イラストレーターのハセガワ(@h_hasegawa8)です。
Vectornatorで外部のカストムフォントを追加する方法をご紹介します。
タップできる目次
Vectornatorに外部のカスタムフォントを追加する方法
Vectornatorで外部のカストムフォントを使うときは次の流れでそのフォントをiPad(やiPhone、Mac)にインストールします。
- 目的のフォントデータを用意する
- 用意したフォントデータをiPad(iPhone、Mac)にインストールする
- Vectornatorでカスタムフォントを使う
順番に見ていきます。
Vectornatorとはベクターグラフィックのデザインに必要な機能を揃えた無料のアプリ
はじめにVectornatorについてざっくりとご説明します。
Vectornatorとはベクターグラフィックのデザインに必要な機能を揃えた無料のアプリです。
Vectornatorだけで、デザインやイラストレーションなど幅広く作業することができます。
対応しているOSは、iOSやiPadOS、MacOSでApp StoreやVectornatorのホームページからダウンロード・インストールすることができます。
Adobeとの親和性も高く、Adobe Illustrator形式での書き出しやCreative Cloudに連携をすることもできます。
ベクターグラフィックとはなんぞやという状態の方は、いきなりAdobe Illustratorを買うのではなく無料のVectornatorから始めて、ベクターグラフィックの感覚を掴むのもいいと思います。
僕はまさにそのタイプで、結局Vectornatorを使い続けています。
目的のフォントデータを用意する
まずは目的のフォントのデータを入手しましょう。
今回、僕は「dokokaフォント(https://booth.pm/ja/items/2336853)」で試してみます。
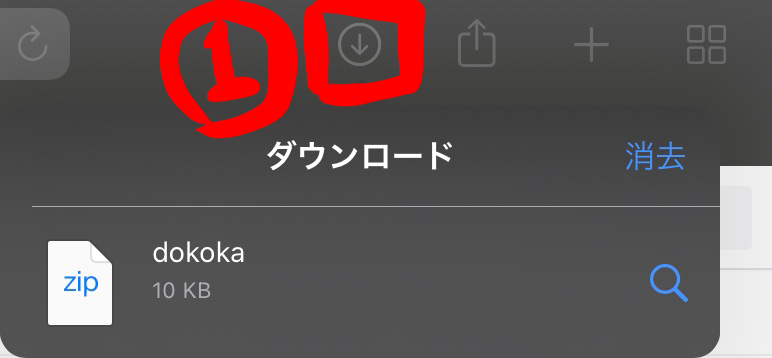
iPadの場合、ダウンロードするとブラウザの右上に「①↓」のアイコンが表示されるので、それをタップするとダウンロードしたファイルを確認できます。

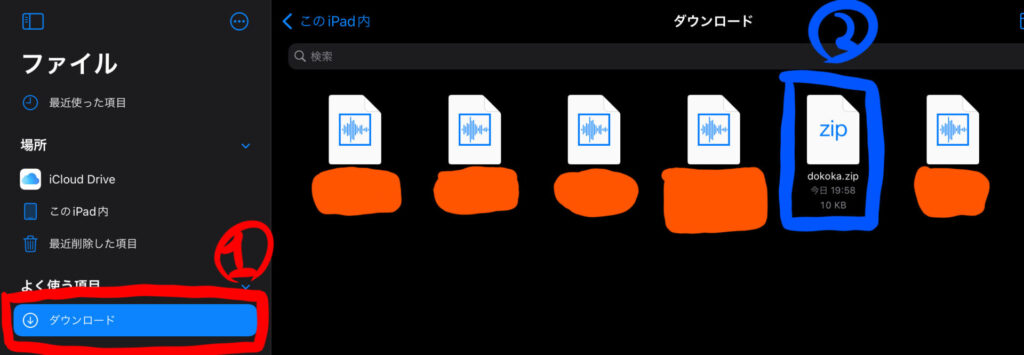
先程のダウンロードしたファイルをタップすると、ファイルアプリが立ち上がります。
「①ダウンロードフォルダ」に「②ダウンロードしたファイル」があると思います。

