イラストレーターのハセガワ(@h_hasegawa8)です。
Vectornatorで水彩画風にイラストを加工する方法をご紹介します。
完成イメージは次の通りです。

タップできる目次
Vectornatorで水彩画風にイラストを加工する方法
今回ご紹介する方法では、フリーの水彩画のテクスチャを使います。
次の流れで水彩画風にイラストを加工していきます。
- 水彩画のテクスチャを入手する
- Vectornatorのアートボードに白塗りのオブジェクトを描く
- 水彩画風に加工したいイラストをVectornatorにインポートする
- 水彩画のテクスチャをVectornatorにインポートする
- Vectornatorのブレンドモードを設定する
順番にご説明します。
水彩画のテクスチャを入手する
まずは、加工に使用する水彩画のテクスチャを入手します。
「水彩画 テクスチャ」などで検索するとフリーの素材が多数ヒットするので、すきなテクスチャをダウンロードします。
今回ぼくは「BEIZ images」の水彩画テクスチャを使います。
Vectornatorのアートボードに白塗りのオブジェクトを描く
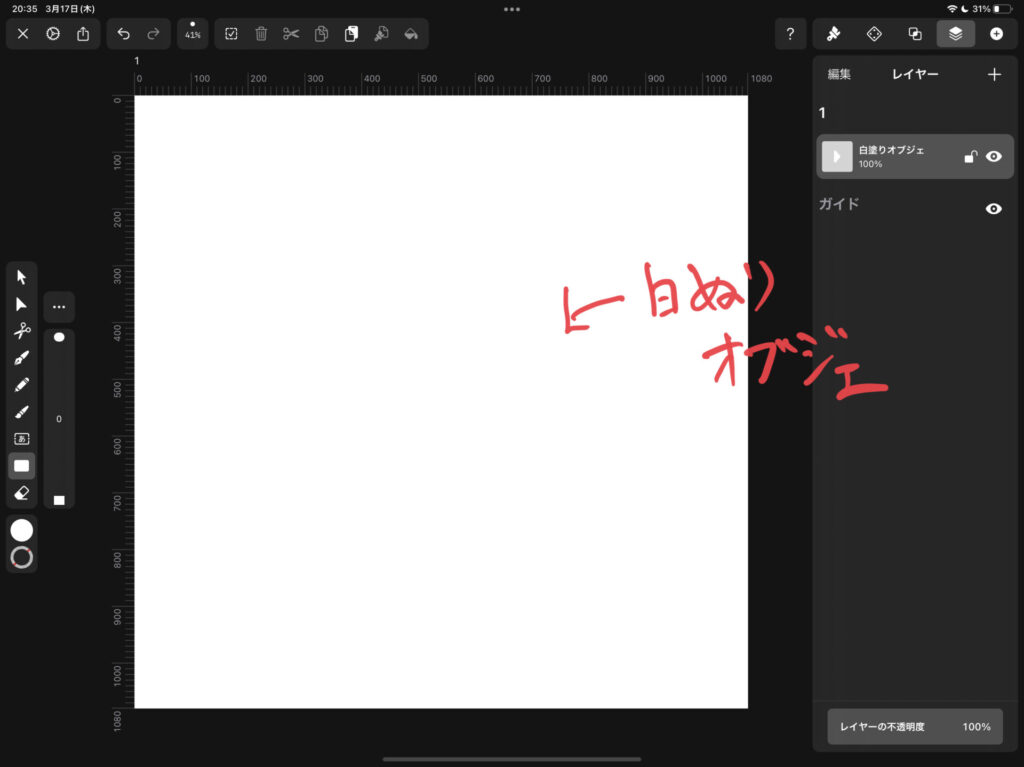
次にVectornatorでドキュメントを立ち上げて、シェイプツールでアートボードを覆うように白塗りのオブジェクトを描いておきます。

