こんにちは。
ホームページをリニューアルしたので、今回はその進め方や手順についてお話をしたいと思います。
内容としては次の通りです。
- ホームページをリニューアルした目的
- ホームページリニューアル作業の進め方や手順
はじめに今回自分がホームページをリニューアルした目的についてご説明し、その後で実際に行なったリニューアル作業の進め方や手順についてご紹介します。
パーソナルワークなので簡略化した作業もありますが、全体の流れはクライアントワークでもそこまで相違ないので、ホームページのリニューアルを考えている方の参考になればと思います。
タップできる目次
ホームページをリニューアルした目的
ホームページをリニューアルする目的は、次の3つのホームページを1つにマージしたかったからです。
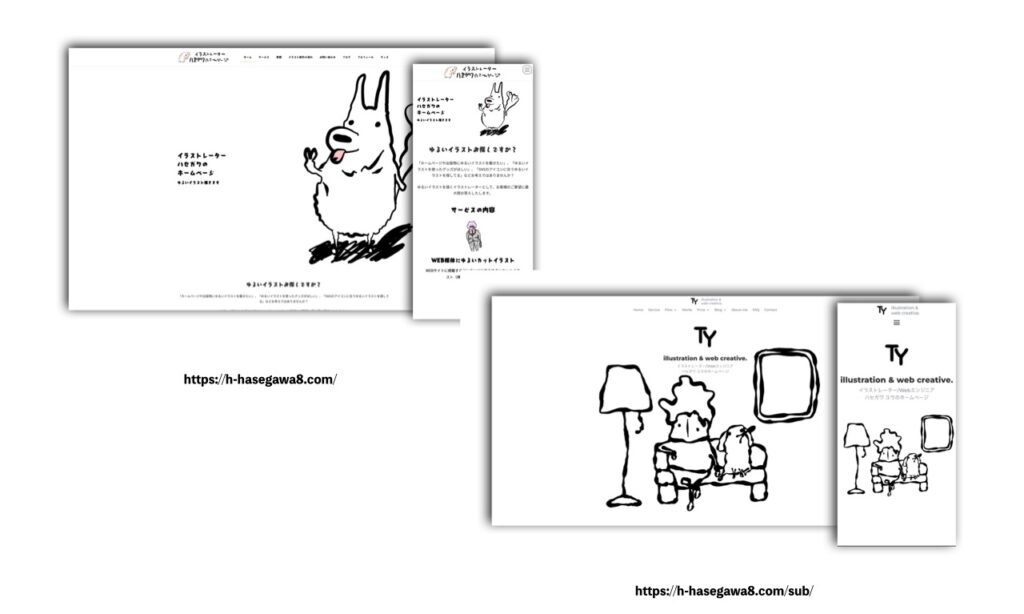
- イラストレーターとしてのホームページ(https://h-hasegawa8.com/)
- Webエンジニアとしてのホームページ(https://d.h-hasegawa8.com/)
- ゆるいイラストのフリー素材Webサイト(https://free.h-hasegawa8.com/)
最初にイラストレーターとしてのホームページを制作し、その後残りの2つのホームページをサブドメインで制作しました。

作ったはいいですが3つのホームページの面倒を見るのは大変だと感じたので、それらを1つにマージしようと決めました。
ただ、同時に3つのホームページをマージするのはそれはそれで大変なので、今回のリニューアルではイラストレーターとしてのホームページとWebエンジニアとしてのホームページの2つをマージすることにしました。
ゆるいイラストのフリー素材Webサイトは、今後サブドメインからサブディレクトリにしてマージする予定です。
ホームページリニューアル作業の進め方や手順
今回のホームページリニューアルは次の手順で作業を進めました。
- リニューアル後のホームページのコンテンツ・構成検討
- WordPressのテーマ選定
- ホームページのデザイン検討
- 公開中ホームページのローカル環境構築
- ローカルでホームページを制作
- 制作したホームページをサーバーに配置
- ホームページ切り替え
- リダイレクト設定
- 旧ホームページをバックアップ・削除
各手順の作業内容を詳しくご説明したいと思います。
リニューアル後のホームページのコンテンツ・構成検討
まずはじめにマージ後のホームページに載せるコンテンツやそれらのページ構成を検討しました。
コンテンツを階層化して書き出すことで、ホームページの構成がイメージしやすくなると考えます。
トップページ
|- サービス
| |- ゆるいイラスト制作
| |- Webサイト制作
| |- フリー素材・グッズ
|- 対応の流れ
| |- ゆるいイラスト制作
| |- Webサイト制作
|- お仕事実績
| |- ゆるいイラスト制作
| |- Webサイト制作
|- 料金
| |- ゆるいイラスト制作
| |- Webサイト制作
|- ブログ
|- プロフィール
|- よくある質問
|- お問い合わせフォームWordPressのテーマ選定
ホームページはWordPressを使って制作するので、そのテーマを選びました。