ダウンロードしたファイルがzipの場合、ファイルアイコンをタップすると解凍することができます。
解凍すると、たいていは同名のフォルダが生成されます。

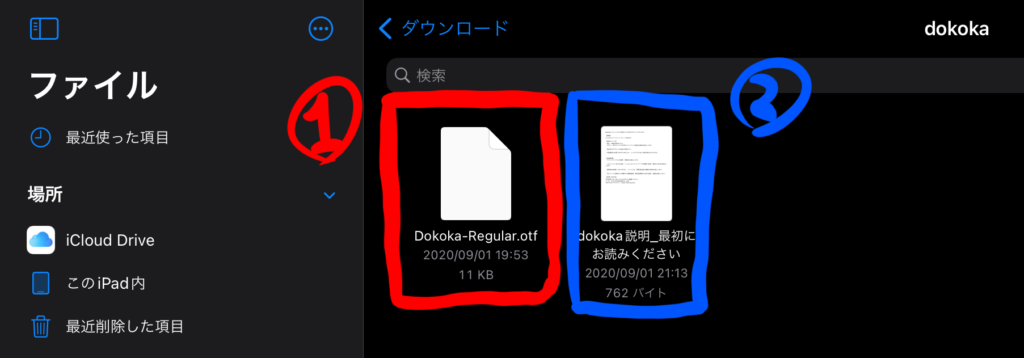
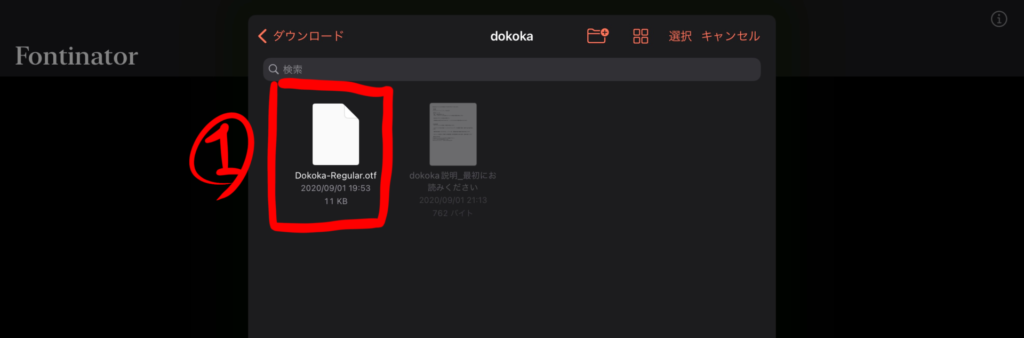
生成されたフォルダをタップして、中身を確認します。
今回の「dokokaフォント」では次のファイルが格納されています。
- フォントのデータファイル
- フォントの利用規約

この内容は使用するフォントにより異なると思いますが、拡張子が「.ttfや「.otf」のファイルがフォントのデータファイルになります。
「dokokaフォント」ではotfファイルですね。
また、利用規約もカスタムフォントにより異なるので、使う前にしっかりと確認するようにしましょう。
以上でフォントデータの用意は完了です。
用意したフォントデータをiPad(iPhone、Mac)にインストールする
次に用意したフォントデータをiPadにインストールします。
インストールするには「Fontinator」というアプリを使用します。

Fontinatorとは、Vectoanatorの制作チームが提供している無料のアプリです。
Fontinatorを使うことで、iPadやiPhoneにカスタムフォントのファイル(.TTF、.OTF)をインストールすることができます。
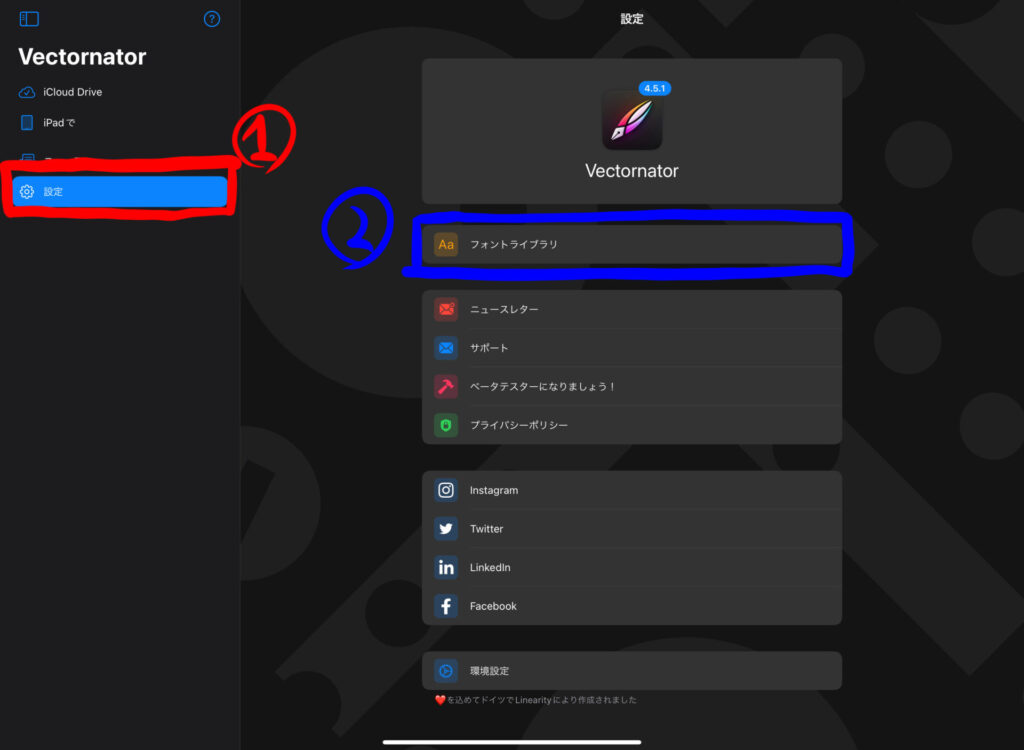
Fontinatorは、Vectornatorの「①設定画面」にある「②フォントライブラリ」からアクセスすることができます。