ここで描いた白塗りのオブジェクトは、最終的に水彩画風に加工されるイラストの背景の役割を担っています。
水彩画風に加工したいイラストをVectornatorにインポートする
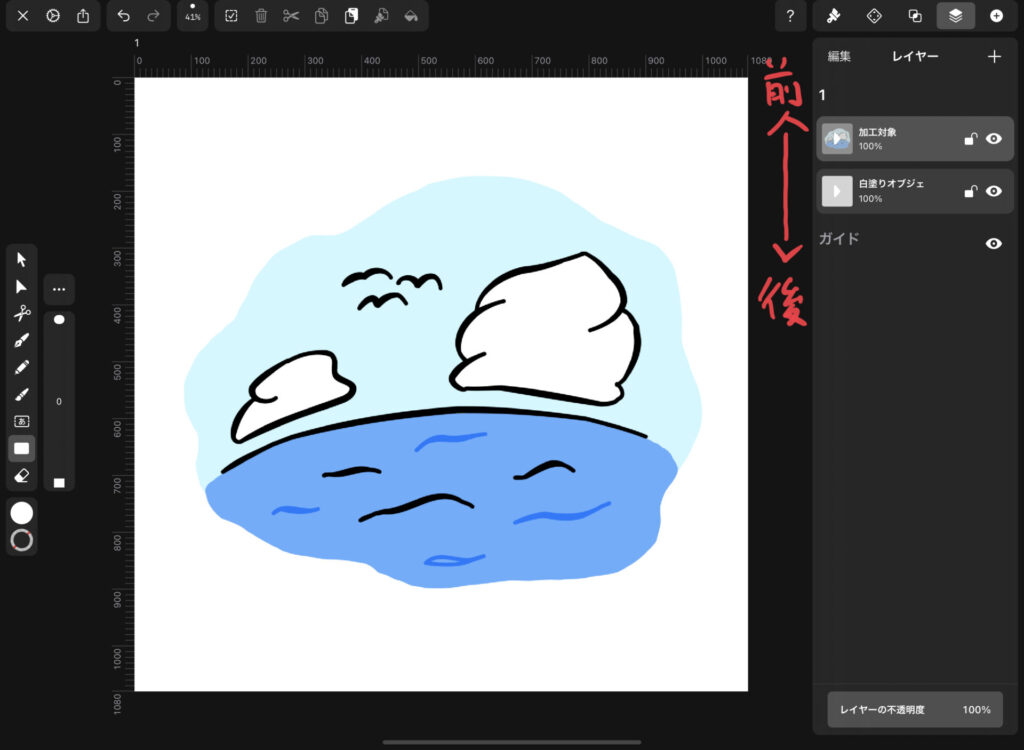
次に水彩画風に加工したいイラストをVectornatorにインポートします。
インポートしたイラストは、白塗りオブジェクトの前面に配置するようにレイヤーの順番を変更しておきます。

水彩画のテクスチャをVectornatorにインポートする
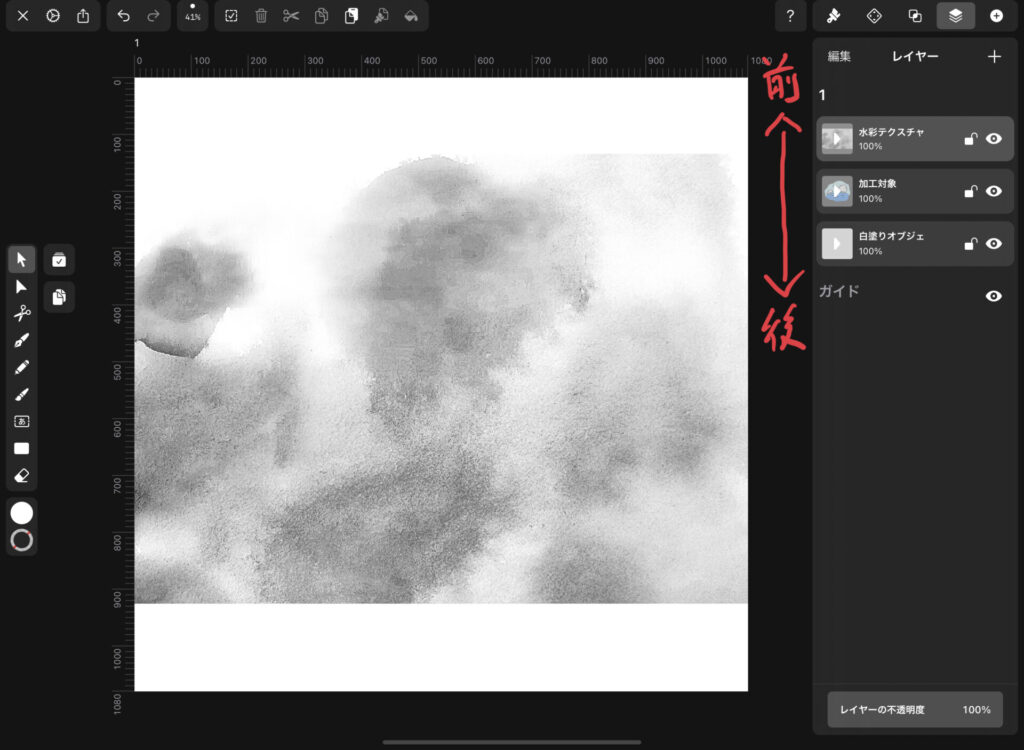
次に水彩画のテクスチャをVectornatorにインポートします。
インポートした水彩画のテクスチャは、水彩画風に加工したいイラストの前面に配置するようにレイヤーの順番を変更しておきます。

