イラストレーターのハセガワ(@h_hasegawa8)です。
Vectornatorでパスに沿ってテキストをカーブさせる方法をご紹介します。
タップできる目次
Vectornatorでパスに沿ってテキストをカーブさせる方法を現役イラストレーターが解説
Vectornatorでパスに沿ってテキストをカーブさせるには、「①テキストオブジェクト」と「②基準となるパス」を選択した状態で、「③パス上にテキストを配置」の機能を使用することで実現することができます。実際にやってみます。
Vectornatorとはベクターグラフィックのデザインに必要な機能を揃えた無料のソフトウェア
先にVectornatorがどういったアプリなのかご紹介します。
Vectornatorとは、ベクターグラフィックのデザインに必要な機能を揃えた無料のソフトウェアです。
Vectornatorだけで、デザインやイラストレーションなど幅広く作業することができます。
対応しているOSは、iOSやiPadOS、MacOSでApp StoreやVectornatorのホームページからダウンロード・インストールすることができます。
Adobeとの親和性も高く、Adobe Illustrator形式での書き出しやCreative Cloudに連携をすることもできます。
ベクターグラフィックとはなんぞやという状態の方は、いきなりAdobe Illustratorを買うのではなく無料のVectornatorから始めて、ベクターグラフィックの感覚を掴むのもいいと思います。
僕はまさにそのタイプで、結局Vectornatorを使い続けています。
円形のパスに沿ってテキストをカーブさせる
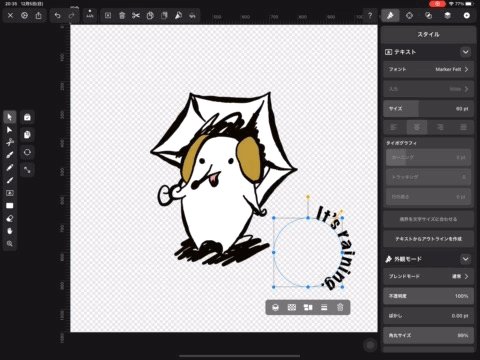
まずは円形のパスに沿ってテキストをカーブさせてみたいと思います。
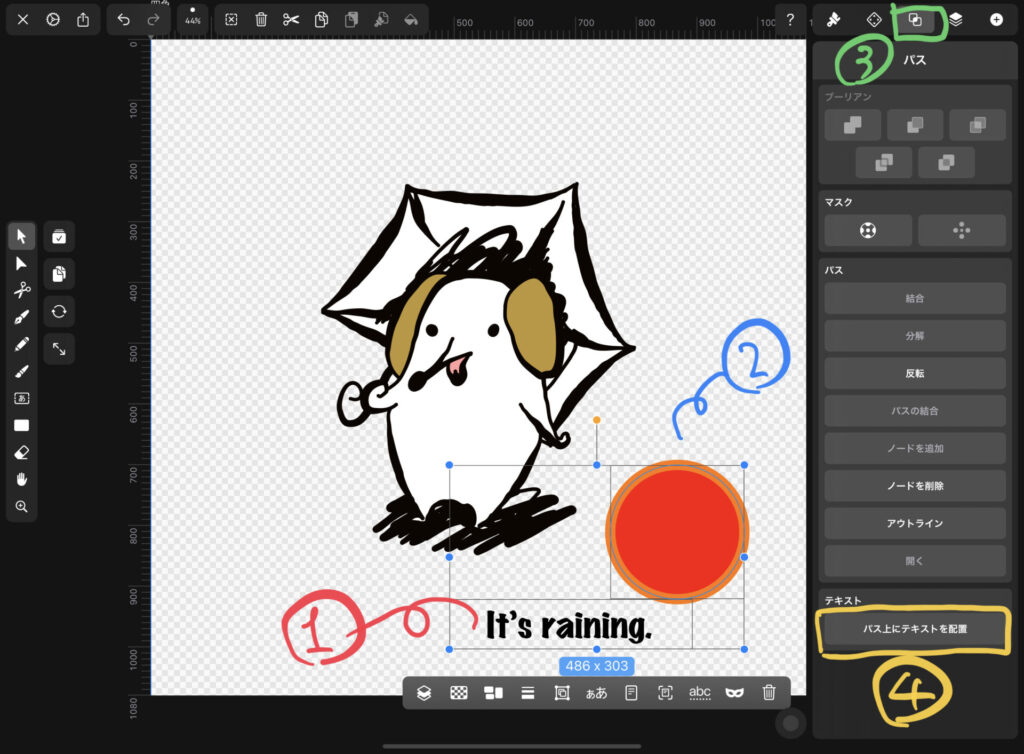
