イラストレーターのハセガワ(@h_hasegawa8)です。
Vectornatorのインポート機能についてご紹介します。
タップできる目次
【完全版】Vectornatorのインポート(読み込み)機能を現役イラストレーターが解説
Vectornatorでインポートを行うことができる画面と、その対象となる素材が次の通りです。
| 画面 | 素材のインポートもと |
|---|---|
| ギャラリー | ファイル |
| カメラロール | |
| アナログ素材(カメラでスキャン) | |
| Figma | |
| WacomのBambooSlate | |
| ドキュメント編集画面 | 自作のテンプレート |
| カメラロール | |
| AppleのSF Symbols | |
| Iconator | |
| Unsplash |
自分で用意した素材などはもちろん、フリーの写真やアイコンなど幅広い素材を様々な手法でインポートすることができます。
それぞれ詳しく見ていきます。
Vectornatorとはベクターグラフィックのデザインに必要な機能を揃えた無料のソフトウェア
インポート機能の紹介の前にVectornatorがどういったアプリなのかご紹介します。
Vectornatorとは、ベクターグラフィックのデザインに必要な機能を揃えた無料のソフトウェアです。
Vectornatorだけで、デザインやイラストレーションなど幅広く作業することができます。
対応しているOSは、iOSやiPadOS、MacOSでApp StoreやVectornatorのホームページからダウンロード・インストールすることができます。
Adobeとの親和性も高く、Adobe Illustrator形式での書き出しやCreative Cloudに連携をすることもできます。
ベクターグラフィックとはなんぞやという状態の方は、いきなりAdobe Illustratorを買うのではなく無料のVectornatorから始めて、ベクターグラフィックの感覚を掴むのもいいと思います。
僕はまさにそのタイプで、結局Vectornatorを使い続けています。
ギャラリーから素材をインポートする方法
前述した通り、ギャラリーからだと次の5つの素材をインポートすることができます。
- ファイルからインポート
- カメラロールからインポート
- カメラでスキャンしてインポート
- Figmaからインポート
- WacomのBambooSlateからインポート
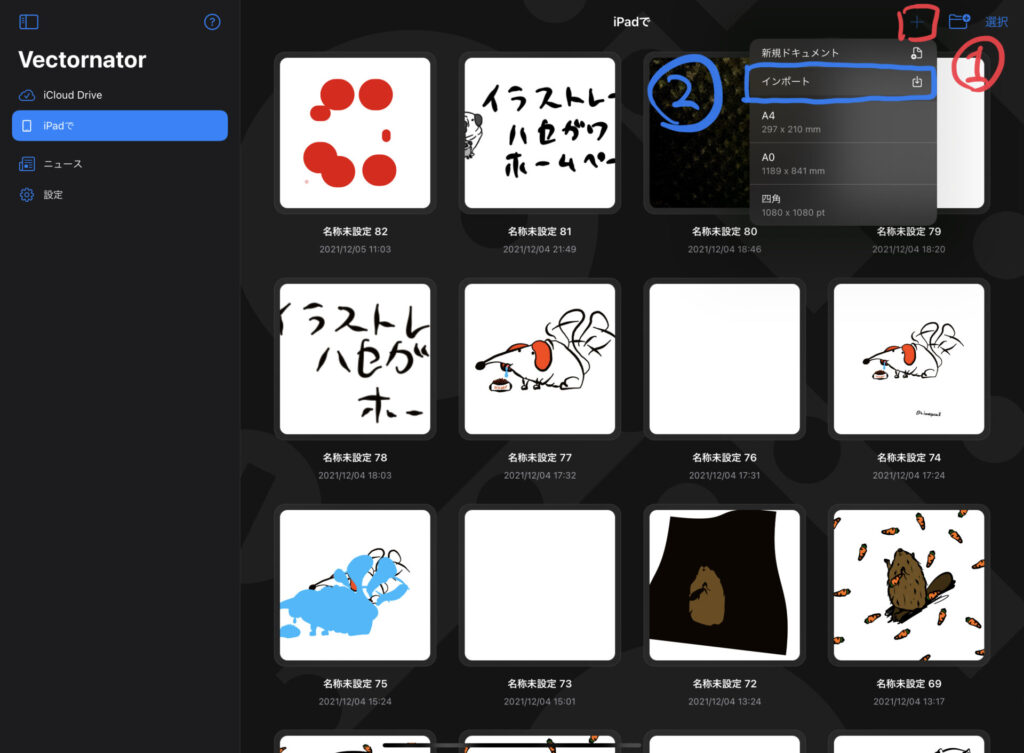
ギャラリーの右上にある「①+ボタン」をタップし、表示されたメニューからさらに「②インポート」をタップします。

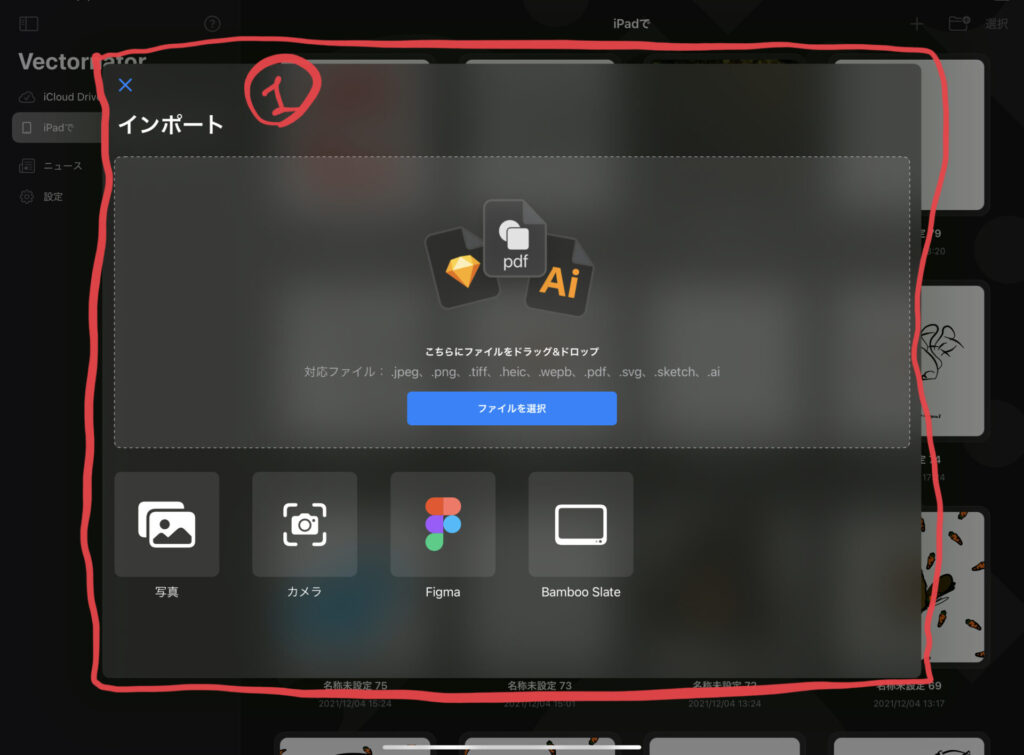
するとモーダルで「①インポート画面」が表示されるので、ここからインポートすることができます。

