イラストレーターのハセガワ(@h_hasegawa8)です。
Adobe illustratorには円グラフツールがあるようですが、Vectornatorにはそのようなツールがありません。
そのためVectornatorで円グラフを作りたいときは、そのツールがやってくれていることを自分でやる必要があります。
具体的には、「円グラフにしたい値からその角度を求めて円グラフを描画する」作業です。
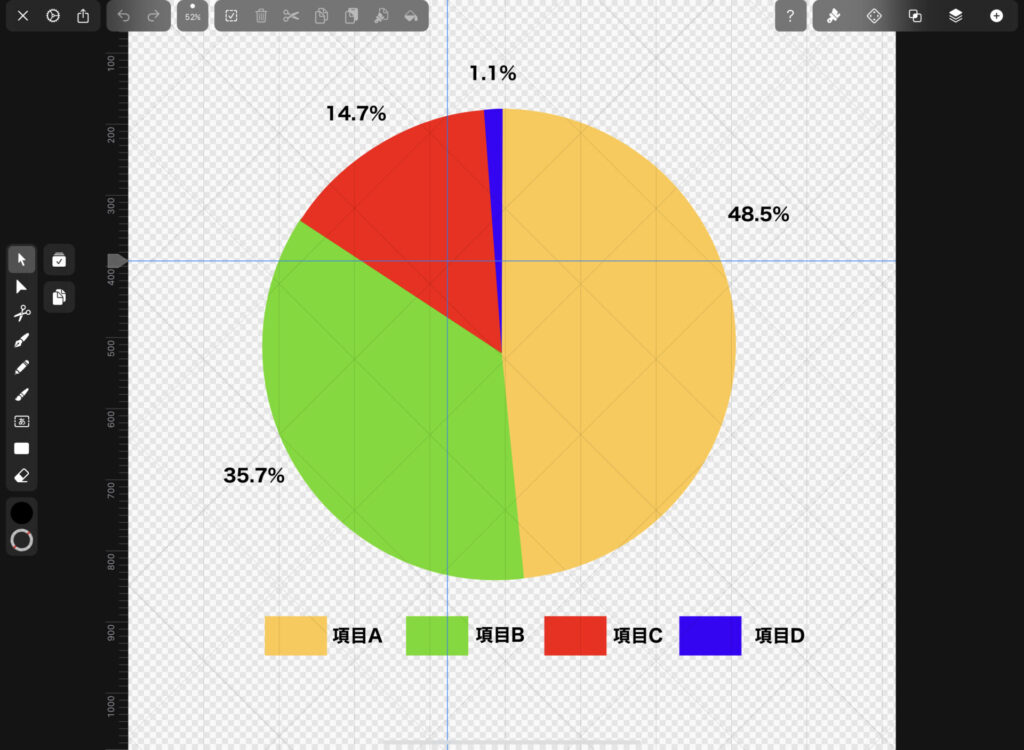
今回はそのVectornatorで、次のような円グラフを自作する方法をご紹介します。

タップできる目次
Vectornatorで円グラフを作る方法を現役イラストレーターが解説
まずVectornatorで円グラフを作るときの流れですが、冒頭でご紹介したように次の通りになります。
