こんにちは。イラストレーターのハセガワです。
今回は、僕がWordPressを使用してイラストレーターとしてのホームページ兼ポートフォリオサイト兼ブログである本WEBサイトを開設するまでに、実際に行った9つ作業フロー+残作業として今後予定していることについて書こうと思います。
その作業とは次の通りです。
- WEBサイトのコンテンツを検討
- WEBサイトの形式を検討
- WEBサイトの構築方法を検討
- サーバーの選定
- WEBサイトの設計
- サーバー契約など
- 事前設定
- WEBサイト制作
- 事後設定
- 残作業
それぞれ詳しく書いていきます。
タップできる目次
1.WEBサイトのコンテンツを検討
僕がこの時、WEBサイトに載せたいと考えたコンテンツは以下の通りです。
プロフィール
経歴やSNSリンクなど
仕事実績
企業や個人から依頼を受けて作成したイラスト
イラストの見本
個人的に作成したイラスト
ブログ
検索流入を狙う
お問い合わせ窓口
名前や連絡先など個人情報も入力させたい
僕はWEBにイラストレーターとしての活動拠点を作りたいと考えて、WEBサイト制作を始めました。なので、それに必要であると感じたコンテンツにしました。これをある程度決めておくと後の作業が楽になります。
2.WEBサイトの形式を検討
コーポレートサイト型をイメージして制作しました。
WEBサイトには様々な形があります。その中でも個人がWEB制作するとなると、ブログ型かコーポレートサイト型が一般的なのではないでしょうか。ブログ型のWEBサイトとは所謂ブログです。新着記事一覧のトップページがあり、そこから各記事へアクセスします。コーポレートサイト型のWEBサイトとは一般企業のWEBサイトをイメージしてもらうと分かりやすいと思います。僕はその2つから、コーポレートサイト型をイメージして制作しました。「1.WEBサイトのコンテンツを検討」で決めたコンテンツをすべて含める場合、ブログ型よりコーポレートサイト方の方が最適であると考えたからです。単純にブログを始めたいとかであればブログ型で問題ありません。
3.WEBサイトの構築方法を検討
検討と書きましたが、これはWordPressを使用すると初めから決めていました。理由はもともとWordPressに興味があったからです。それだけです。WordPress以外にもWEB制作ツールはありますが、これが最もシェア率も高く、一般的と言われているようです。WEB制作初心者の場合、そのようなツールを選んだ方がネット検索したときに情報が多くヒットするのでお勧めです。
4.サーバーの選定
この段階ではまだ契約はしませんが、サーバーを決めておきます。僕はXserverを契約すると決めました。
