イラストレーターのハセガワ(@h_hasegawa8)です。
Vectornatorのグラデーション機能をご紹介します。
タップできる目次
Vectornatorのグラデーションを現役イラストレーターが解説
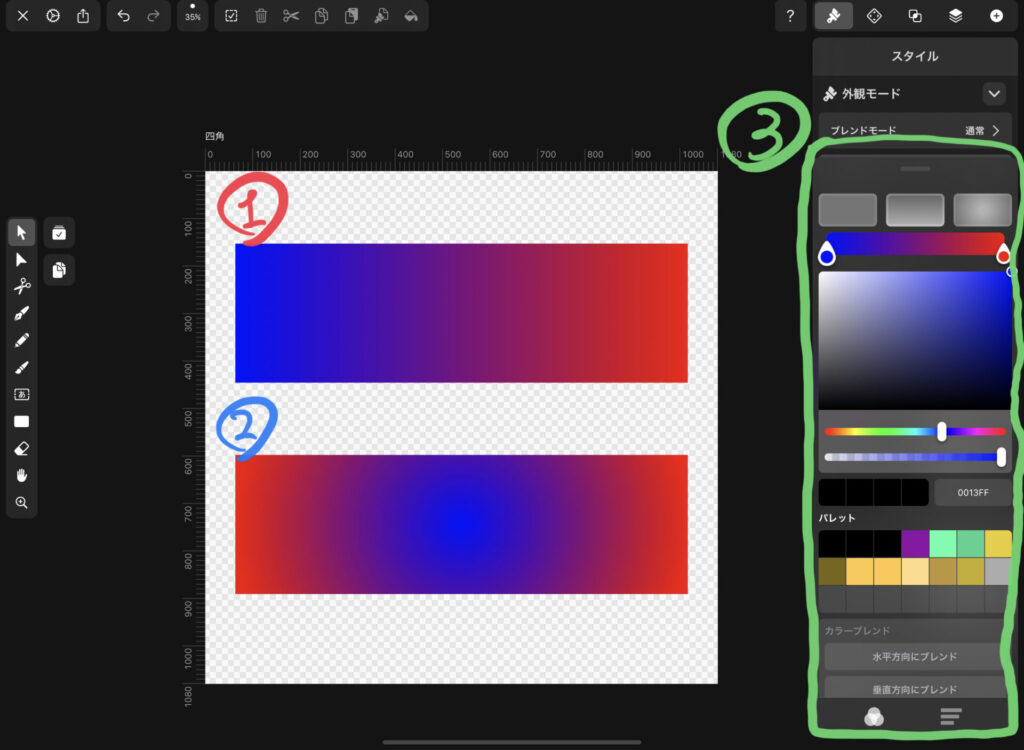
Vectornatorのグラデーションには、「①線形のグラデーション」と「②放射状のグラデーション」の2種類があります。

線形のグラデーションは、オブジェクトの両端に2つの異なる色を設定し、それが中心に来るほど混ざり合うグラデーションです。
放射状のグラデーションは、オブジェクトの中心から外側に向かってグラデーションされていきます。
