イラストレーターのハセガワ(@h_hasegawa8)です。
Vectornatorでクリッピングマスクをやる方法を解説します。
タップできる目次
Vectornatorでクリッピングマスクをやる方法【現役イラストレーター解説】
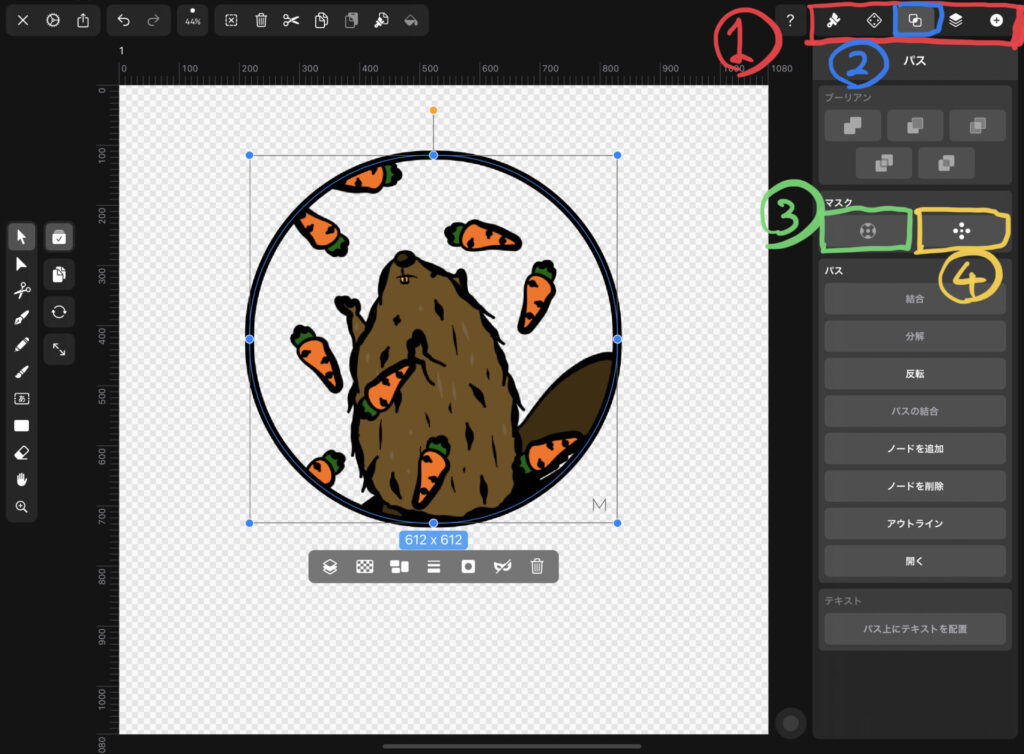
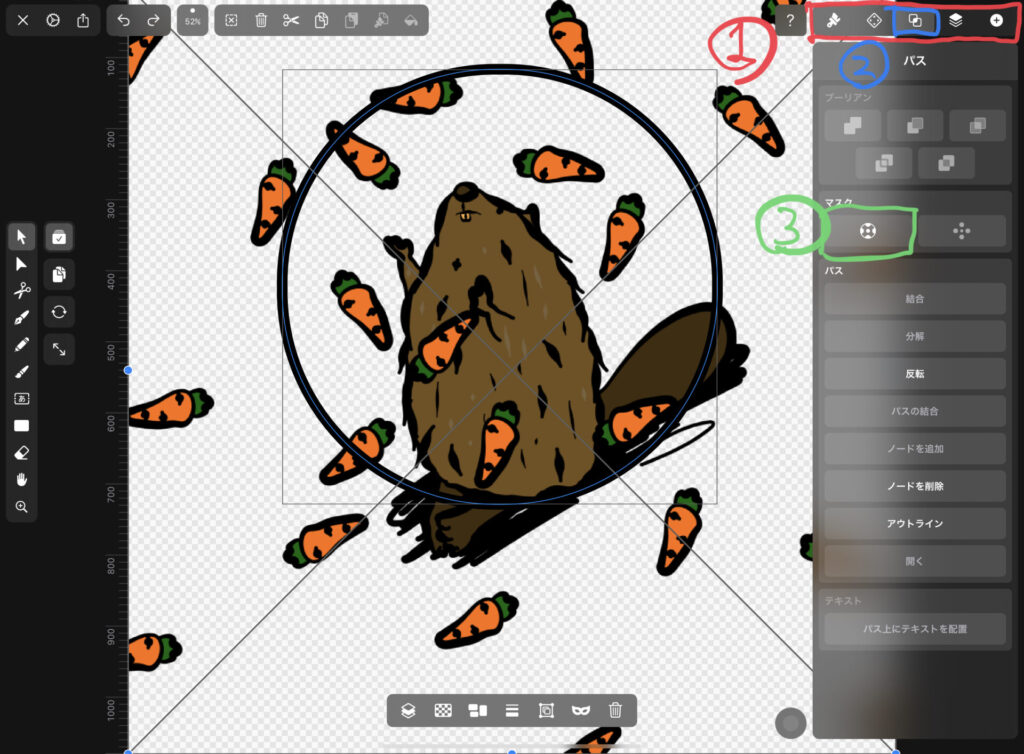
結論から言うと、Vectornatorでは「①インスペクターバー」にある「②パスタブ」の「③マスク」からクリッピングマスクを行うことができます。
「④マスク解除」で1度適用したマスクを解除することもできます。

詳しいやり方を見ていきます。
Vectornatorとはベクターグラフィックのデザインに必要な機能を揃えた無料のソフトウェア