Xserverを選んだ理由は、単純に評判が良かったのと、僕がWEBサイト制作を決めた時にちょうど独自ドメインの無料キャンペーンを行っていたからです。独自ドメインとは、端的に言うとWEBサイトのURLです。契約サーバーごとにデフォルトのURLが設定されるのですが、独自ドメインを取得するとユニークなURLに変更することができます。また、今回唯一お金がかかっているのがこのサーバー契約代です。無料プランもあるのですが、WEBサイトの運営を長期的な観点で見た時、無料よりも有料の方が都合が多いので有料としました。あと個人的に、お金がかかっていた方が頑張れます。
5.WEBサイトの設計
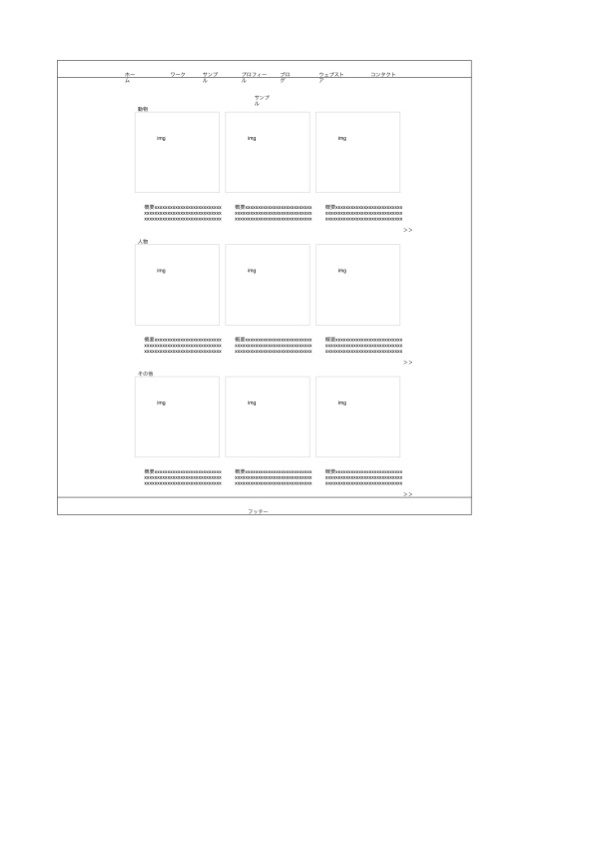
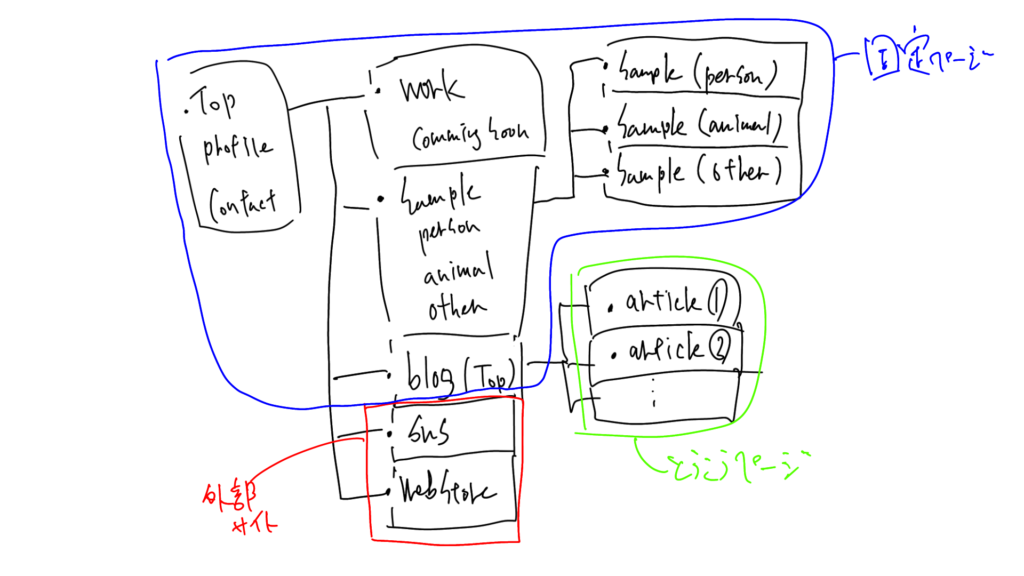
実際に作成した設計の一部が次の通りです。



次の観点でこれらを設計しました。
- 画面レイアウトと各画面の階層を検討
- 固定ページ/投稿ページの使い分け
1つ目は、「1.WEBサイトのコンテンツを検討」で決めたコンテンツをどのように画面に表示させるかの検討です。WEB制作におけるワイヤーフレームと言われるやつです。例えば僕の場合、「プロフィール」に記載する内容があまり無かったので、独立したプロフィールページを設けるのではなくフロントページにそれを含めました。また、「仕事実績」や「イラストの見本」などは後の拡張性を考えた時に独立したページを設けた方が良いのではないかと考えて、そのように設計しました。
ちなみにですが、僕は画面レイアウトの設計をExcelで行いました。本来はWEB制作で良く使用されるツールがあるのですが、僕はそれを持っていませんでした。導入してもよかったのですが、余計にお金がかかるのとExcelでも問題なかったのでそうしませんでした。Excelも無いという方は、紙とペンでも良いと思います。方法は何でも良いのでとにかく絵に書き出すことが重要です。そうしておくことで実際の制作がスムーズに行えます。
6.サーバー契約など
事前に選んでいたXserverの契約です。
サーバーを契約するのは、「5.WEBサイトの設計」が完了してからの方が良いです。理由は、WEBサイトの構成が明確になっていない状態で契約してもWEB制作をスムーズに進める事ができず、無駄な契約期間が発生してしまうからです。特に今回は有料プランであるため、そのような無駄な期間は極力なくしたいと考えました。
サーバーの契約後は、そこにWorsPressをインストールします。その後独自ドメインを取得するのですが、僕はXserverの無料で独自ドメインを取得できるキャンペーンを利用しました。そういったキャンペーンを使用しない場合は取得にお金がかかります。
7.事前設定
ここまでやるとすぐにでもWEB制作を始められるのですが、その前にWordPressの設定を行っておきます。設定はこだわるとキリがないので、この時点では制作を始める前に最低限やっておいた方が良い設定として良くあげられていたモノのみ行いました。実際に僕が行った設定は次の通りです。
- テーマの設定
- SSL化
- パーマリンク設定
