こんにちは。
イラストレーターのハセガワユウ(Lit.Link)です。
今のWordPressテーマはそれ単体でも機能面・デザイン面で優れたものが多く、標準機能だけでもおしゃれでかっこいいWebサイトを制作することができますが、それでも実際にWordPressを使ってWebサイトを制作していると、デザインや機能のカスタマイズをしたくなるときがあります。
WordPressひいてはWebサイトのカスタマイズをするときに必要なのが、その時に使っているWordPressテーマの子テーマです。
WordPressテーマの子テーマは、親テーマとは別に自分で作る必要があります。
そこで今回は、当Webサイトでも使っているWordPressテーマ【Divi】の子テーマを作る方法をご紹介したいと思います。
タップできる目次
WordPressで子テーマを作る理由

DiviをはじめとしたWordPressの子テーマは、PHPやJavaScript、HTML、CSSなどのプログラム修正を含む親テーマのカスタマイズを行うのに使います。
親テーマを直接カスタマイズしてもそれを反映することはできますが、そのバージョンアップが来たとき、カスタマイズのプログラムがバージョンアップデータで上書かれてしまうことがあります。
そうなると、せっかくカスタマイズをしても親テーマのバージョンアップが来るたびにそれが消えてしますことになります。
これはWordPressの仕様なので親テーマ側ではどうしようもありません。
ですが子テーマに加えたカスタマイズは、親テーマのデータとは別に保持されます。
そのため、子テーマを使用すると、Webサイトに加えたカスタマイズに影響を与えずに親テーマをバージョンアップすることができます。
Diviの子テーマの作り方
WordPressで子テーマを作るには次の3つが必要です。
- 子テーマのディレクトリ
- style.css
- functions.php
これはDiviでも同様です。
Divi子テーマのディレクトリを作る

まずは親テーマのDiviと同じように子テーマのディレクトリを作ります。
子テーマのディレクトリ名は何でもいいですが、Diviの子テーマであることがわかるように「divi-child」とします。
Divi子テーマのディレクトリに配下にstyle.cssを作る

次にstyle.cssを作り、それをdivi-childのディレクトリ配下に保存します。
style.cssの内容は次のとおりです。
/*
Theme Name: Divi Child
Theme URI:
Description:
Author:
Author URI:
Template: Divi
Version:
License:
License URI:
Tags:
Text Domain:
*/「Theme Name」と「Template」が必須項目です。
そのため、実際には次の記述だけでも問題はありません。
/*
Theme Name: Divi Child
Template: Divi
*/「Theme Name」にはWordPress管理画面で表示される子テーマの名前を記述し、「Template」には親テーマの名前を記述します。
このstyle.cssは子テーマのCSSを保存するためのファイルですが、始めにご説明したとおりDiviではWordPress管理画面のDiviオプションからフロントエンドのカスタマイズをすることができるので、CSSのソースファイルを直接修正する必要はありません。
ですが子テーマとしてはstyle.css自体が必要なので作っておきます。
Divi子テーマのディレクトリに配下にfunctions.phpを作る

次にfunctions.phpを作り、それをstyle.cssと同じくdivi-childのディレクトリ配下に保存します。
functions.phpの内容は次のとおりです。
<?php
function enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'enqueue_styles' );こちらのPHPコードでは、親テーマのDiviのstyle.cssを読み込んでいます。
functions.phpにこのコードを書いておくと、子テーマを有効にしても親テーマのDiviで定義されているCSSがWebサイトに反映されます。
子テーマで記述したCSSは、ここで読み込まれた親テーマのCSSより後に反映されるので、親テーマのデザインをベースにカスタマイズを行うことができます。
Divi子テーマのディレクトリをサーバーに配置

以上の手順を踏んで、今は次の構成でDiviの子テーマができているかと思います。
divi-child
├─style.css
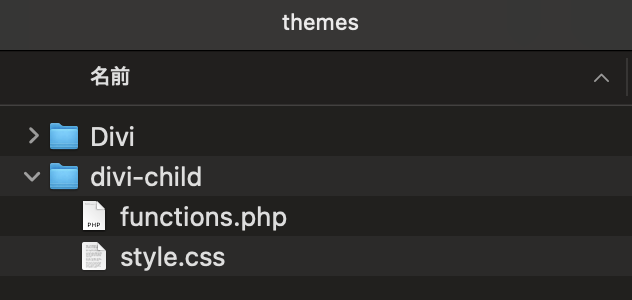
└─functions.phpこれを「divi-child」ごとWebサイトの「/wp-content/themes」配下にFTPソフトを使ってアップロードします。
/wp-content/themes
/Divi
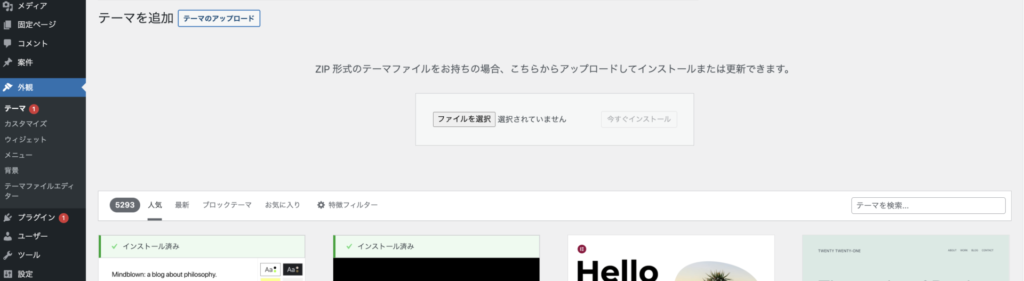
/divi-child ← FTPでアップロードもしFTPソフトがない場合、divi-childディレクトリをzipに圧縮することでWordPress管理画面の【外観→テーマ】からアップロードすることもできます。

Divi子テーマを有効化
作ったDiviの子テーマをサーバーにアップロードできたら、それをWordPressの管理画面より有効化します。
Diviで子テーマを作る必要はあるのか
繰り返しになりますが、DiviをはじめとしたWordPressのテーマでは、PHPやJavaScript、HTML、CSSなどのプログラム修正を含むカスタマイズを行うのが主な子テーマを作る理由かと思います。
ですが、DiviはよくあるWordPressテーマと異なり、プログラムの修正やサードパーティのプラグインをインストールしなくても、ほぼノーコードでリッチなデザインのWebサイトを制作することができます。
とは言え、Diviの機能では賄うことができないようなデザインでWebサイトを作りたい場合もあります。
そのようなとき、HTML、CSS、JavaScriptなどのフロントエンドのカスタマイズについては、WordPress管理画面のDiviオプションから追記することができるので、ソースファイルを修正したりFTPクライアントを使うことなくWebサイトのカスタマイズが可能です。

ただしPHPなどのサーバーサイドプログラムのカスタマイズについては、functions.phpなどのカスタマイズが必要です。
そのためDiviでは、PHPなどのサーバーサイドプログラムのカスタマイズを行う必要があるときに、子テーマを作る必要があるかと思います。