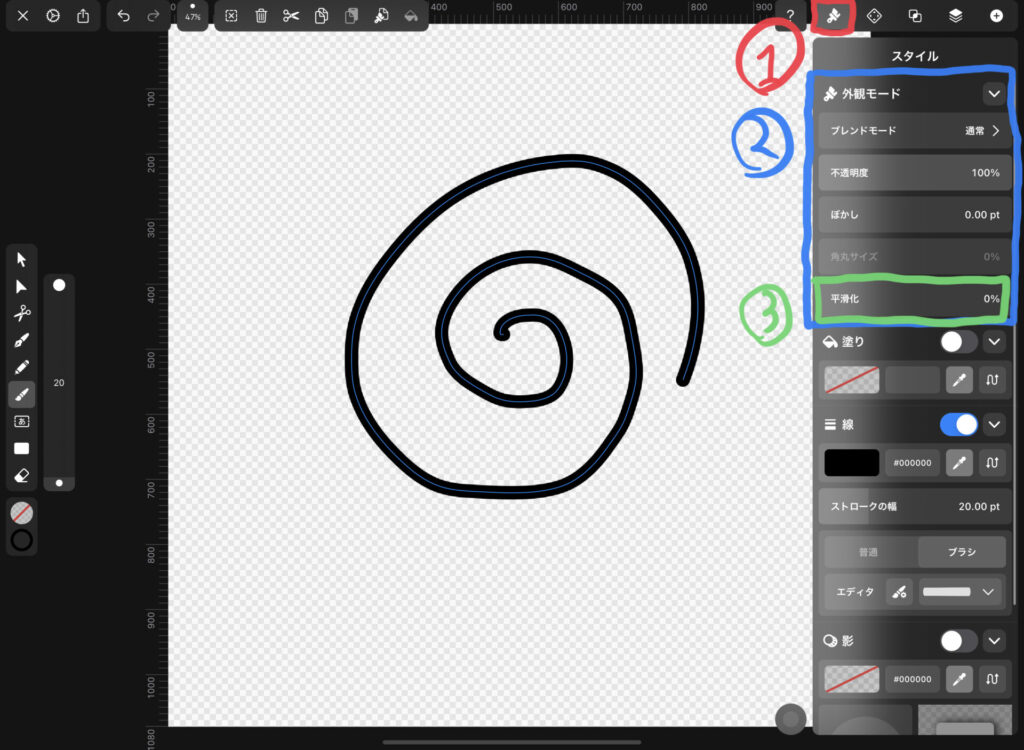
設定は、「①スタイルタブ」の「②外観モード」にある「③平滑化」から行います。

「平滑化」の値が小さいほどブラシのパスが描いた通り描画され、値が大きいほどブラシのパスが滑らかになります。
また、見た目の滑らかさだけでなく、そのパス自体を簡略化されてアンカーポイントの数も変わってきます。
「平滑化」の値が大きいほどブラシのパスが簡略化されるので、アンカーポイントも少なくなる傾向にあります。
「平滑化」の値を大きくするほどパスが滑らかに加工されるので、自分が描いた通りに描画したい場合は値を小さくしておきます。