これらのグラデーションは、「③カラーパレットウィンドウ」から設定することができます。
Vectornatorとはベクターグラフィックのデザインに必要な機能を揃えた無料のソフトウェア
Vectornatorがどういったアプリなのかご紹介します。
Vectornatorとは、ベクターグラフィックのデザインに必要な機能を揃えた無料のソフトウェアです。
Vectornatorだけで、デザインやイラストレーションなど幅広く作業することができます。
対応しているOSは、iOSやiPadOS、MacOSで、App StoreやVectornatorのホームページからダウンロード・インストールすることができます。
Adobeとの親和性も高く、Adobe Illustrator形式での書き出しやCreative Cloudに連携をすることもできます。
ベクターグラフィックとはなんぞやという状態の方は、いきなりAdobe Illustratorを買うのではなく無料のVectornatorから始めて、ベクターグラフィックの感覚を掴むのもいいと思います。
僕はまさにそのタイプで、結局Vectornatorを使い続けています。
Vectornatorのグラデーションは線形と放射状の2種類ある
Vectornatorでは「カラーパレットウィンドウ」からオブジェクトをグラデーションさせることができます。
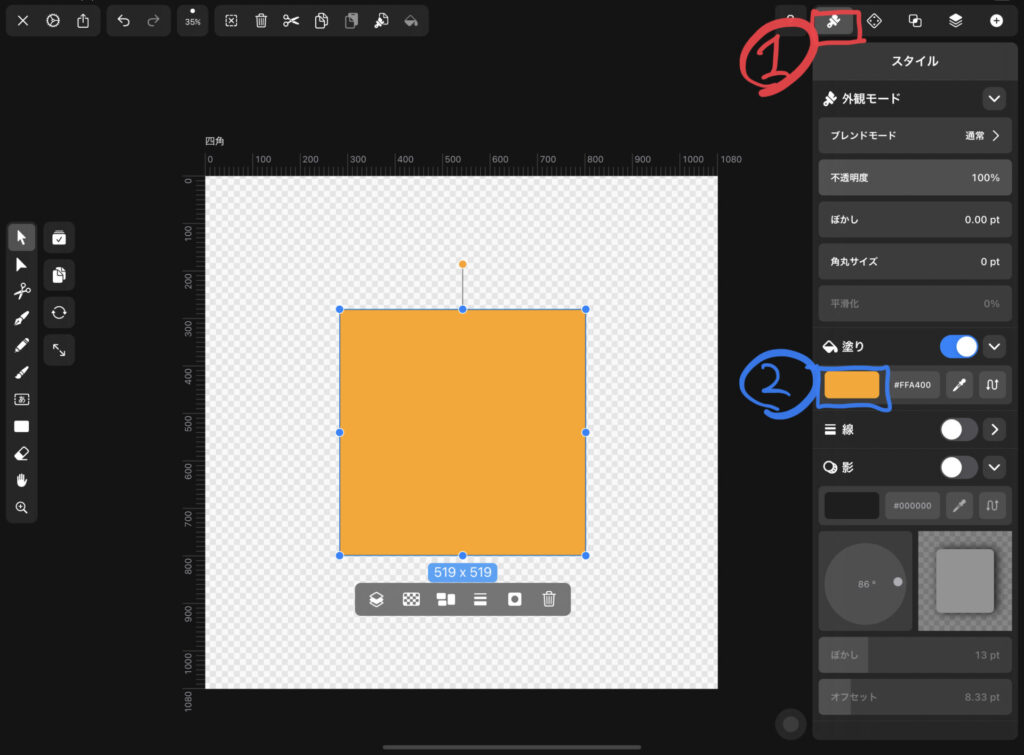
