イラストレーターのハセガワ(@h_hasegawa8)です。
Vectornatorで背景を透過して書き出し・保存する方法を解説します。
タップできる目次
Vectornatorとはベクターグラフィックのデザインに必要な機能を揃えた無料のソフトウェア
Vectornatorとは、ベクターグラフィックのデザインに必要な機能を揃えた無料のソフトウェアです。
Vectornatorだけで、デザインやイラストレーションなど幅広く作業することができます。
対応しているOSは、iOSやiPadOS、MacOSでApp StoreやVectornatorのホームページからダウンロード・インストールすることができます。
Adobeとの親和性も高く、Adobe Illustrator形式での書き出しやCreative Cloudに連携をすることもできます。
ベクターグラフィックとはなんぞやという状態の方は、いきなりAdobe Illustratorを買うのではなく無料のVectornatorから始めて、ベクターグラフィックの感覚を掴むのもいいと思います。
僕はまさにそのタイプで、結局Vectornatorを使い続けています。
Vectornatorで背景を透過して書き出し・保存する方法
Vectornatorでは、「.PNG」のファイル形式で書き出しすることで、背景を透過して保存することができます。
詳しいやり方をご説明します。
余談:背景透過での書き出し・保存に対応しているファイル形式
Vectornatorでは、「.PNG」のファイル形式の他に「.Vectornator」や「.SVG」、「.AI(Adobe Illustrator)」形式でも背景を透過して書き出しすることができます。
「.PNG」形式では書き出し時に背景を透過するか否かを選択するのに対し、「.Vectornator」や「.SVG」、「.AI(Adobe Illustrator)」は、オブジェクトがない部分を無条件で透過します。
また、「.PNG」形式で書き出すとファイル内のベクター、レイヤー、パス、テキストなどのデータを保持さませが、「.Vectornator」や「.SVG」、「.AI(Adobe Illustrator)」形式で書き出しを行うとそれらのデータを保持した状態で保存されます。
