お問い合わせフォームからスパムが届くことがあり、どうにかならないかと考えていました。
そんな時に良さげな方法を知ったので、それを導入しました。
今回はそれをご紹介します。
タップできる目次
[Contact Form 7] スパム対策をしたお問い合わせフォームを使う [reCAPTCHA v3]
実際に導入したスパム対策はreCAPTCHA v3です。
reCAPTCHAとは、Googleが展開しているサービスで、ユーザーがbotか人間かをチェックしてくれるシステムです。
いくつかバージョンがあり、最新はreCAPTCHA v3です。
reCAPTCHA v3のメリット
僕のreCAPTCHA v3の導入の決め手です。
・Contact Form 7だと導入が簡単
・ ユーザーに特別な操作は求めないので、ユーザビリティを損ねない
reCAPTCHA v3のデメリット
reCAPTCHA v3には良いところだけではなくサイトが重くなるなどの悪いとこもあるようです。
導入の流れ
今回のreCAPTCHA v3を導入する方法は、次の2つが前提事項になります。
・お問い合わせフォームをContact Form 7で作っている
・Googleアカウントを持っている
reCAPTCHAはGoogleのサービスなので、Googleアカウントを持っていることは必須条件です。
お問い合わせフォームをContact Form 7で作っていなくても導入することは可能ですが、自分がそのようにしているため今回はそれに限った流れになります。
reCAPTCHA v3に自サイトを登録
reCAPTCHAにアクセスします。

右上の「v3 Admin Console」をクリックします。
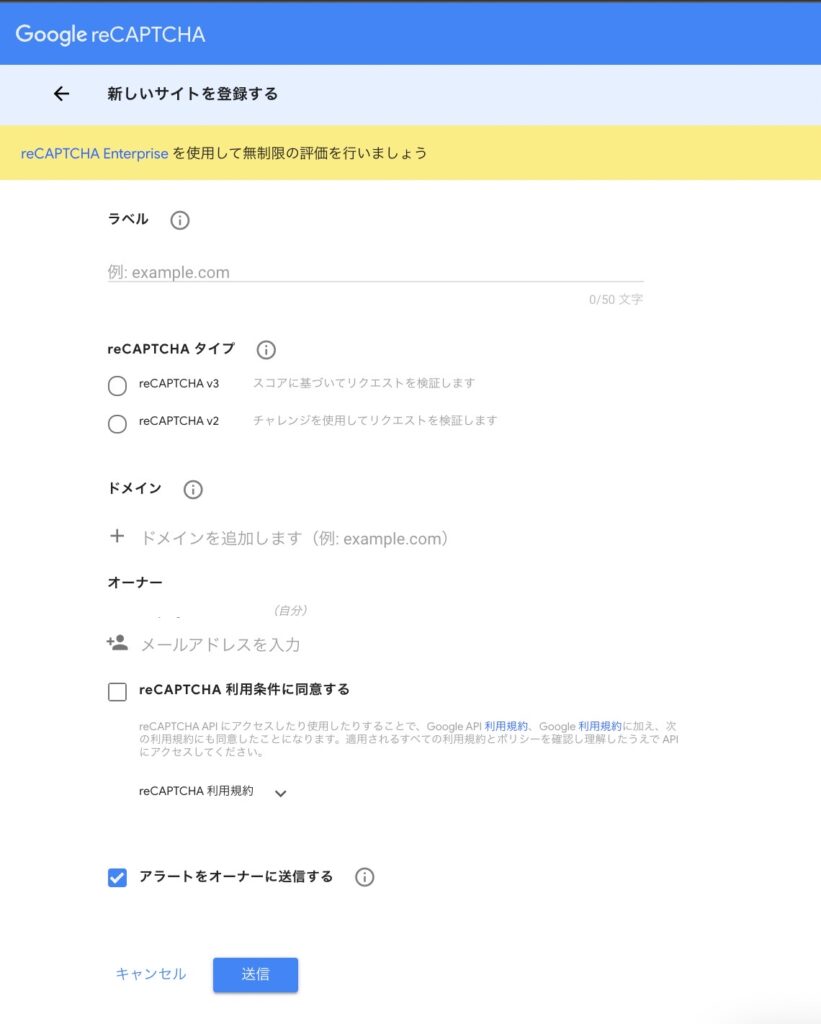
すると、次のような画面に移動します。

