イラストレーターの(@h_hasegawa8)です。
Vectornatorで描いたベクターのイラストをアニメーションさせる方法をご紹介します。
タップできる目次
Vectornatorで作ったベクターイラストをアニメーションさせる【SVG ✕ animateMotion】
前提として、Vectornator自体にイラストをアニメーションさせる機能は残念ながらありません。
そのため今回は、Vectornatorで描いたイラストをSVGで書き出し、それをSVGのanimateMotion要素でアニメーションさせたいと思います。
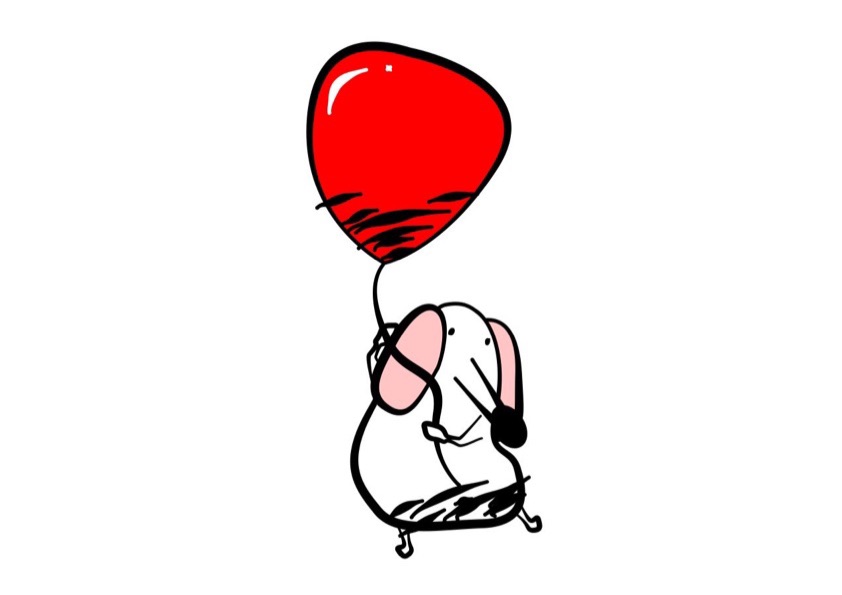
完成イメージは次の通りです。
作業は次の流れで行います。
- Vectornatorでアニメーションさせたいイラストを作成する
- 作成したイラストデータをSVG形式で書き出す
- 書き出したSVGファイルをPCに転送する
- PCでSVGファイルを編集する
- SVGファイルをWordPressの「カスタムHTML」で投稿する
「No.3 書き出したSVGファイルをPCに転送する」は、僕がiPadのVectornatorで作業をしているので発生する工程です。
はじめからMacのVectornatorで作業を行われる場合は不要の工程です。
Windowsを使う場合は、PhoneもしくはiPadのVectornatorで作成したイラストを転送してください。
Vectornatorとはベクターグラフィックのデザインに必要な機能を揃えた無料のソフトウェア
Vectornatorがどういったアプリなのかご紹介します。
Vectornatorとは、ベクターグラフィックのデザインに必要な機能を揃えた無料のソフトウェアです。
Vectornatorだけで、デザインやイラストレーションなど幅広く作業することができます。
