イラストレーターのハセガワ(@h_hasegawa8)です。
Vectornatorで画像のdpi(解像度)を変更する3つの方法をご紹介します。
タップできる目次
Vectornatorで画像のdpi(解像度)を変更する3つの方法
Vectornatorではdpi(解像度)の変更を次の3つのタイミングで行うことができます。
- ドキュメントを新規作成するとき
- ドキュメント編集中
- ドキュメントを書き出すとき
順番にご紹介します。
Vectornatorとはベクターグラフィックのデザインに必要な機能を揃えた無料のソフトウェア
Vectornatorがどういったアプリなのかご紹介します。
Vectornatorとは、ベクターグラフィックのデザインに必要な機能を揃えた無料のソフトウェアです。
Vectornatorだけで、デザインやイラストレーションなど幅広く作業することができます。
対応しているOSは、iOSやiPadOS、MacOSで、App StoreやVectornatorのホームページからダウンロード・インストールすることができます。
Adobeとの親和性も高く、Adobe Illustrator形式での書き出しやCreative Cloudに連携をすることもできます。
ベクターグラフィックとはなんぞやという状態の方は、いきなりAdobe Illustratorを買うのではなく無料のVectornatorから始めて、ベクターグラフィックの感覚を掴むのもいいと思います。
僕はまさにそのタイプで、結局Vectornatorを使い続けています。
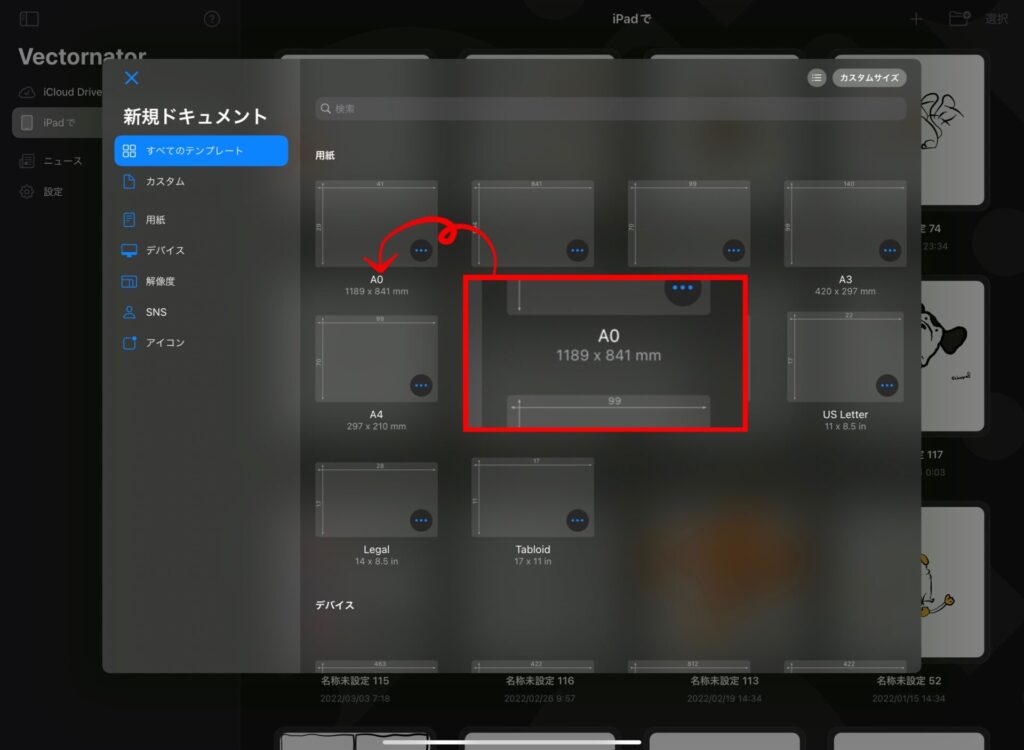
ドキュメントを新規作成するとき
Vectornatorでドキュメントを新規作成するときにテンプレートを選びますが、そのテンプレートのサイズがそのままdpi(解像度)に影響します。

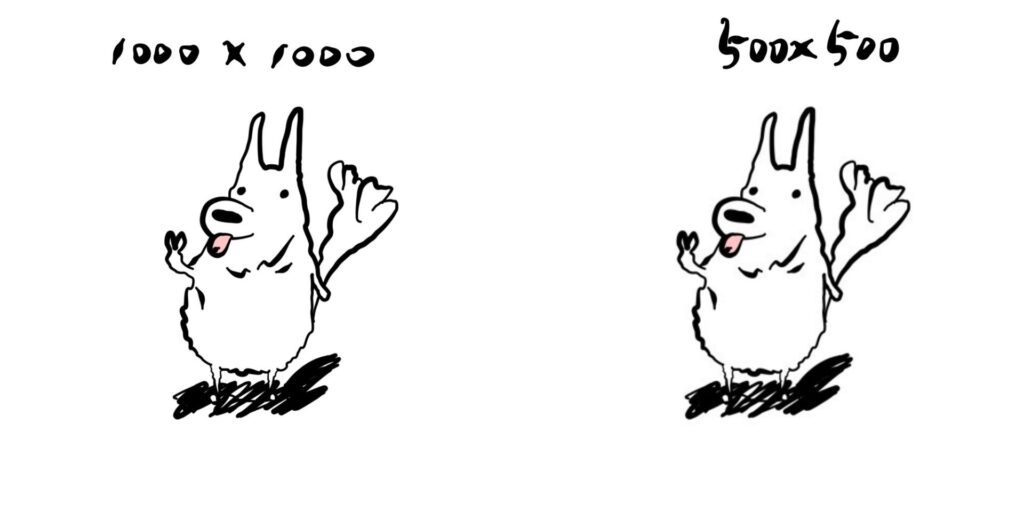
「1000×1000」と「500×500」で描いたイラストを大きい方を基準で比べてみると、あたりまえですが「1000×1000」のほうが鮮明に見えます。
このように、テンプレートのサイズがそのまま書き出したときのdpi(解像度)に影響します。