この設定は、パスの描画前、後に関わらず設定することができます。
プリセットブラシ、オリジナルブラシの確認・設定
Vectornatorではプリセットブラシやオリジナルブラシを一覧で確認することができます。
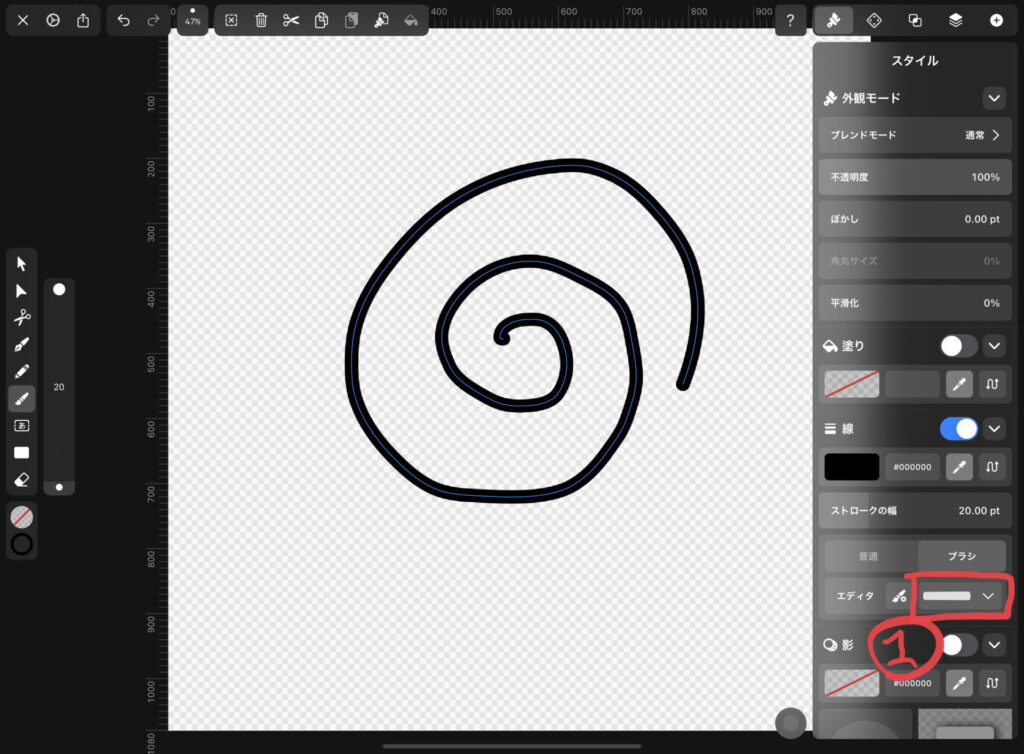
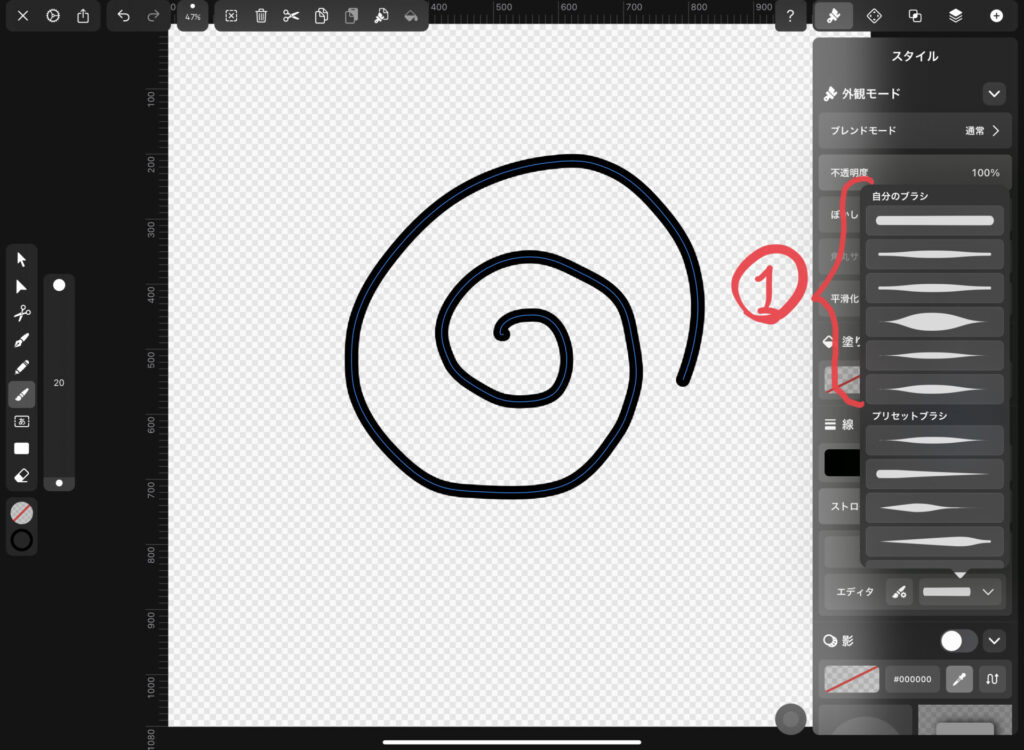
ブラシリストは「①スタイルタブ」の「②線セクション」にある「③ここ」をタップすると確認することができます。