そのため、他のベクターグラフィックデザインソフトウェアで作業の続きを行いたいときは、「.Vectornator」や「.SVG」、「.AI(Adobe Illustrator)」のファイル形式で書き出し、単純に1枚の画像として保存したいときは「.PNG」形式で書き出すのが良いです。
「.PNG」形式で背景を透過して書き出し・保存する
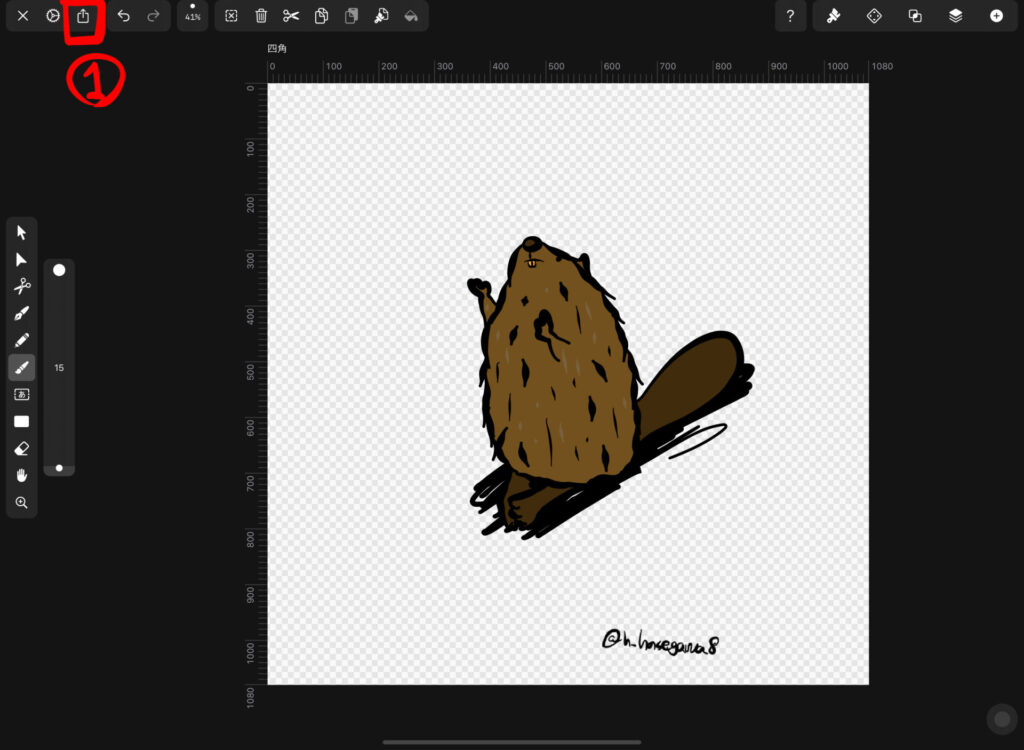
ドキュメントが完成したら「①書き出し」をタップします。

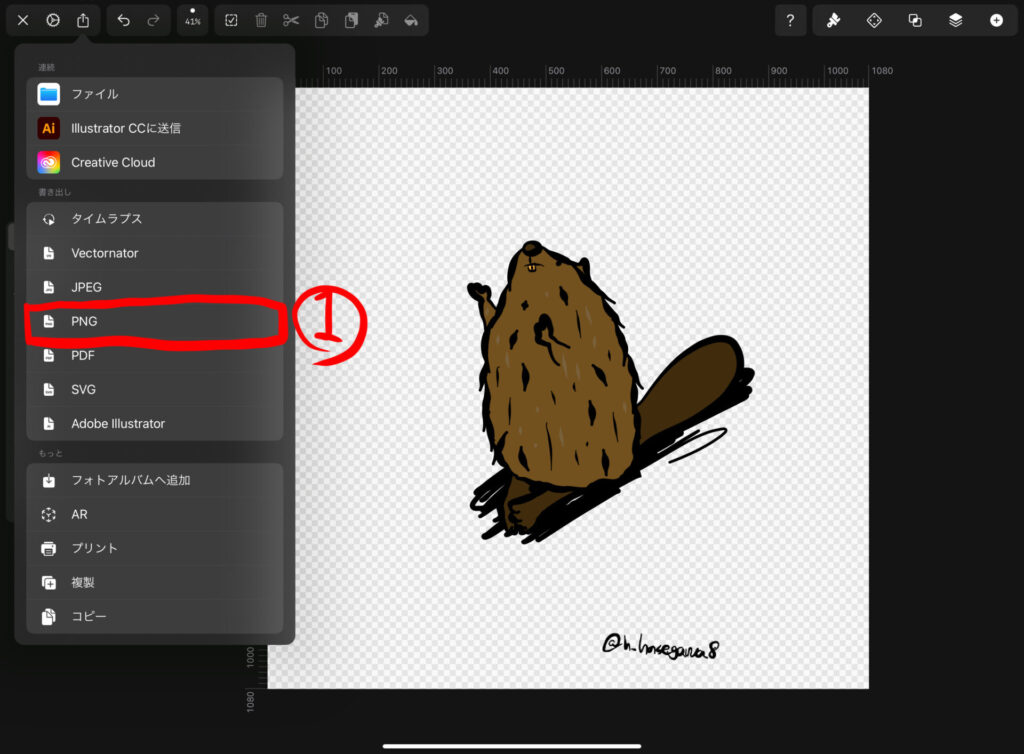
そして、表示されたメニューから書き出すファイル形式に「①PNG」を選択します。
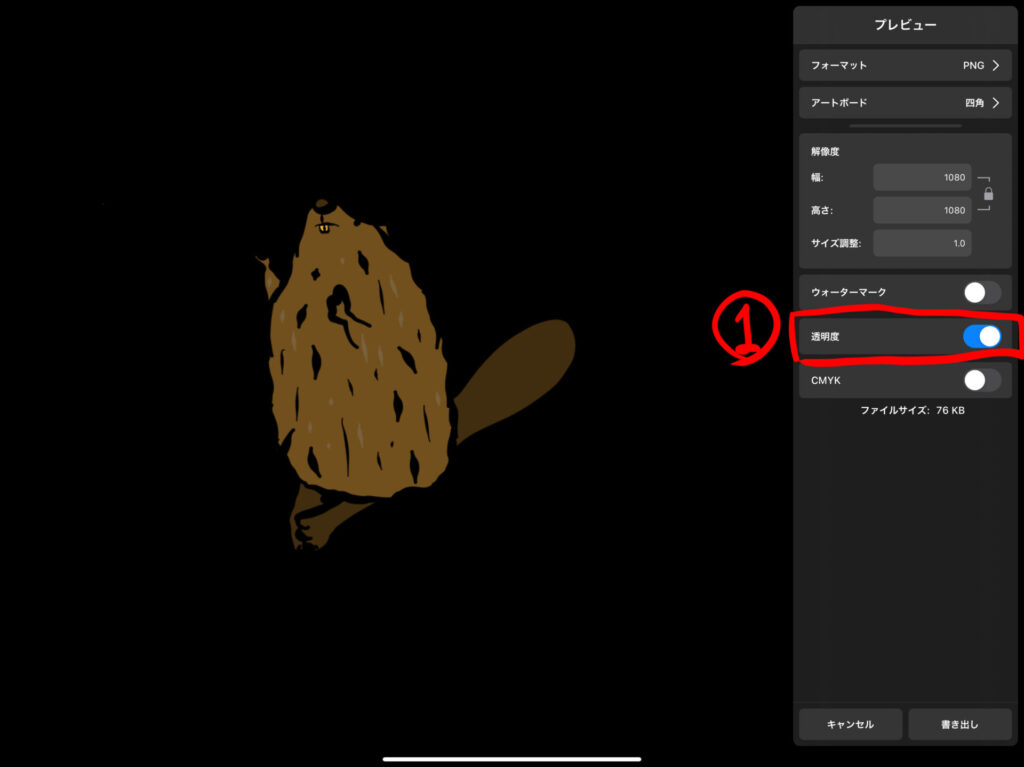
するとプレビューが表示されます。

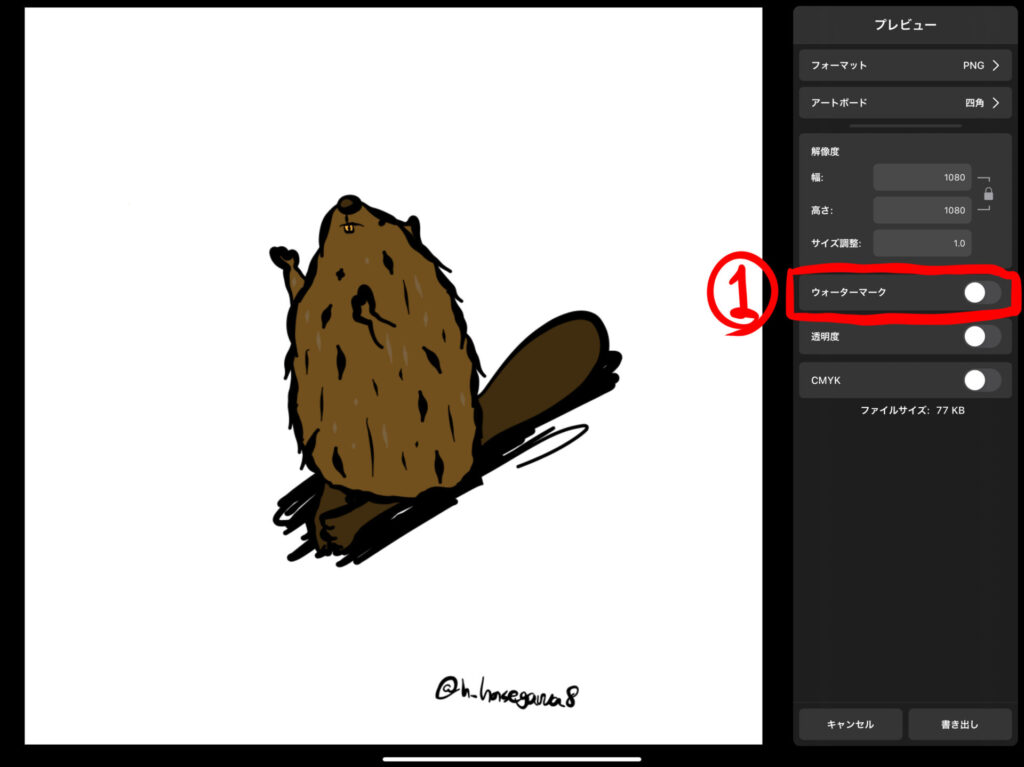
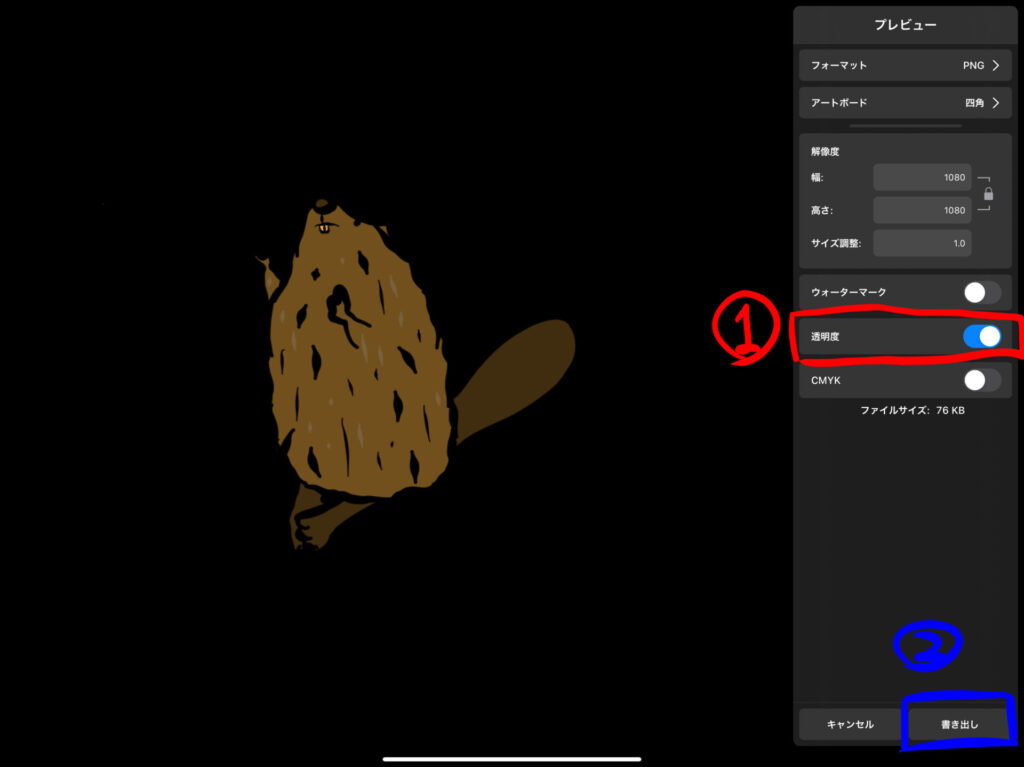
プレビュー画面の右側にある項目から「透明度」を「①オン(ブルーの状態)」にします。
そうすると、オブジェクトがない部分はすべて透過された(黒色になった)プレビューが表示されます。

「透明度」を「①オフ(グレーの状態)」にすると背景透過が無効(白色)になります。

「透明度」を「①オン(ブルーの状態)」にした状態で「②書き出し」すると、背景が透過された画像が「.PNG」形式で保存されます。

他の項目は次の通りです
- 書き出しするファイル形式。
- 書き出しするアートボード。
- ドキュメントの解像度。
- “Made with Vectornator “の透かし有無。
- 背景の透明度。
- CMYKカラーでプレビュー。
- プレビューのズーム率。

まとめ
以上がVectornatorで背景を透過して書き出し・保存する方法です。
Vectornatorでは、「.PNG」形式の他に「.Vectornator」や「.SVG」、「.AI(Adobe Illustrator)」形式でも背景を透過して書き出しすることができます。
「.Vectornator」や「.SVG」、「.AI(Adobe Illustrator)」はオブジェクトがない部分を無条件で透過しますが、「.PNG」形式では書き出し時に背景を透過するか否かを自分で選択する必要があります。
「.PNG」形式で書き出す際は確認を忘れないようにしましょう。