各項目を入力し、「送信」をクリックします。
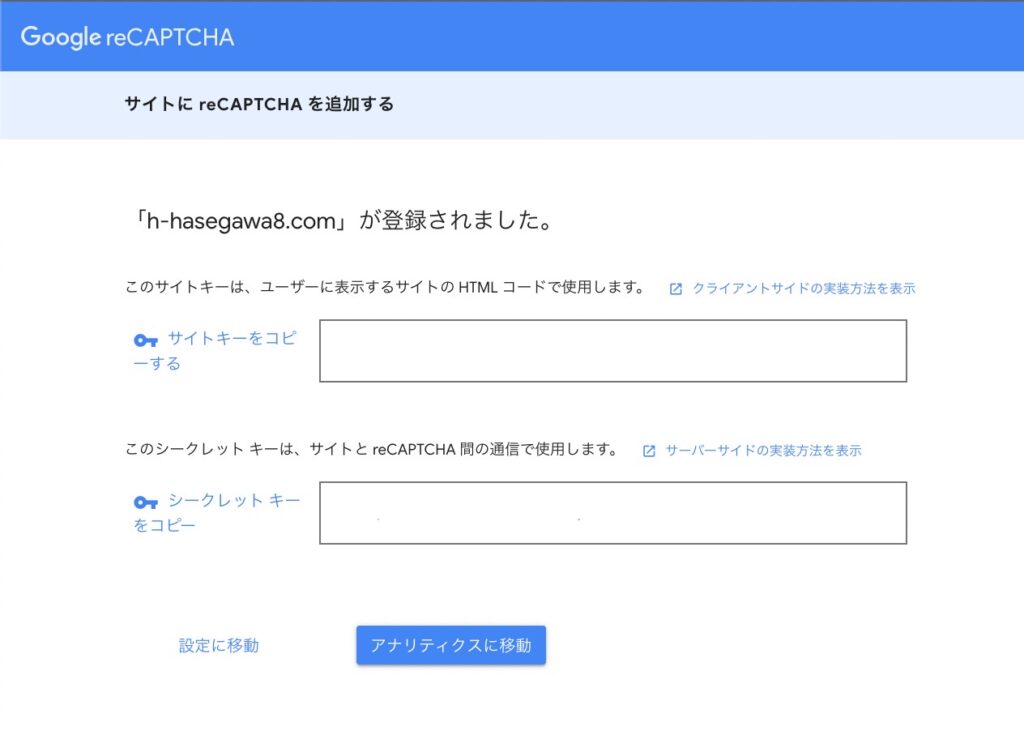
すると、次のような画面に移動します。

この画面に表示されている「サイトキー」と「シークレットキー」をContact Form 7に設定します。そのためこれらを控えておきましょう。
Contact Form 7にreCAPTCHA v3を設定
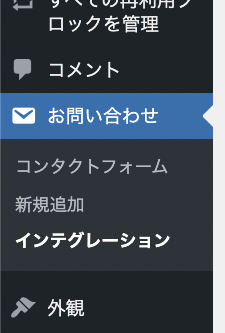
WordPress管理画面のサイドメニューから、「Contact Form 7」の「インテグレーション」をクリックします。

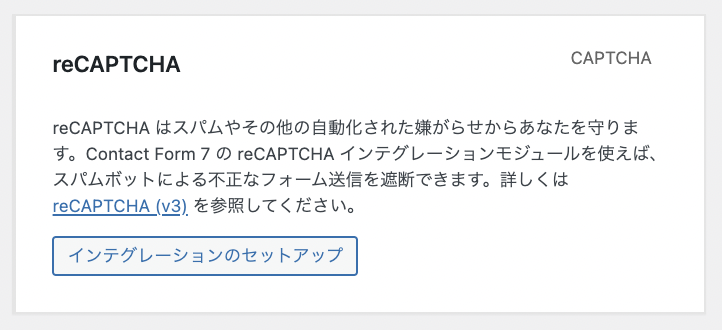
インテグレーション画面の下の方にreCAPTCHAの設定箇所があります。
そこの「インテグレーションのセットアップ」をクリックします。