対応しているOSは、iOSやiPadOS、MacOSでApp StoreやVectornatorのホームページからダウンロード・インストールすることができます。
Adobeとの親和性も高く、Adobe Illustrator形式での書き出しやCreative Cloudに連携をすることもできます。
ベクターグラフィックとはなんぞやという状態の方は、いきなりAdobe Illustratorを買うのではなく無料のVectornatorから始めて、ベクターグラフィックの感覚を掴むのもいいと思います。
僕はまさにそのタイプで、結局Vectornatorを使い続けています。
SVGとは、テキストファイルとして編集することができる画像ファイルである
SVGを一言で言うと、テキストファイルとして編集することができる画像ファイルといった感じでしょうか。
SVGは、Scalable Vector Graphicsの略称で、画像のフォーマットの1つです。
また、ベクターグラフィックスをテキストベースで編集することのできる、XMLに準拠したマークアップ言語でもあります。
そのため、WEBでよく用いられる言語であるHTMLやCSS、JavaScriptなどとも親和性が高く、用意に連携させることができます。
詳しく知りたい方はmozillaのドキュメントを見てみてください。
animateMotion要素を使うと指定したパスに沿ってSVGの要素を動かすことができる
SVGのanimateMotion要素を使うことで、指定したパスに沿ってSVGの他の要素を動かすことができます。
SVG同様、詳しく知りたい方はmozillaのドキュメントを見てみてください。
Vectornatorでアニメーションさせたいイラストを作成する
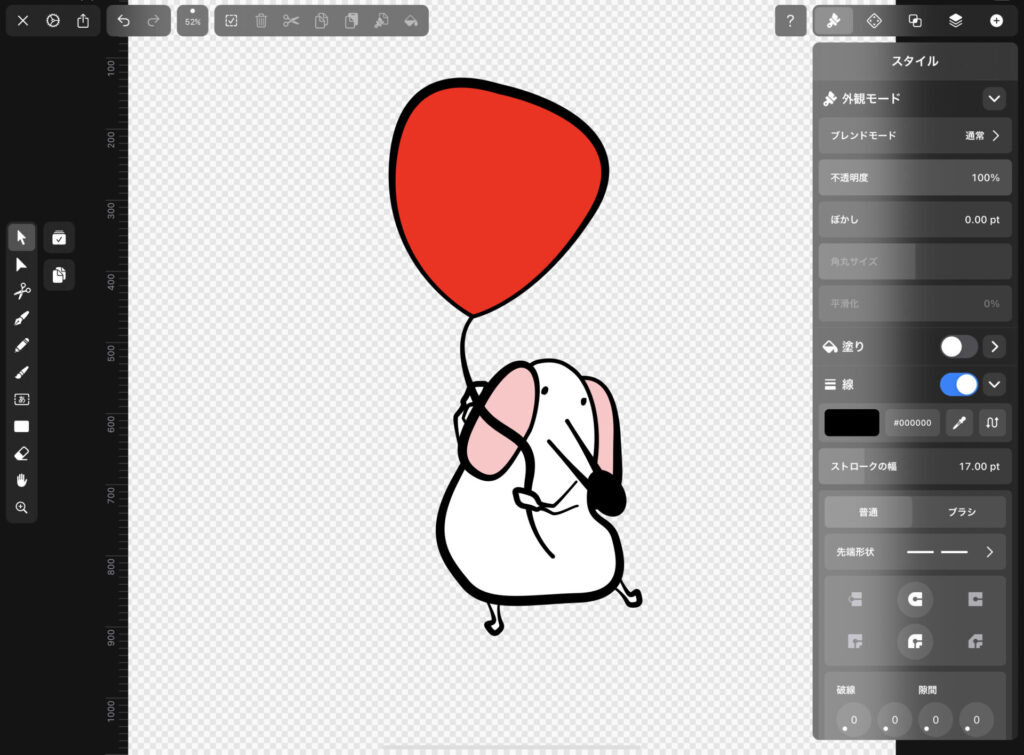
まずは、Vectornatorでアニメーションさせたいイラストを作成します。
僕は風船を持った犬にします。

作成したイラストデータをSVG形式で書き出す