ブラシリストには各ブラシの「①プレビュー」され、「②自分のブラシ」と表示されているのがオリジナルのブラシで「③プリセットブラシ」と表示されているのがプリセットブラシです。

この中から使いたいブラシをタップするとそのブラシが有効となり、「①ここ」に現在使用中のブラシのプレビューが表示されます。

オリジナルブラシの作成
Vectornatorでは、プリセットブラシをカスタマイズしてオリジナルブラシとして保存することができます。
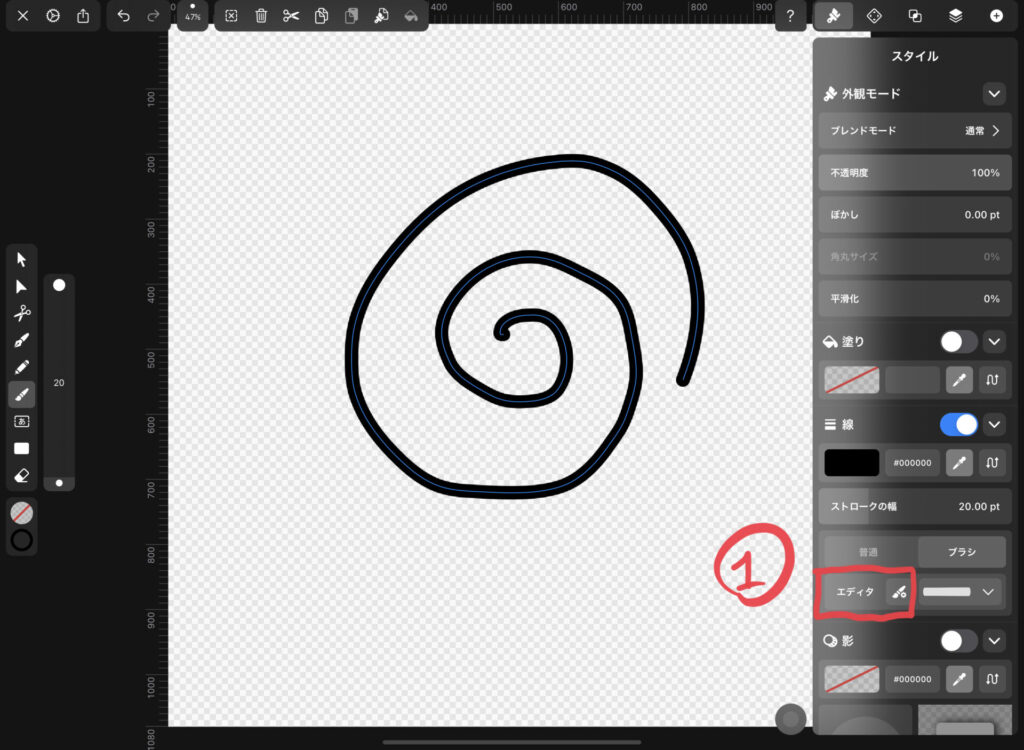
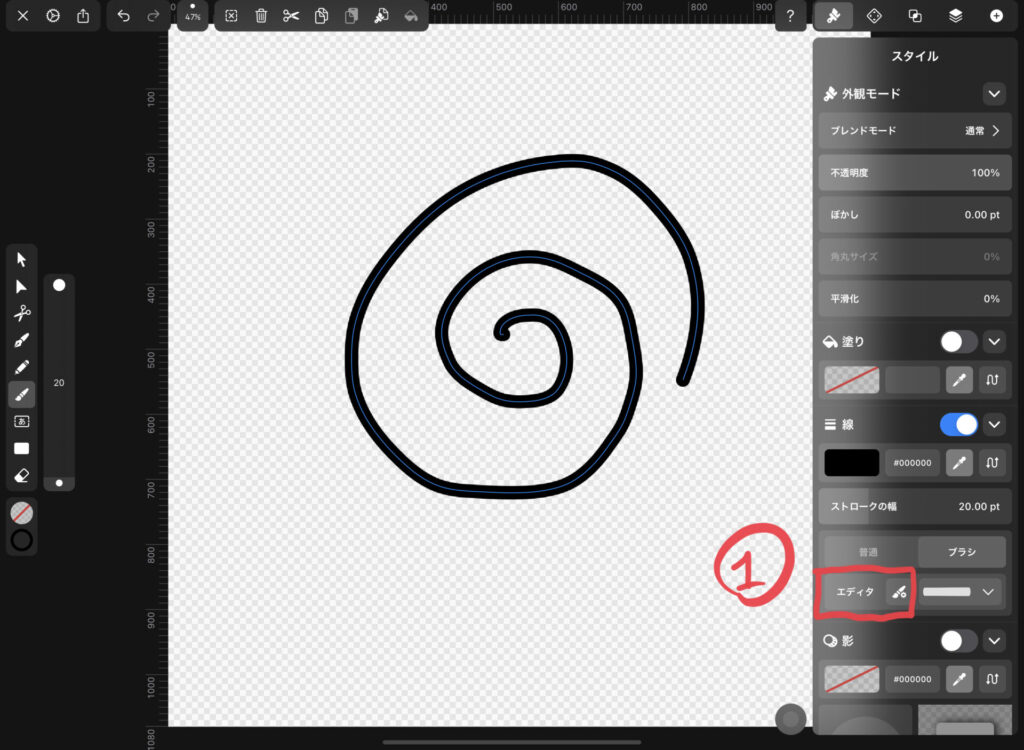
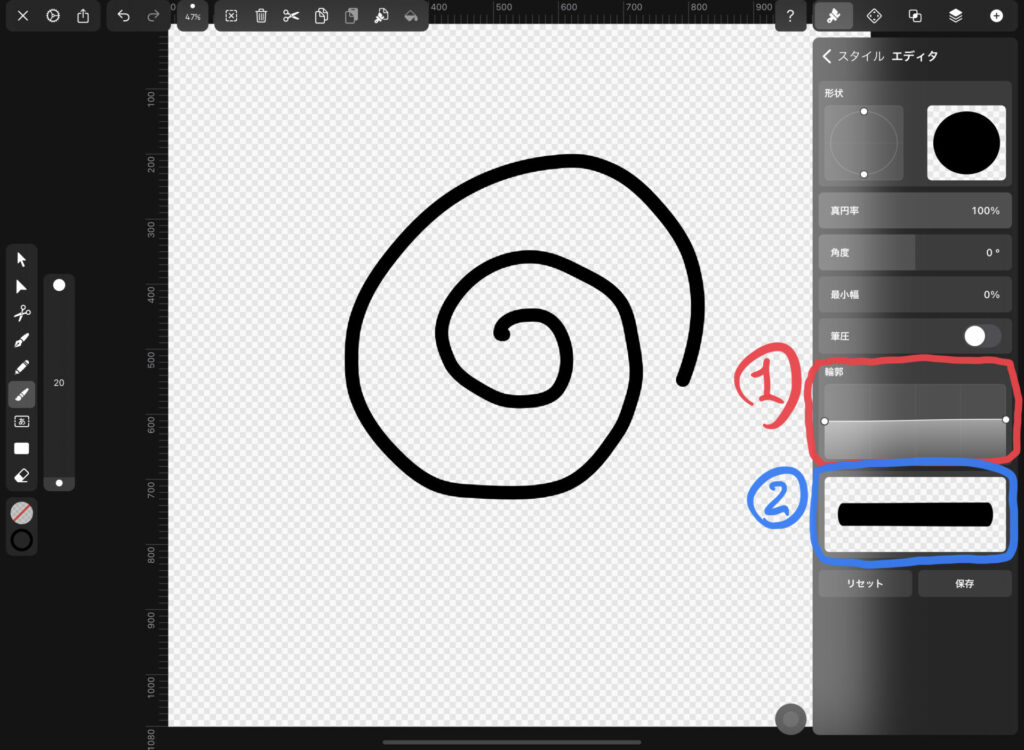
これを行うには、ブラシリストから任意でプリセットブラシを選択した状態で「①エディタ」を開きます。