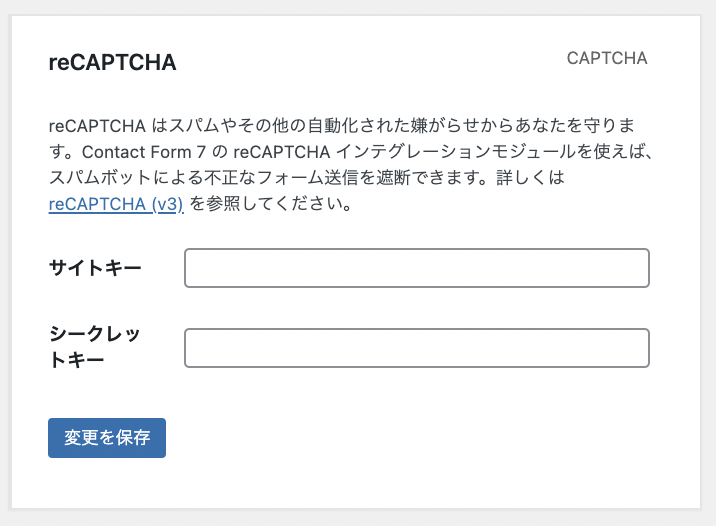
すると、「サイトキー」と「シークレットキー」を入力するエリアが表示されるので、先ほど控えたものを入力し、「変更を保存」をクリックします。

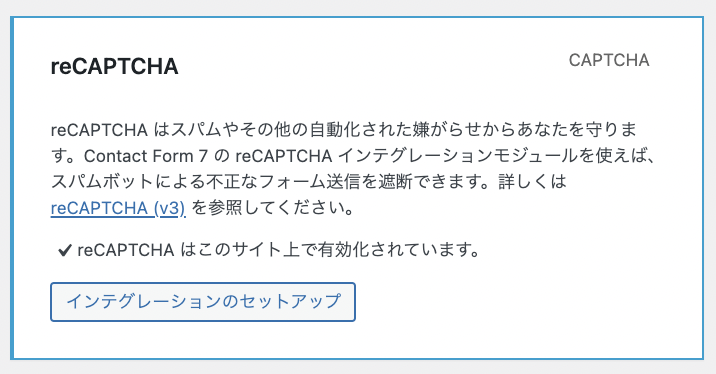
表示が変わり「有効化されています」と表示されれば設定完了です。

reCAPTCHA v3の導入を確認
reCAPTCHA v3の登録と設定が完了したのでその確認をします。
設定を行ったサイトの右下にバッジが表示されていればOKです。

reCAPTCHA v3はWEBサイトのすべてのページで動いているので、このバッジもすべてのページで表示されています。
Tips:reCAPTCHA v3のバッジが表示されていないとき
バッジがないという場合は次のいずれかの可能性が考えられます。
- キャッシュを見ている
- バッジが他のオブジェクトの裏にある
1つ目が原因の場合、次の方法で改善されるかと思います。
- ブラウザのキャッシュをクリアする
- ブラウザをスーパーリロードする
- ブラウザをシークレットウィンドウで開く
上記の1つ目の対処で改善しない場合、2つ目が原因と考えられます。
次のCSSを追加してみてください。
.grecaptcha-badge { z-index: 100; }このCSSでバッジの配置を前面にすることができます。
数字が大きいほど前面配置になるので、100で効果がない場合は変更してみてください。
Tips:reCAPTCHA v3のバッジを非表示にしたいとき
このバッジですが、スマホで見ると結構邪魔です。
そのため。バッジを消すことをGoogleが条件付きで認めています。
方法は次のいずれかです。
- バッジを消したページではreCAPTCHA v3を無効化する
- ユーザーの目に留まる場所にreCAPTCHA v3を導入していること、それによりGoogleの規約が適用されているこ明記する
1つめの方法はすこしPHPの知識が必要になります。
そのため、2つ目の方法が簡単で、以下が参考になります。
内容は、バッジを非表示するCSSとGoogleの規約へのリンクを追加してくださいといったものです。