Vectornatorでアニメーションさせたいイラストを作成し終えたら、それをSVG形式で書き出します。
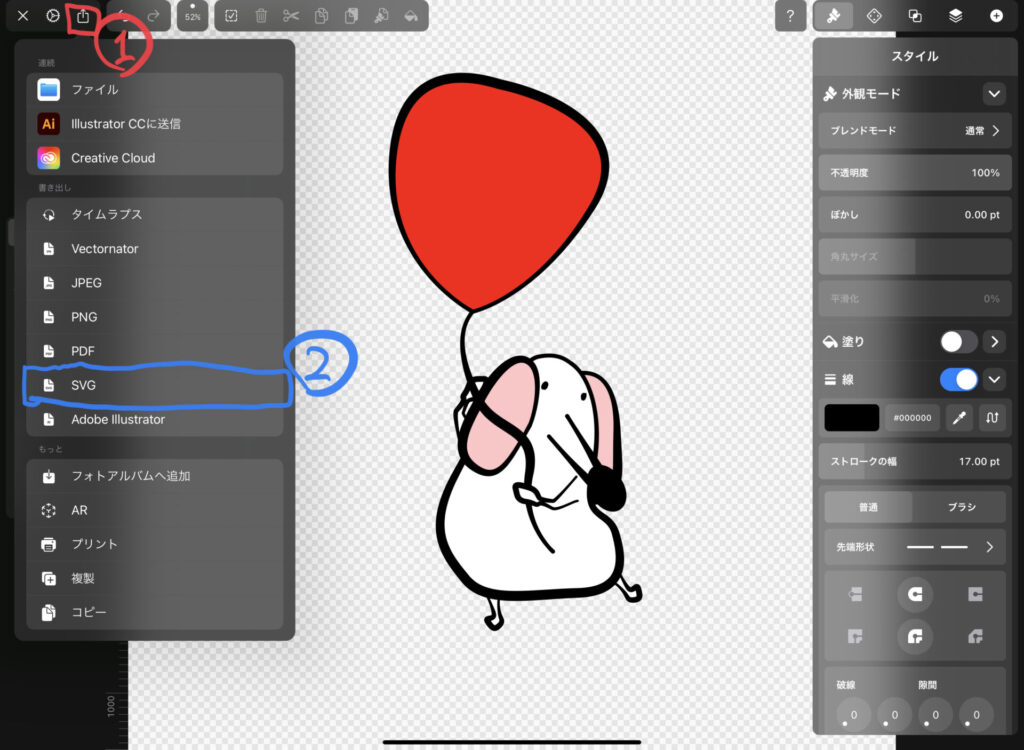
「①書き出し」から「②SVG」を選択します。

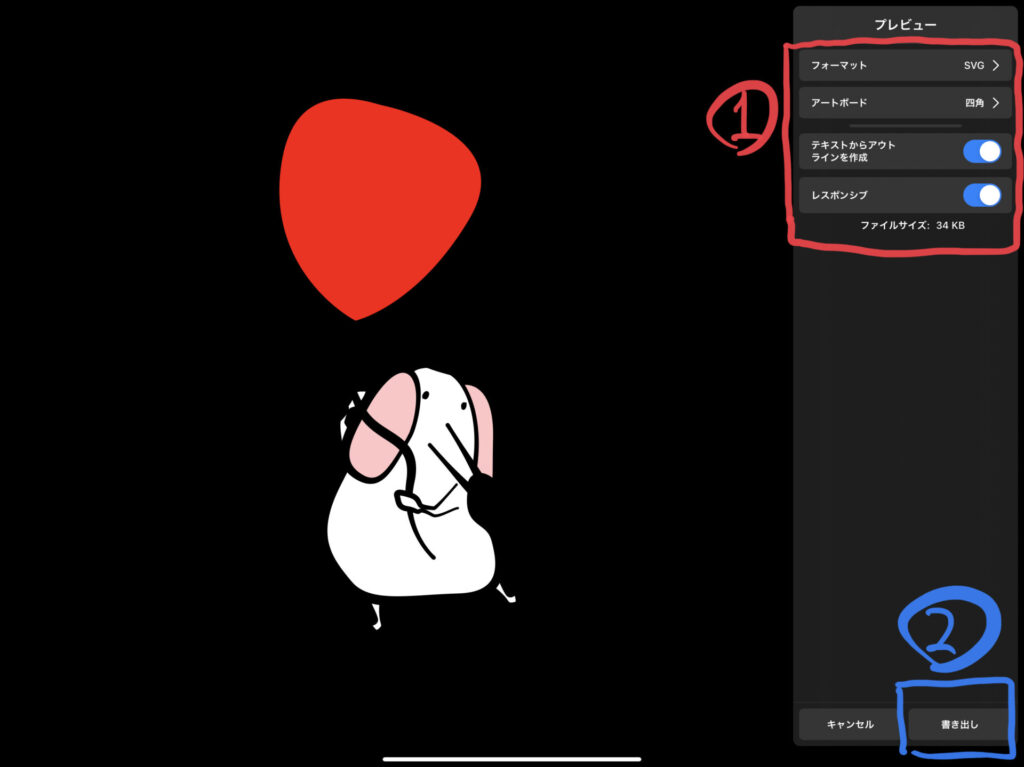
「書き出し」から「SVG」を選択しすると、書き出しのプレビュー画面が表示されます。
「①書き出し設定」はデフォルトのまま、「②書き出し」をタップします。

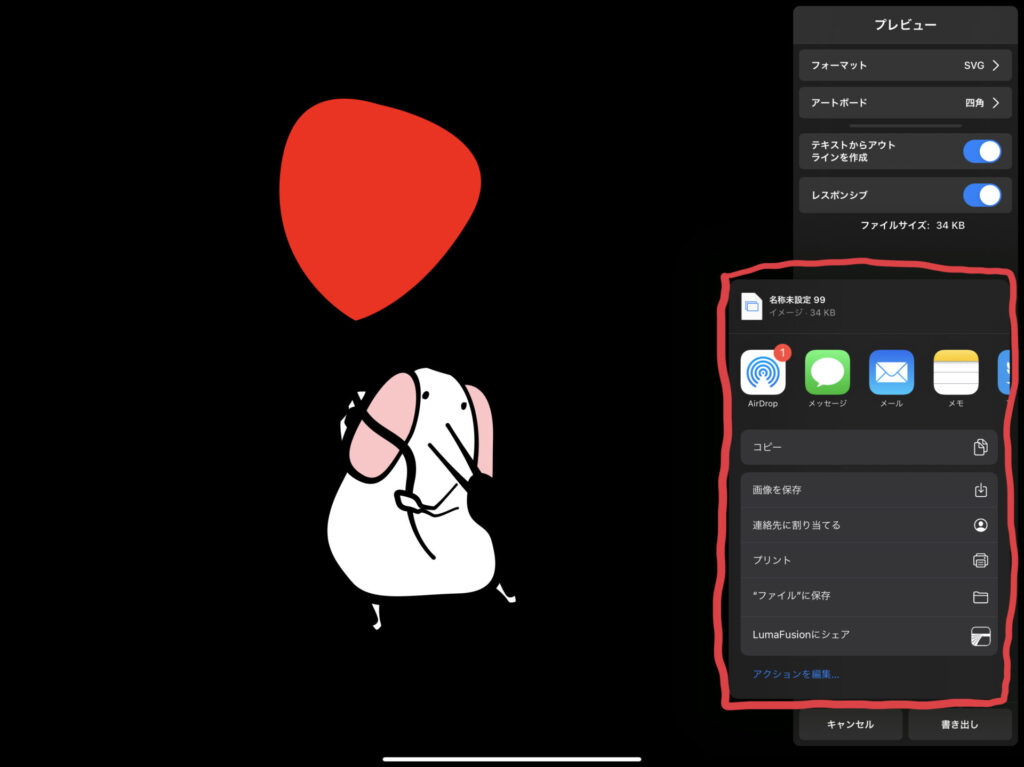
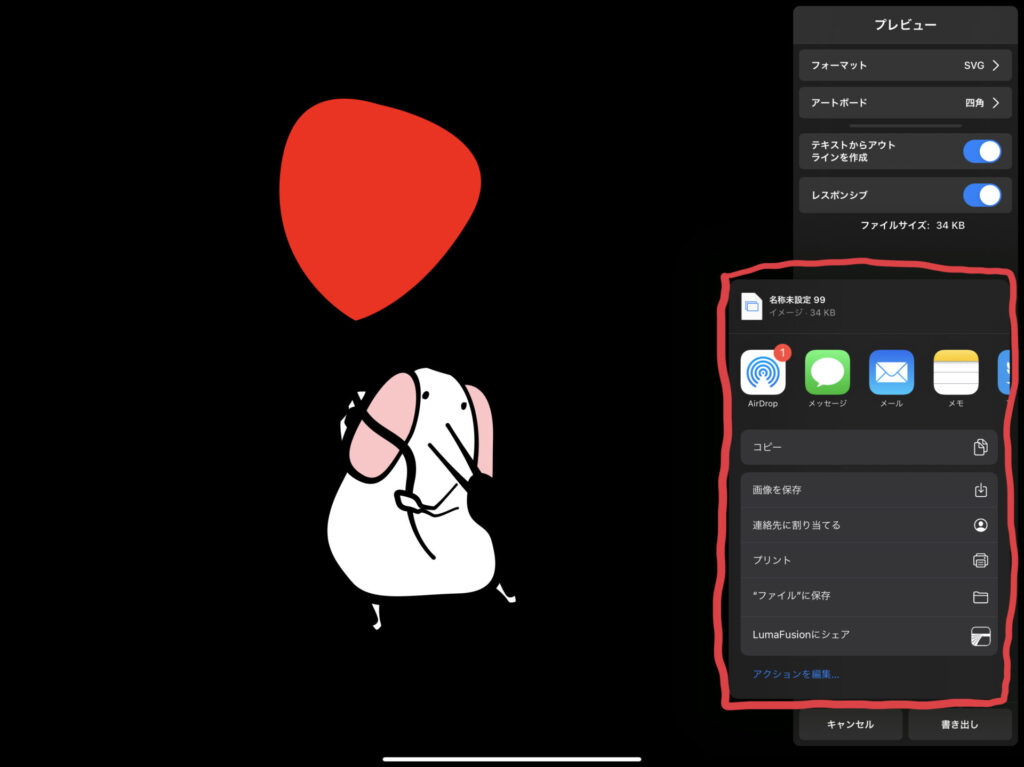
「書き出し」をタップすると保存先を選択する「①メニュー」が表示されます。
僕はMacへ転送したいのでここでAirDropを選択し、iPadへは保存せず直接Macへ転送してしまいます。

書き出したSVGファイルをPCに転送する
Macへ転送する場合は、SVG形式で書き出すときにAirDropで直接転送してください。

Windowsへ転送したい場合は、自身がなれている方法で転送を行ってください。
PCでSVGファイルを編集する
SVGファイルをPCへ転送したら、それを少し編集します。
前述した通り、SVGはテキストファイルとして編集することができる画像ファイルなので、ここではテキストベースで編集します。
編集の内容は次の通りです。
- 不要な箇所を削除する
- アニメーションのコードを追加する
SVGファイルの編集内容は、最終的にどのようにWEBに公開するのかで微妙に変わってきます。
今回は、WordPressの「カスタムHTML」で公開する場合の方法なので、そこは注意してください。
不要な箇所を削除する
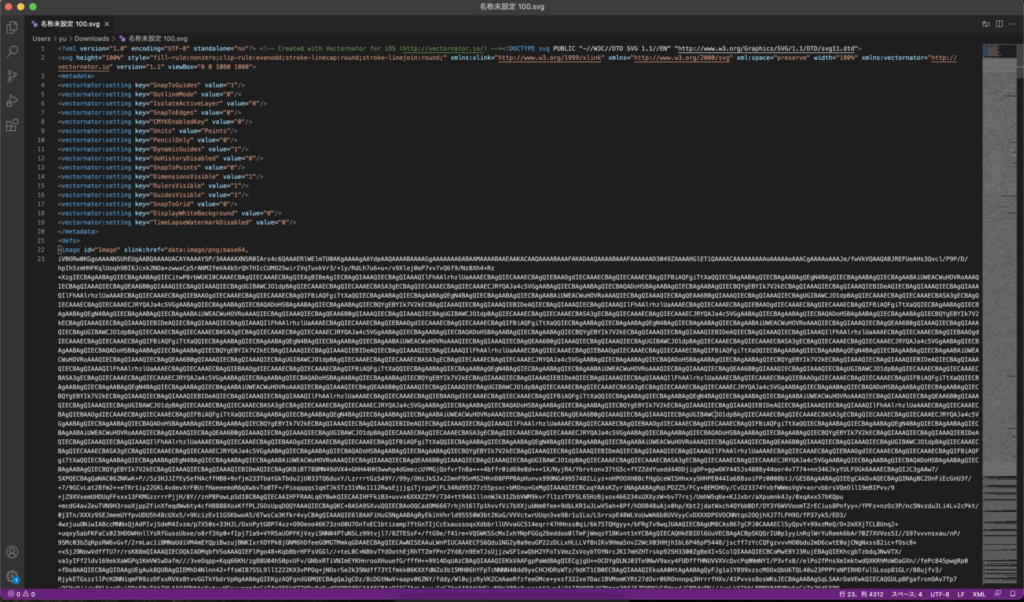
まずはSVGをテキストエディタで開きましょう。