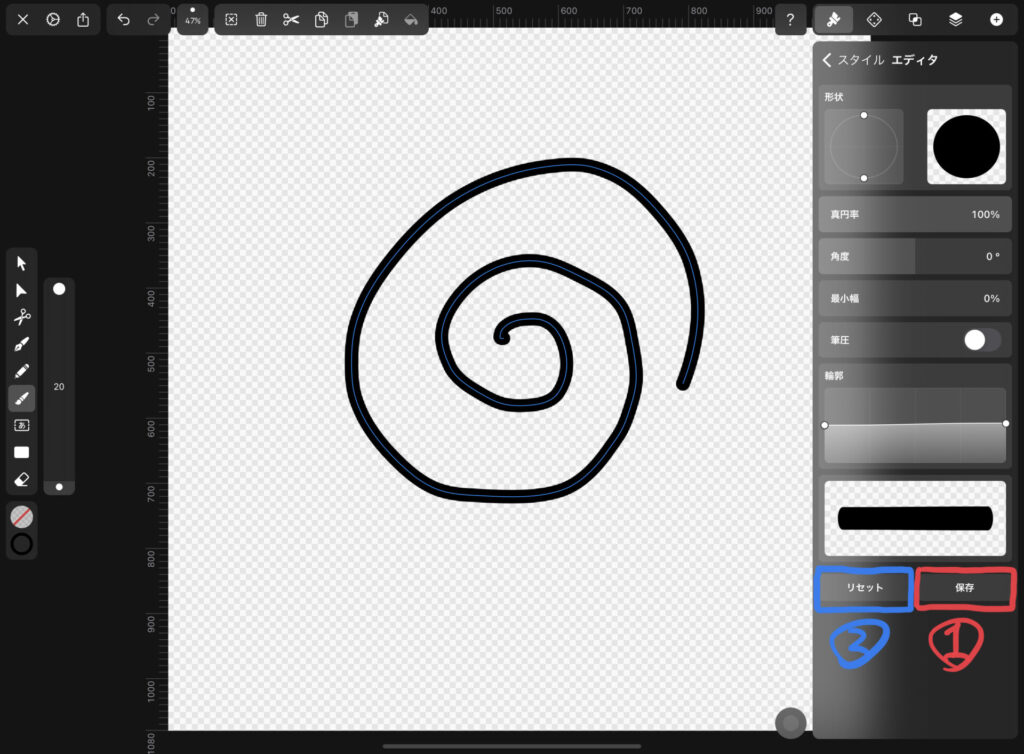
「エディタ」では、ブラシの輪郭や形状など様々なオプションを設定することができます。
「エディタ」でブラシの設定を行い、「①保存」でオリジナルブラシとして保存され、「②リセット」でブラシの設定がデフォルトに戻ります。

保存すると、ブラシリストに「①自分のブラシ」として表示されるようになります。

これらのブラシは、それを作成したデバイスのローカルに保存されるようです。
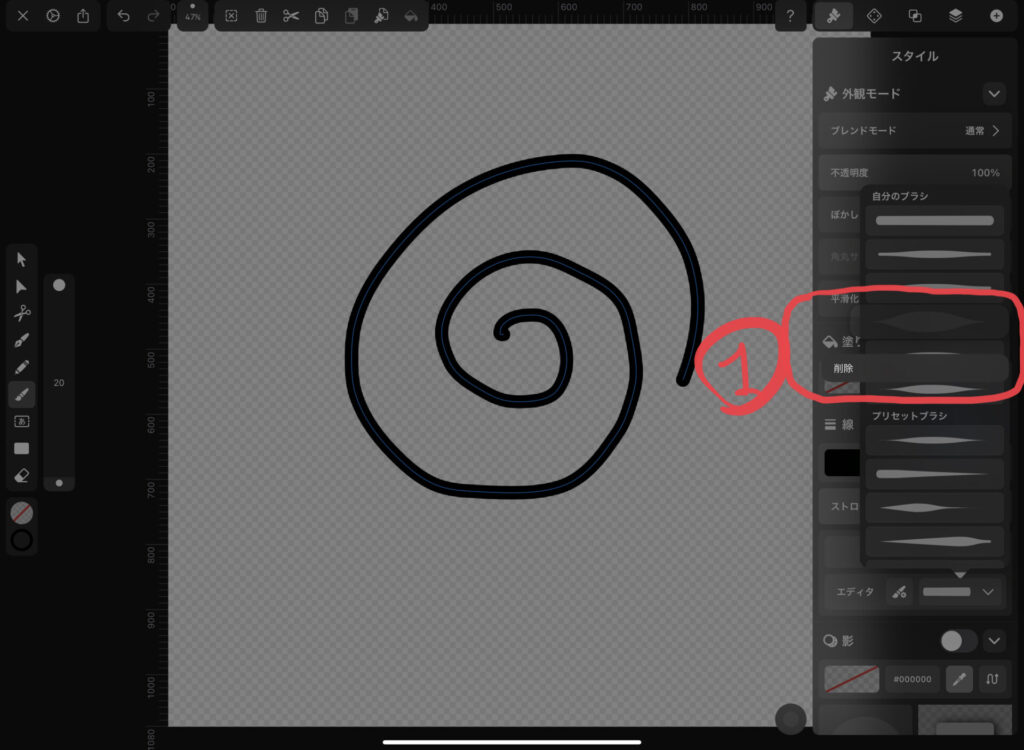
ブラシの削除は、オリジナルブラシのみ可能です。ブラシリストで削除したいブラシをタップ&ホールドすると、「①削除」がポップアップされます。