- 円グラフにしたい値からその角度を求める
- 求めた角度ごとに円グラフのパーツを作る
- 各パーツをまとめて円グラフを作る
イメージとしては、「円グラフのパーツ」がケーキ1ピースで、それらをワンホールのケーキに戻すような感じです。
次の値をサンプルに詳しくご紹介します。
実際に作ってみてください。
| 項目 | 値 |
|---|---|
| A | 982 |
| B | 723 |
| C | 298 |
| D | 23 |
| 合計 | 2026 |
円グラフにしたい値からその角度を求める
はじめに円グラフにしたい値から「①その角度」を求めます。
求め方ですが、次のような計算を行います。
割合(%)= 値 / 合計 * 100
角度(°)= 360 / 100 * 割合(%)
値の割合から円グラフの角度を求めます。
この辺を詳しく知りたい方は「円グラフ 計算 方法」とかで検索してみてください。
サンプルの値をこの数式に当てはめて円グラフの角度を求めると次の通りとなります。
なお、小数第二位以下は四捨五入しています。
| 項目 | 値 | 割合(%) | 円グラフの角度(°) |
|---|---|---|---|
| A | 982 | 48.5 | 174 |
| B | 723 | 35.7 | 128 |
| C | 298 | 14.7 | 53 |
| D | 23 | 1.1 | 4.1 |
| 合計 | 2026 | 100 | 360 |
求めた角度ごとに円グラフのパーツを作る