Elegant Themes社のDiviを使っています。
WordPressには無料でもデザインや機能面で優れたテーマが多いですが、今回は有料テーマを使いました。
Diviを選んだ決めては、カスタマイズの自由度が高い点です。

多くのテーマはページのデザインある程度固定されており、カスタマイズはHTML、CSS、JavaScript、PHPなどを使う必要があります。
しかし、Diviはまっさらな状態から好みのデザインを直感的に作ることができるので、非常に自由度の高いテーマかと思います。
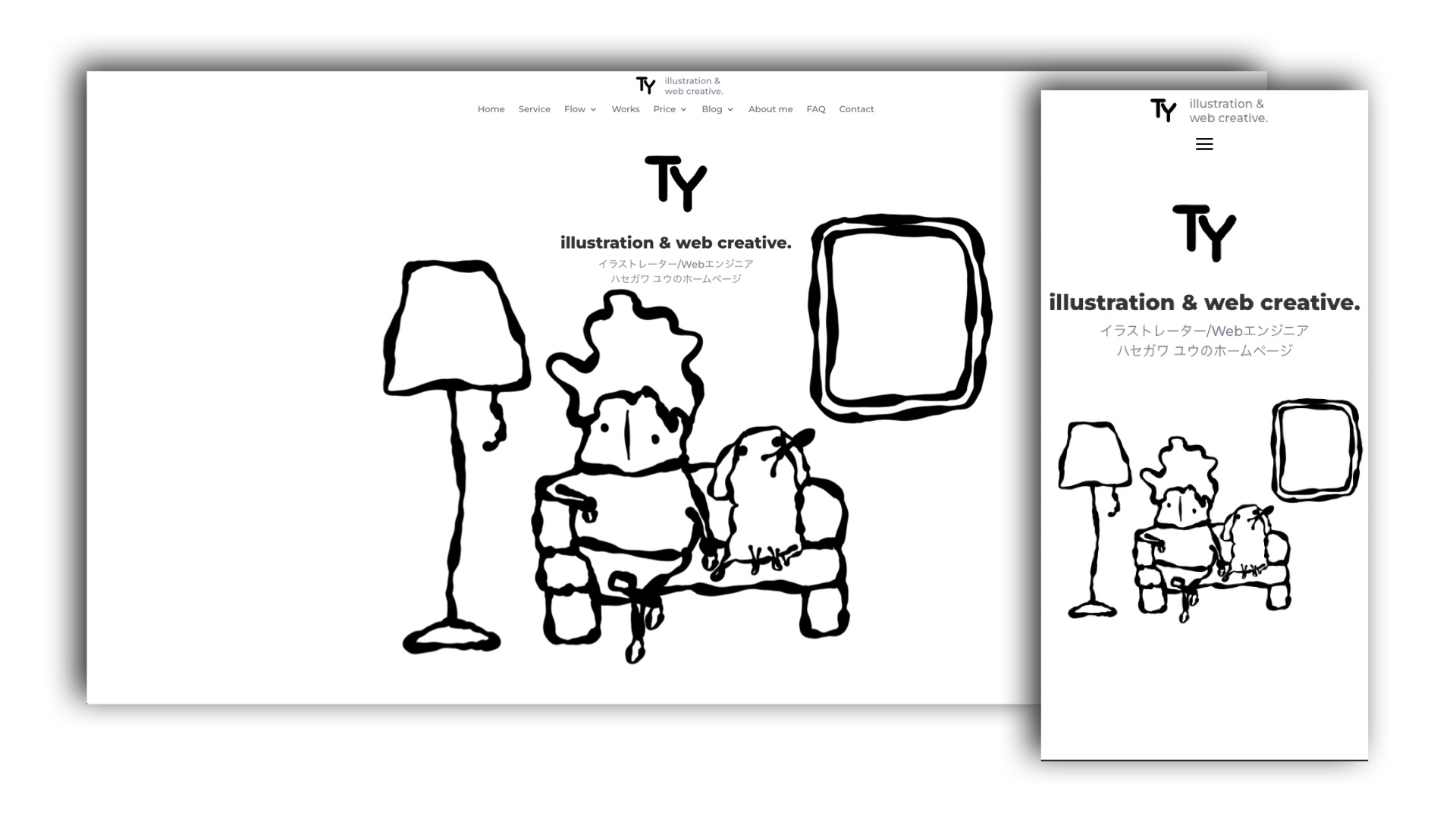
ホームページのデザイン検討
ホームページのデザイン検討では、パーソナルワークだったこともありなんとなくのイメージだけ考えて、細かいことはページを作りながら詰めました。
当初はパステルカラーやポップをキーワードにデザインを考えていたのですが、飽き性なので、あまりそれがこなさそうなモノクロ、シンプルをキーワードにデザインしました。
ファーストビューにアニメーションPNGを使ったのがポイントで、もし今のデザインに飽きたらその部分を変えるだけでも印象がガラッと変わるのではないかと考えています。