ブラシの設定
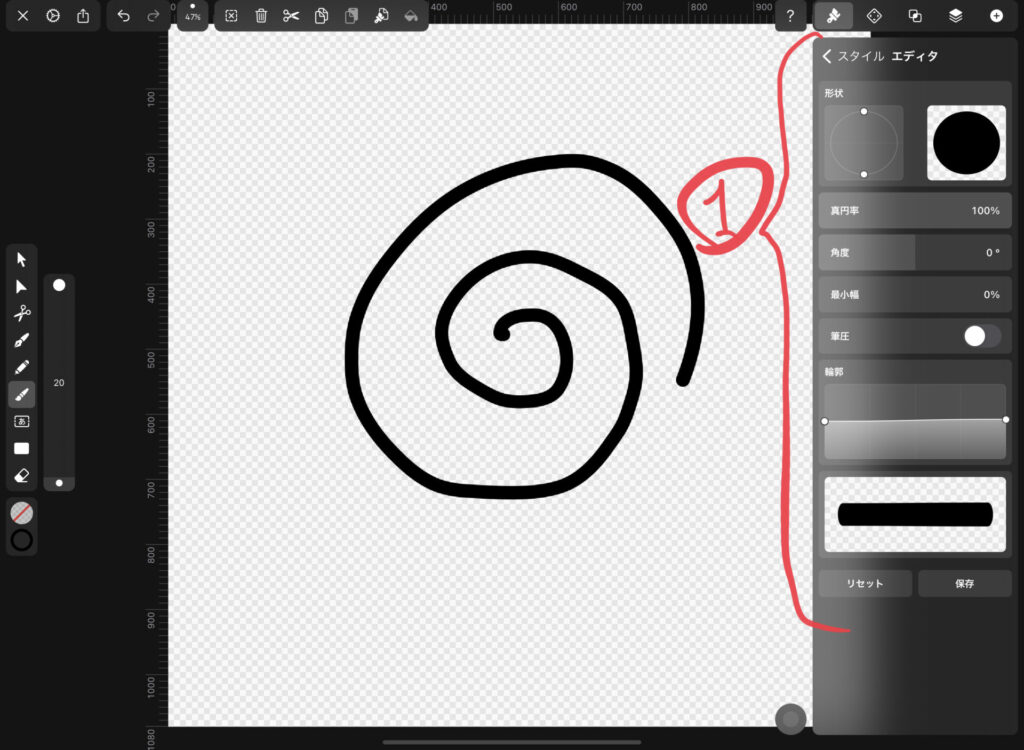
ブラシの設定は「①エディタ」から行うことができます。

「エディタ」をタップすると「①ブラシエディタ」が表示されます。

「ブラシエディタ」では、ブラシの形状や輪郭、筆圧感知機能のオン・オフをカスタマイズしたり、ブラシのプレビュー、保存、リセットができます。
ブラシストロークの設定
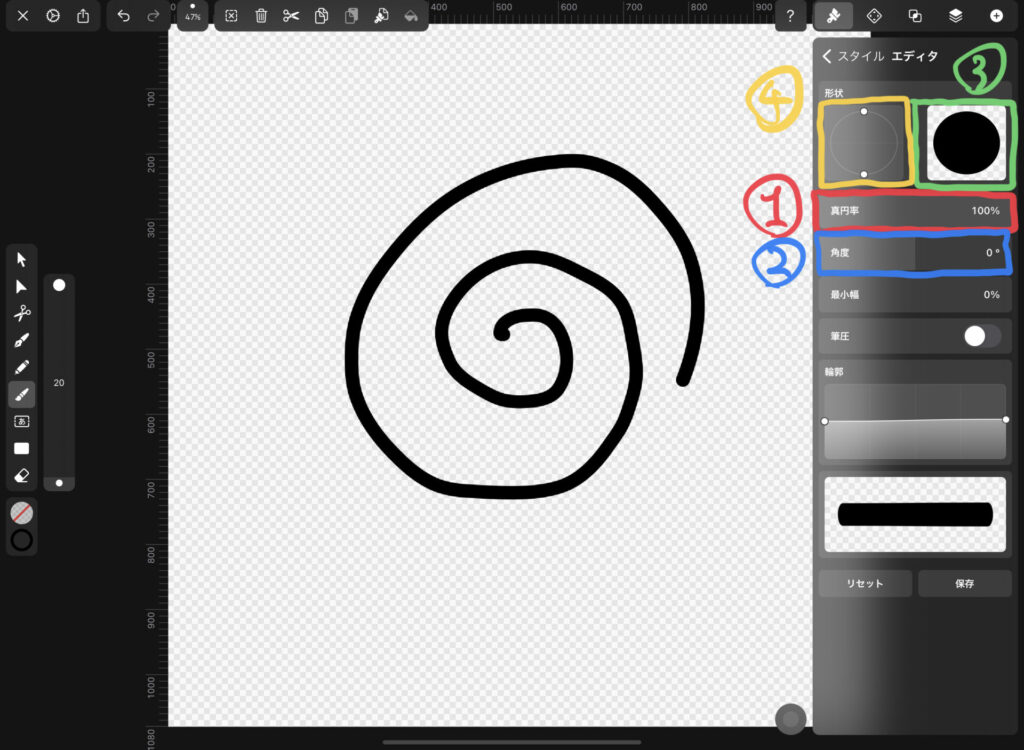
ブラシエディタの上部には、「①真円率」と「②角度」の設定に基づくブラシの形状の「③プレビュー」が表示されます。

