イラストレーターのハセガワ(@h_hasegawa8)です。
Vectornatorでオブジェクトを等間隔に配置する方法をご紹介します。
タップできる目次
Vectornatorでオブジェクトを等間隔に配置する方法
Vectornatorでオブジェクトを等間隔に配置するときは、アレンジタブにある次の機能を使うことで簡単に実現することができます
- 整列(Alignment:アライメント)
- 分散(Distribute:ディストリビュート)
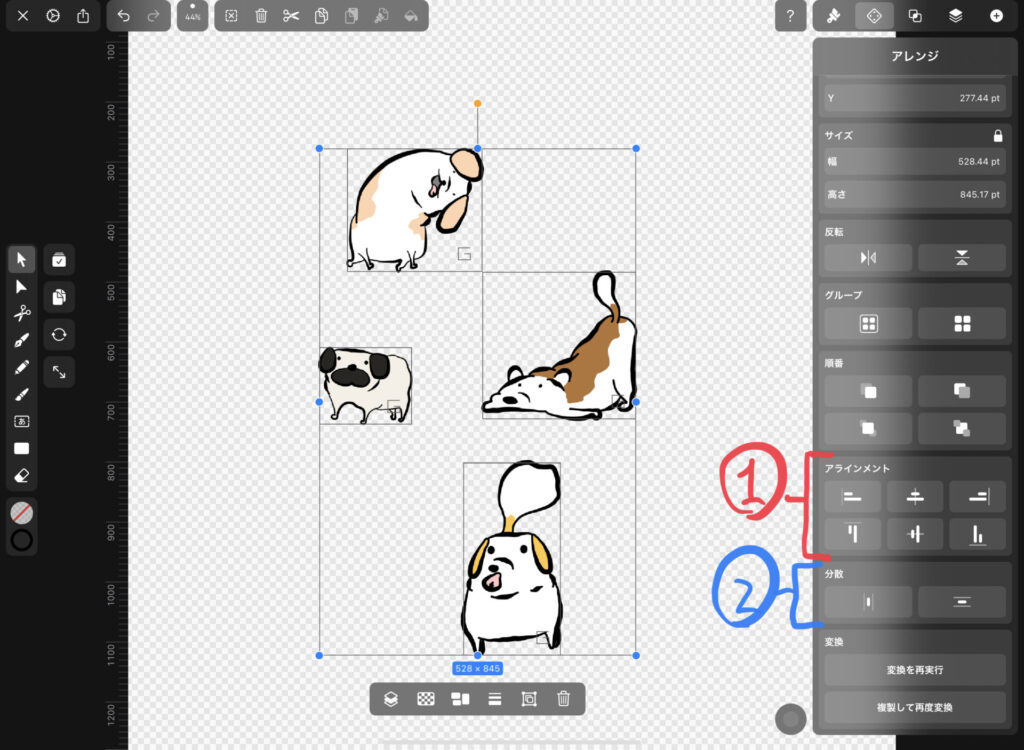
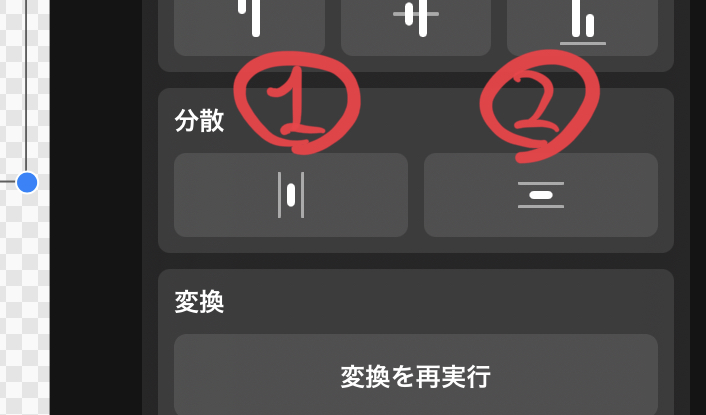
VectornatorのUIではそれぞれ「①アライメント」と「②分散」と表記されています。