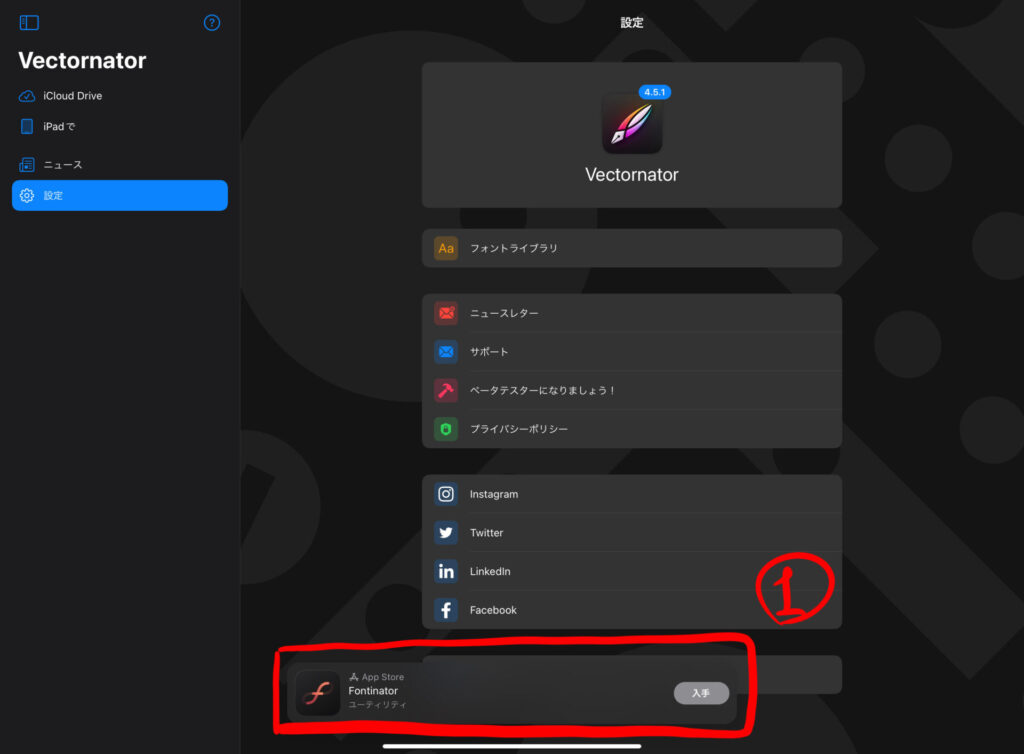
初めてフォントライブラリにアクセスしたときは「①ポップアップ」が表示されるので、そこからApp StoreにアクセスしてFontinatorをダウンロードします。

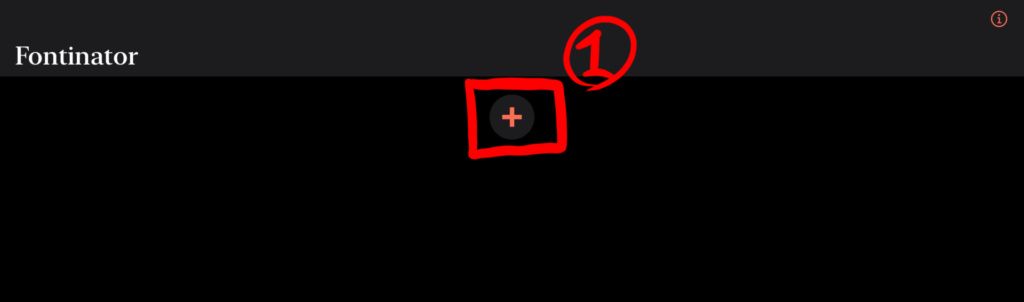
Fontinatorのホーム画面にある「①+アイコン」をタップします。

するとファイルアプリが起動するので、先程ダウンロードした「①フォントファイル」を選択します。

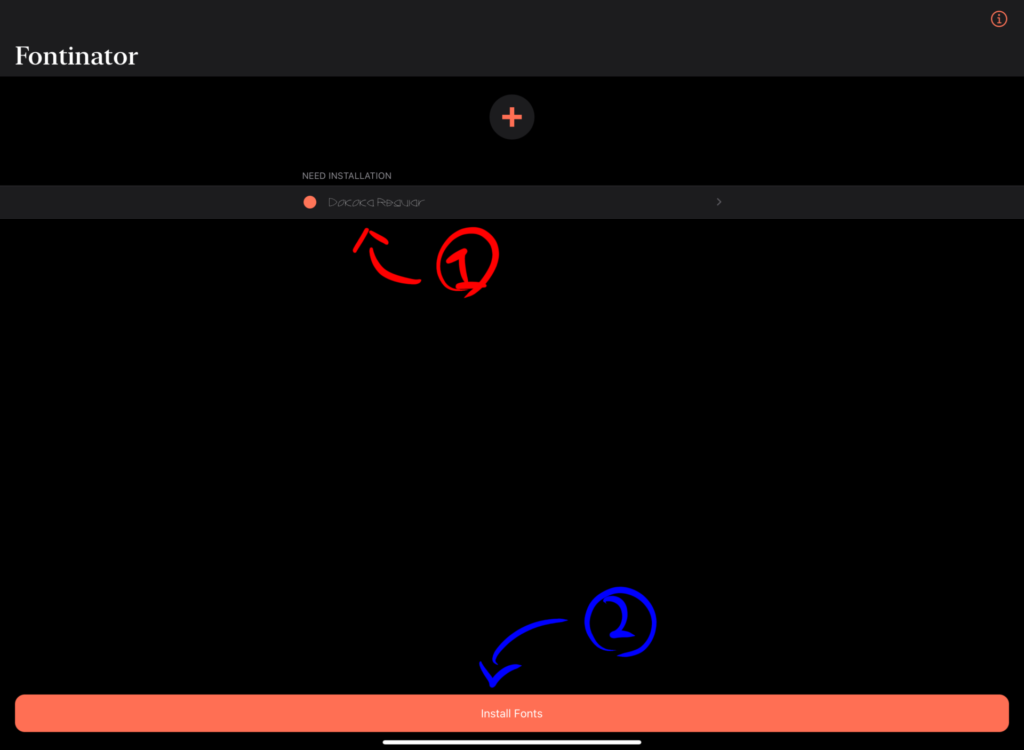
ファイルを選択するとFontinatorのホーム画面に「①フォント」が追加されます。
「②Install Fonts」をタップしてiPadにフォントの構成プロファイルをダウンロードします。