「カラーパレットウィンドウ」は、オブジェクトを選択した状態で、「①スタイルタブ」の塗りつぶしセクションにある「②カラーパネル」をタップすると開くことができます。

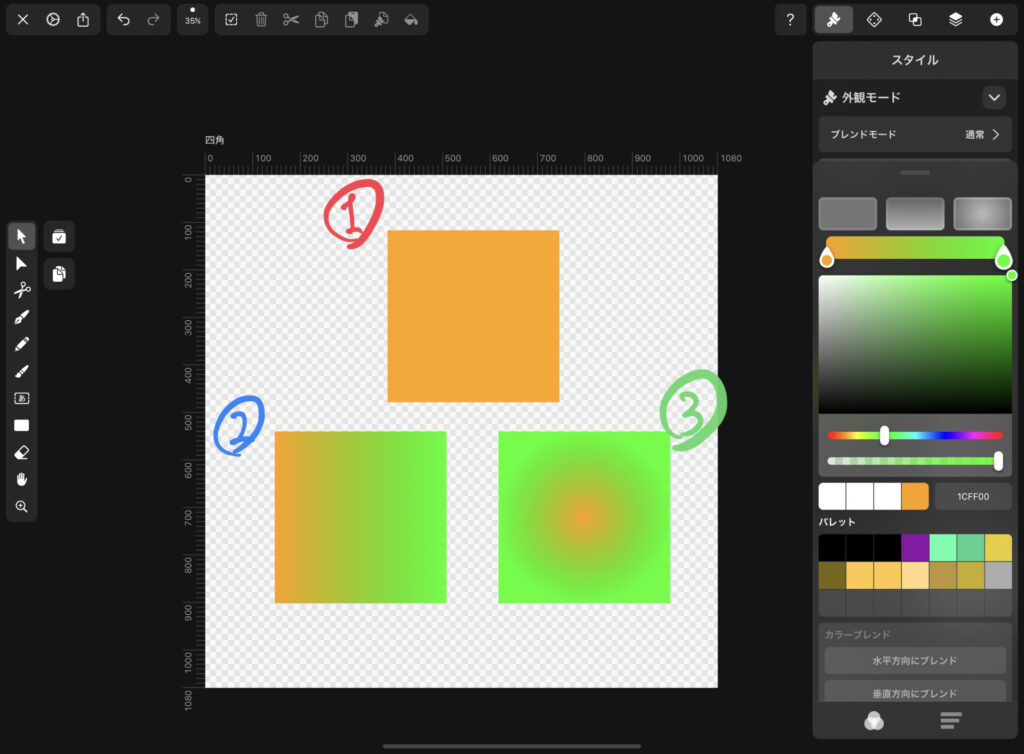
「カラーパレットウィンドウ」の上部には3つのグラデーションの設定があり、いずれかをタップすることでオブジェクトにグラデーションを設定することができます。
- グラデーションなし
- 線形のグラデーション
- 放射状のグラデーション

この設定のNo.2とNo.3が、前述した2種類のグラデーション設定です。
No.1はデフォルトの設定ですね。