公開中ホームページのローカル環境構築
新しいホームページはイラストレーターとしてのホームページをベースに制作したかったので、その環境をローカルに構築しました。
ローカル環境の構築にはdockerを使っています。

旧ホームページを構成するWordPress一式とデーターベースをエクスポートして、それを公開中のPHP、MySQLと同一バージョンのイメージでdocker composeしました。
余談ですが、僕はデーターベースのエクスポートにWP CLIを使っています。

phpMyAdminを使うのが最も一般的な方法かと思うのですが、WP CLIだとコマンド1つ叩くだけでエクスポートできるのでphpMyAdminよりも楽ちんだと感じています。
WP CLI とは、WordPressに対する操作をCUIでできるようにするもので、データベースのエクスポート以外にもいろいろできるのでおすすめです。
WP CLIをエックスサーバーにインストールする方法を次でご紹介しているので、よろしければご覧ください。
ローカルでホームページを制作
制作はトップページから行い、同時にPCレイアウトのデザインも詰めていきました。
トップページの制作やPCレイアウトのデザインがある程度完成したところで、サブページの制作とデザインを行いました。
その後、モバイルやタブレットなどのデザインを決めています。
制作したホームページをサーバーに配置
ローカルでの制作が完了したら、そのデータをサーバーに設置します。
dockerでは、phpMyAdminのイメージがなくてもデータベースのコンテナに入ることでそのデータをエクスポートすることができます。
この段階ではまだ旧ホームページは残しておきたいので、サブディレクトリを作りそこにリニューアル後のホームページを配置しました。

データベースも新しく作り直し、dockerからエクスポートしたデータベースをWP CLIでインポートします。
また、URLがlocalhostになっているのでWP CLIで正規のURLに置換します。
ホームページ切り替え
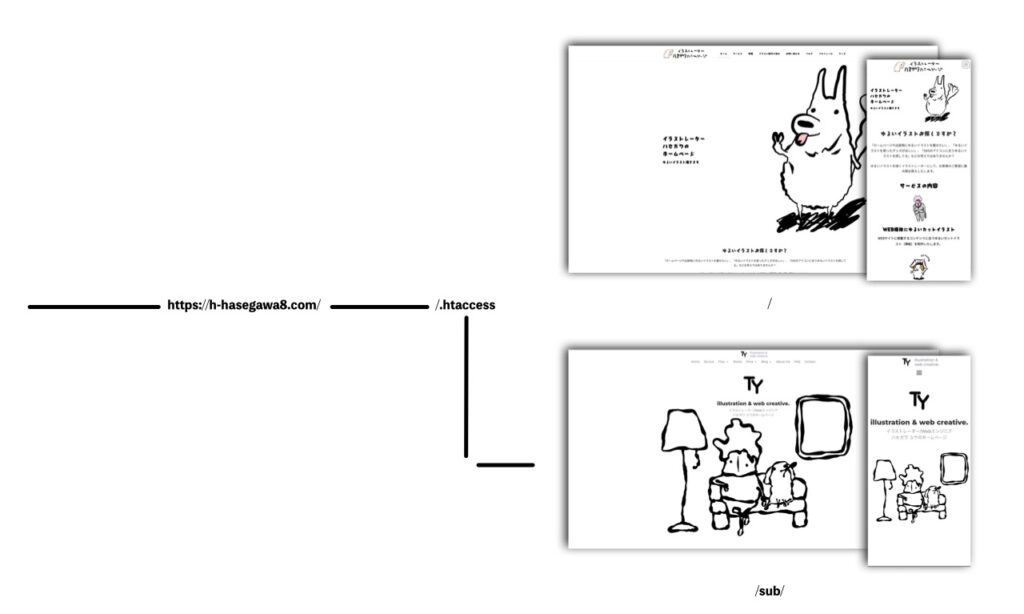
旧ホームページとリニューアル後のホームページの表示は.htaccessで切り替えました。
ルートディレクトリにあるイラストレーターとしてのホームページからサブディレクトリに配置したリニューアル後のホームページを表示するようにしています。

リダイレクト設定
サブドメインで運用していたWebエンジニアとしてのホームページがなくなるので、そちらへのアクセスはマージ後のホームページへリダイレクトするように.htaccessで設定しています。

旧ホームページをバックアップ・削除
リニューアル後のホームページにレイアウトの崩れやエラーなどがないことを確認して、旧ホームページのデータは削除しました。

念の為バックアップを取っておくのがよいかと思います。
おわりに
以上が今回自分がホームページをリニューアルした目的と実際に行なったリニューアル作業の進め方や手順です。
一部簡略化した作業などありますが、全体の流れはそこまで相違ないのでホームページのリニューアルを考えている方の参考になればと思います。