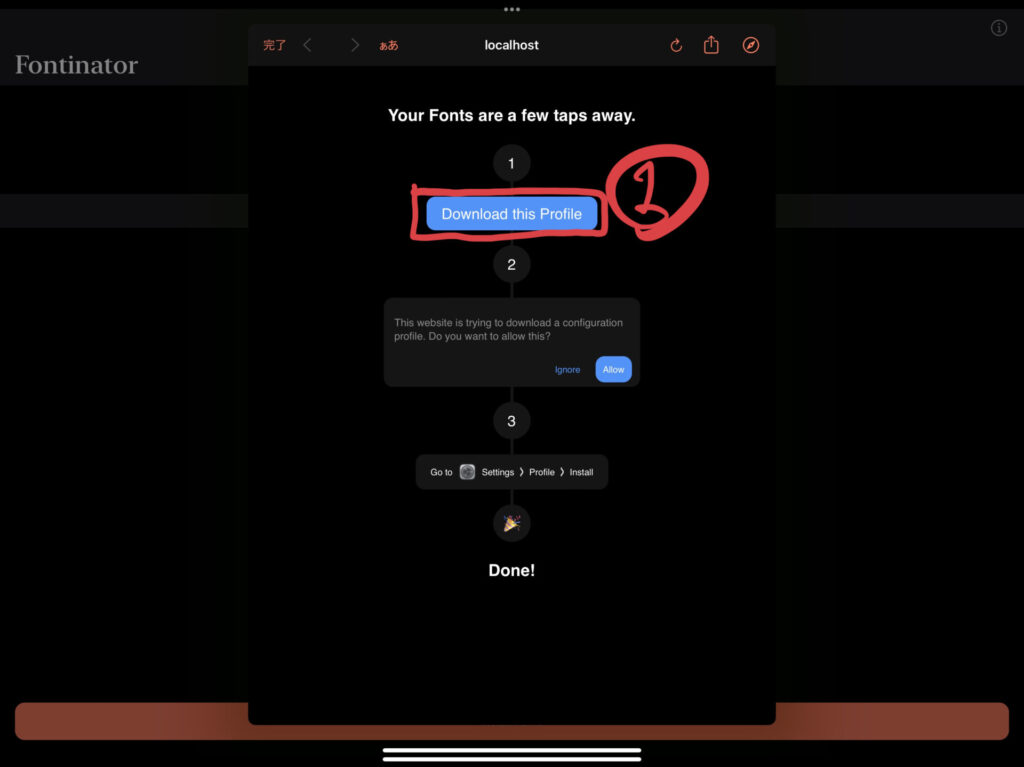
「①Download this profile」をタップします。

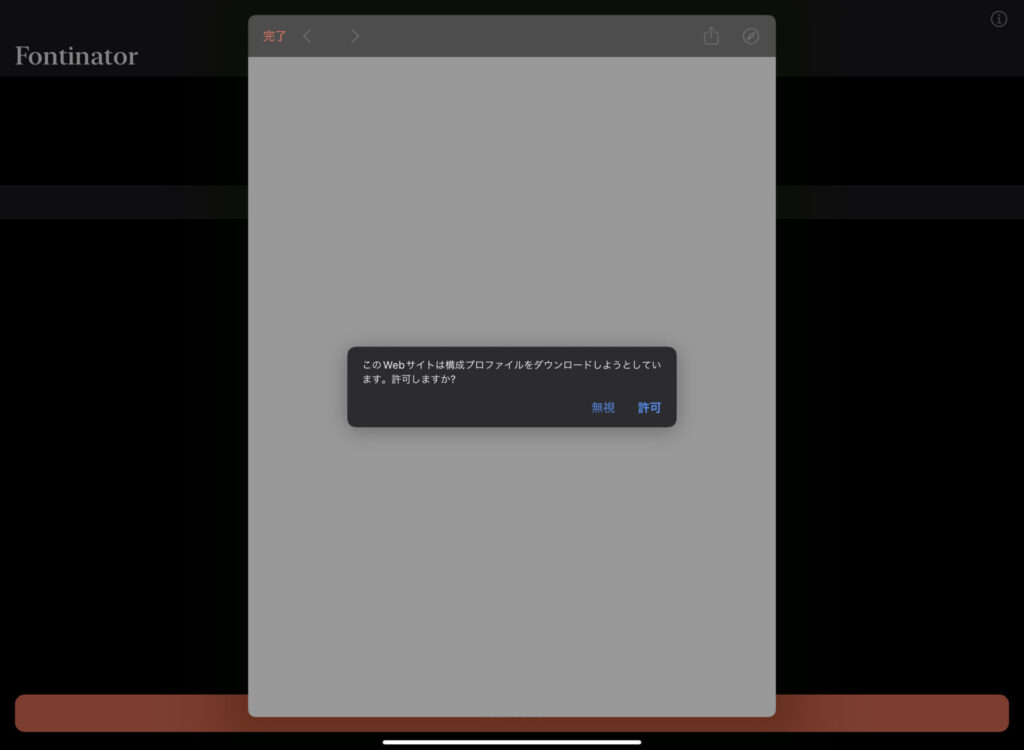
構成プロファイルダウンロードの確認が表示されるので、それを許可します。

ダウンロードしたフォントの構成プロファイルをインストールします。
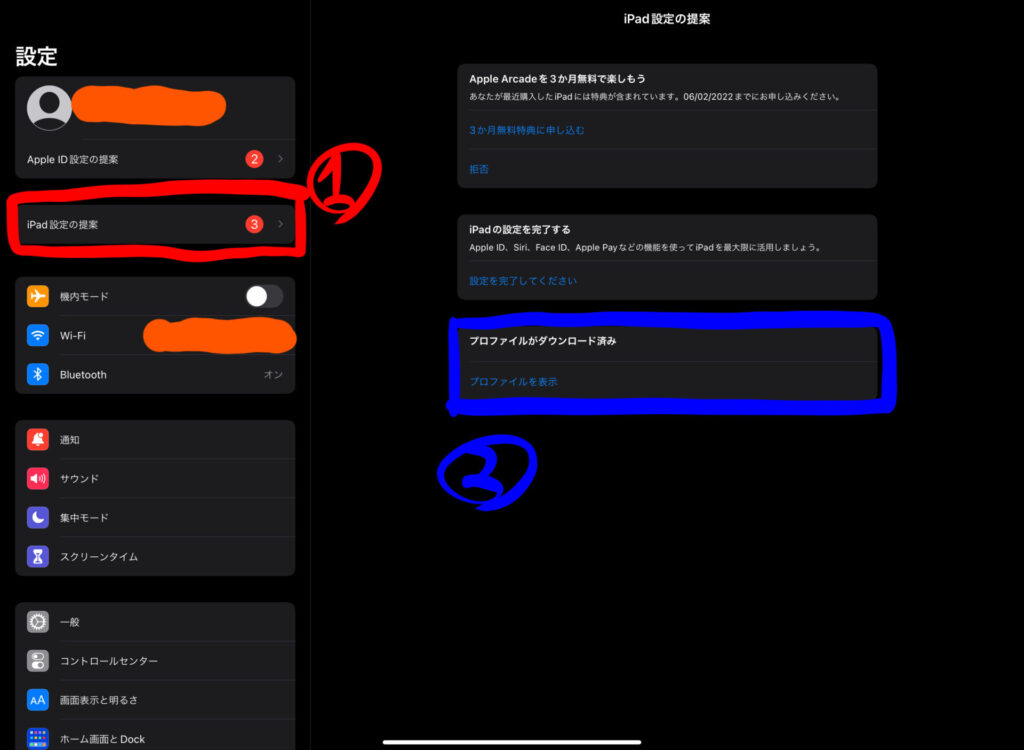