また、白塗りのオブジェクトより小さいサイズで配置するようにします。
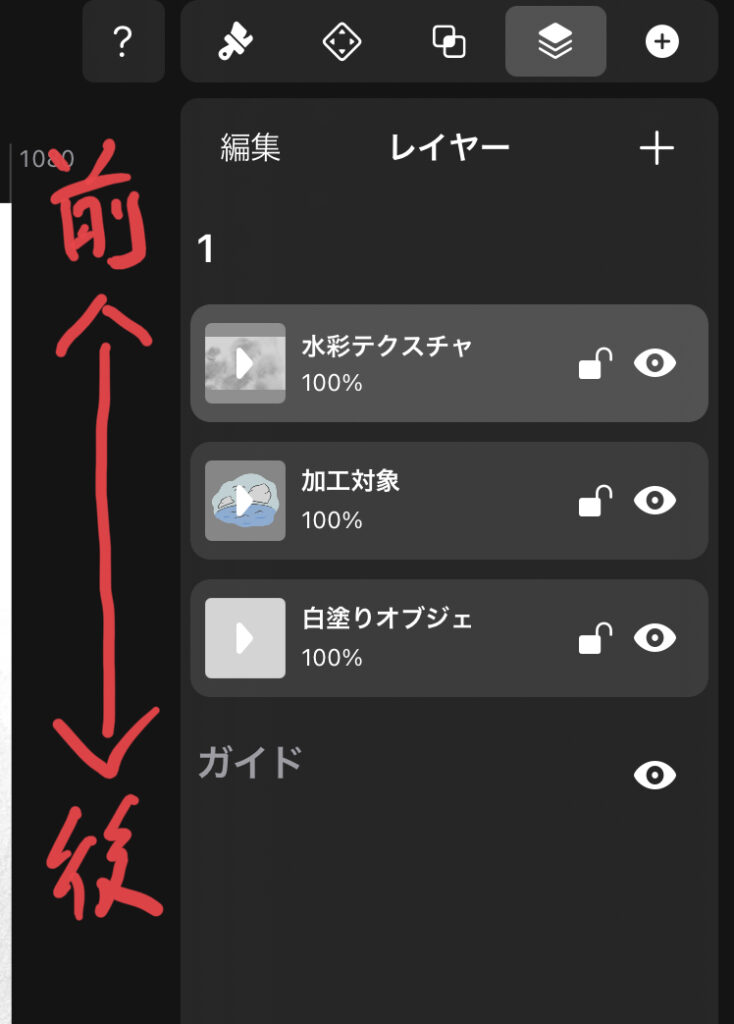
ここまで行うと各オブジェクトが次のようなレイヤーの順番で配置されているかと思います。

