こんにちは。
Swiperという、JavaScriptで使うことができる無料でオープンソースのスライダープラグインをご存でしょうか。
Swiperには、ページネーションやナビゲーション、スクロールバーなどのスライダーを作成するのに必要なオプションが用意されています。
それだけでなく、フェード、3D、カバーフローなどスライダーにエフェクトをつけることも可能です。
このようなオプションをSwiperではjQueryのようなJavaScriptライブラリを使わずに制作することができます。
以上のようにSwiperではいろいろなことができるのですが、その中で今回はページネーションにフォーカスしてその使い方をご紹介したいと思います。
タップできる目次
【10選】Swiperのページネーションオプションの使い方【JavaScriptプラグイン】
今回ご紹介する10このSwiperで実装したスライダーのページネーションは、次のようなイメージで制作しました。
- デフォルト表示
- デフォルト表示をすこしダイナミックにするオプション
- スライダー番号を分数表示するオプション
- プログレスバーを表示するオプション
- 縦方向のプログレスバーを表示するオプション
- デフォルト表示をすこしリッチにするオプション
- スライダー番号を表示するオプション
- 分数表記をすこしおしゃれにするするオプション
- プログレスバーに高さをつけるオプション
- スライダー番号をダイナミックに表示するオプション
Swiperの機能のみで制作したスライダーから、CSSを使ってすこしリッチにしたスライダーなどがあります。
それぞれ実際のスライダーとそのコードをご紹介します。
デフォルト表示
Swiperのページネーションのデフォルトオプションでは、スライダーの下に点々が表示されます。

以下がページネーションのデフォルトオプションのコードです。
<script>
const swiper = new Swiper('.swiper', {
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
</script>「pagination: { … }」がページネーションのオプションで、ページネーションを表示する要素のクラスを指定しています。
「navigation: { … }」はスライダーの左右に表示されている矢印です。
デフォルト表示をすこしダイナミックにするオプション
Swiperのページネーションのデフォルト表示をすこしリッチにしたスライダーです。
ページネーションにすこし動きがでます。

以下がそのコードです。
<script>
const swiper = new Swiper('.swiper', {
pagination: {
el: '.swiper-pagination',
dynamicBullets: true,
dynamicMainBullets: 2,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
</script>ページネーションがデフォルトの点々表示のときにdynamicBulletsでtrueを指定すると、このようなすこし動きのあるページネーションとなります。
dynamicBulletsをtrueにしたときは、ページネーションに表示する点々の数をdynamicMainBulletsでカスタマイズすることができます。
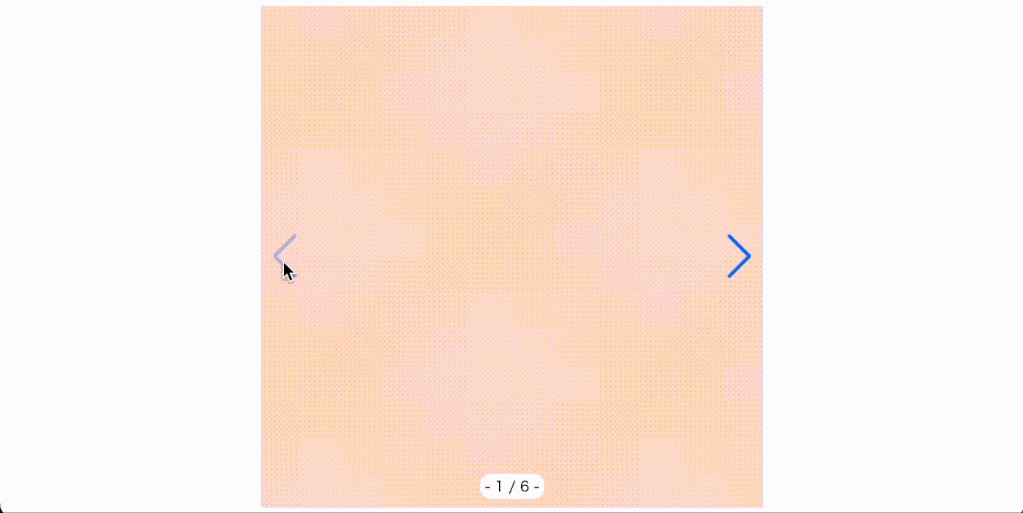
スライダー番号を分数表示するオプション
Swiperのページネーションを分数表示にしたスライダーです。