「①テキストオブジェクト」とカーブの基準となる「②オブジェクト」を選択し、「③パスタブ」にある「④パス上にテキストを配置」をタップします。

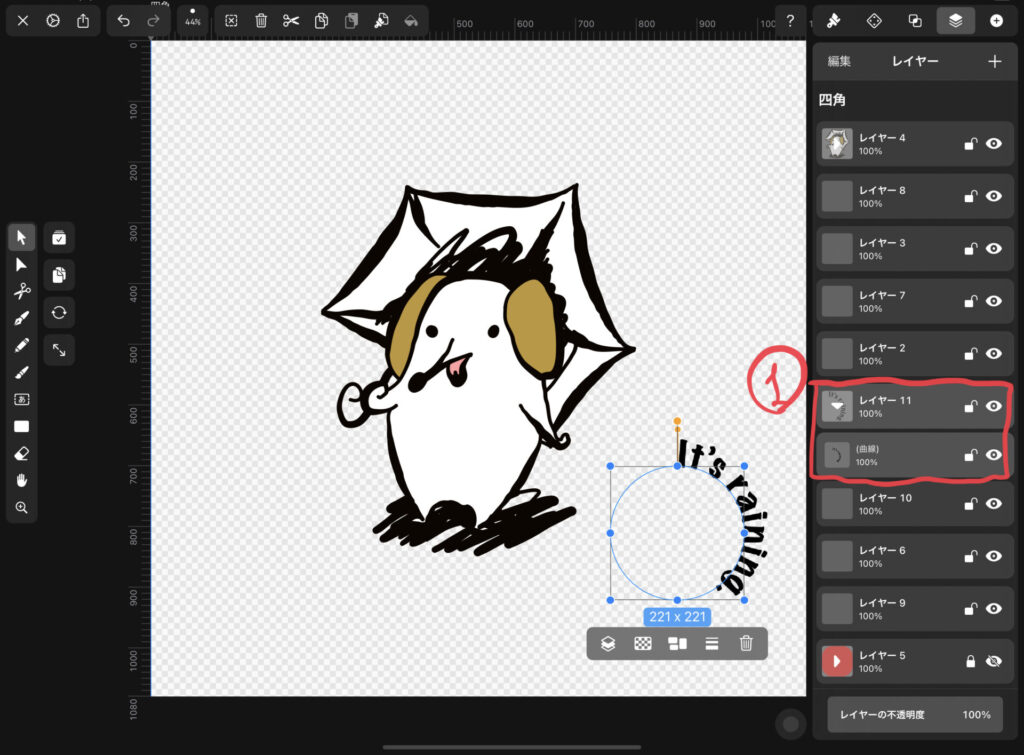
円形のオブジェクトに沿ってテキストがカーブしていますね。
レイヤーは「①曲線」になっています。

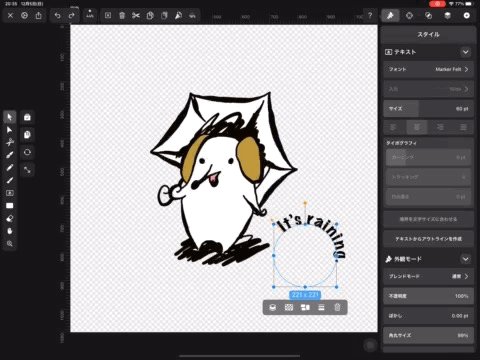
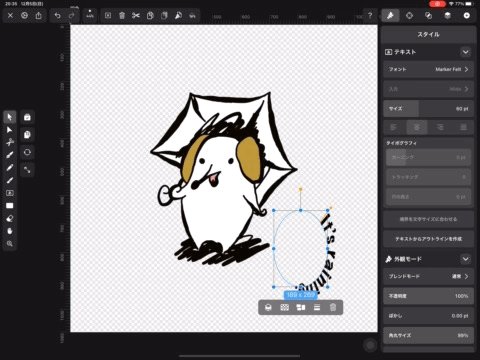
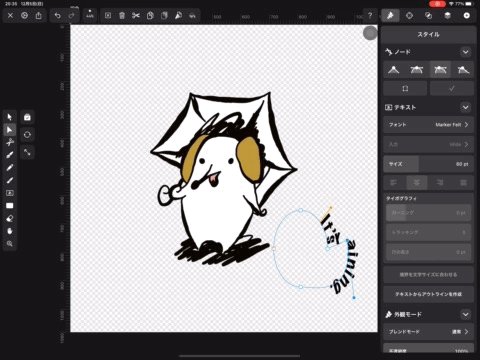
カーブさせたテキストは、その後もテキストの始点やカーブさせるパスの位置など色々と設定を変えることができます。
かなりいじくり回せます。

いろいろな形のパスに沿ってテキストをカーブさせる