ファイルからインポート
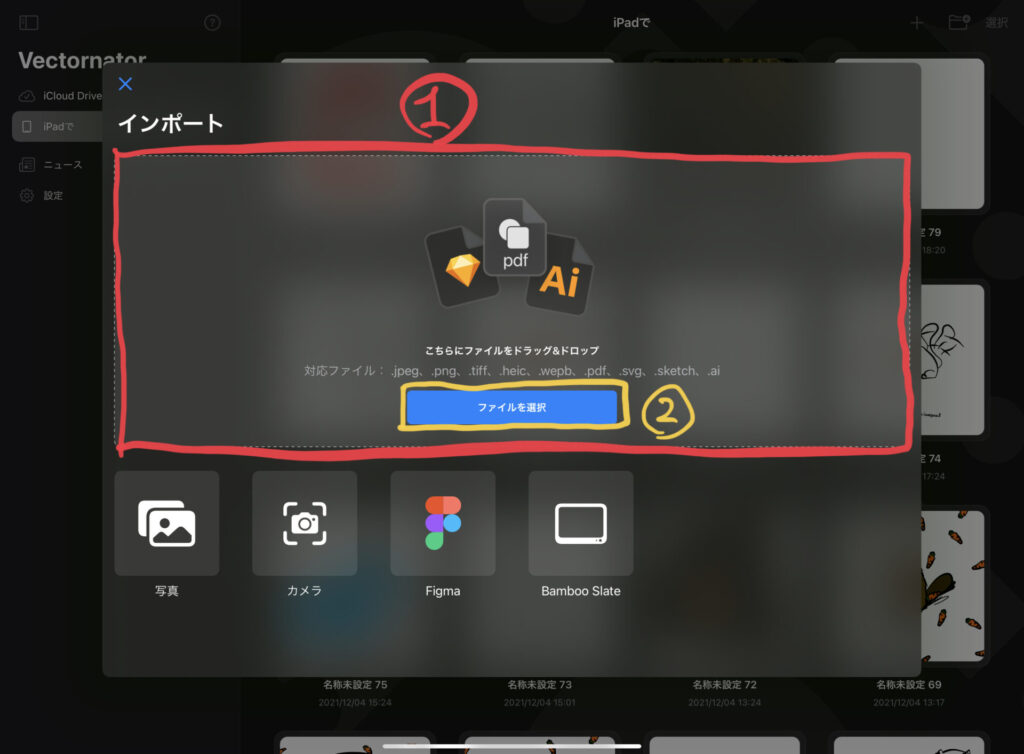
ファイルからインポートする場合、インポート画面の上部にある大きな「①読み込みエリア」から行うことができます。
ここにファイルをドラッグ&ドロップするか、「②ファイルを選択」をタップしてファイルを直接参照して読み込みたいファイルを選択します。

この方法でインポートすると、ドキュメントのサイズが自動で素材と同じサイズに設定されます。
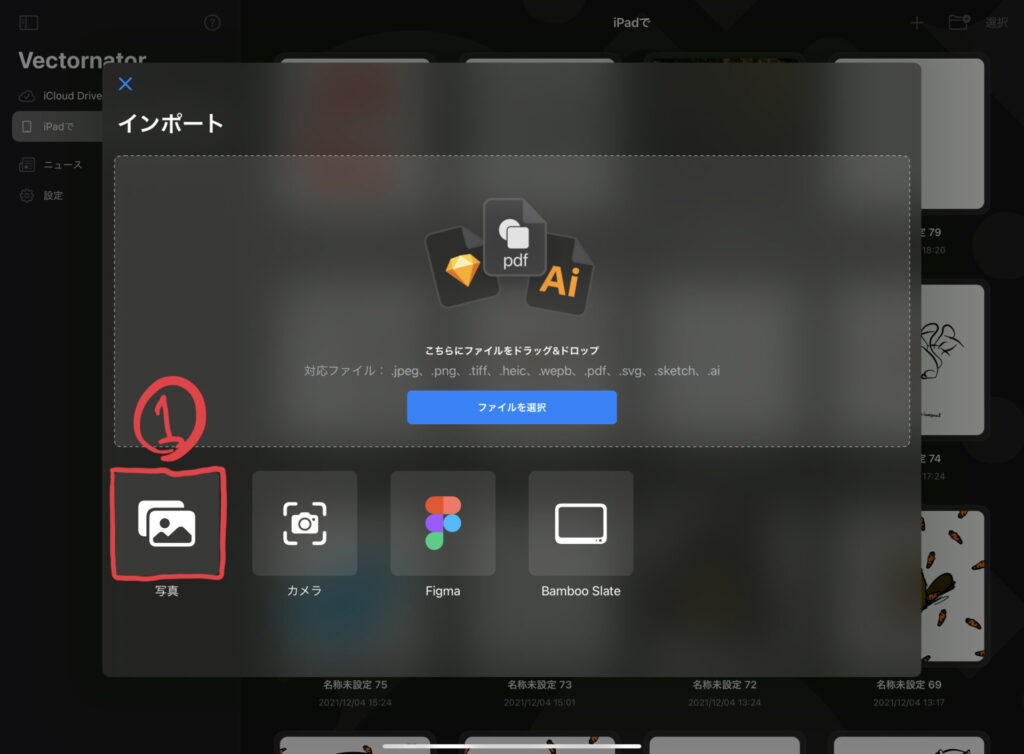
カメラロールからインポート
カメラロールからインポートする場合、インポート画面の左下にある「①写真」から行うことができます。

