イラストレーターのハセガワ(@h_hasegawa8)です。
Vectornatorでパスの角を丸めたり尖らせたりする方法をご紹介します。
タップできる目次
Vectornatorでパスの角を丸く/鋭角にする方法
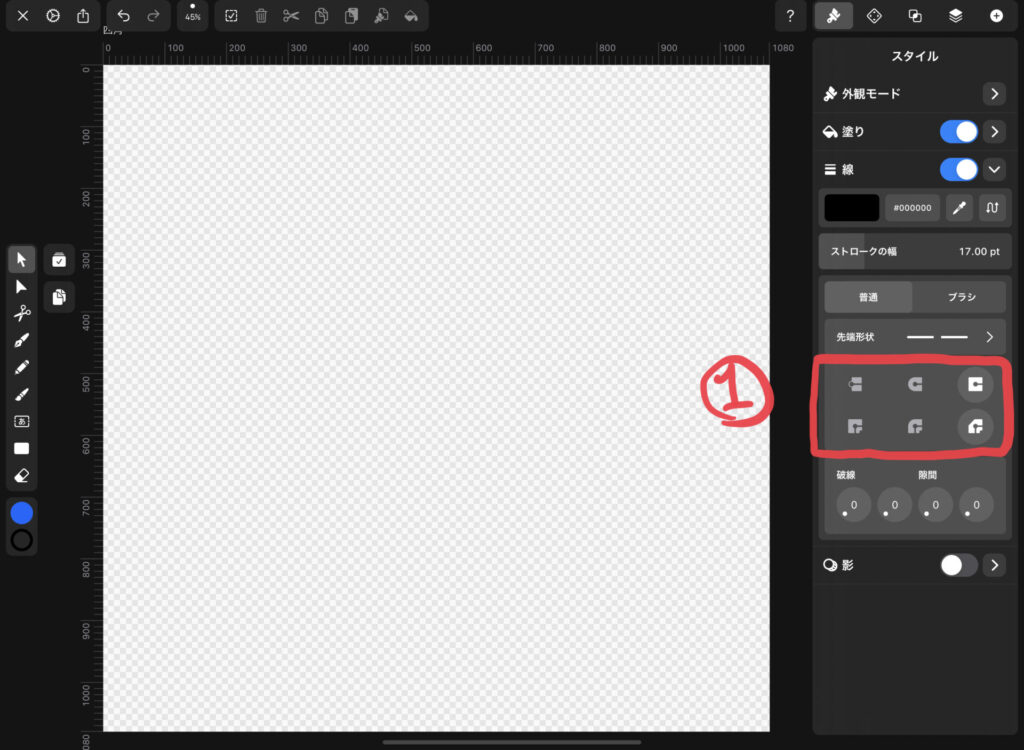
スタイルタブの線セクションの中にある「①ここ」でパスの形を角丸を含む3種類の中から変えることができます。