iPadの設定アプリを起動して、「①iPad設定の提案」から「②プロファイル」を確認します。

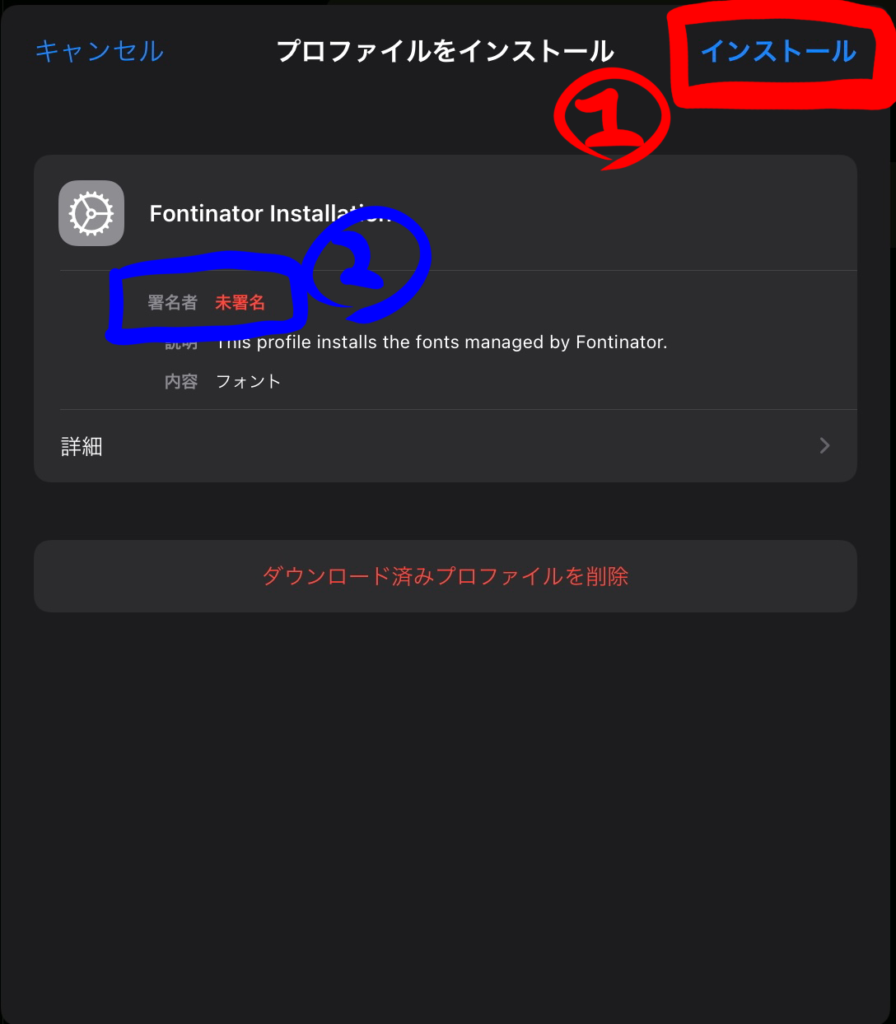
プロファイルの確認画面が表示されたら、「①インストール」をタップしてインストールすを開始します。
フォントのプロファイルが「②未署名」の場合、メッセージがポップアップされることがありますが任意でインストールを実行してください。