こちらをタップするとカメラロールが表示されるので、そこからインポートしたい素材を選択します。
この方法でインポートすると、ドキュメントのサイズが自動で素材と同じサイズに設定されます。
カメラでスキャンしてインポート
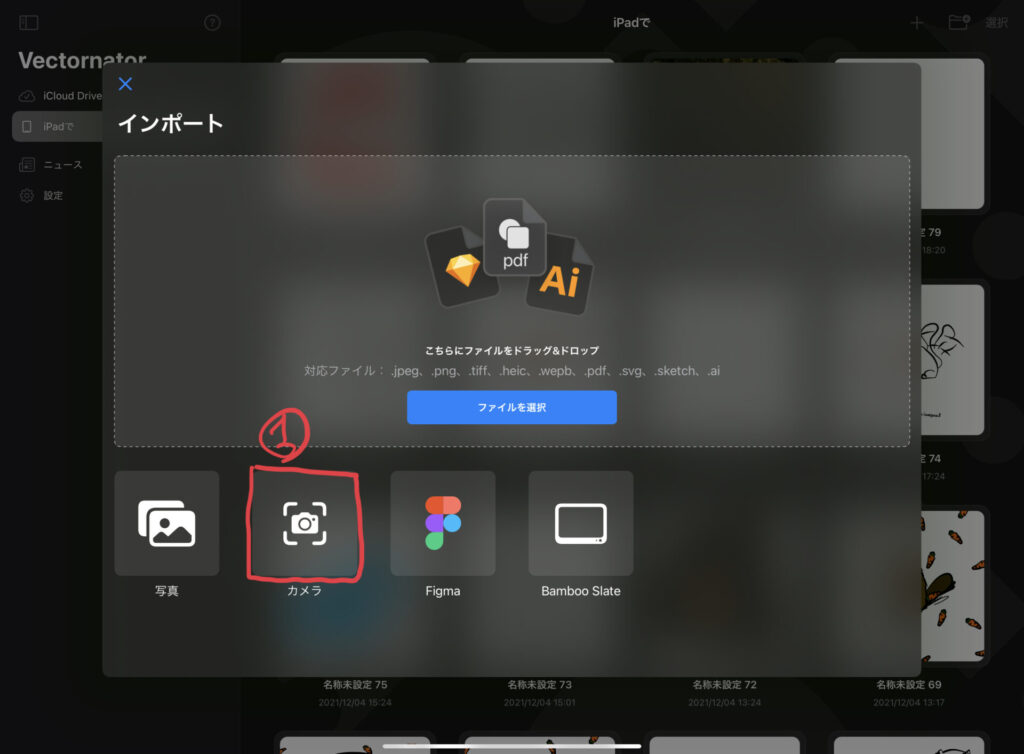
カメラでスキャンしてインポートする場合、インポート画面の左下2番目にある「①カメラ」から行うことができます。

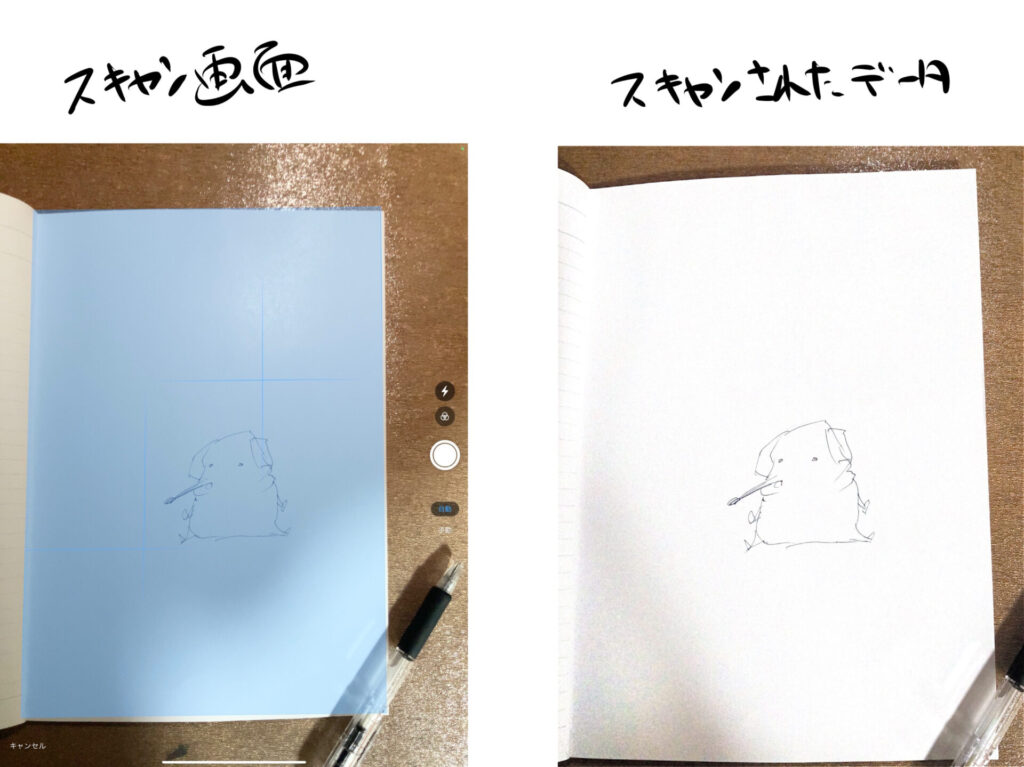
スキャン画面で青色になっている部分を基準にデジタルデータとしてスキャンされます。