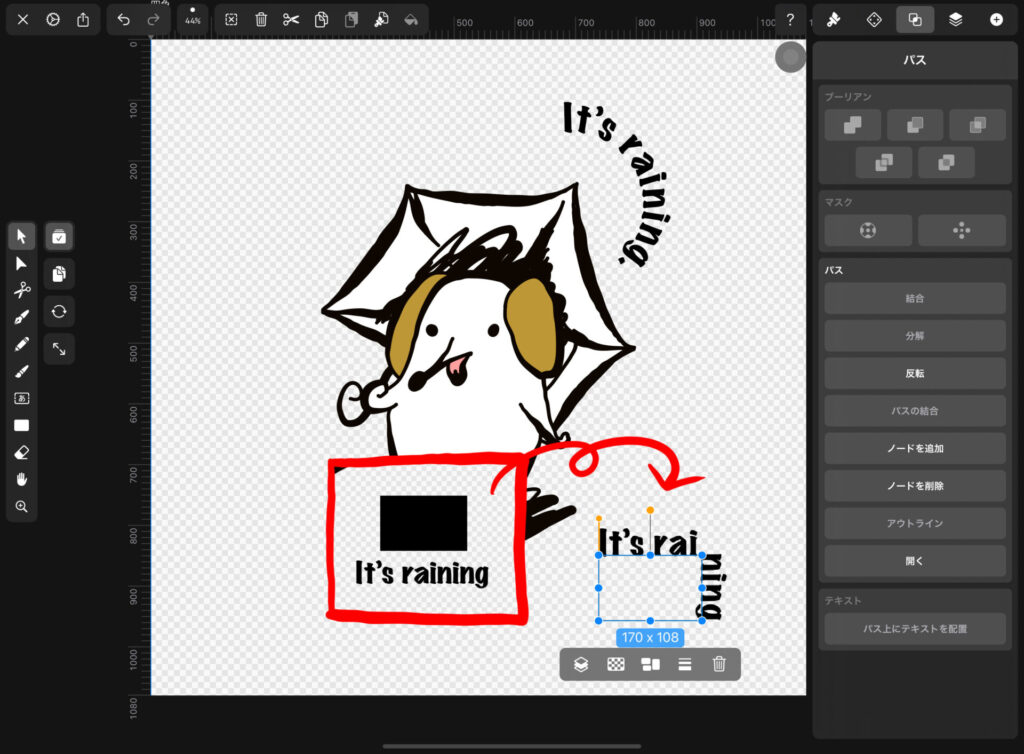
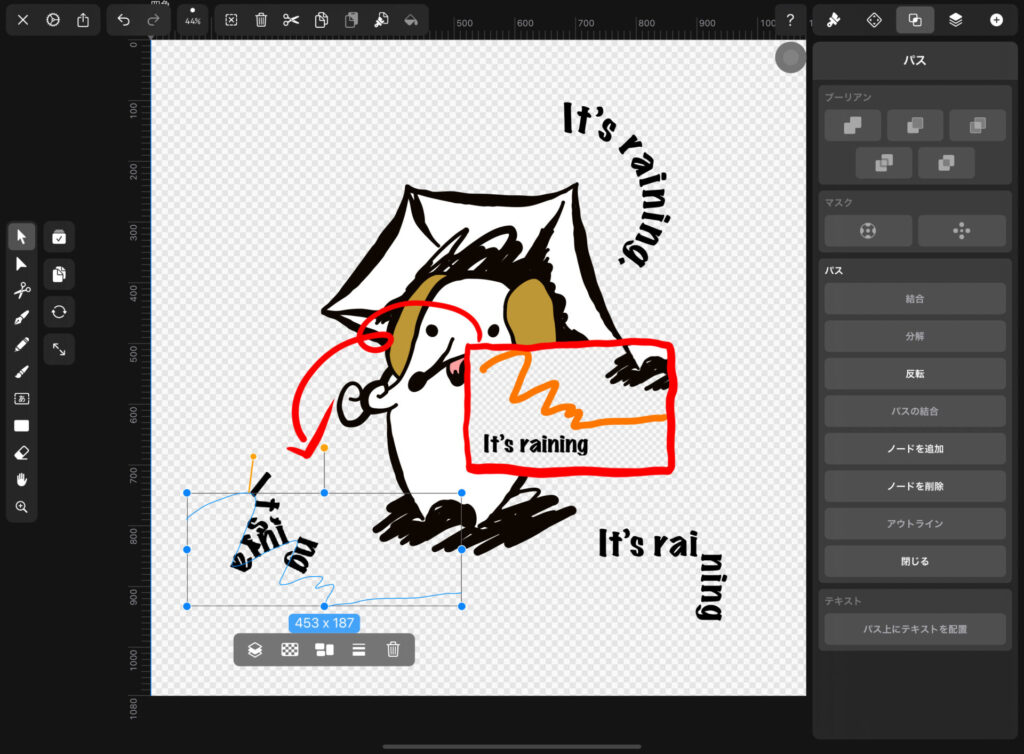
たとえば四角のパス。ちゃんとその形になります。

鉛筆ツールで書いた波線でも大丈夫です。
あまり複雑だとテキストが潰れてしまいますが、それもカーブさせた後で調整ができます。

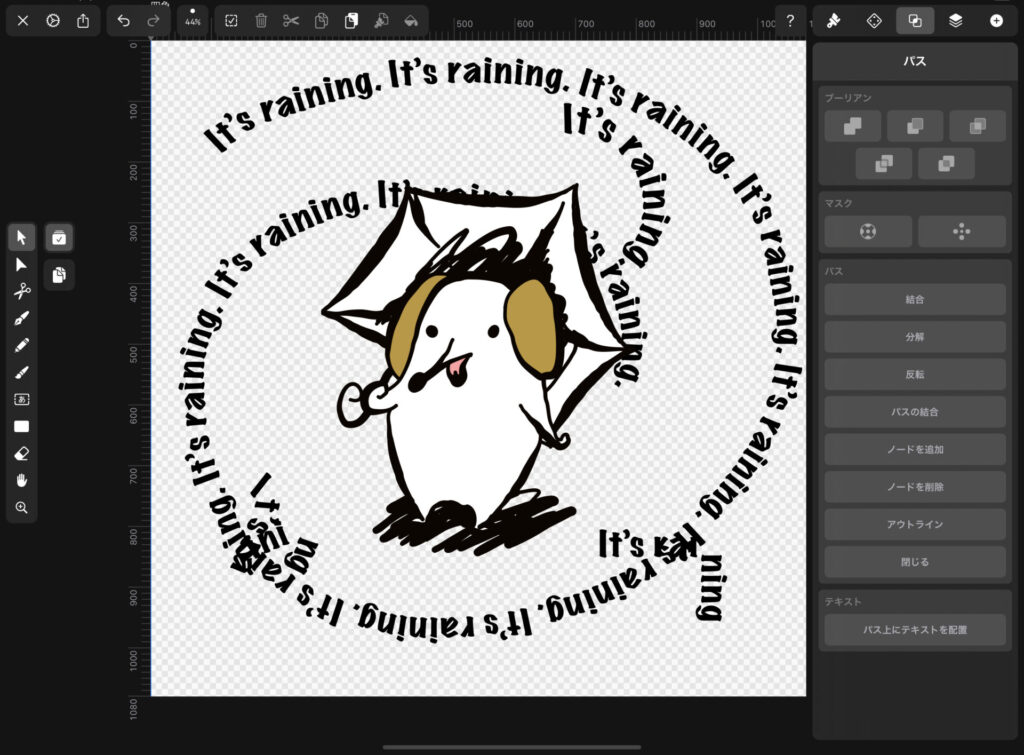
渦巻状のパスでもできます。
禍々しくなりました。

どんな形のパスでもできそうな感じですね。
1点、基準となるパスとカーブさせるテキストは1対1で選択していないと「パス上にテキストを配置」の機能が有効にならないのでそれは注意です。
使えないなと思ったら、ちゃんと1対1で選択しているかを確認してみてください。
まとめ
以上がVectornatorでパスに沿ってテキストをカーブさせる方法です。
デザイン作成などではとても重宝しそうな機能です。