すると、Vectornatorで作成したイラストをテキストベースで確認することができます。

この中から次の 3行を削除します。
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!-- Created with Vectornator for iOS (https://vectornator.io/) -->
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "https://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">細かい内容は作業を行う環境によって異なるかもしれないのですが、おそらく1行目にまとまって記載されていると思います。
目視で見つけるのが難しければ、「<?xml」や「<!– Created with Vectornator」、「<!DOCTYPE」でテキストを検索してみてください。
これらはユニークなので1件しかヒットしないはずです。
アニメーションのコードを追加する
次に、アニメーションさせるためのコードを2種類追加していきます。
- アニメーションの基準となるパス
- アニメーションの設定
前述した通り、今回はSVGのanimateMotion要素を使ったアニメーションの方法をご紹介しています。
このanimateMotion要素は、指定したパスに沿って他の要素をアニメーションさせることができる仕様です。
そのため、アニメーションの基準となるパスを追加します。
そして、実際にアニメーションさせたい要素である「風船を持った犬」に、そのパスに沿ってアニメーションしてもらうための設定を追加します。
まずはアニメーションの基準となるパスですが、今回は次のパスを指定します。
テキストで見るとこんな感じです。
<path id="target" d="M 10 80 C 100 40, 65 10, 95 80 S 10 150, 180 80 Z" stroke="#000000" stroke-width="20" fill-opacity="0" />これを、テキストエディタで開いているSVGファイルの「<svg」で始まる行のすぐ後に追加します。
<svg height="100%" style="fill-rule:nonzero;clip-rule:evenodd;stroke-linecap:round;stroke-linejoin:round;" xmlns:xlink="https://www.w3.org/1999/xlink" xmlns="https://www.w3.org/2000/svg" xml:space="preserve" width="100%" xmlns:vectornator="https://vectornator.io" version="1.1" viewBox="0 0 1080 1080">
<path id="target" d="M 10 80 C 40 40, 65 10, 95 80 S 10 150, 180 80 Z" stroke="#000000" stroke-width="20" fill-opacity="0" />次に「風船を持った犬」に今追加したパスに沿ってアニメーションしてもらうための設定を追加します。
「風船を持った犬」は、次のような「<path」で始まり「/>」で終わるテキストが何行も書かれることで構成されています。
<path d="M638.992 〜 中略 〜 92+549.836Z" opacity="1" fill="#ffc5c5"/>このテキストの末尾「/>」をすべて「> <animateMotion dur=”20s” repeatCount=”indefinite”> <mpath xlink:href=”#target”></mpath> </animateMotion> </path>」で上書きます。