Figmaからインポート
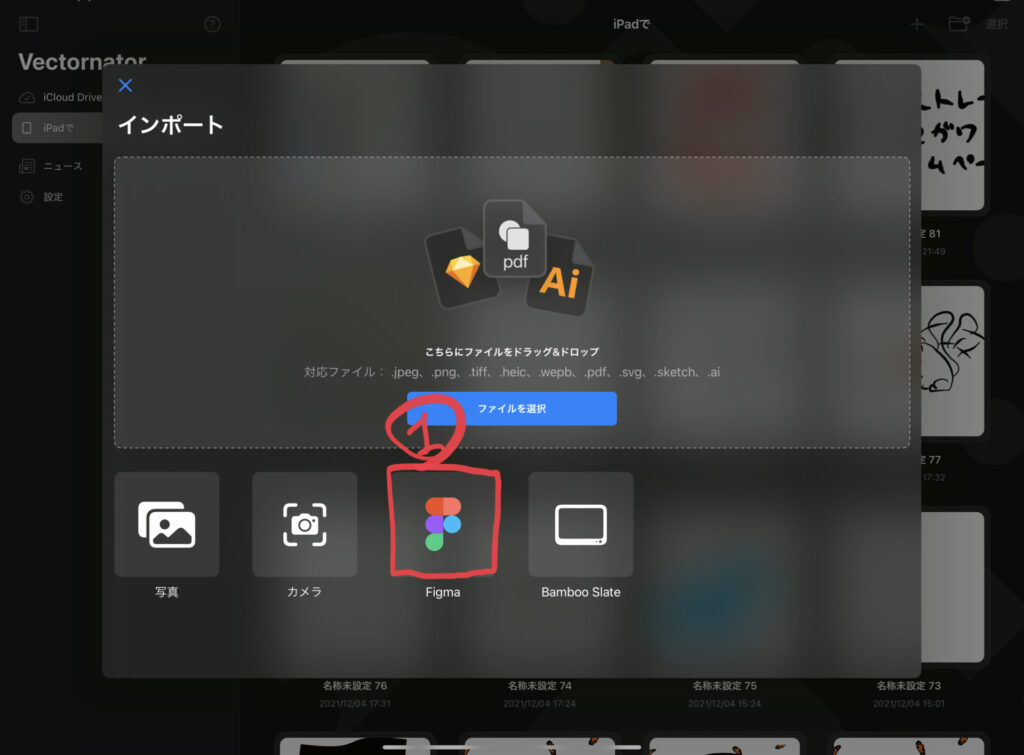
Figmaからインポートする場合、インポート画面の左下3番目にある「①Figma」から行うことができます。

Figmaとはブラウザ上で簡単にデザインの作成ができるツールです。
ここからインポートするには、そのアカウント情報をVectornatorにリンクする必要があります。
WacomのBambooSlateからインポート
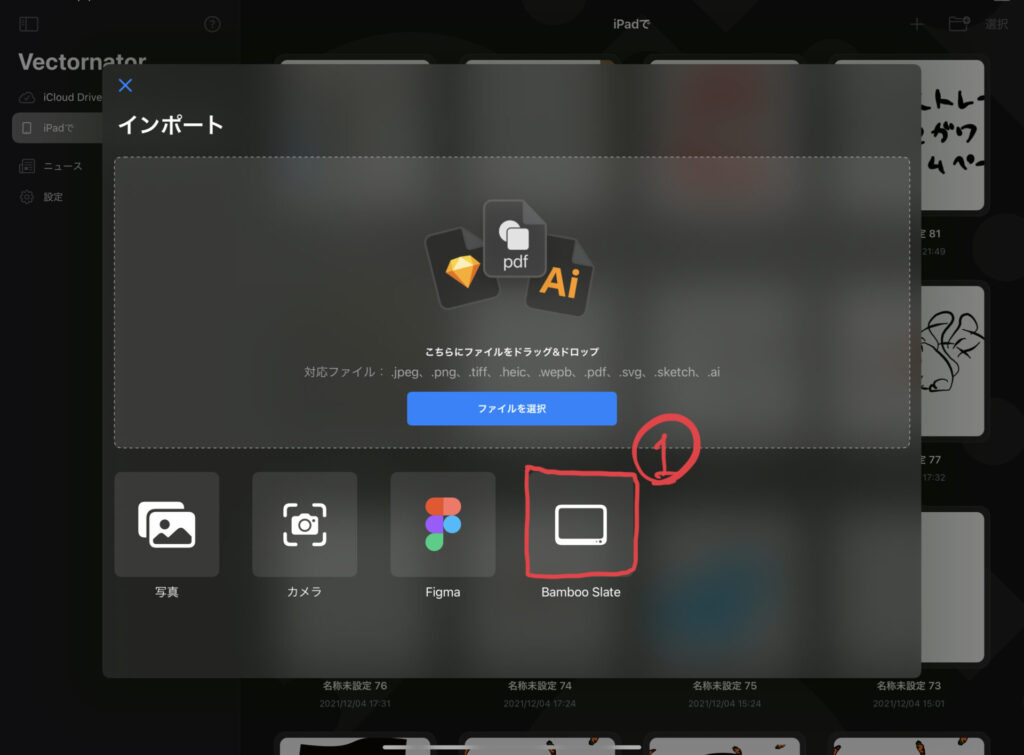
WacomのBambooSlateからインポートする場合、インポート画面の左下4番目にある「①BambooSlate」から行うことができます。

BambooSlateとは、Wacomから出ている紙に書いたアナログ素材をデジタルデータ化できるノートです。
「①BambooSlate」をタップするとBambooSlateと接続する画面が表示されます。
接続することでBambooSlateで書いた素材をインポートすることができます。
以上の5つがギャラリーから素材をインポートする方法です。
ドキュメントの編集画面から素材をインポートする方法
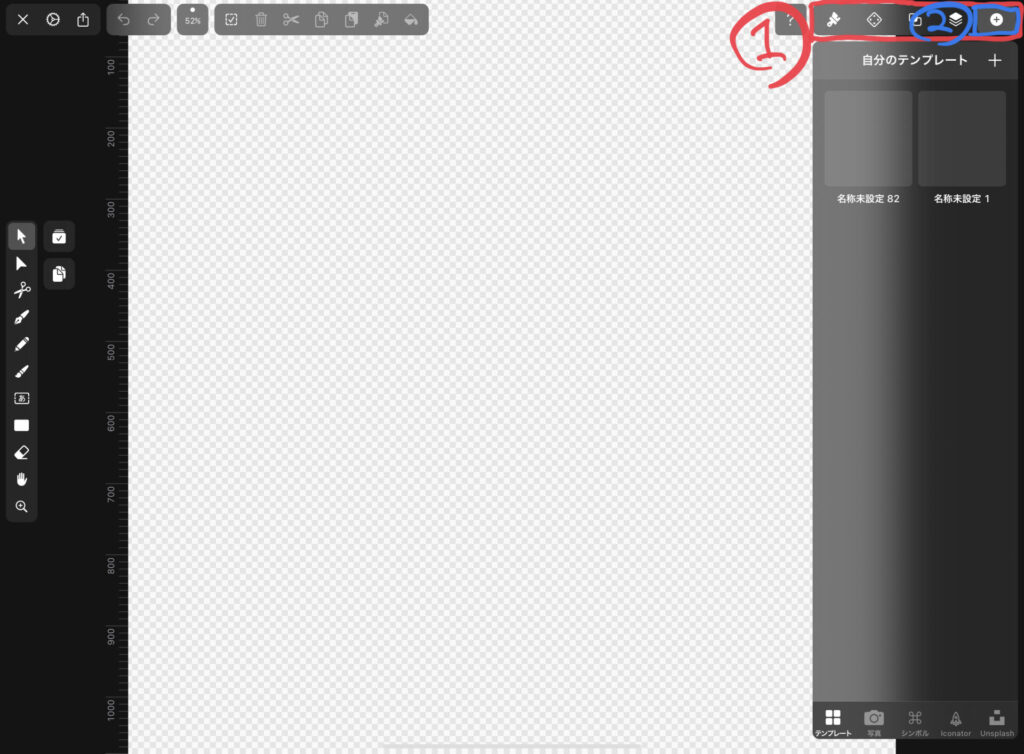
ドキュメントの編集画面では、「①インスペクターバー」の「②インポートタブ」から素材をインポートすることができます。