オブジェクトを整列させるときは「アライメント」、等間隔に配置したいときは「分散」を使います。
それぞれの機能を紹介しながら実際にオブジェクトを等間隔に配置してみます。
Vectornatorでオブジェクトを整列させる
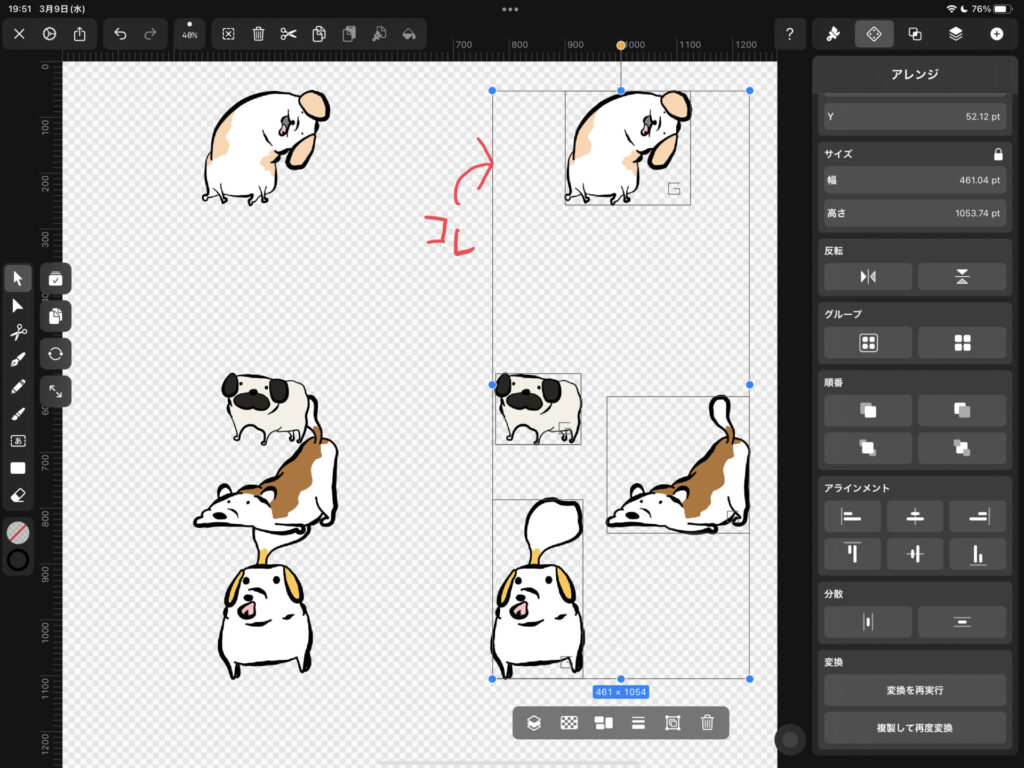
今回は犬のゆるいイラストを等間隔に配置してみます。
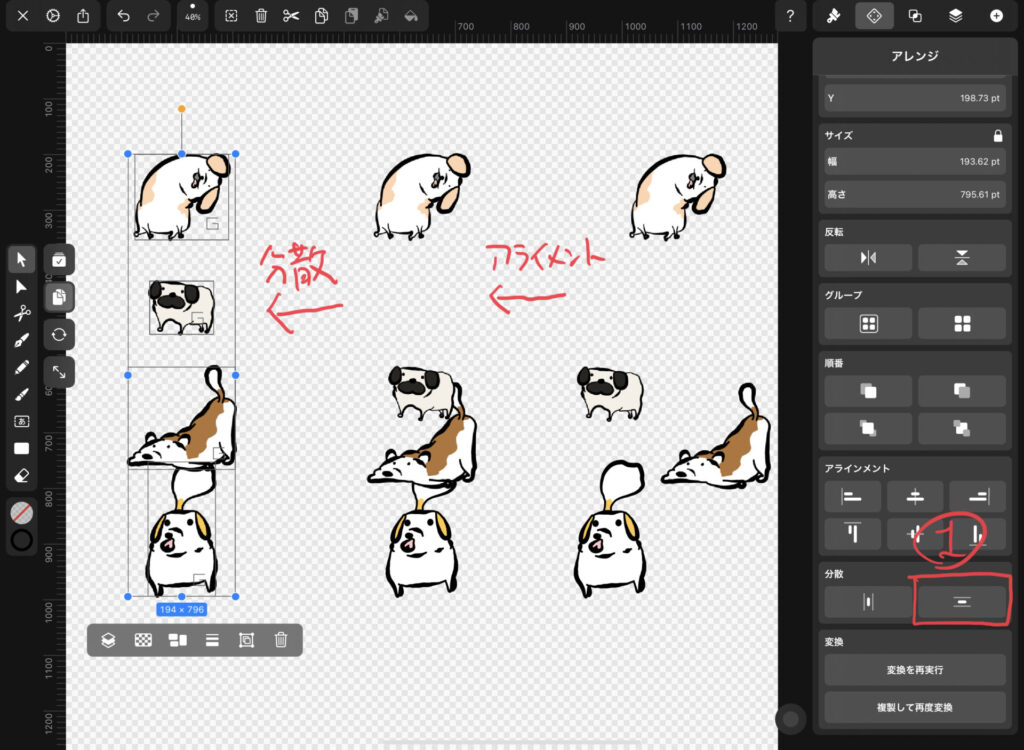
まずは等間隔に配置したいオブジェクトを「アライメント」で「①水平方向左右中央寄せ」に整列させます。