Vectornatorでできるグラデーションの設定
Vectornatorのグラデーションで行うことができる設定を見ていきます。
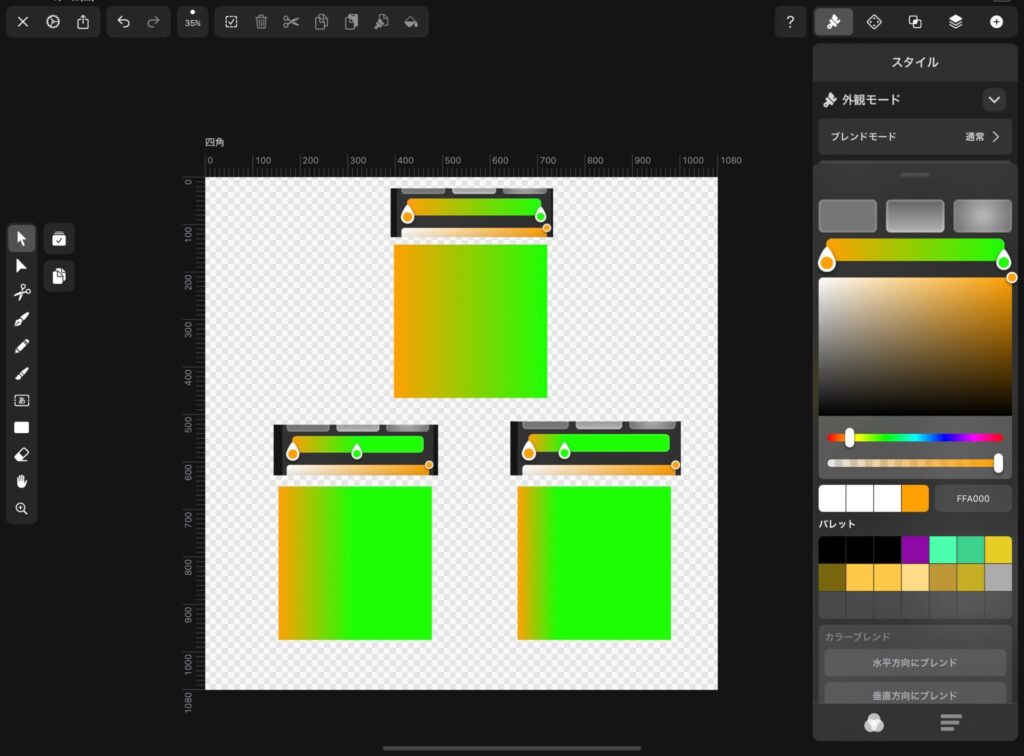
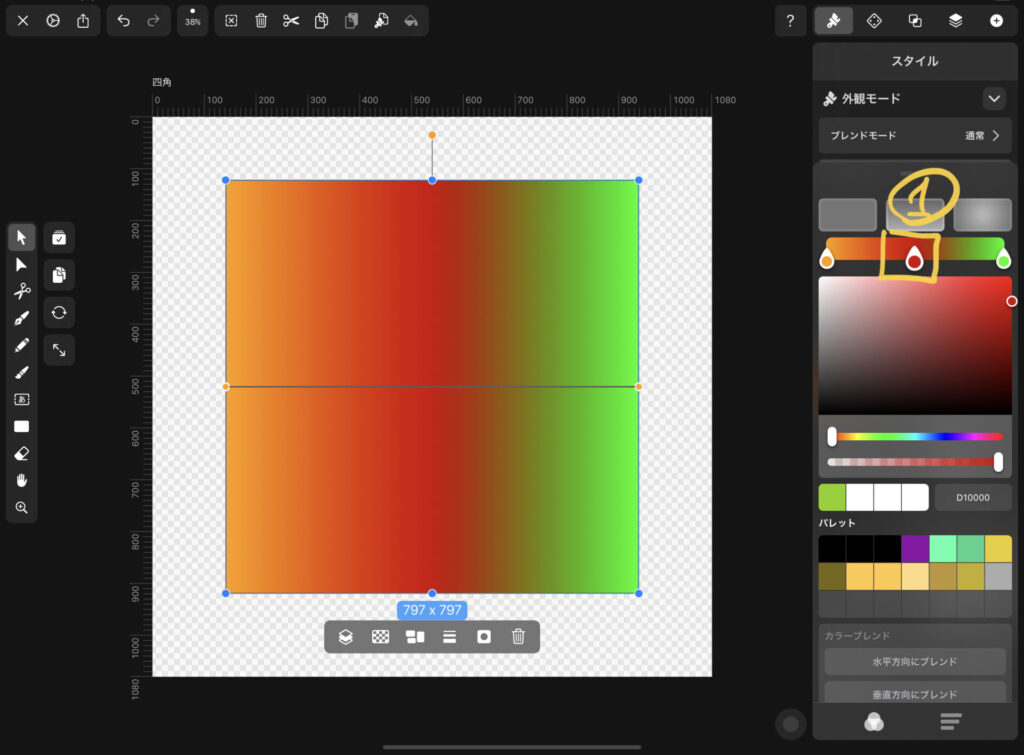
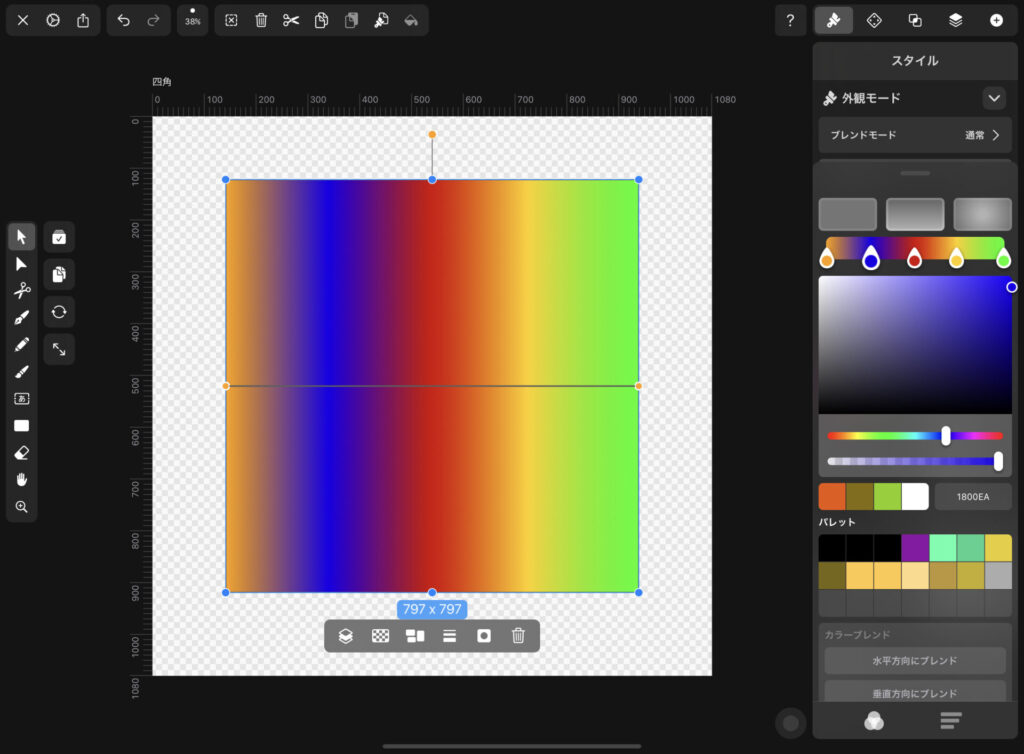
グラデーションの色を変える
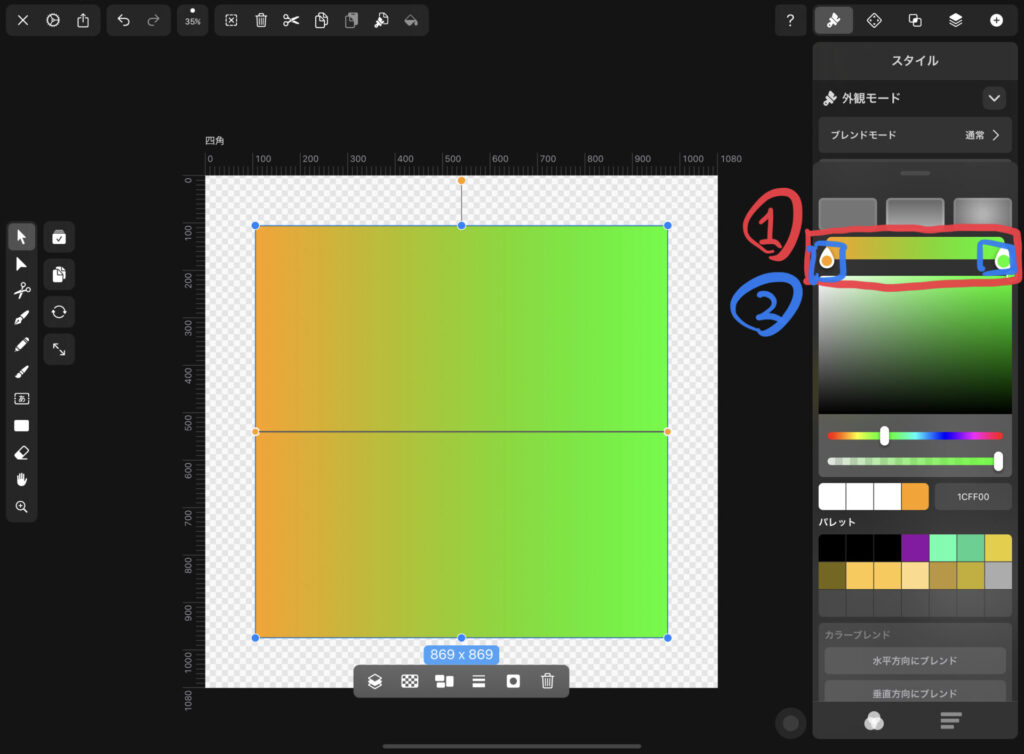
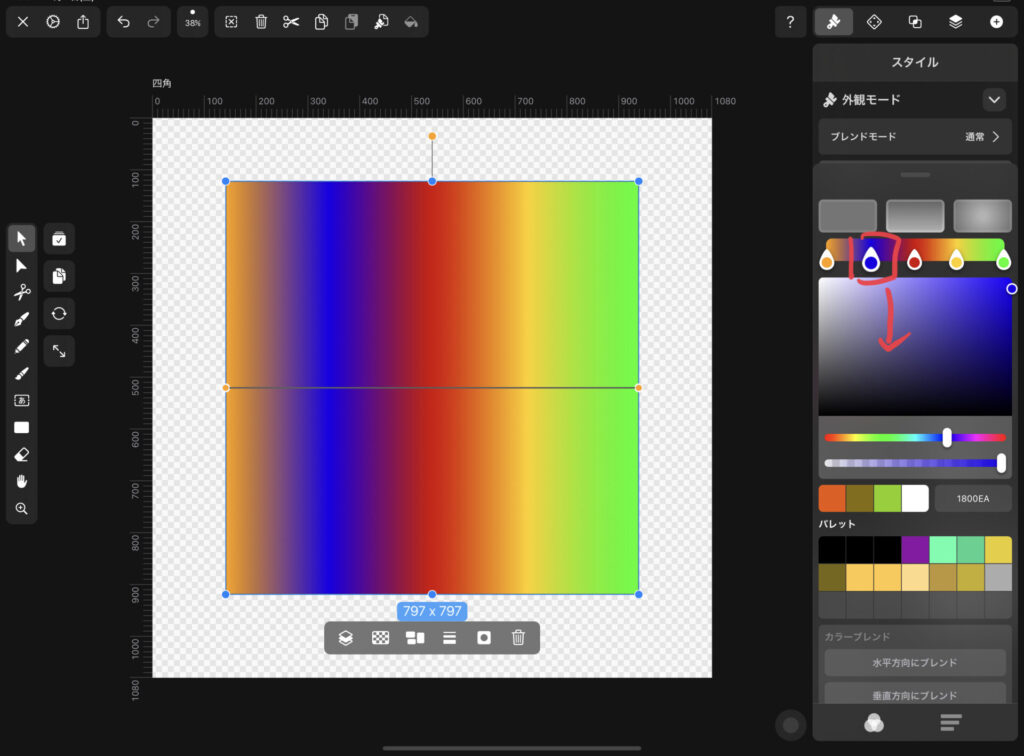
グラデーションの色は、「①グラデーションバー」の「②カラースライダー」で設定します。