「②インポートタブ」からインポートすることができる素材は次の5つです。
- 自作のテンプレート
- カメラロールに保存している画像
- AppleのSF Symbols
- Iconatorのアイコン
- Unsplashの画像
自作のテンプレートをインポート
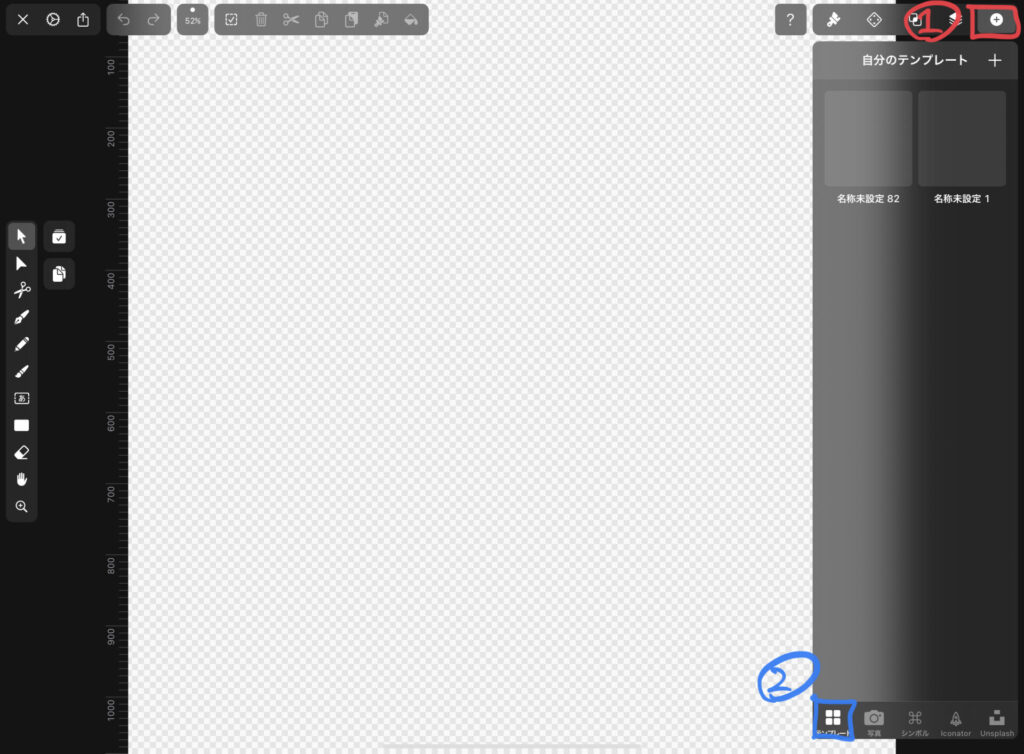
自作のテンプレートをインポートする場合、「①インポートタブ」から「②テンプレート」をタップします。
テンプレートの一覧が表示されるので、そこからインポートしたい素材を選択します。

カメラロールに保存している画像をインポート
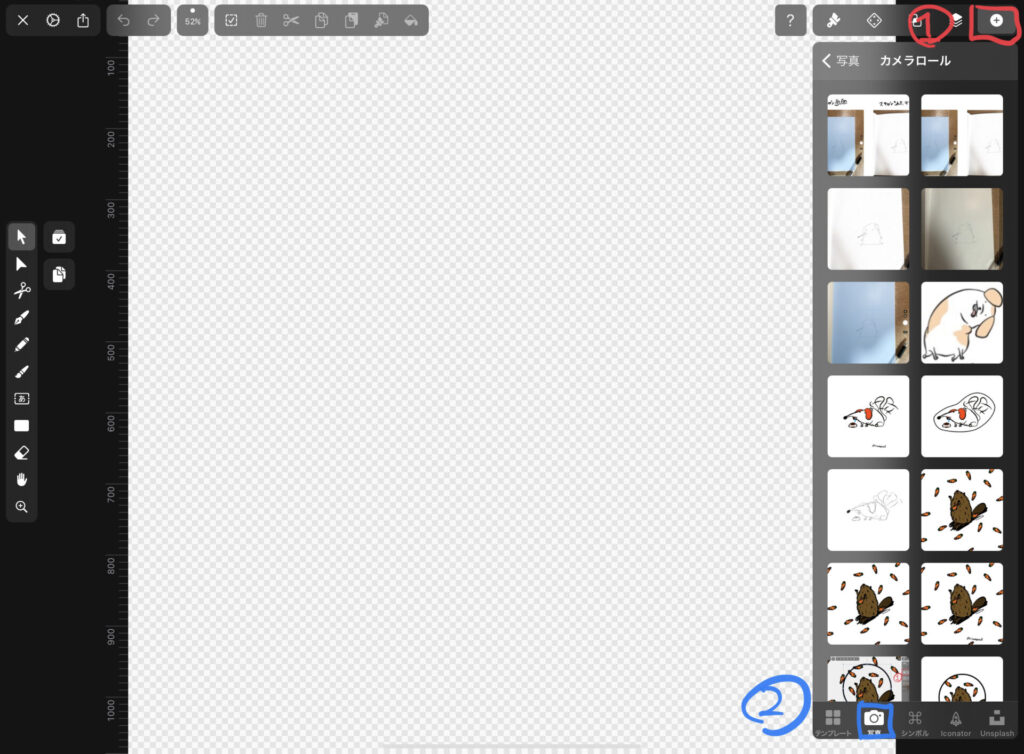
カメラロールからインポートする場合、「①インポートタブ」から「②写真」をタップします。
カメラロールが表示されるので、そこからインポートしたい素材を選択します。