以下がそのコードです。
<script>
const swiper = new Swiper('.swiper', {
pagination: {
el: '.swiper-pagination',
type: 'fraction',
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
</script>typeにfractionを指定するとページネーションが分数表示になります。
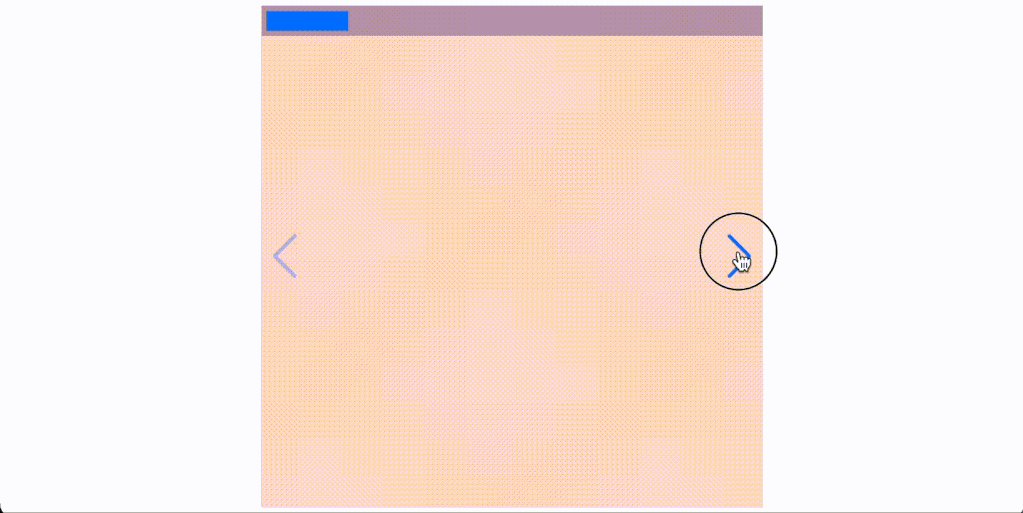
プログレスバーを表示するオプション
Swiperのページネーションをプログレスバーにしたスライダーです。

以下がそのコードです。
<script>
const swiper = new Swiper('.swiper', {
pagination: {
el: '.swiper-pagination',
type: 'progressbar',
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
</script>typeにprogressbarを指定するとページネーションがプログレスバーになります。
縦方向のプログレスバーを表示するオプション
Swiperのページネーションを縦方向のプログレスバーにしたスライダーです。

以下がそのコードです。
<script>
const swiper = new Swiper('.swiper', {
pagination: {
el: '.swiper-pagination',
type: 'progressbar',
progressbarOpposite: true,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
</script>progressbarOppositeにtrueを指定するとページネーションが縦方向になります。
デフォルト表示をすこしリッチにするオプション
Swiperのデフォルト設定で表示される点々を長方形したページネーションです。

以下がそのコードです。
CSSで設定しています。
<style>
.swiper-pagination-bullet {
width: 20px;
border-radius: 0;
}
</style>
<script>
const swiper = new Swiper('.swiper', {
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
</script>スライダー番号を表示するオプション
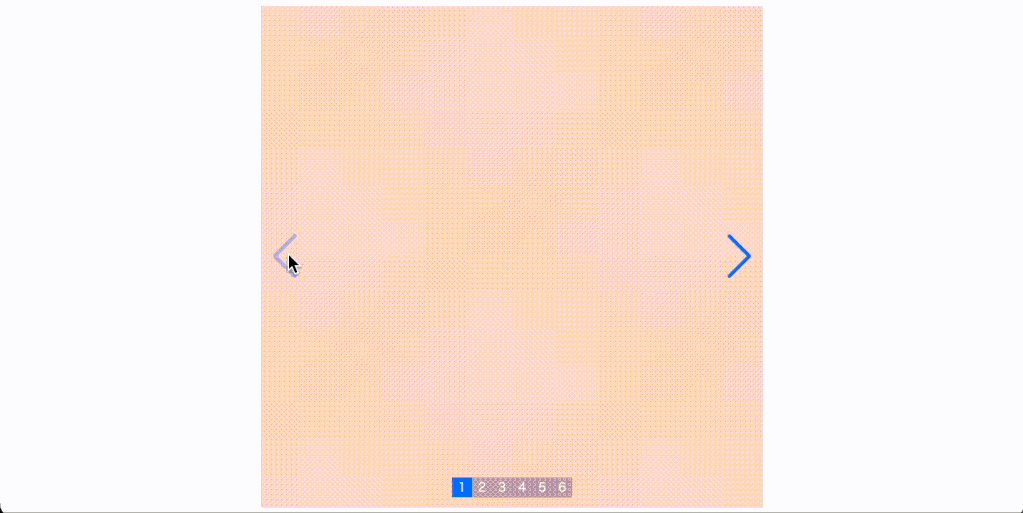
Swiperのデフォルト設定のページネーションをベースにスライダー番号を表示させました。