Vectornatorのブレンドモードを設定する
最後にVectornatorのブレンドモードからオーバーレイを設定します。
Vectornatorのブレンドモードでは、重なり合った前面にあるオブジェクトを基にして、その背面にあるオブジェクトやレイヤーに色の効果をあてることができます。
Adobe illustratorで言うところの「描画モード」です。
今回は、ブレンドモードのオーバーレイを使いますが、他にも様々な効果をあてることができます。
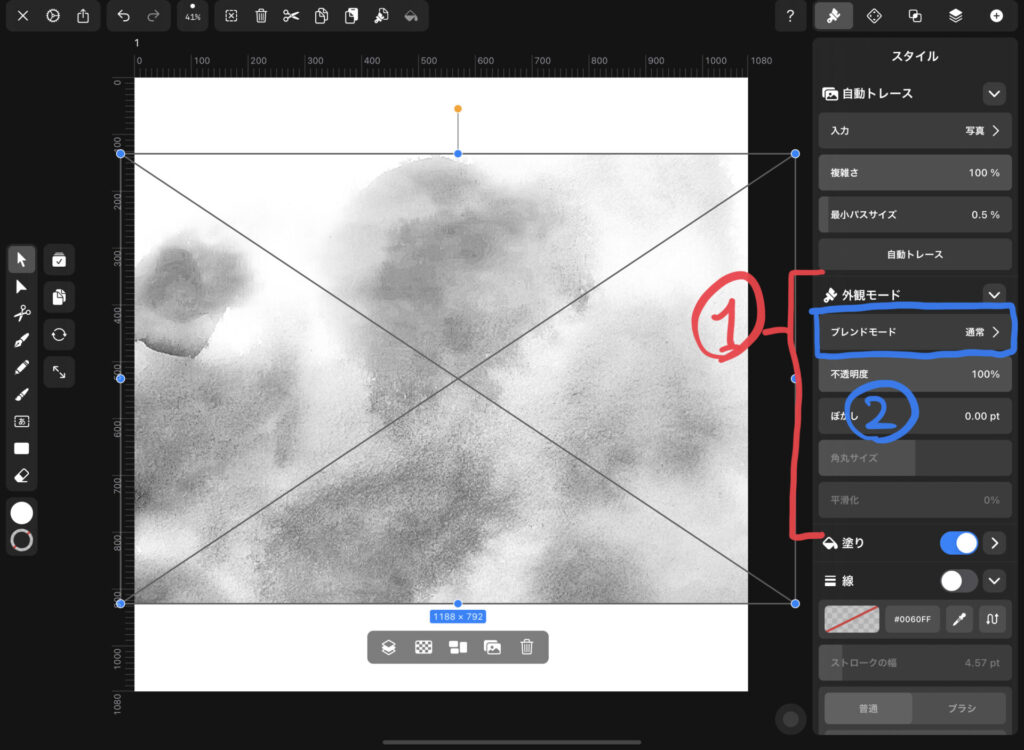
水彩画のテクスチャを選択した状態で、スタイルタブの「①外観モード」にある「②ブレンドモード」をタップします。

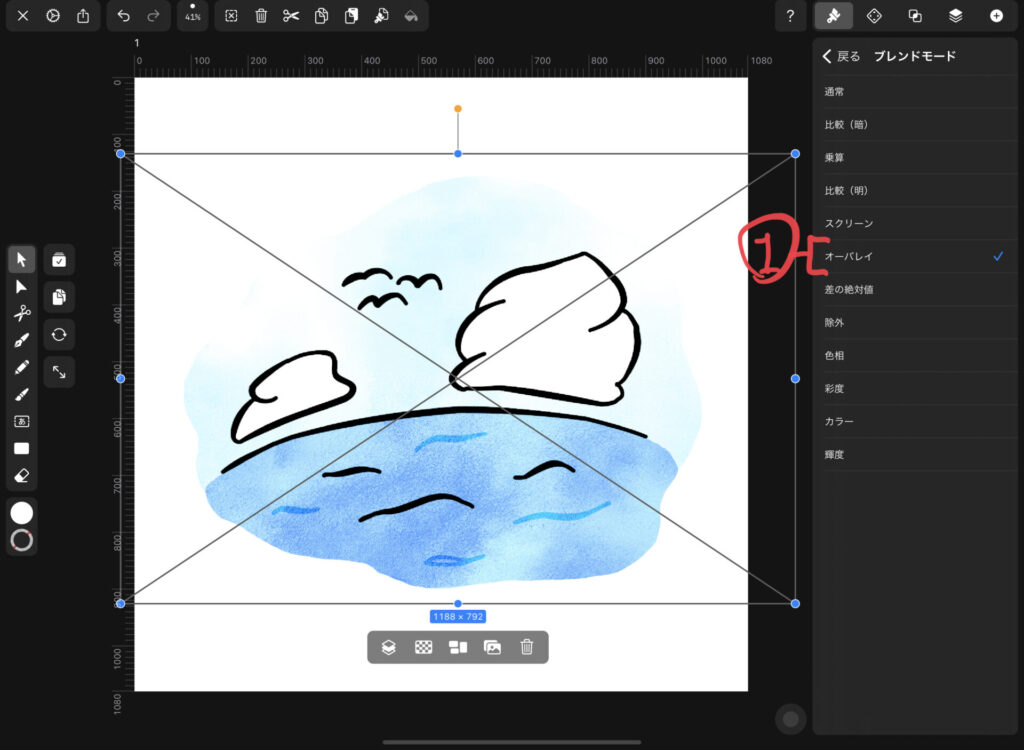
すると「ブレンドモード」の選択肢がプルダウンで表示されるので、その中から「①オーバーレイ」を選択します。

以上で、目的のイラストが水彩画風に加工されたように表示されているかと思います。
まとめ
以上が、Vectornatorで水彩画風にイラストを加工する方法です。
使用する水彩のテクスチャによって仕上がりが変わってくるので、いろいろ試してみると楽しいかもしれません。