ドキュメント編集中
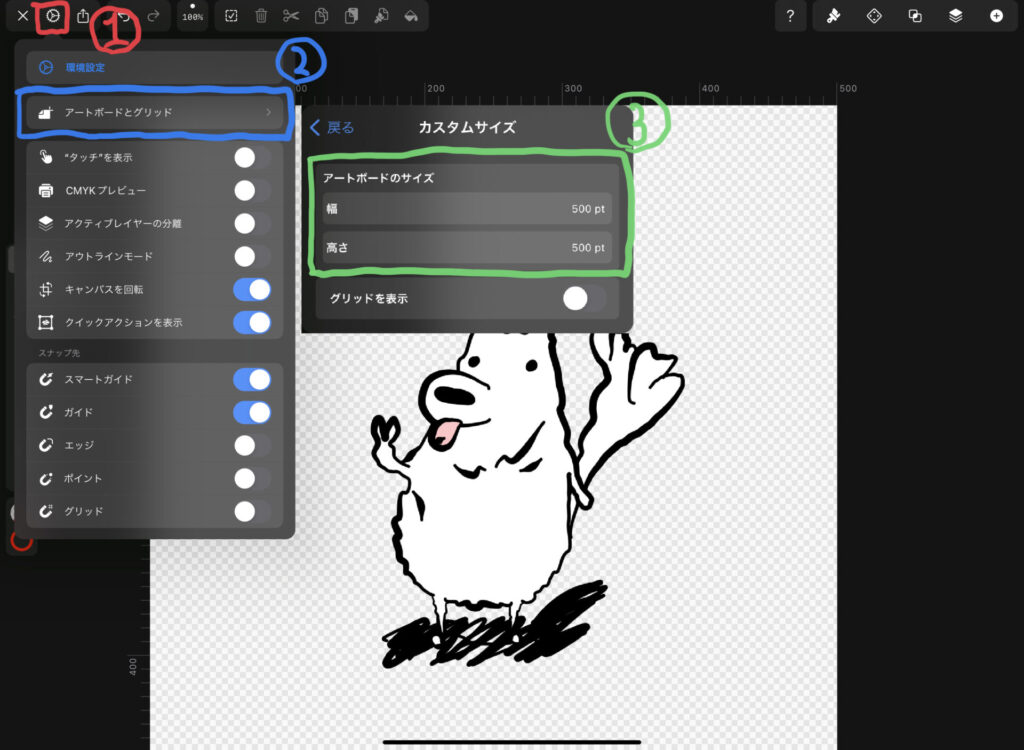
最初に選んだテンプレートのサイズがそのまま書き出したときのdpi(解像度)に影響するとご紹介しましたが、オブジェクト編集中にそのサイズを変更することができます。
変更は、編集画面右上にある「①歯車アイコン」から「②アートボードとグリッド」選択して表示されるメニューの「③アートボードのサイズ」から行います。

ドキュメントを書き出すとき
ドキュメントを新規作成するときやその編集中に決めたサイズがdpi(解像度)に影響するとご紹介してきましたが、次の書き出し形式に限りそれを設定することができます。
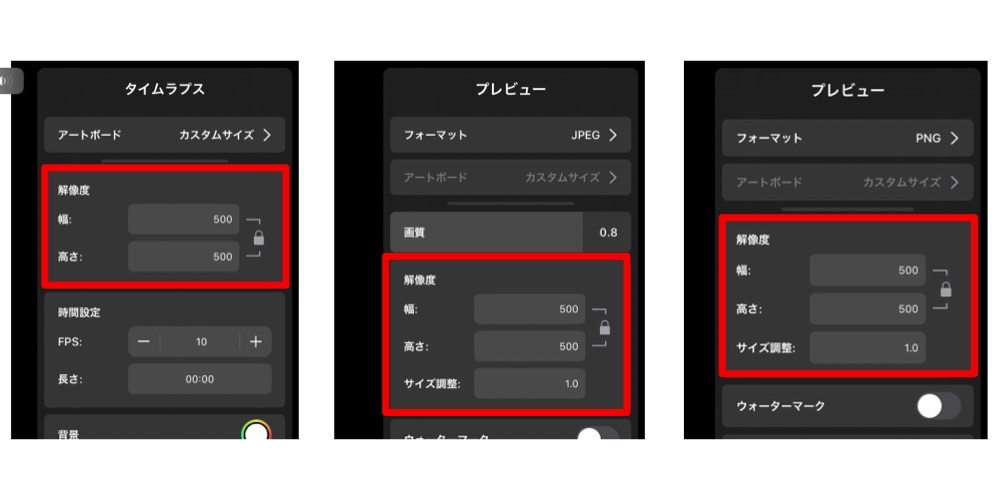
- タイムラプス
- JPEG
- PNG
それぞれ書き出すときに「解像度」というメニューがあるので、そこでサイズを変更できます。

まとめ
以上の3つが、Vectornatorでdpi(解像度)の変更を行う方法です。
- ドキュメントを新規作成するとき
- ドキュメント編集中
- ドキュメントを書き出すとき