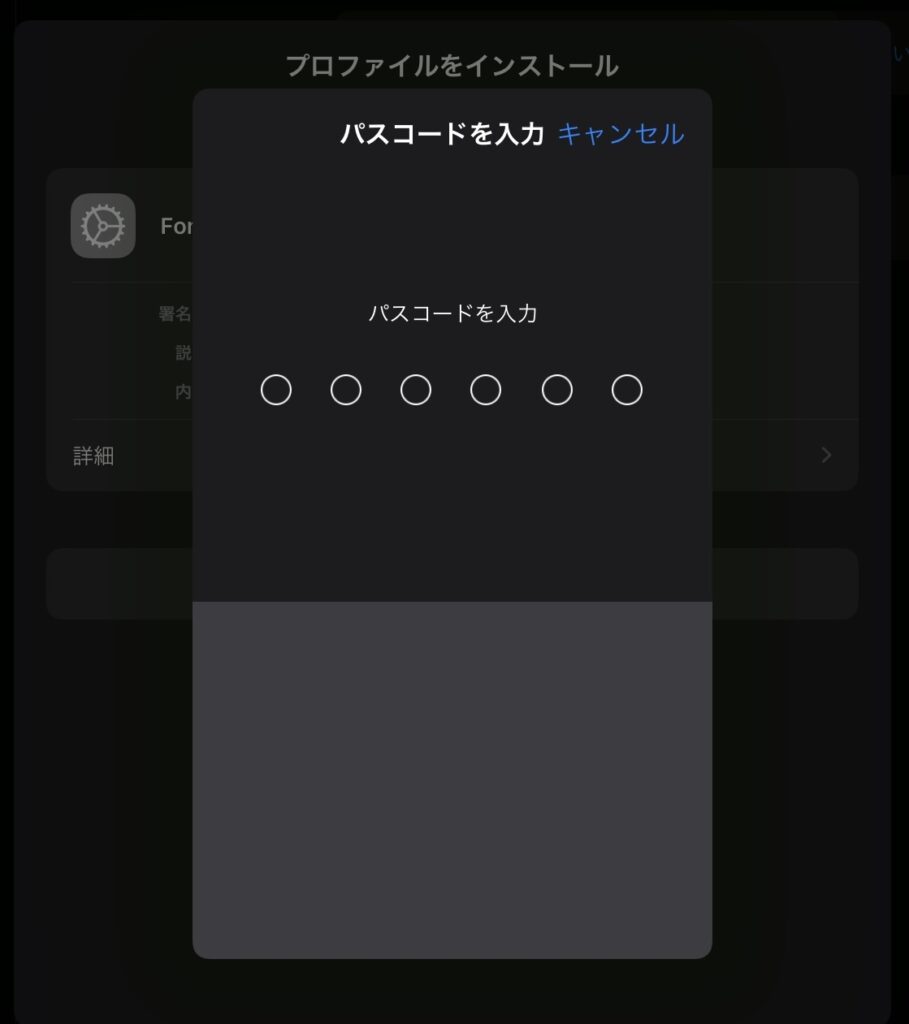
パスコードの入力を求められるので入力します。

ここまでやるとiPad(iPhone、Mac)に用意したフォントデータのインストールが完了します。
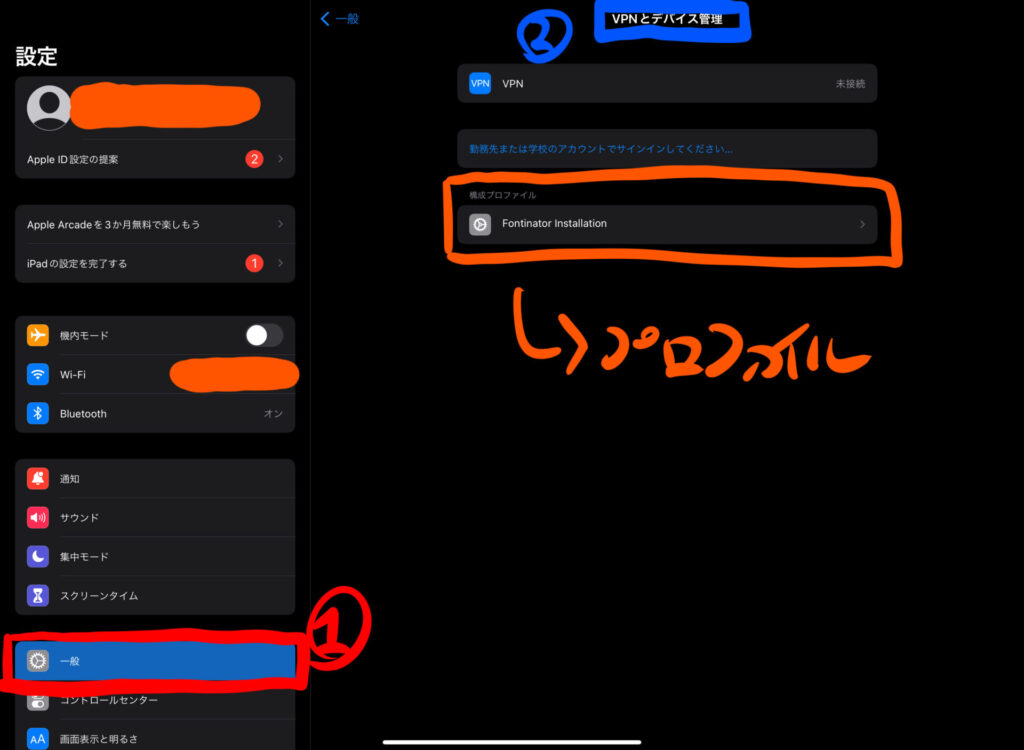
インストールしたプロファイルは、設定アプリの「①一般」にある「②VPNとデバイス管理」から確認できます。