実際にやっていきます。
Vectornatorとはベクターグラフィックのデザインに必要な機能を揃えた無料のソフトウェア
Vectornatorがどういったアプリなのかご紹介します。
Vectornatorとは、ベクターグラフィックのデザインに必要な機能を揃えた無料のソフトウェアです。
Vectornatorだけで、デザインやイラストレーションなど幅広く作業することができます。
対応しているOSは、iOSやiPadOS、MacOSで、App StoreやVectornatorのホームページからダウンロード・インストールすることができます。
Adobeとの親和性も高く、Adobe Illustrator形式での書き出しやCreative Cloudに連携をすることもできます。
ベクターグラフィックとはなんぞやという状態の方は、いきなりAdobe Illustratorを買うのではなく無料のVectornatorから始めて、ベクターグラフィックの感覚を掴むのもいいと思います。
僕はまさにそのタイプで、結局Vectornatorを使い続けています。
パスの角を丸くする
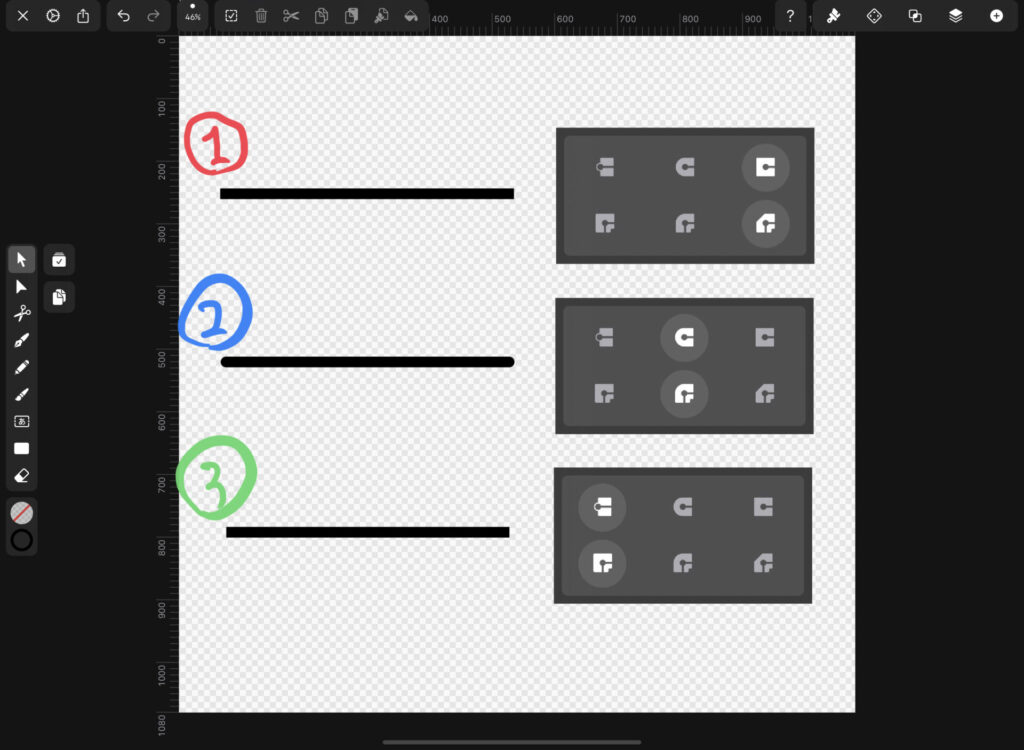
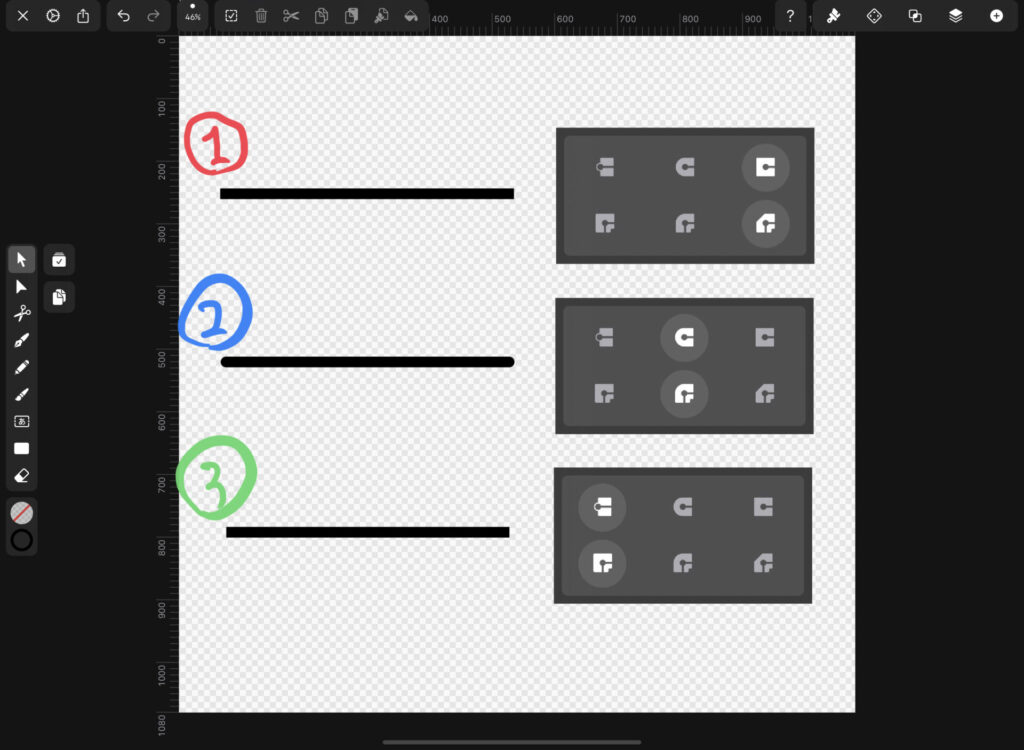
それぞれ角の形の違いは次の通りで、②が角丸です。