円グラフの角度を求めたら、次はその角度の円グラフのパーツをVectornatorで作ります。
円グラフのパーツを作る流れは次の通りです。
- 求めた円グラフの角度の角を持つ三角形を描く
- 円を三角形で型抜きする
この工程はなかなかに面倒ですが、Vectornatorのアイソメグリッドやスナップ、ブーリアンなどの機能を使うと多少マシになります。
求めた円グラフの角度の角を持つ三角形を描く
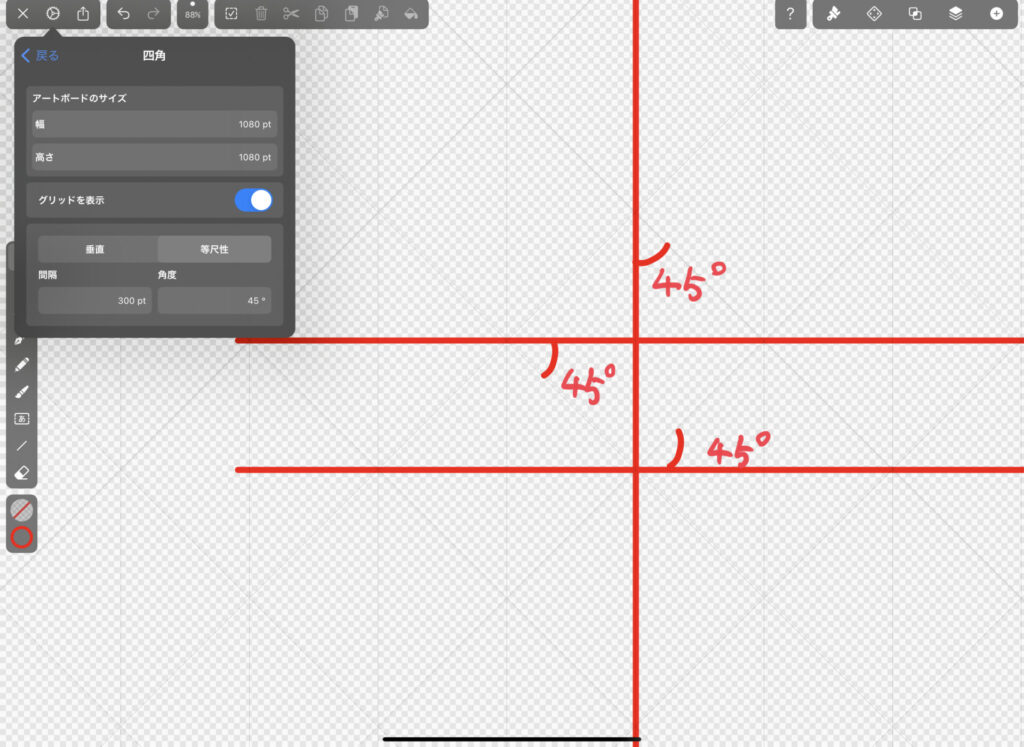
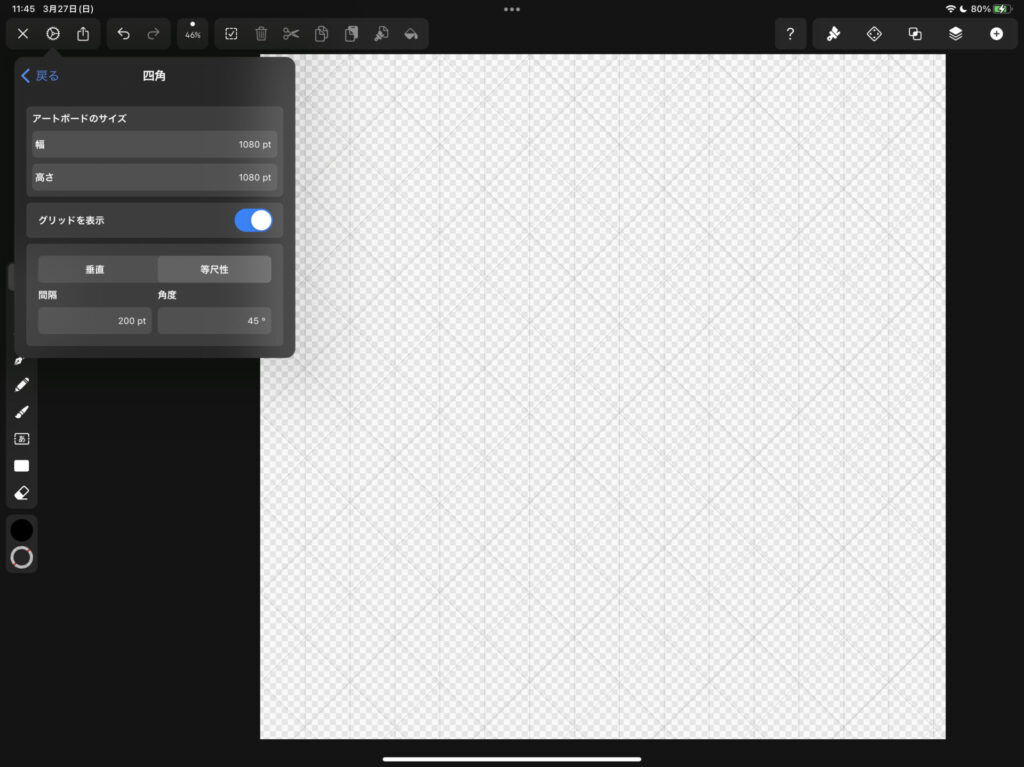
円グラフの角度を正確に測るため、アートボードにアイソメグリッドを表示しておきます。

アイソメグリッドは多少制約がありますがその角度の設定ができます。
- グリッドの最小角度:10°