クリッピングマスクの詳しいやり方の前にVectornatorがどういったアプリなのかご紹介します。
Vectornatorとは、ベクターグラフィックのデザインに必要な機能を揃えた無料のソフトウェアです。
Vectornatorだけで、デザインやイラストレーションなど幅広く作業することができます。
対応しているOSは、iOSやiPadOS、MacOSでApp StoreやVectornatorのホームページからダウンロード・インストールすることができます。
Adobeとの親和性も高く、Adobe Illustrator形式での書き出しやCreative Cloudに連携をすることもできます。
ベクターグラフィックとはなんぞやという状態の方は、いきなりAdobe Illustratorを買うのではなく無料のVectornatorから始めて、ベクターグラフィックの感覚を掴むのもいいと思います。
僕はまさにそのタイプで、結局Vectornatorを使い続けています。
クリッピングマスクとは
Vectornatorにおけるクリッピングマスクは、重なり合っているオブジェクトの背面にあるオブジェクトを前面にあるオブジェクトの形の内側のみ表示し、外側はすべて透明なレイヤーで隠すことで非表示にしてくれます。
特定のオブジェクトの中にある別のオブジェクトの一部のみ表示させたいときなどに使われます。
クリッピングマスクのやり方
前述した通り、Vectornatorでは「①インスペクターバー」にある「②パスタブ」の「③マスク」からクリッピングマスクを行うことができます。