AppleのSF Symbols
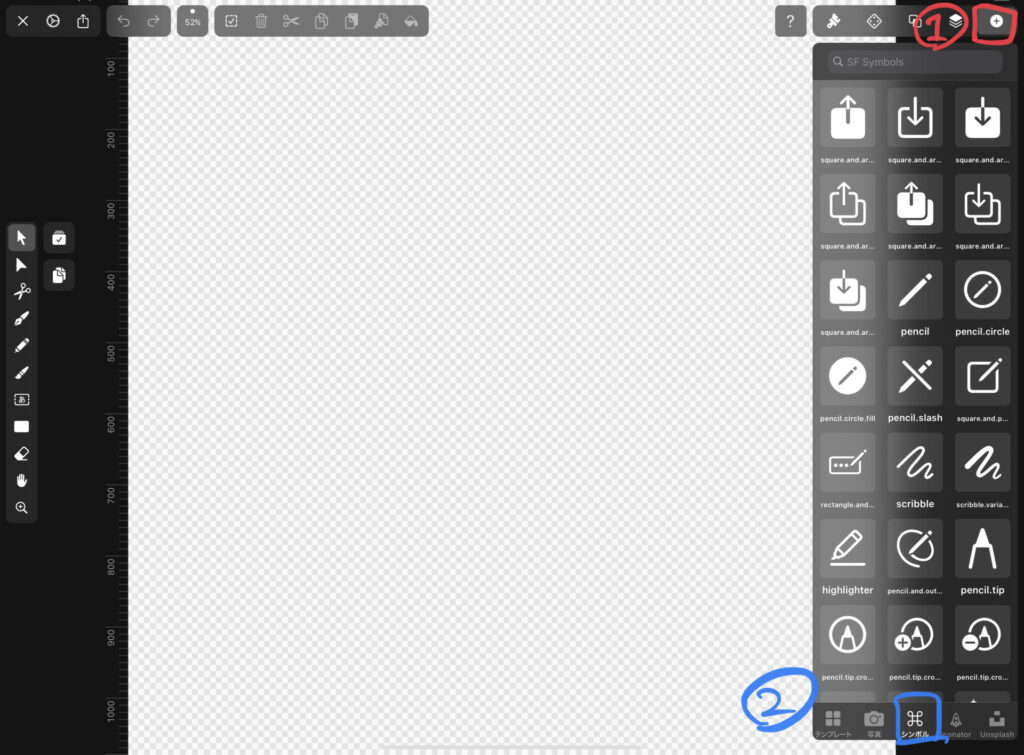
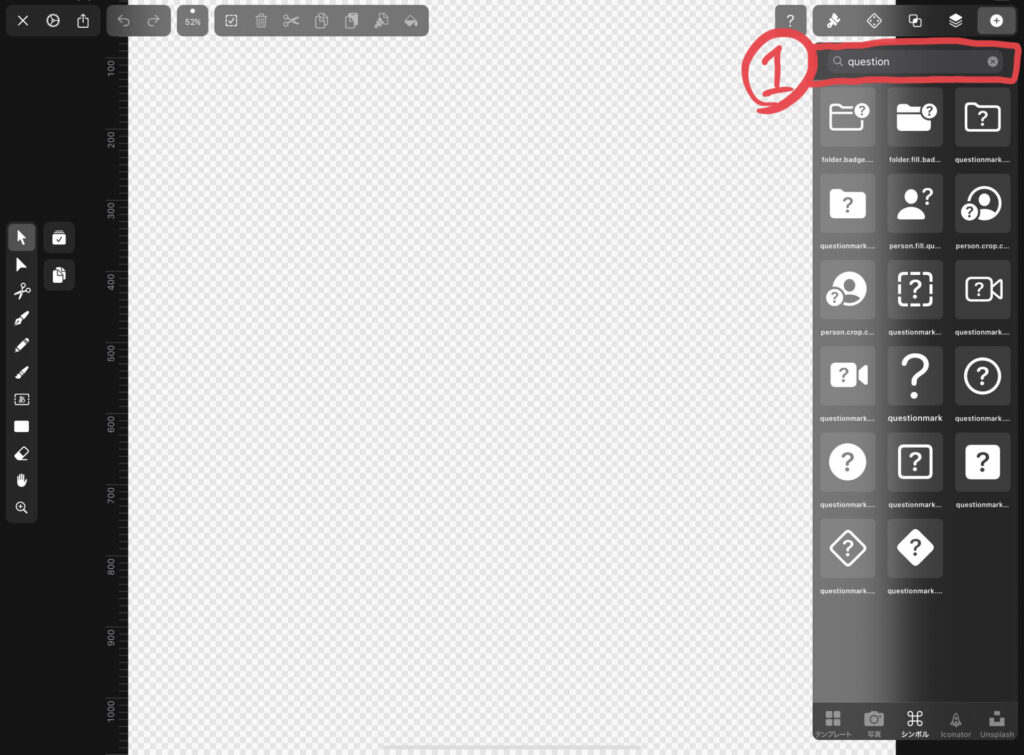
AppleのSF Symbolsからインポートする場合、「①インポートタブ」から「②シンボル」をタップします。

SF Symbolsとは、Appleがそのアプリ向けに提供しているシンボル(アイコンなど)のライブラリです。
この記事公開時点では、3,200を超えるシンボルがあり、「②シンボル」からそれらをインポートすることができます。
また、「①検索バー」から任意のシンボルを検索することもできます。