- グリッドの最大角度:45°
- 小数点以下の設定はできない
例えば角度45°でアイソメグリッドを設定した場合、次のようにそれが反映されます。

求めた円グラフの角度がグリッド設定の制約内に収まっていない場合、最終的にその角度になるように三角形を書く必要があります。
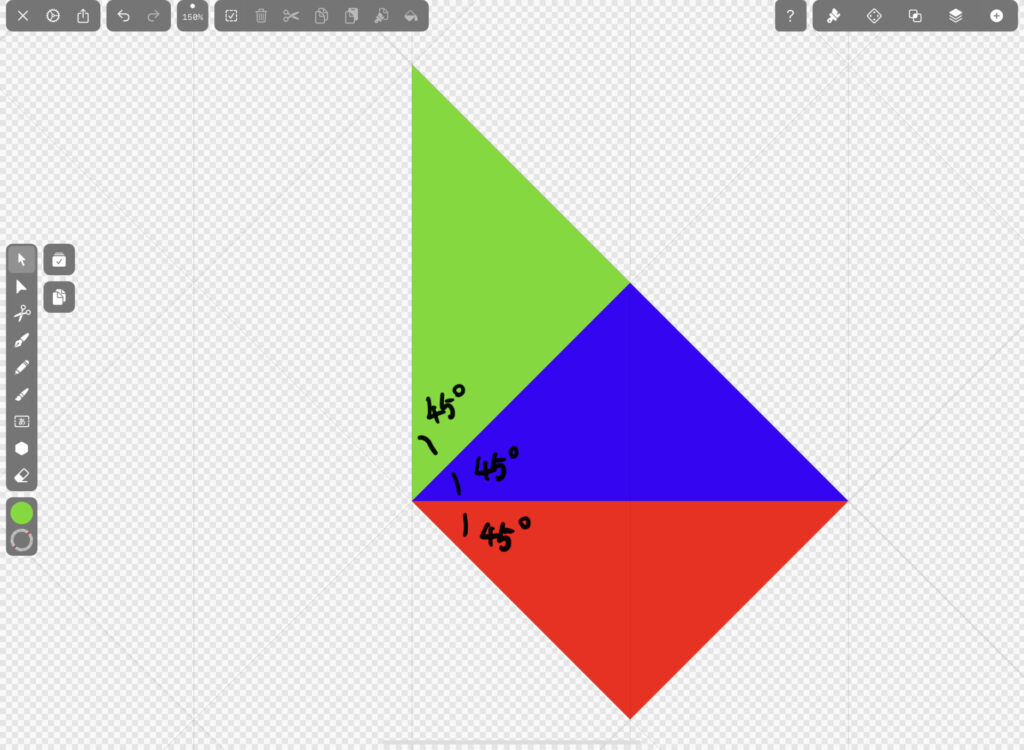
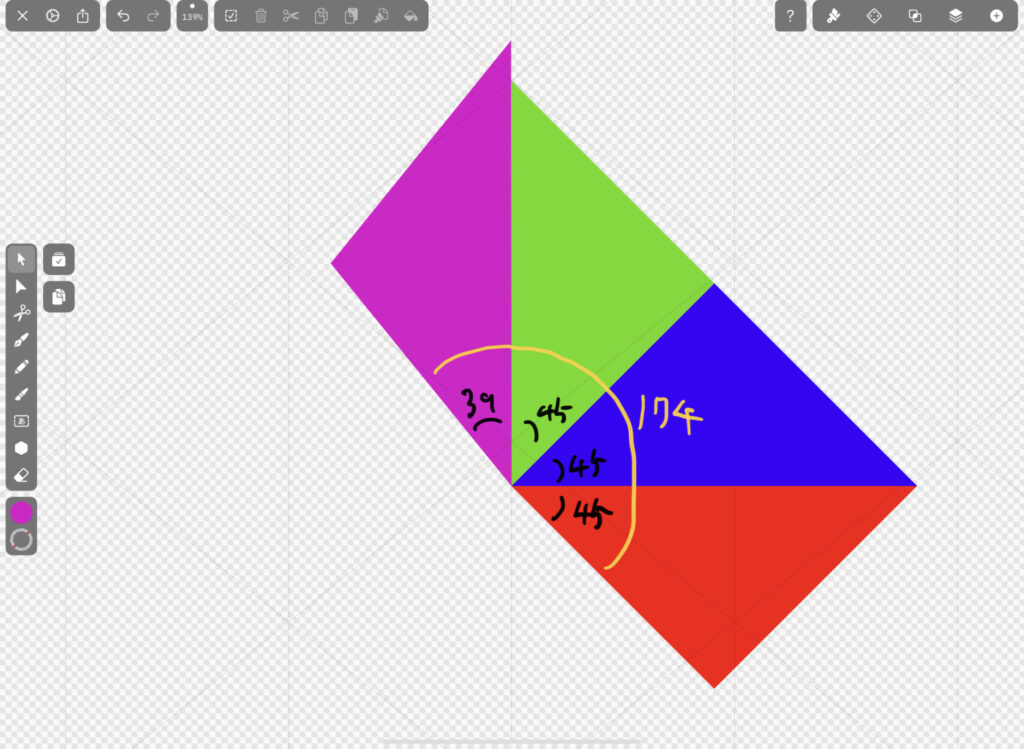
項目Aの174°の場合、アイソメグリッドの角度設定の上限を大きく超えていますが、45°の三角形を3つと39°の三角形を1つ描いてそれらを組み合わせれば実現できます。
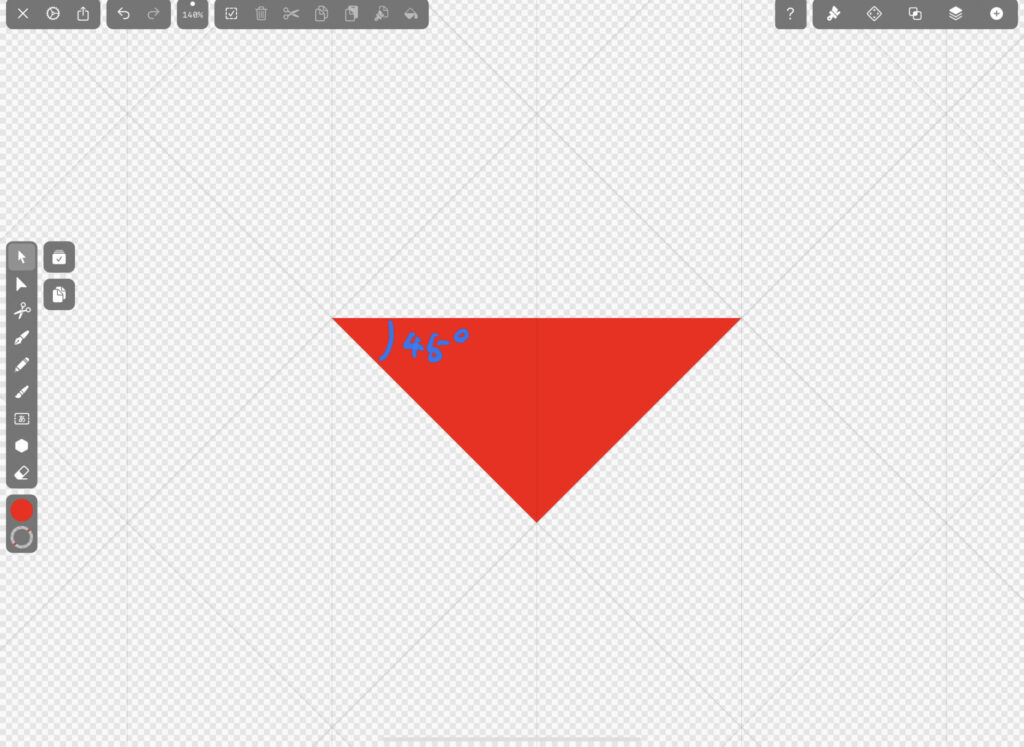
45°の三角形を描くときはアイソメグリッドの角度を45°にしておきます。