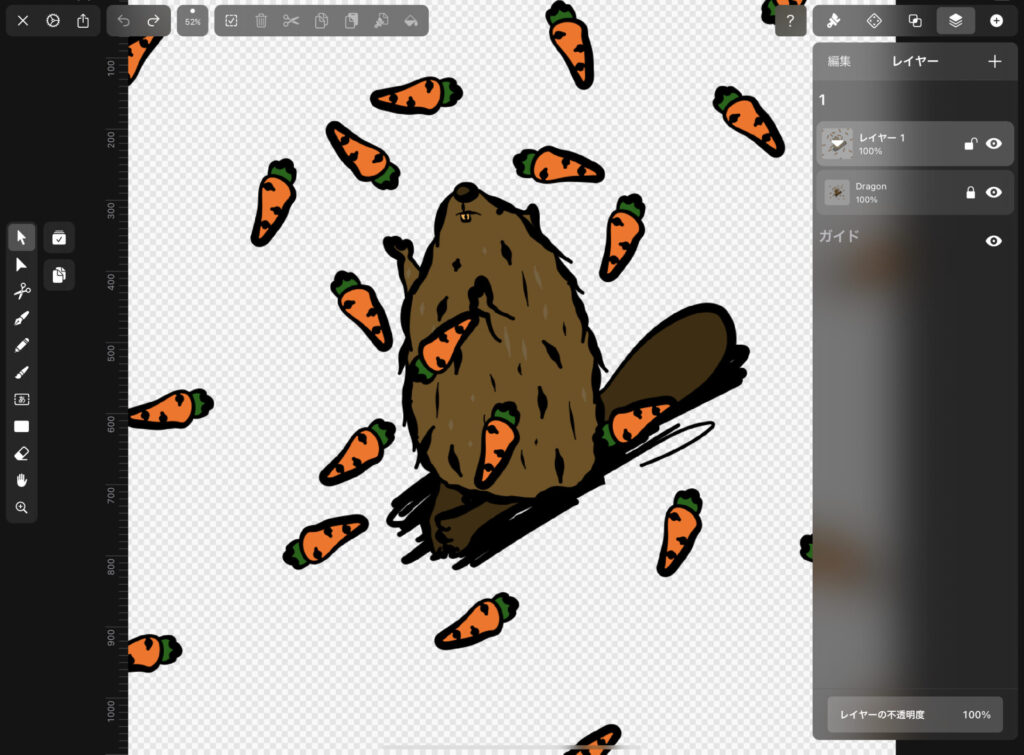
実際にクリッピングマスクを使って次のようなイラストを描いてみます。

自分の場合、過去に描いたイラストでマスクさせたいイラストがあったので、今回それをインポートして使います。

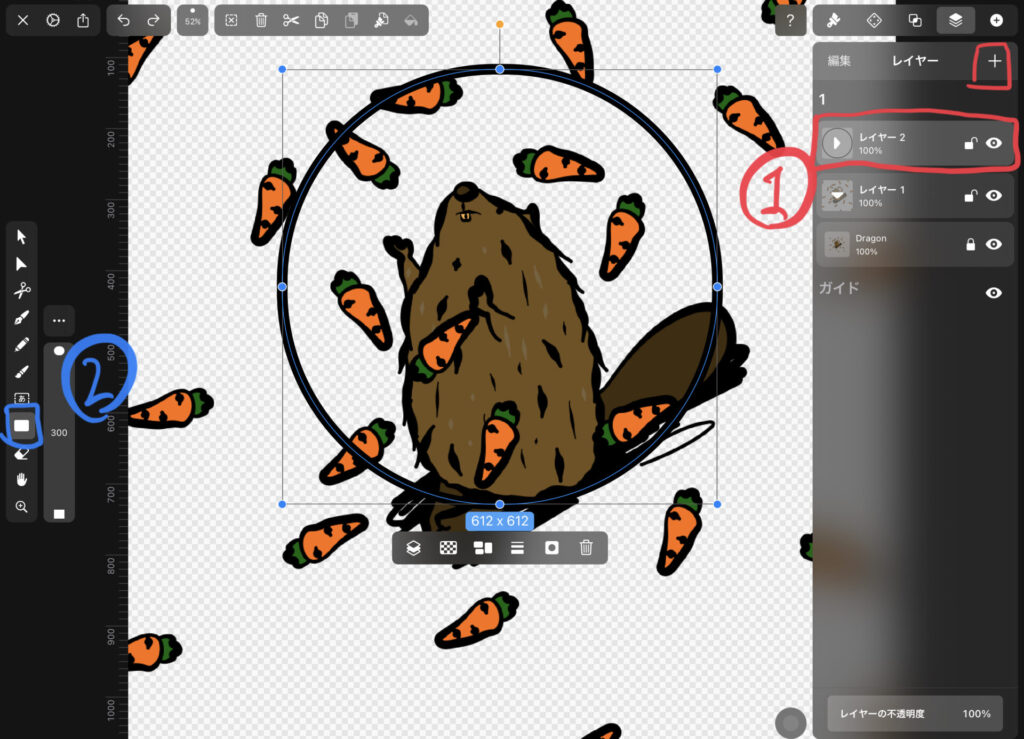
次にマスクの基準となるオブジェクトを描きます。
「①レイヤーを追加」して、「②図形ツール」でそれを描きます。
マスクの基準となるオブジェクトのあるレイヤーは、マスクさせたいオブジェクトのレイヤーよりも上に配置します。
図形ツールは、その値を300に設定することで円のオブジェクトを描くことができます。(大きい値ほどオブジェクトの角が丸くなる)