「アライメント」の使い方
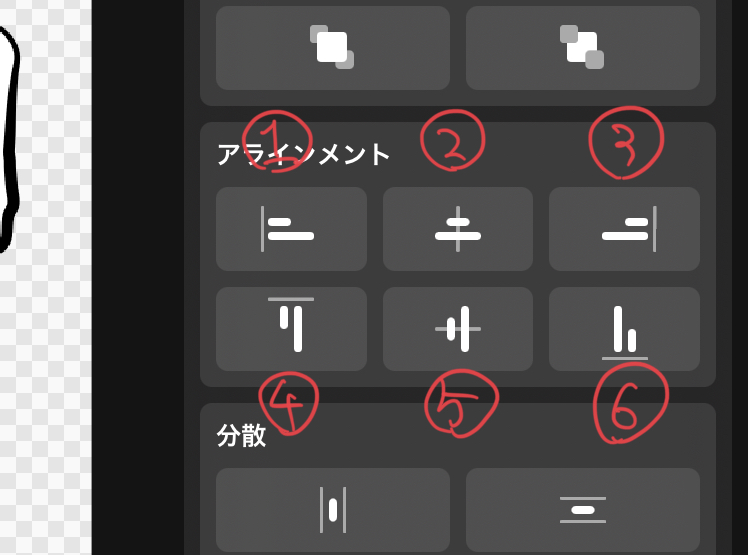
「アライメント」には6つのボタンがあり、それぞれ次のように整列させることができます。

| ボタン | アライメントの方向 | |
|---|---|---|
| ① | 水平方向 | 左寄せ |
| ② | 左右中央寄せ | |
| ③ | 右寄せ | |
| ④ | 垂直方向 | 上寄せ |
| ⑤ | 上下中央寄せ | |
| ⑥ | 下寄せ |
「アライメント」する基準
「アライメント」では、整列させるオブジェクトの数によってその基準が異なります。
| オブジェクトの数 | アライメントの基準 |
|---|---|
| 1つ | アートボード |
| 2つ以上 | バウンディングボックス |
バウンディングボックスとは、選択しているオブジェクトを囲うように表示されている「線」です。
先程は4つのオブジェクトを選択して「アライメント」したので、このバウンディングボックスの中で左右中央寄せされています。

Vectornatorでオブジェクトを等間隔に配置する
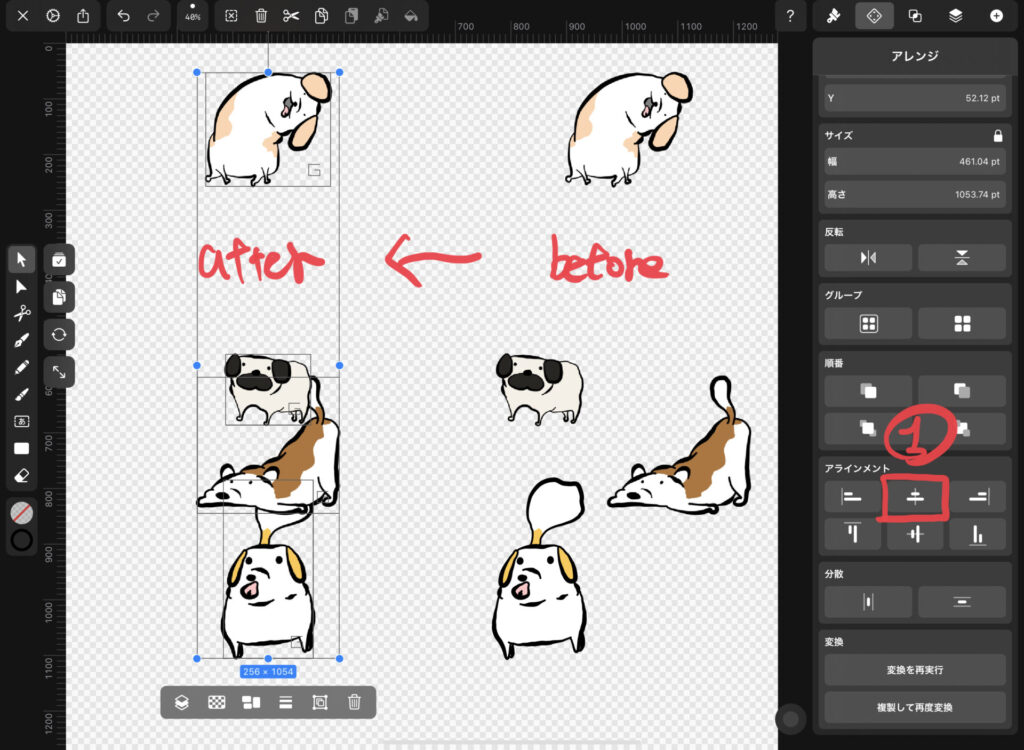
水平方向左寄せで整列したオブジェクトを「分散」を使って「①垂直方向」に等間隔で配置します。

これだけでオブジェクトを等間隔に配置することができました。
「分散」の使い方
「分散」には2つのボタンがあり、それぞれ次のように整列させることができます。

| ボタン | 分散方向 |
|---|---|
| ① | 水平 |
| ② | 垂直 |
「分散」する基準
「分散」では、アートボードではなくバウンディングボックスの中で等間隔に配置します。
また、3つ以上のオブジェクトを選択しないと「分散」そのものが使えません。
まとめ
以上がVectornatorでオブジェクトを等間隔に配置する方法です。
「アライメント」と「分散」をうまく使うと簡単にオブジェクトを等間隔に配置することができるので、ぜひ試してみてください。