そして「グリッドにスナップ」を有効にします。
そうすることでオブジェクトを移動したり変形させたときに、45°にしたアイソメグリッドに自動でフィットするようにオブジェクトが調整されます。

グリッドとスナップの設定ができたら、図形ツールで三角形を描きます。
「グリッド」に合わせるように位置や大きさを調整します。
「グリッドにスナップ」を有効にしているので簡単にできるかと思います。

45°の角を持つ三角形を描けたらそれを3つに複製して位置を合わせます。

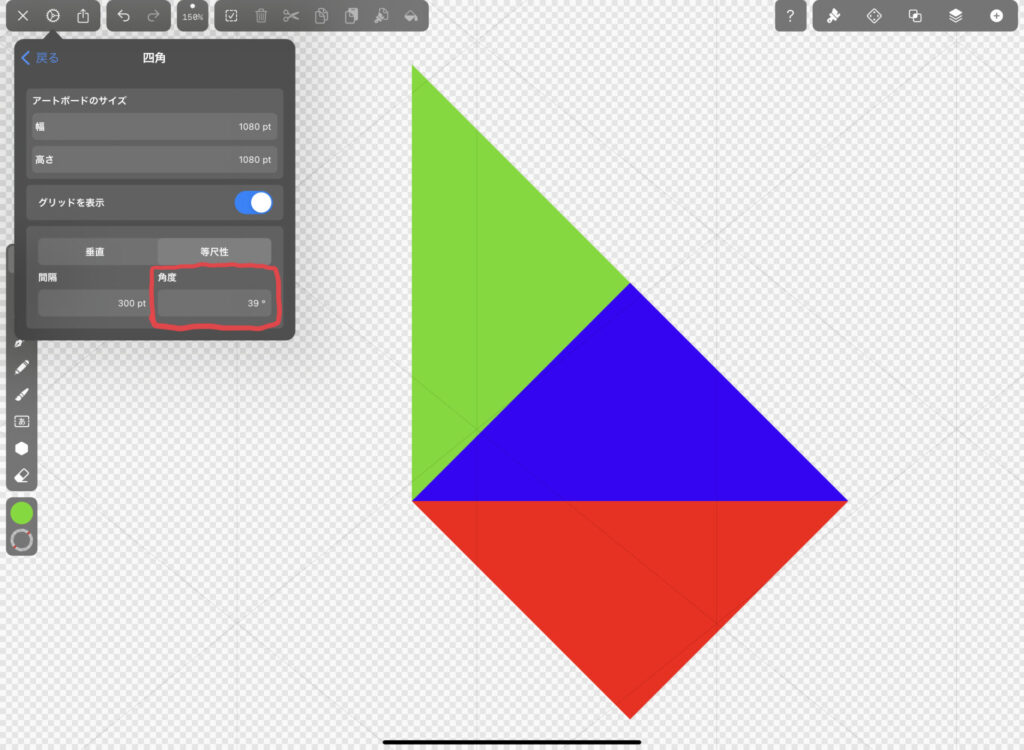
次に39°の角を持つ三角形を1つ描きます。
アイソメグリッドの角度を39°にしておきます。