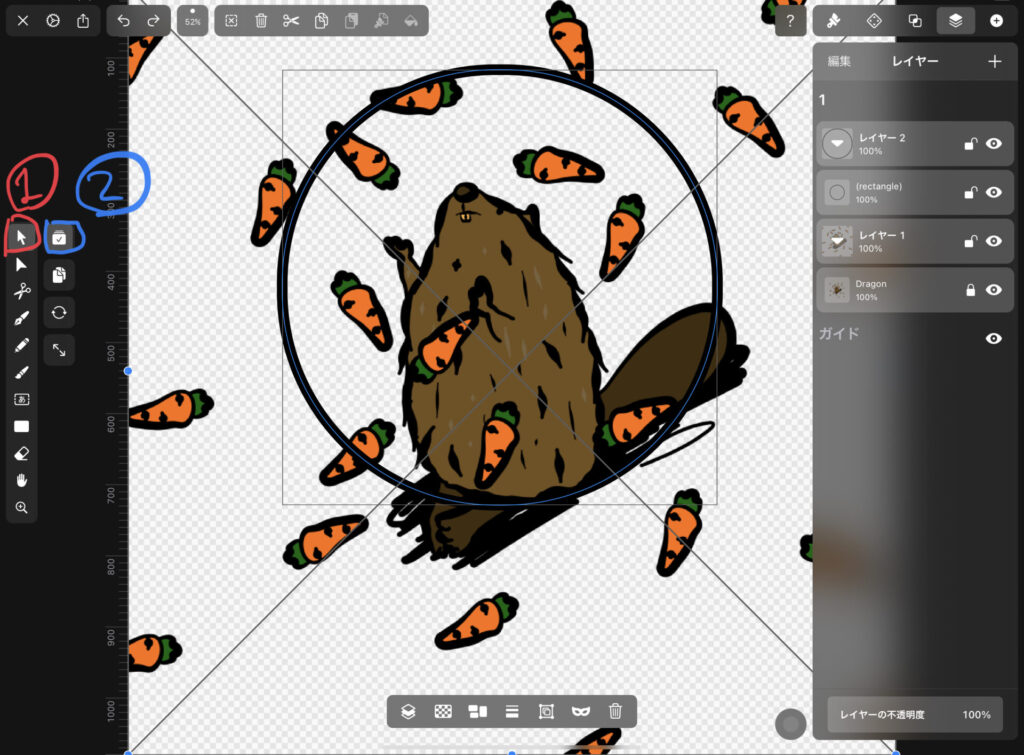
マスクしたいオブジェクトとマスクの基準となるオブジェクトが描けたら、それらをすべて選択します。
「①選択ツール」の「②複数選択モード」か、オブジェクトをまとめてドラッグすることで選択できます。

オブジェクトが選択できたら、「①インスペクターバー」にある「②パスタブ」の「③マスク」を選択します。

すると、イラストがマスクの基準となる円オブジェクトの形にマスクされました。
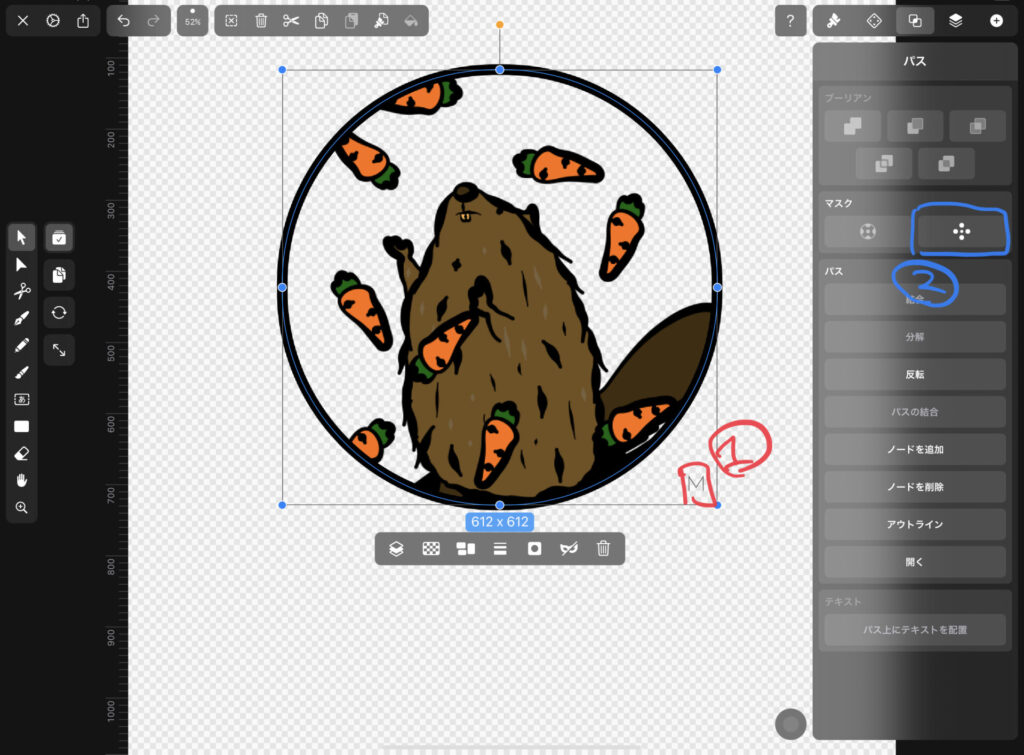
Vectornator では、「①Mの文字」が表示されているオブジェクトはマスクされていることを表しています。
また、「②マスク解除」が強調されている場合も同様です。