以下がそのコードです。
<style>
.swiper-pagination-bullet {
width: 20px;
height: 20px;
margin: 0!important;
text-align: center;
line-height: 20px;
font-size: 12px;
color: #fff;
opacity: 1;
background: rgba(0, 0, 0, 0.2);
border-radius: 0;
}
</style>
<script>
const swiper = new Swiper('.swiper', {
pagination: {
el: '.swiper-pagination',
renderBullet: function (index, className) {
return '<span class="' + className + '">' + (index + 1) + "</span>";
},
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
</script>renderBulletでスライダー番号を表示させています。
ページネーションのスタイルはCSSで設定しています。
分数表記をすこしおしゃれにするするオプション
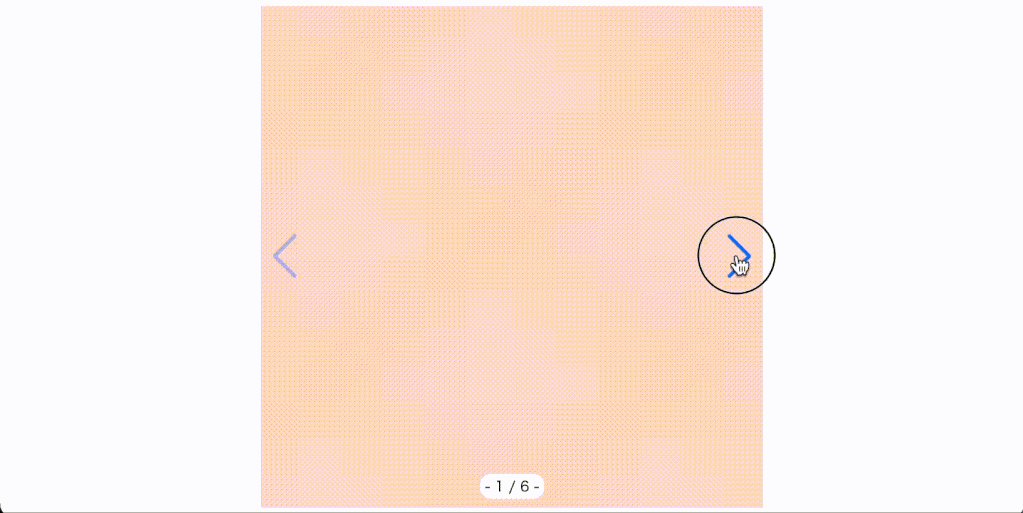
分数表示をすこしおしゃれ?にしたページネーションです。