グリッドの設定をしたら45°のときと同じように三角形を描いて位置を合わせます。

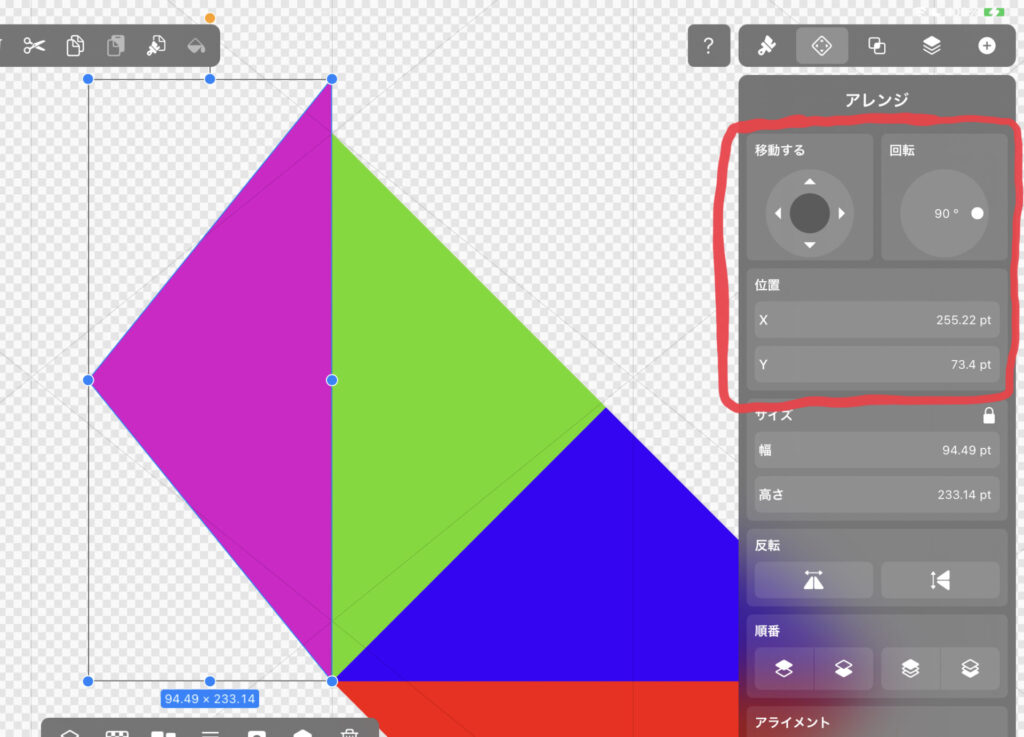
45°と39°で角度の違う三角形の位置を合わせるときは、アレンジタブにある「位置設定」のオプションを使うと作業しやすいです。

円を三角形で型抜きする
求めた円グラフの角度の角を持つ三角形が描けたら、それを円で型抜きします。
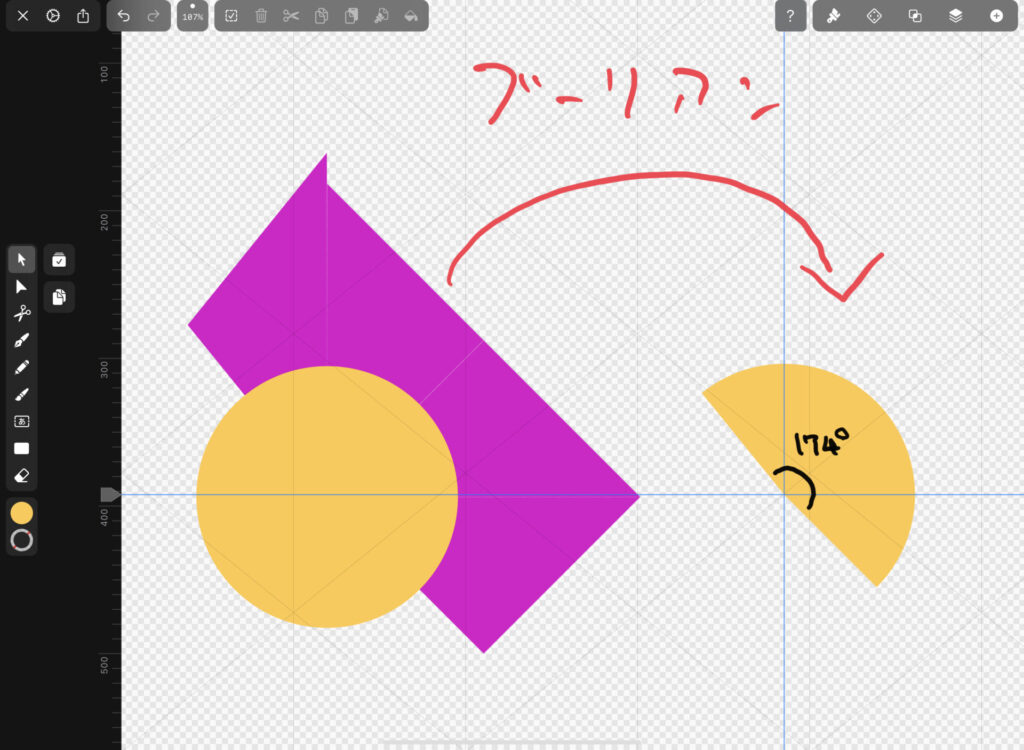
型抜きにはブーリアンを使います。
ブーリアンで型抜くときに円と三角形の中心が重なっている必要があるのですが、その調整には「ガイド」を使います。
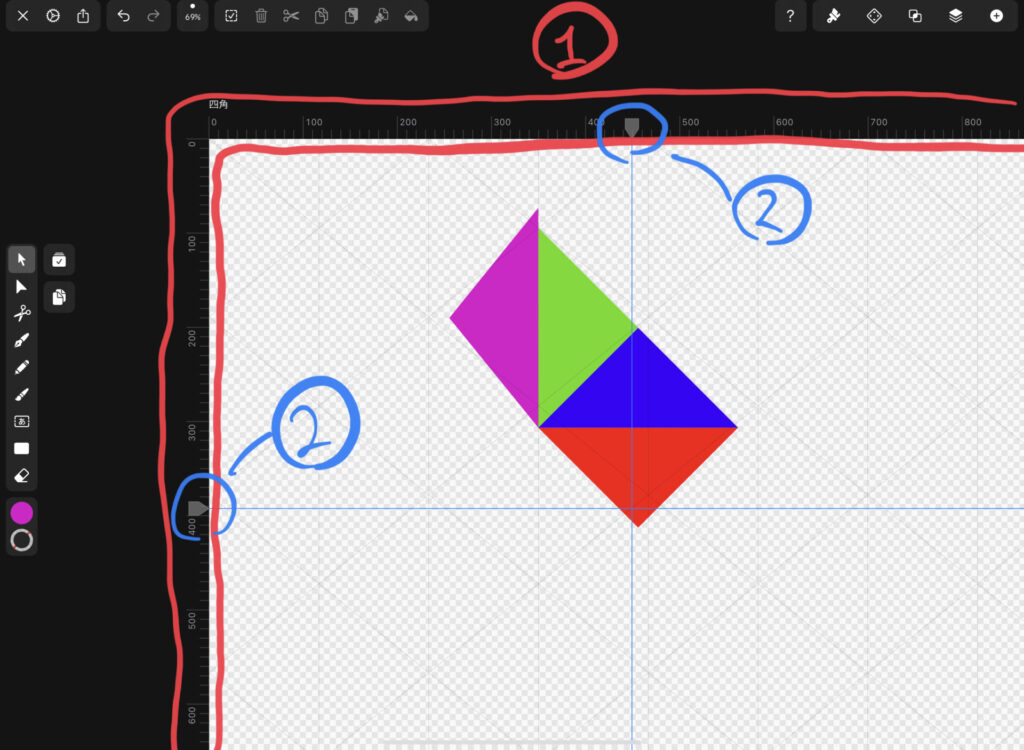
ガイドは「①アートボードの周り」をタップすると表示できます。