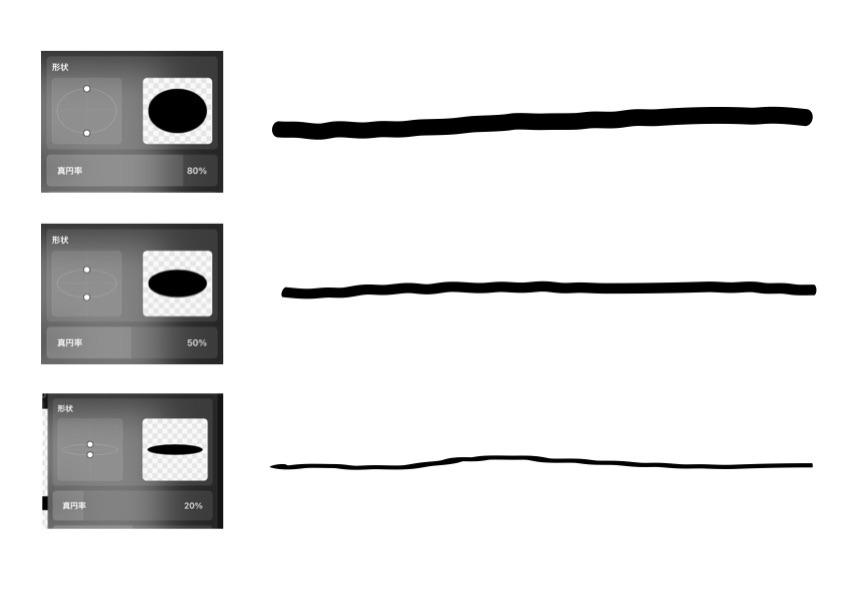
「真円率」とはブラシのストロークの丸みで、次の方法で変更することができます。
- プレビュー横の「④ハンドル」を円の中心に向かってドラッグする
- 「真円率」のスライダーを調整する
丸み(「真円率」)の値域は100%から1%で、値が大きいほどブラシの形状が円になり小さいほど線になります。

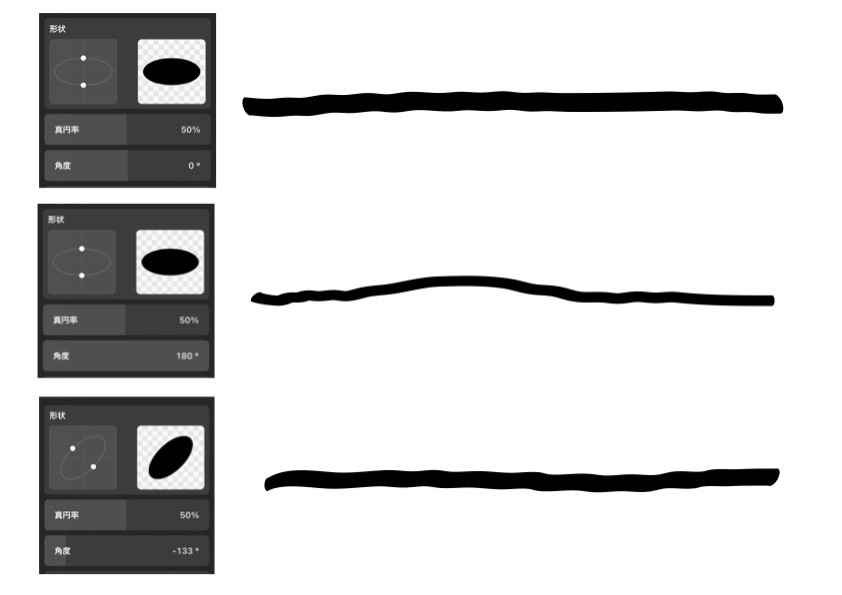
ブラシのストロークの角度は、次の方法で変更することができます。
- プレビューでハンドルを左右に向かってドラッグする
- 「角度」のスライダーを調整する

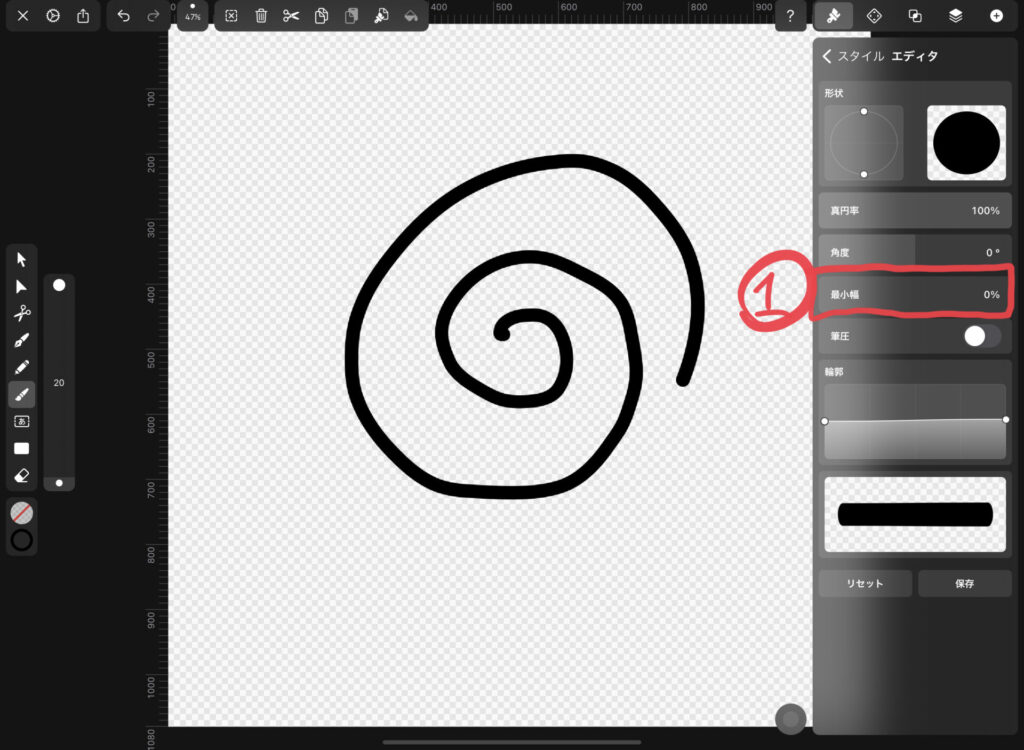
「①最小幅」のスライダー」では、ブラシストロークの最小値を設定することができます。