①と②の形は一見すると同じですが、パスの位置が違います。

四角オブジェクトの角を丸くする
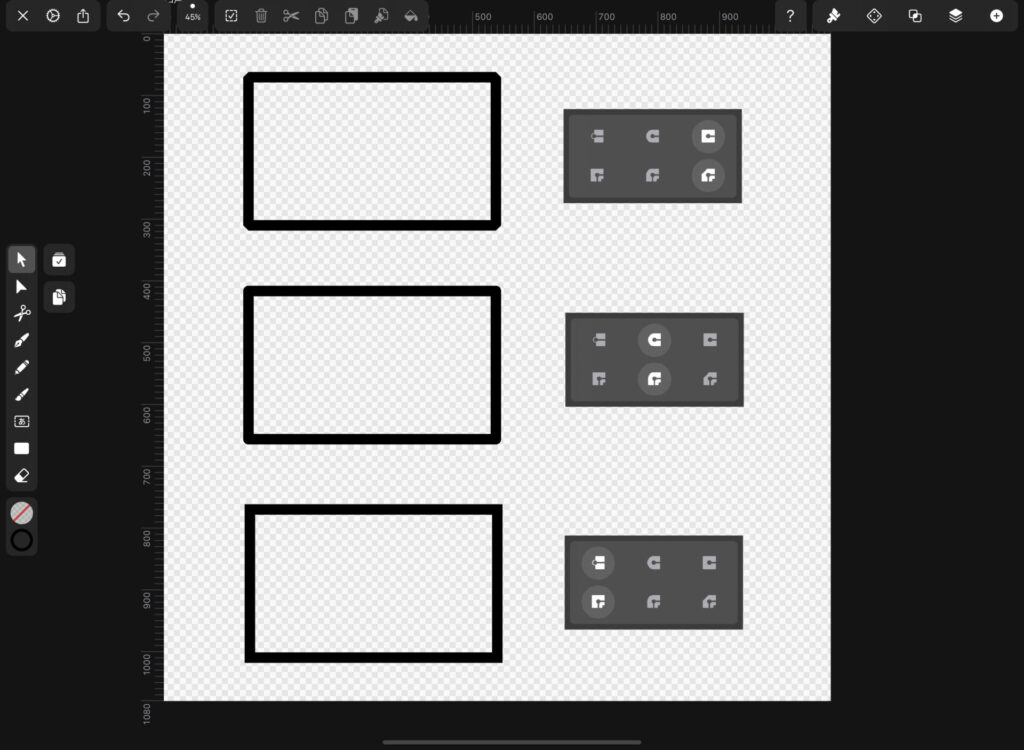
四角オブジェクトの角の形はそれぞれ次の通りです。

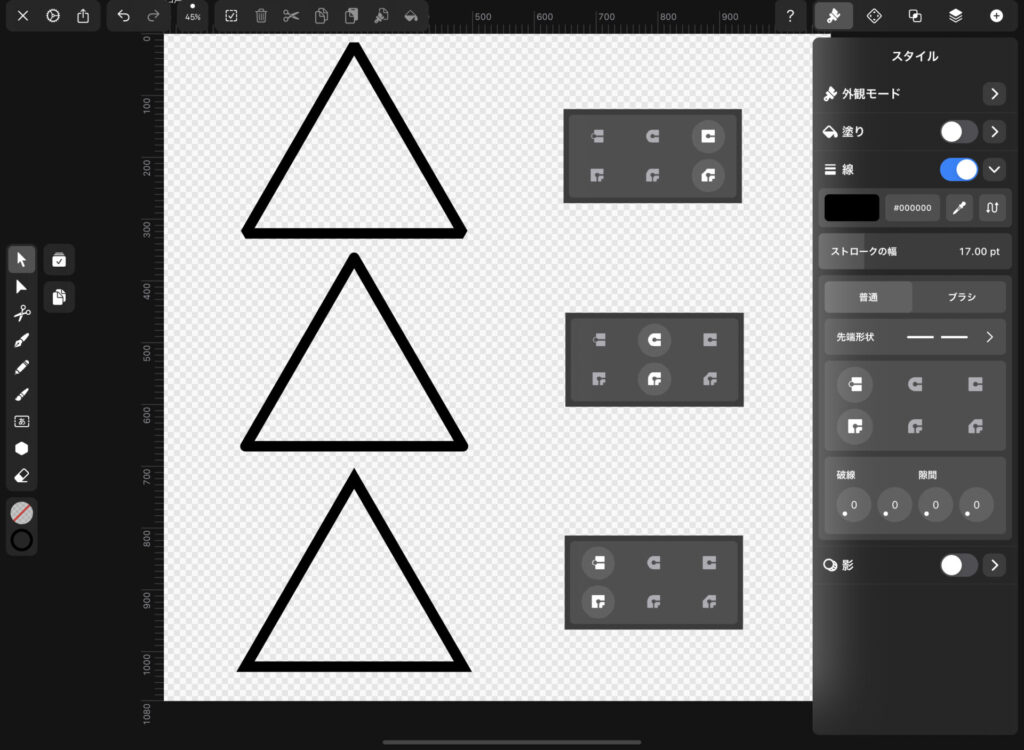
三角オブジェクトの角を丸くする
三角オブジェクトの角の形はそれぞれ次の通りです。

まとめ
以上がVectornatorでパスの角を丸く/鋭角にする方法です。