先程追加したアニメーションの基準となる以下のパスは上書く必要はありません。
<path id="target" d="M 10 80 C 100 40, 65 10, 95 80 S 10 150, 180 80 Z" stroke="#000000" stroke-width="20" fill-opacity="0" />
すると以下のようなコードになります。
<path d="M643.844+577 〜 中略 〜 77.969Z" opacity="1" fill="#000000">
<animateMotion dur="20s" repeatCount="indefinite">
<mpath xlink:href="#target"></mpath>
</animateMotion>
</path>1行目はアニメーションさせたいパスです。「風船を持った犬」を構成するパスの1つですね。
2行目のanimateMotionで、アニメーションの時間と繰り返しを指定しています。
3行目のmpathでは、先程追加しているアニメーションの基準となるパス「id=”target”」を指定します。
SVGファイルをWordPressの「カスタムHTML」で投稿する
以上の修正を行ったSVGをWordPressの「カスタムHTML」でWEBに公開します。
「カスタムHTML」にSVGのテキストをコピペしても良いですし、FTPなどでSVGファイルをサーバーにアップロードし、それをimg要素で読み込みのでも良いです。
指定のパスに沿ってVectornatorで作成したイラストがアニメーションしています。
まとめ
Vectornatorで描いたベクターのイラストをSVGとanimateMotionでアニメーションさせてみました。
SVGをテキストで編集する必要があるので、すこしマークアップ言語の知識が必要になりますが、作成したイラストをベクターのままアニメーションさせることができます。