マスクされて見えなくなったオブジェクトは非表示になっているだけでまだ残っています。
そのため、マスクした状態で加えた変更はその見えない部分へも反映されます。
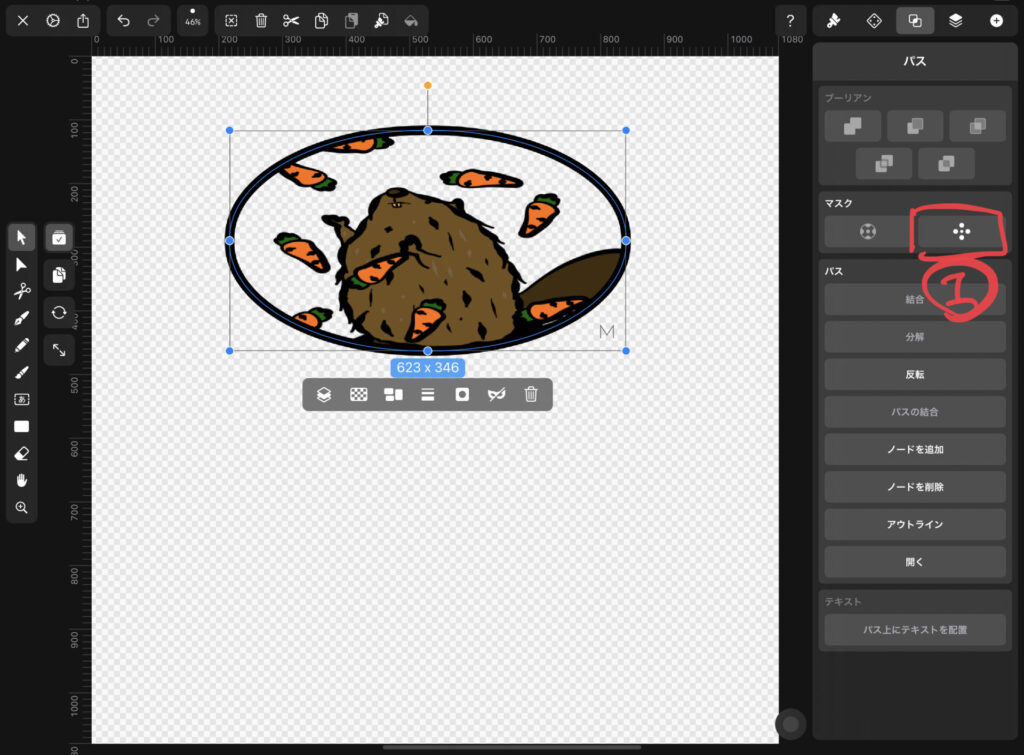
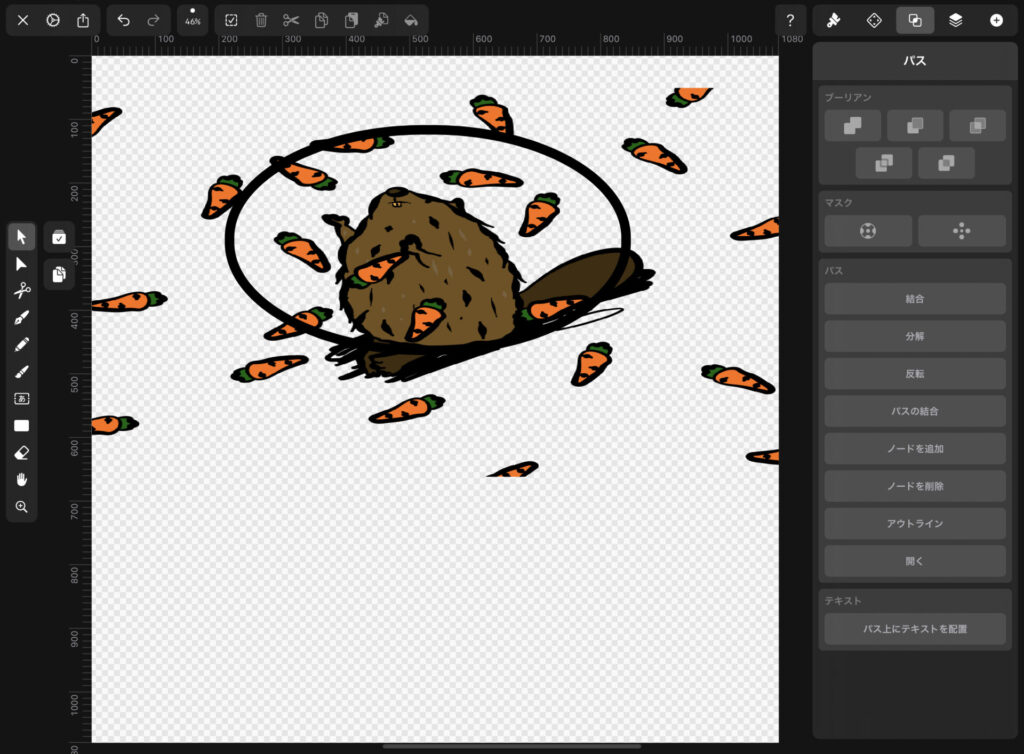
試しに、マスク後のオブジェクト形を変形させて「①マスクを解除」してみます。

見えなくなっていた部分までオブジェクトの形が変わっています。

このように、マスクの基準となるオブジェクトの外側はそれが完全に削除されるのではなく、透明なレイヤーで覆い隠されて見えなくなっているだけです。
まとめ
以上が、Vectornatorでクリッピングマスクを効かせる方法です。