Vectornatorでカスタムフォントを使う
iPadにインストールしたカスタムフォントをVectornatorから参照してみます。
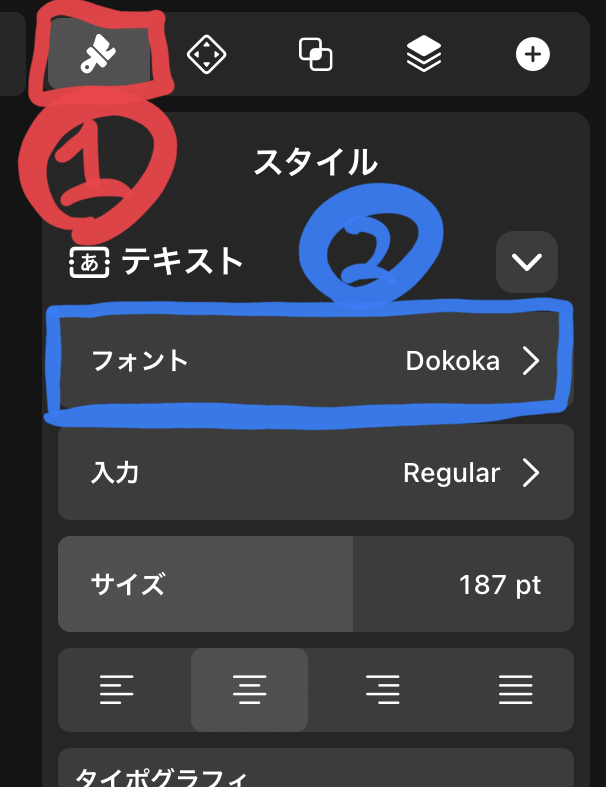
Vectornatorのテキストツールで適当なテキストを描き、「①スタイルタブ」の「②フォント」を選択します。

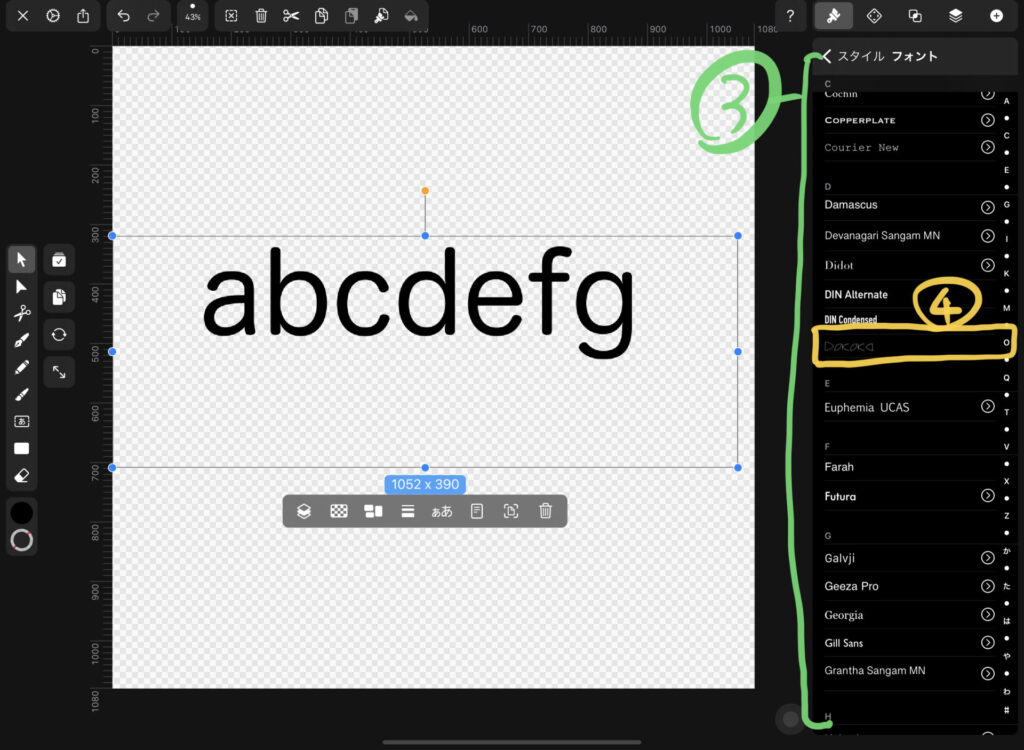
「③フォントの一覧」にあるインストールした「④フォント」、僕の場合は「DOKOKA」というフォントを選択します。