ブラシの筆圧感知の設定
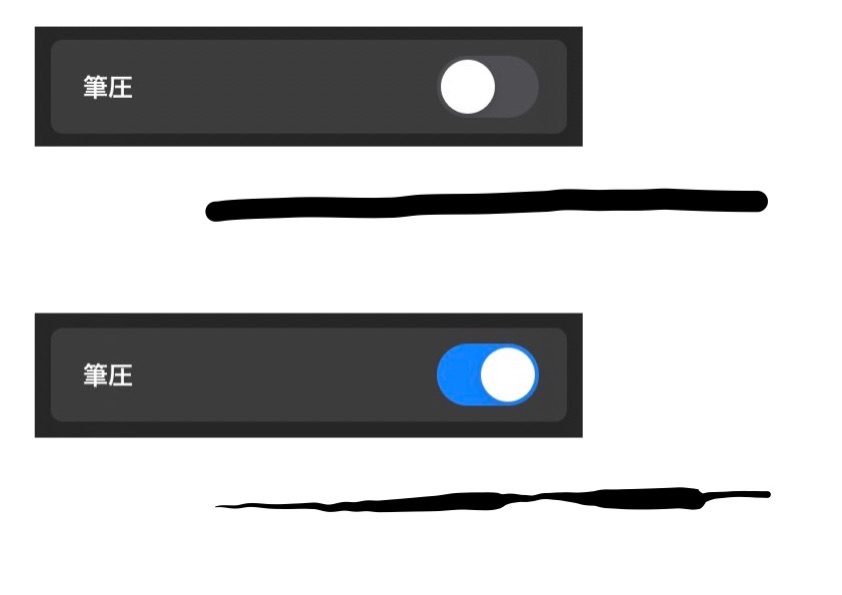
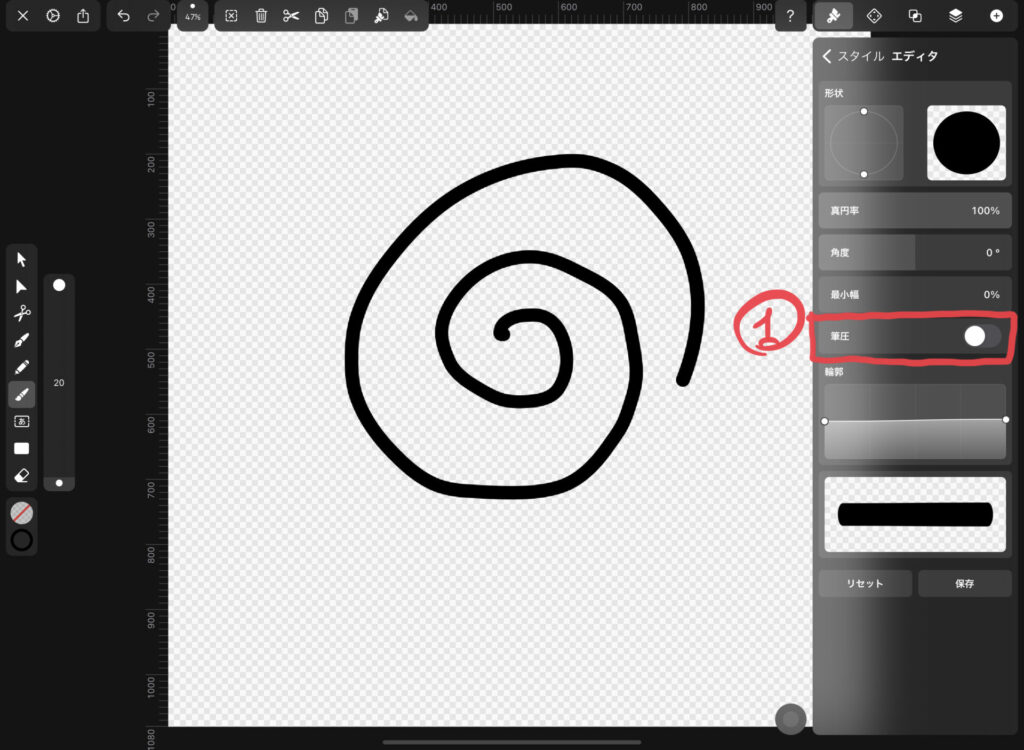
Vectornatorブラシツール筆圧感知のオン・オフを切り替えることができます。