これらはいつでも設定できるのですが、サイトのコンテンツが多いとそれらに対するインパクトが大きいので、始めに行っておくと良いです。
テーマとは、WEBサイトのデザインや機能のフォーマットの様なものです。有料と無料があるのですが、僕は無料の「Cocoon」というテーマにしました。理由は、これをお勧めしている人が多かったからなのとデフォルトのデザインがとてもシンプルでだったからです。しかし、このテーマはブログ型のWEBサイトを想定したテーマであるため、コーポレートサイト型を制作したい場合は作業が少し増えます。ちなみに初めからコーポレートサイト型を想定したテーマもあります。
SSL化とは、WEBサイトのクライアントとサーバー間の通信を暗号化する設定です。僕の場合、サイトのコンテンツとしてユーザーが個人情報を打ち込むお問い合わせ窓口を設ける予定だったので、セキュリティ面の強化としてこの設定を行いました。
パーマリンクとはWEBサイトのURLを指すのですが、独自ドメインとは別に自分でそれを指定できるようにするため設定します。
8.WEBサイト制作
ここまでやって制作し始めます。基本的には「5.WEBサイトの設計」で設計した通りにWordPressで画面を作っていきます。初WordPressでしたが、シェア率が高いこともあり調べれば大抵のことは出てくるので特に問題はなかったです。
9.事後設定
WEB制作完了後、公開前に次の作業を行いました。
- 不要な初期プラグインの削除
- メタ情報の削除
- ニックネームの設定
WordPressをインストールしたときにデフォルトでインストールされている次の2つのプラグインがあるのですが、僕はそれらがいらないなと感じたので削除しました。
Hello Dolly
Louis Armstrong とうジャズミュージシャンの歌の歌詞が管理画面の右上に表示される
TypeSquare Webfonts for エックスサーバー
フォントを自動的でいい感じにしてくれる
メタ情報とは、WordPress管理画面へのログイン画面のリンクが含まれている部分です。表示されているとセキュリティ的に良くないので非表示としました。
ニックネームとは、ブログなどの記事ページやコメント欄で表示される自身の名前です。デフォルトでは「ログインユーザー名」と同じ名前なので、そのままにしておくとセキュリティ的に良くありません。そのため、外に漏れても問題ない名前を設定しました。
10.残作業
今後導入予定のツールが2つあります。それは次の通りです。
Google Analytics
WEBサイトへのアクセス解析ツール
Search Console
WEBサイトがどのようなキーワードで検索されているのかが分かるツール
どちらもWEBサイトを効率的に運営するのに重要であるので、導入が推奨されています。
まとめ
以上が、僕がWEBサイトを開設するのに行った作業フローです。これからWEB制作を考えている人の参考になればと思います。
最後まで見ていただきありがとうございました。