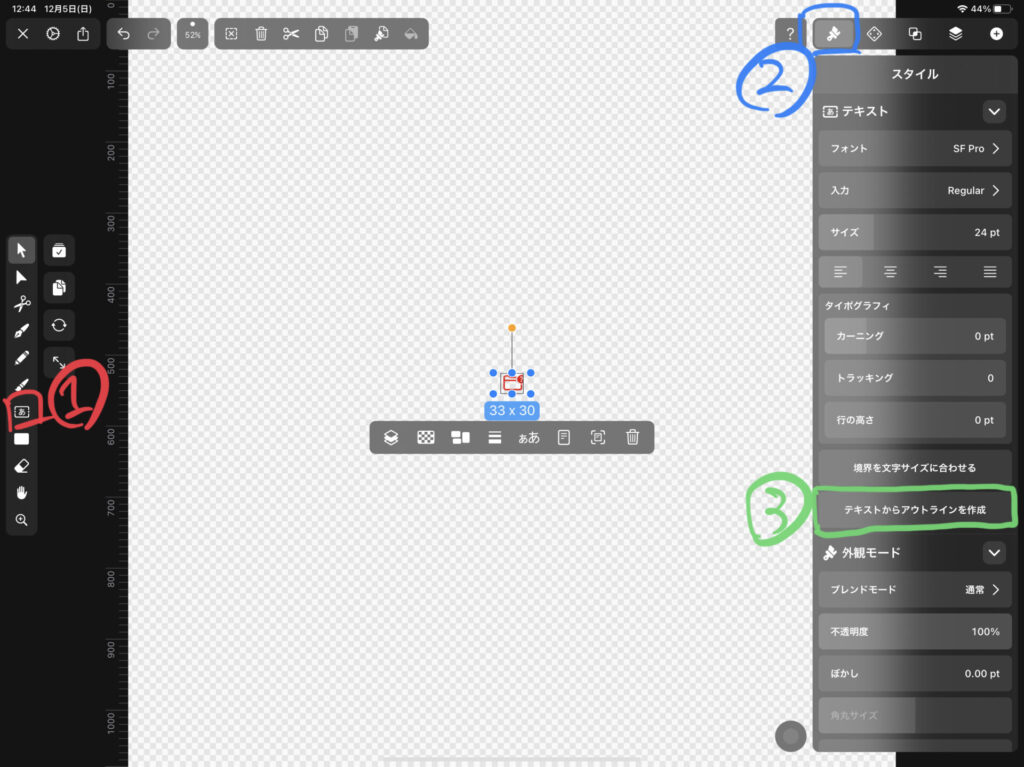
シンボルはデフォルトではテキストオブジェクトです。
そのため、「①テキストツール」で作成したテキストオブジェクトと同じような「②設定」を行うことができます。
また、「③アウトライン化」機能を使えば、ベクター化することもできます。

アウトライン化については過去にこちらで解説しているので、よければ一緒に見てください。
Iconatorのアイコン
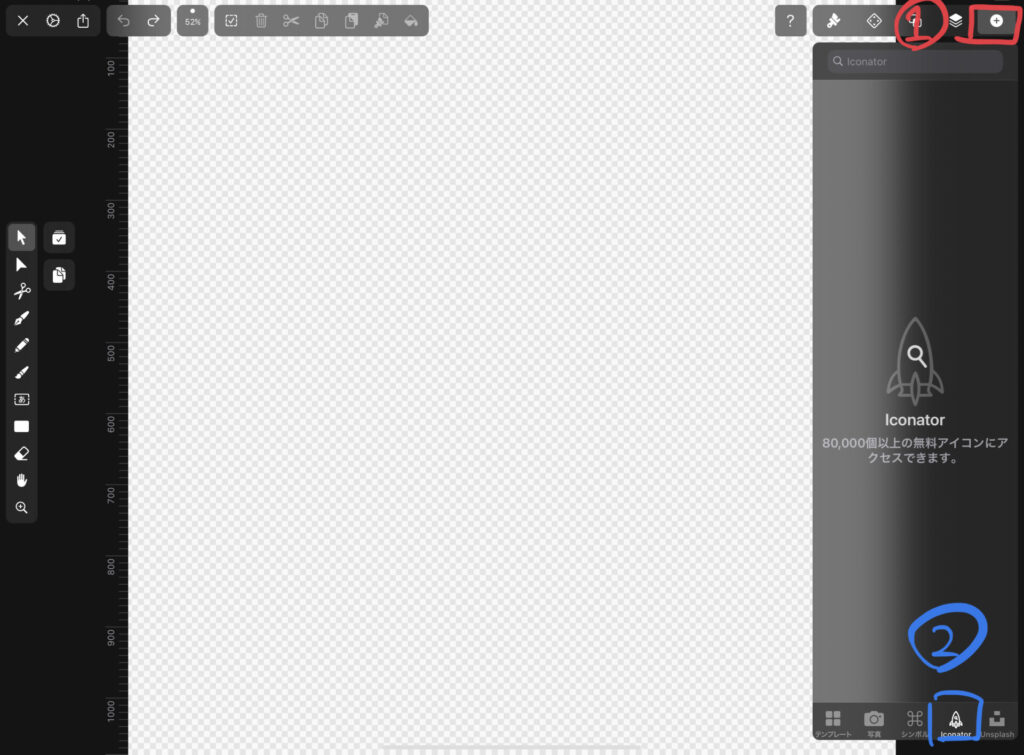
Iconatorのアイコンをインポートする場合、「①インポートタブ」から「②Iconator」をタップします。

Iconatorとは、8万以上のアイコンを集めた無料のライブラリです。
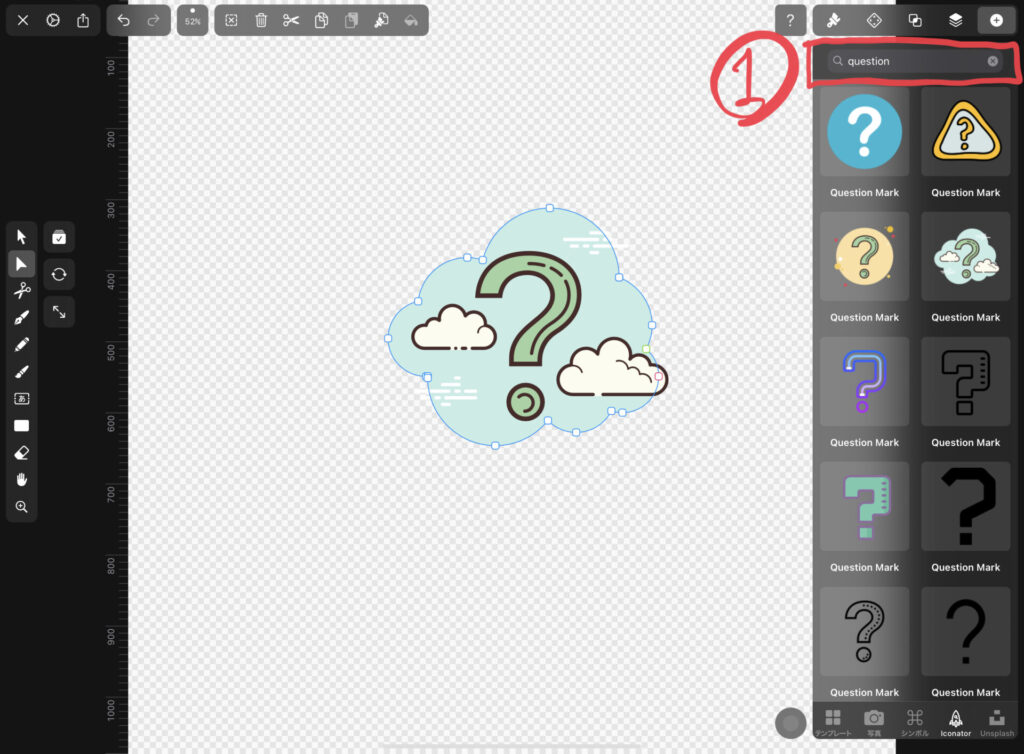
「①検索」機能を使って目的のアイコンを探し、ベクターデータとしてインポートすることができます。