以下がそのコードです。
<style>
.customPagenation {
background-color: #fff;
padding: 5px;
border-radius: 10px;
}
</style>
<script>
const swiper = new Swiper('.swiper', {
pagination: {
el: '.swiper-pagination',
type: 'fraction',
renderFraction: function(currentClass, totalClass) {
return '<span class="customPagenation">- <span class="' + currentClass + '"></span>' + ' / ' + '<span class="' + totalClass + '"></span> -</span>';
},
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
</script>renderFractionで分数表示のページネーションを表示させています。
ページネーションのスタイルはCSSで設定しています。
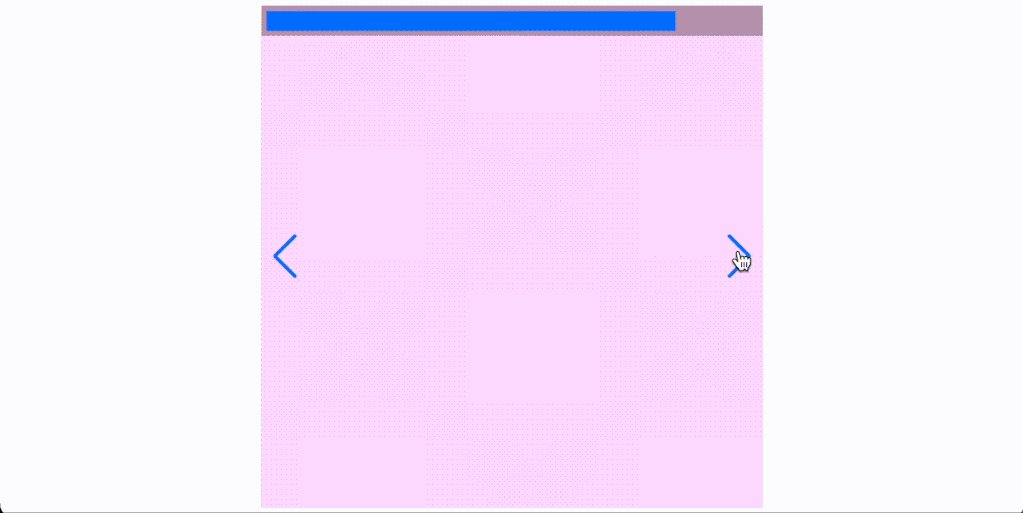
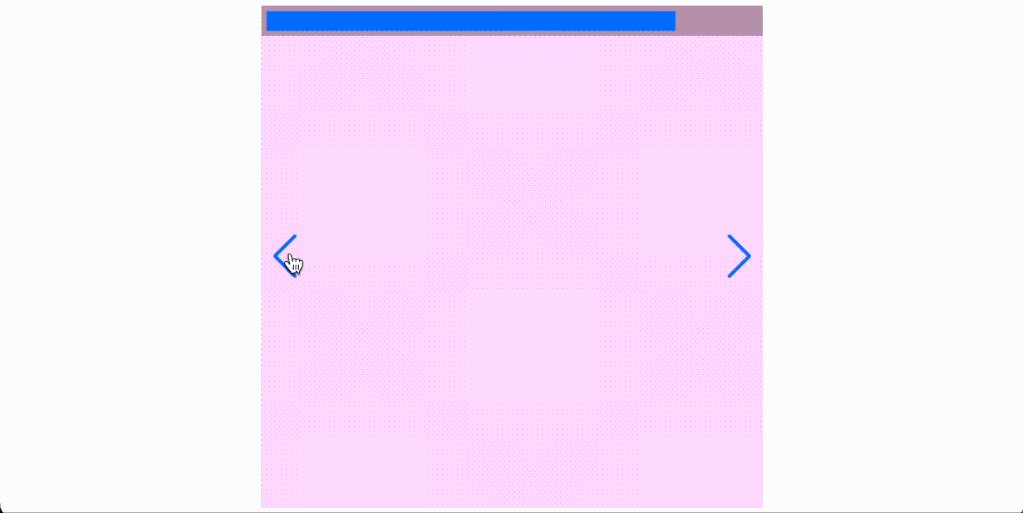
プログレスバーに高さをつけるオプション
プログレスバーに高さをつけました。

以下がそのコードです。
<style>
.swiper-horizontal>.swiper-pagination-progressbar,
.swiper-pagination-progressbar.swiper-pagination-horizontal {
padding: 5px;
height: 20px;
}
.swiper-pagination-progressbar .swiper-pagination-progressbar-fill {
margin: 5px;
height: 20px;
width: 96%;
}
</style>
<script>
const swiper = new Swiper('.swiper', {
pagination: {
el: '.swiper-pagination',
type: 'progressbar',
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
</script>CSSで設定しています。
スライダー番号をダイナミックに表示するオプション
スライダー番号を表示するオプションとダイナミックに表示するオプションをかけ合わせたページネーションです。

以下がそのコードです。
<style>
.swiper-pagination-bullet {
width: 20px;
height: 20px;
margin: 0!important;
text-align: center;
line-height: 20px;
font-size: 12px;
color: #fff;
opacity: 1;
background: rgba(0, 0, 0, 0.2);
border-radius: 0;
}
</style>
<script>
const swiper = new Swiper('.swiper', {
pagination: {
el: '.swiper-pagination',
dynamicBullets: true,
dynamicMainBullets: 2,
renderBullet: function (index, className) {
return '<span class="' + className + '">' + (index + 1) + "</span>";
},
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
</script>Swiperのページネーションオプションは他にもいろいろできそう
今回は10このSwiperで実装したスライダーのページネーションをご紹介しました。
Swiperの標準オプションでも充分ですが、CSSを使うとより自由にページネーションをつくることができそうです。