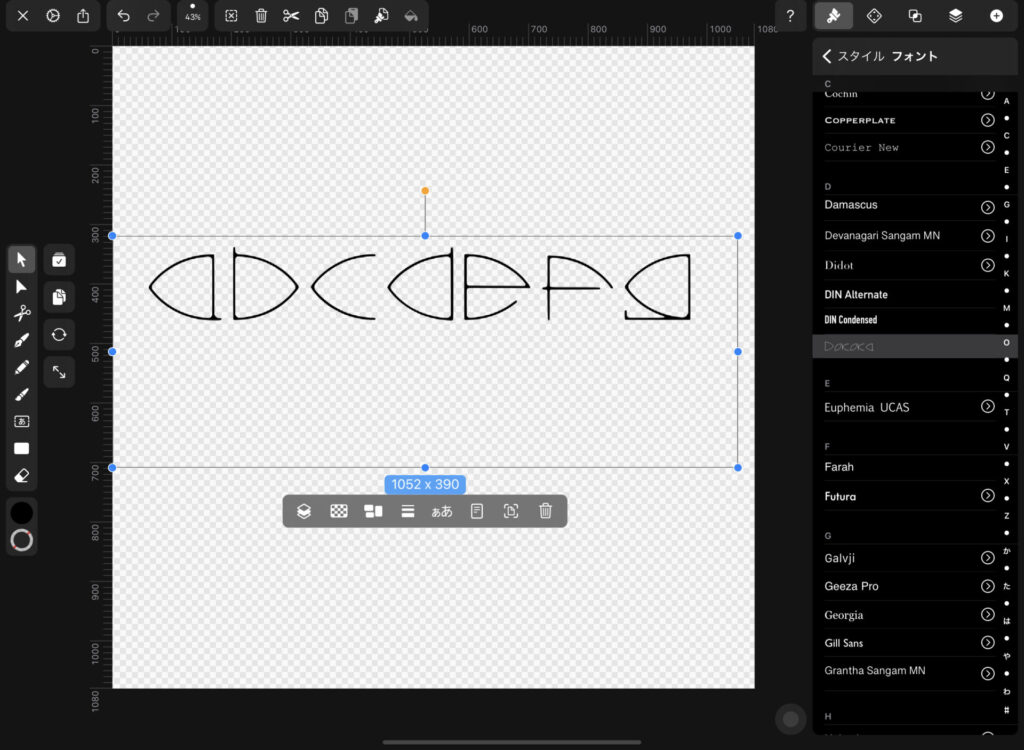
「DOKOKA」を選択するとちゃんとテキストのフォントが変わります。

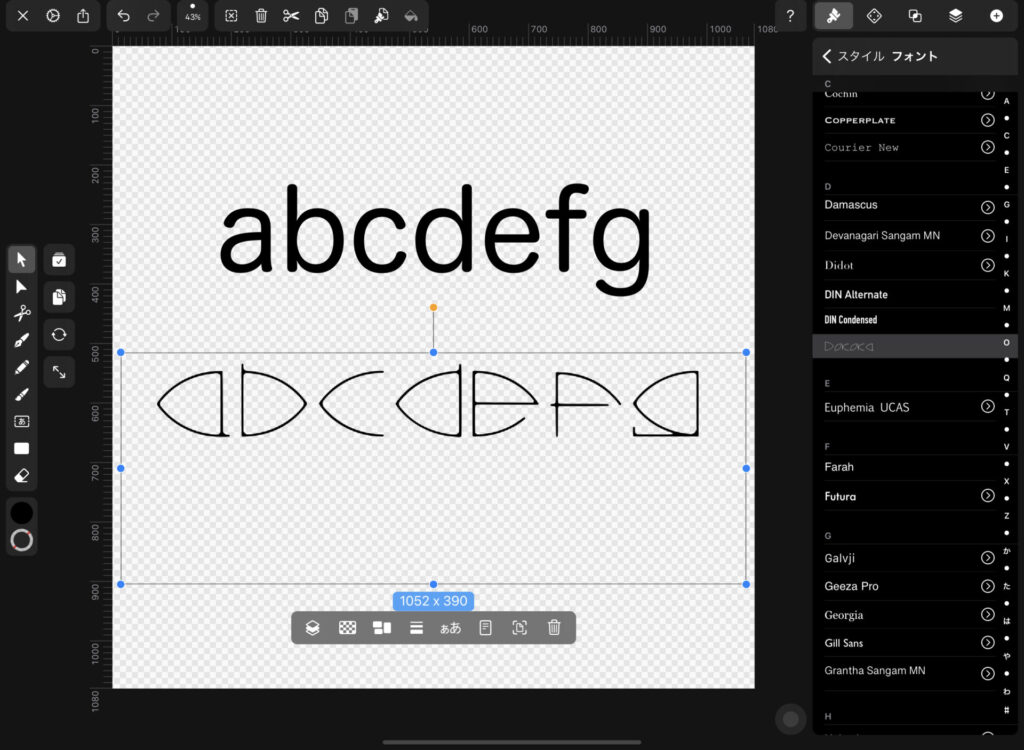
フォントのビフォー・アフターです。

カスタムフォントがちゃんと機能しているようです。
まとめ
以上がVectornatorで外部のカストムフォントを使う方法です。
初回はFontinatorやカスタムフォントのインストールなどややこしい設定が多いですが、1度その設定を行ってしまえば以降はいつでも使えるのでぜひやってみてください。
- 目的のフォントデータを用意する
- 用意したフォントデータをiPad(iPhone、Mac)にインストールする
- Vectornatorでカスタムフォントを使う