Unsplashの画像
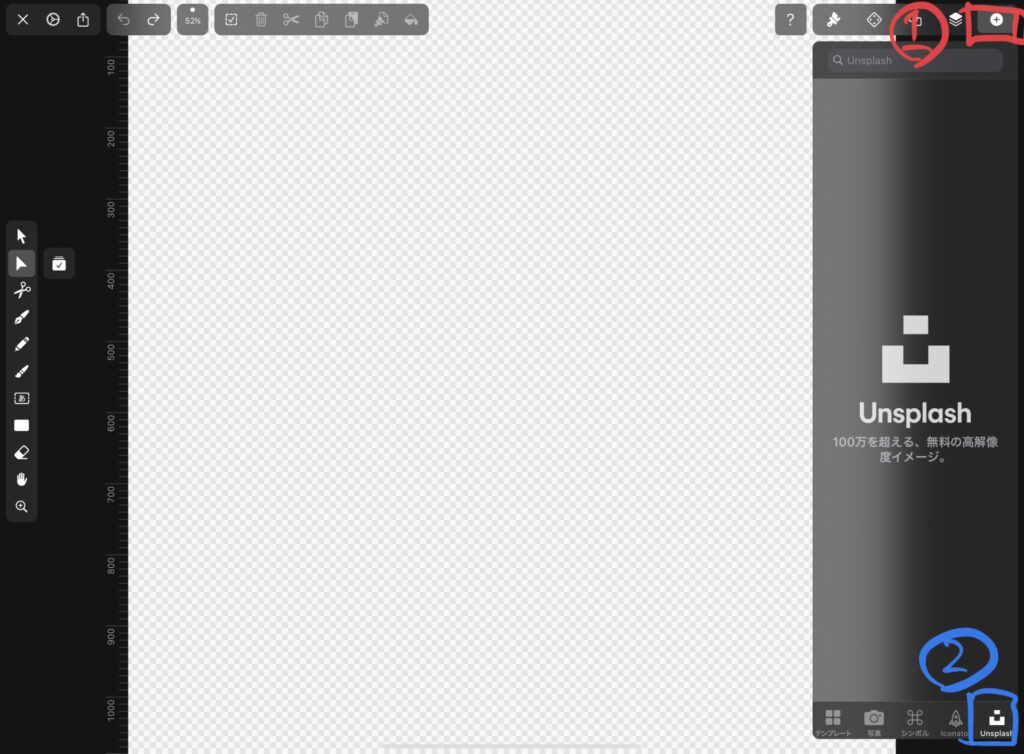
Unsplashの画像をインポートする場合、「①インポートタブ」から「②Unsplash」をタップします。

Unsplashとは、無料で利用できるストックフォトのサービスです。
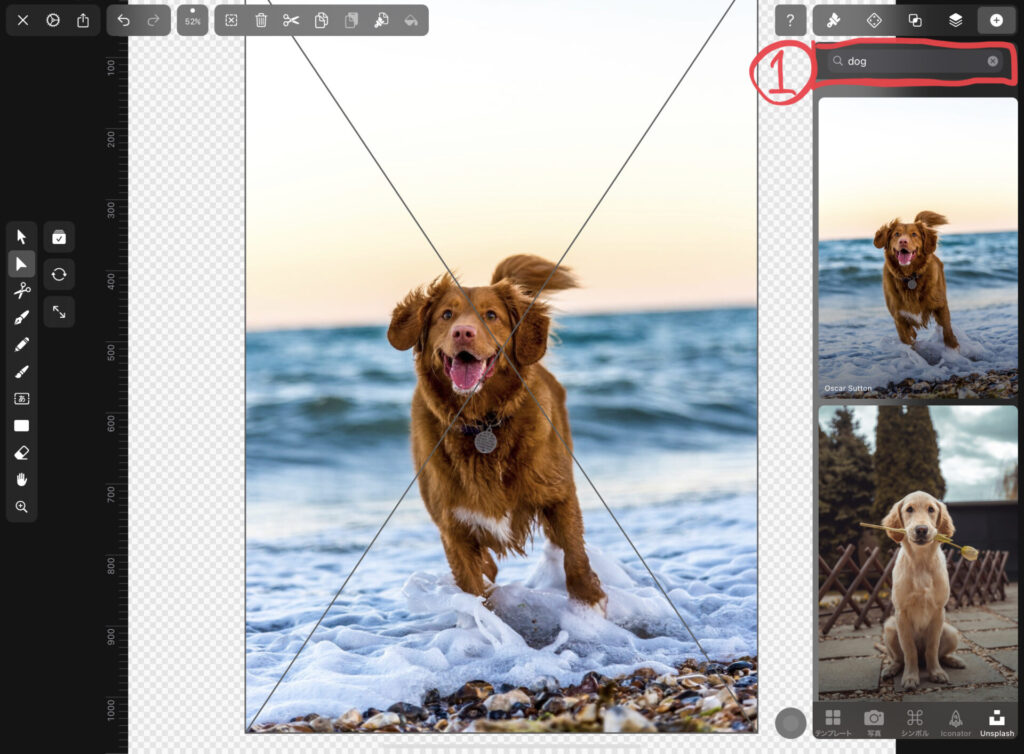
「①検索」機能を使って目的の写真を探し、インポートすることができます。

以上の5つがドキュメントの編集画面から素材をインポートする方法です。
まとめ
以上がVectornatorで素材をインポートする方法です。
| 画面 | 素材のインポートもと |
|---|---|
| ギャラリー | ファイル |
| カメラロール | |
| アナログ素材(カメラでスキャン) | |
| Figma | |
| WacomのBambooSlate | |
| ドキュメント編集画面 | 自作のテンプレート |
| カメラロール | |
| AppleのSF Symbols | |
| Iconator | |
| Unsplash |
無料でここまでできるのはすごいです。
うまく活用すれば制作の幅が広がりそうですね。

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/2245ef4d.982627db.2245ef4e.b8055339/?me_id=1386134&item_id=10005119&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fsakura-sakuraco%2Fcabinet%2F22%2F7775-image1.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