設定は、ブラシエディタ「①筆圧トグル」で行います。

この筆圧感知機能は「①ストロークの幅」に依存していて、パスの最大太さはこの幅に基づいて設定されます。

たとえばブラシストロークの太さを筆圧だけで決定したい場合は、後述する「①輪郭」をフラットに設定することで設定することができます。
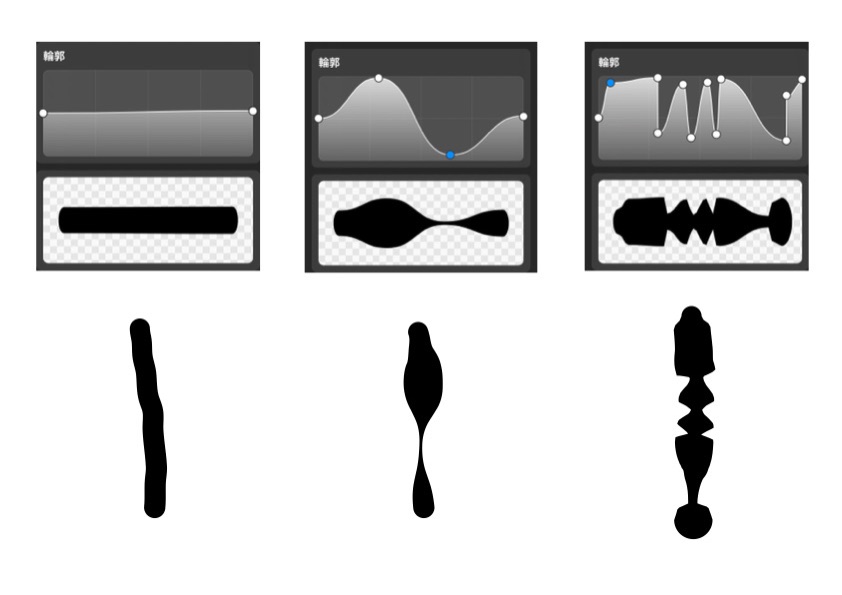
ブラシの輪郭の設定
Vectornatorのブラシはパスの輪郭も設定することができます。

設定はブラシエディタの「輪郭」の「①ハンドル」で行い、「②下部」にそのプレビューが表示されます。

選択中のハンドルは青色で表示され、次の操作を行うことができます。
| ハンドルの追加 | 「上部」をタップするとそこに追加 |
| ハンドルの移動 | 既存のハンドルをドラッグしたたままスライド |
| ハンドルの削除 | ハンドルをダブルタップ or 一度タップしてポップアップされる「削除」 をタップ |
ブラシのストロークを普通のストロークに変換
Vectornatorでは、ブラシのストロークを普通のストロークに変更することができます。
「普通のストローク」は、鉛筆ツールで描いたようなストロークです。

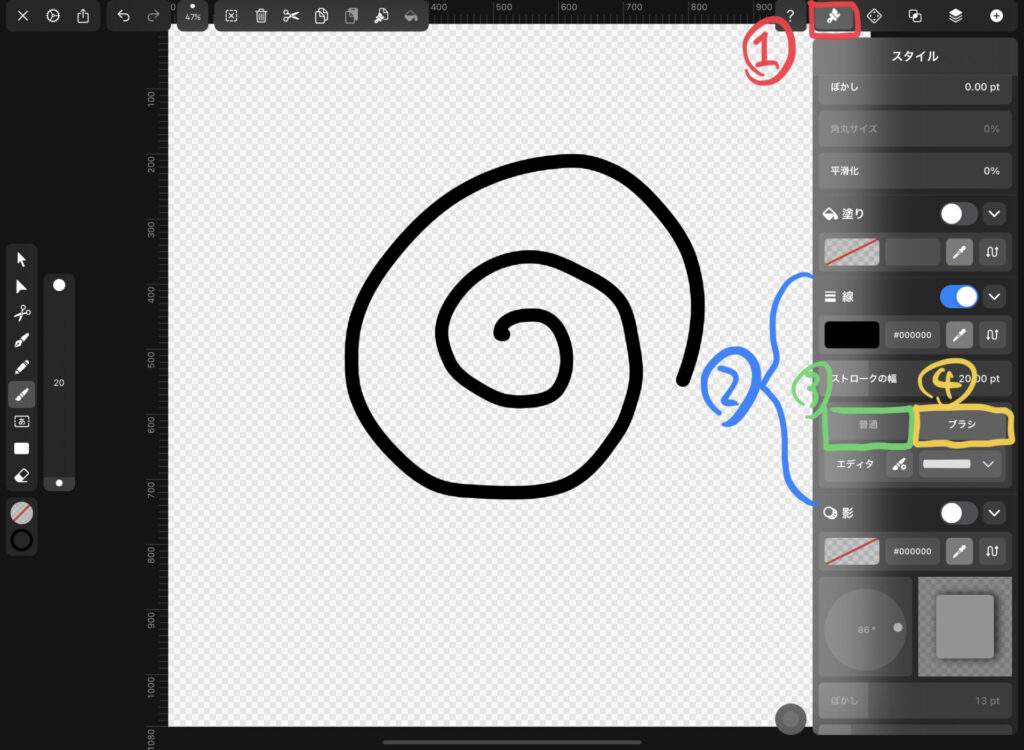
その変更は、「①スタイルタブ」の「②線セクション」にある「③普通」、「④ブラシ」で行うことができます。

現在適用されている方が僅かに明るく表示され、それぞれタップすると設定を切り替えることができます。
この設定はその逆も然りで、鉛筆ツールやシェイプツールで描いたストロークをブラシツールで描いたようなストロークに変更することもできます。
まとめ
以上がVectornatorのブラシツールの使い方です。
これの記事を見ただけだとイメージつかないこともあるかと思います。
実際に使いながら見ていただければと思います。