選択中の「①カラースライダー」は少し大きく表示されるので、その状態で「②カラーピッカー」で色を設定します。

また、「グラデーションバー」に沿って「カラースライダー」を移動させると、グラデーションの滑らかさを変えることができます。

3色以上でグラデーションさせる
2つの「カラースライダー」の間で「グラデーションバー」をタップすると、新しい「①カラースライダー」が作成されます。

虹色ぽくもできます。

グラデーションから色を消す
「カラースライダ^」をタップして、「グラデーションバー」から「①下にドラッグ」することで削除することができます。

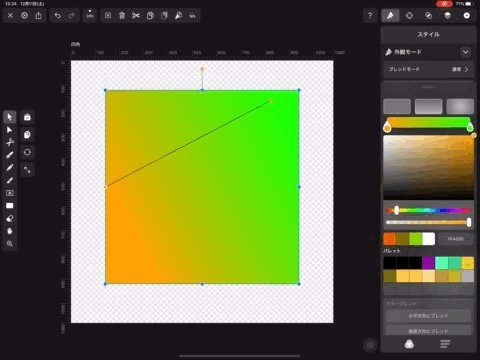
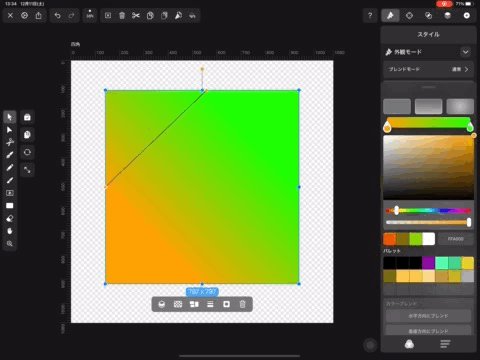
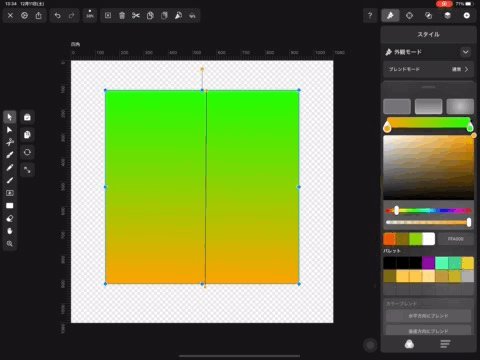
グラデーションの方向を調整
キャンバス上のグラデーションハンドルをタップ&ドラッグすることで、グラデーションの位置や角度を変更することができます。

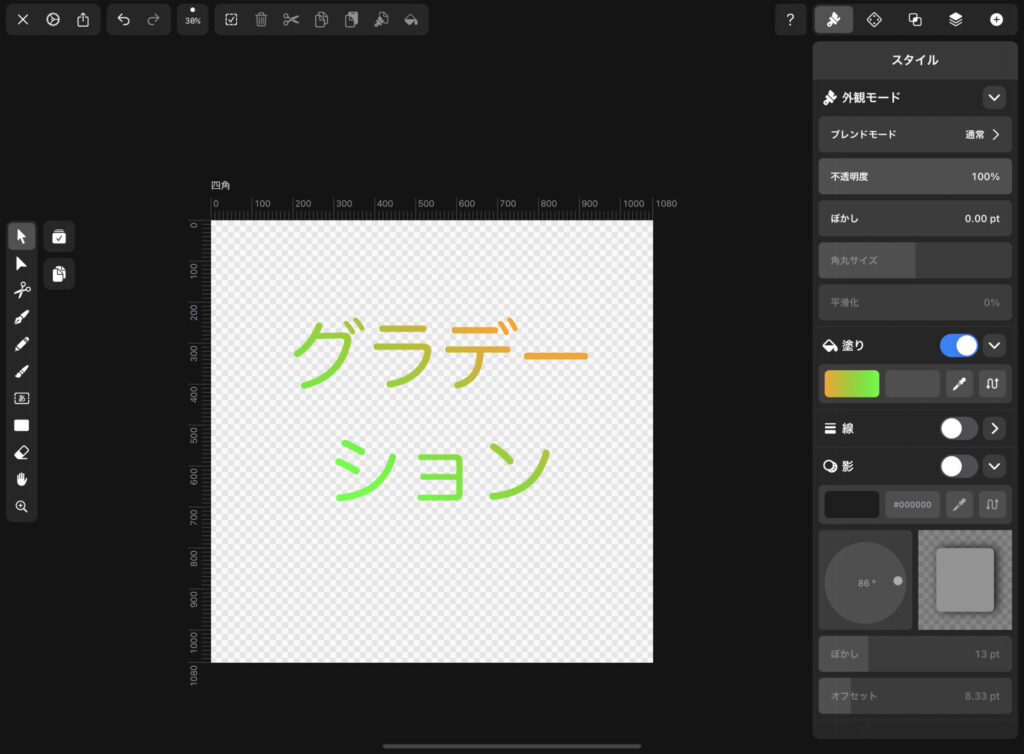
テキストをグラデーションさせる
Vectornatorにグラデーションはテキストにも設定することができます。

まとめ
以上がVectornatorのグラデーション機能です。