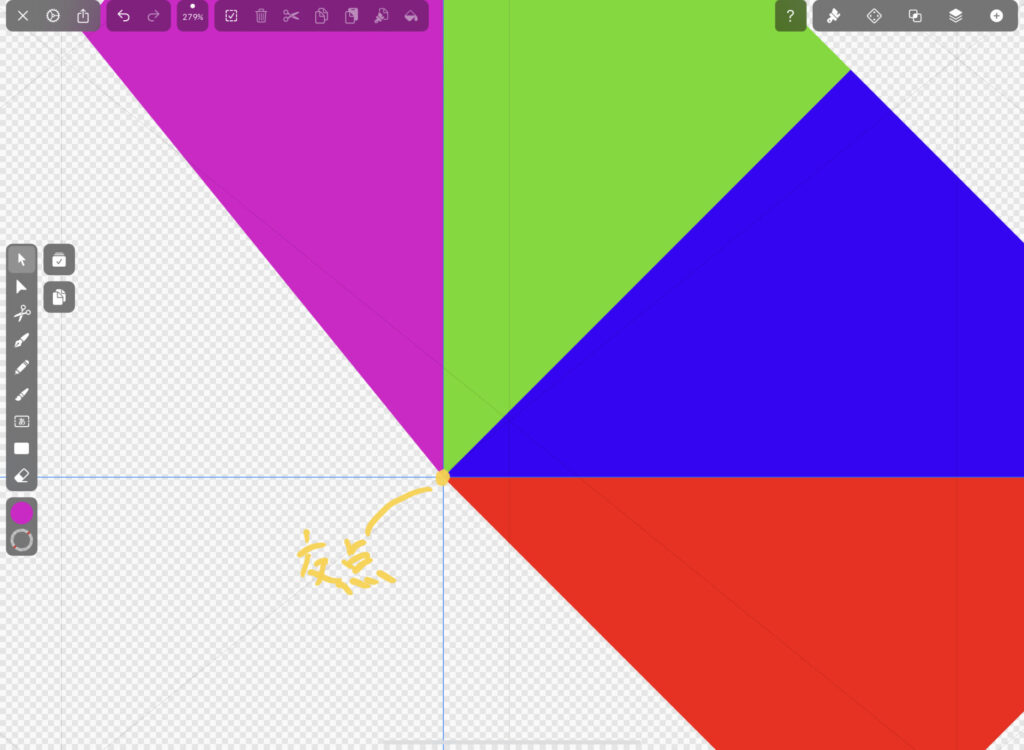
「垂直と水平のガイド」を表示して、その交点を円と三角形の中心とします。

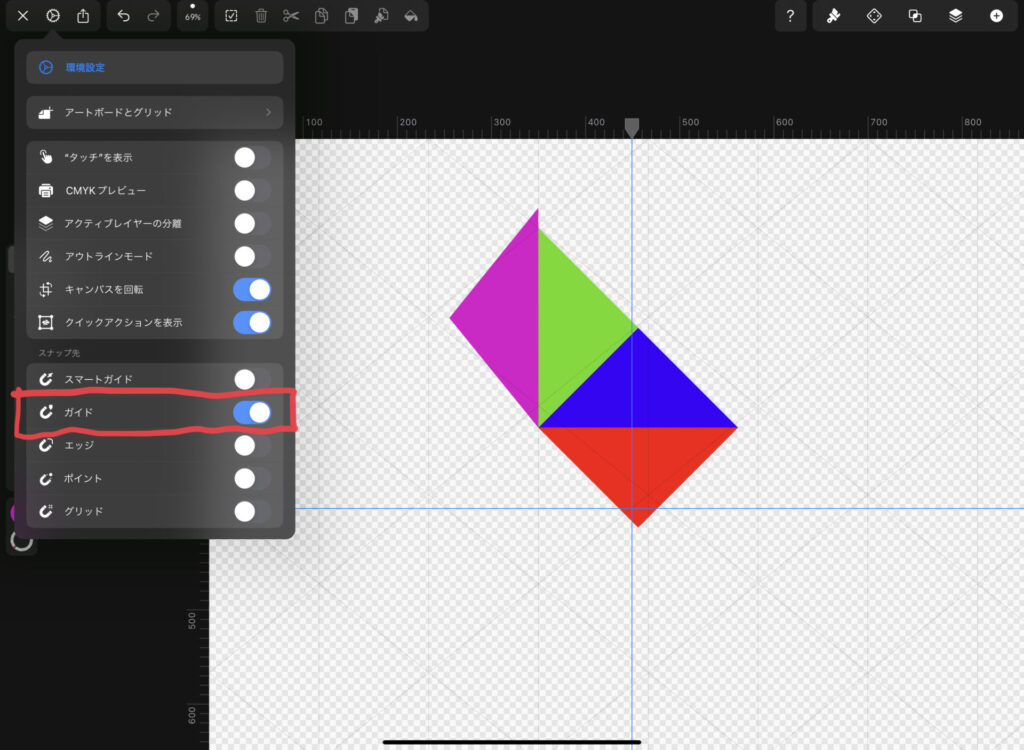
スナップの設定をグリッドから「ガイド」に変更しておきます。

ガイドとスナップの設定ができたら、三角形をガイドの交点に移動します。

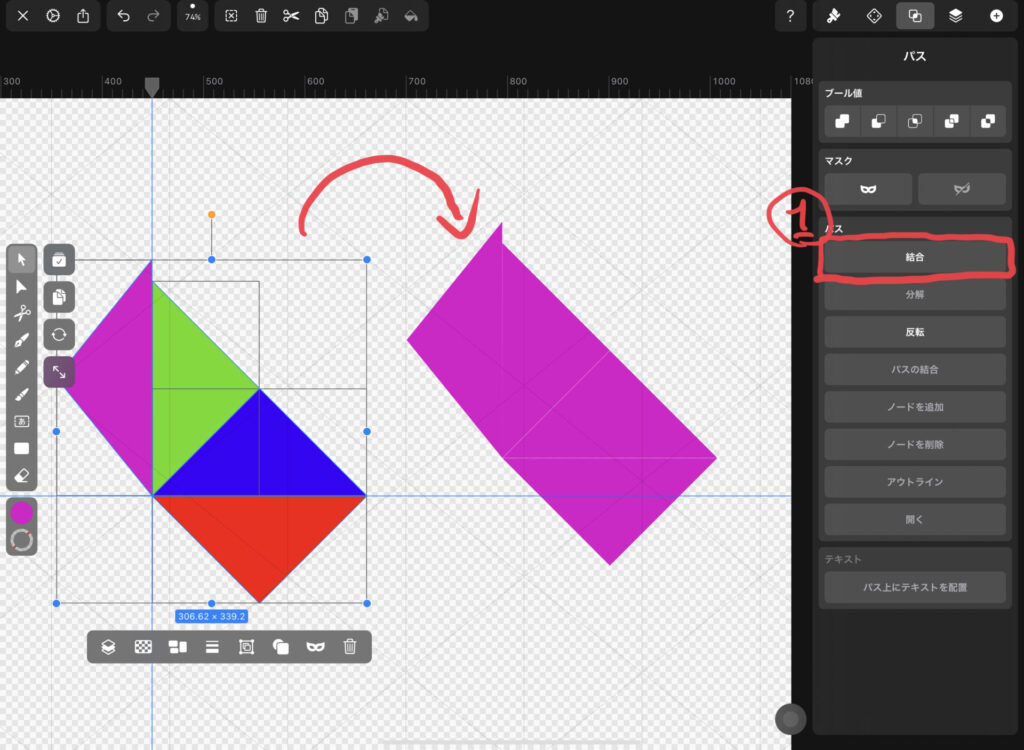
また、4つの三角形を「結合」して1つのオブジェクトととしておきます。
「結合」は、対象のオブジェクトを選択した状態でパスタブの「①結合」をタップするとできます。

結合後は、結合前に最も前面に配置されていたオブジェクトのスタイルを引き継ぎます。
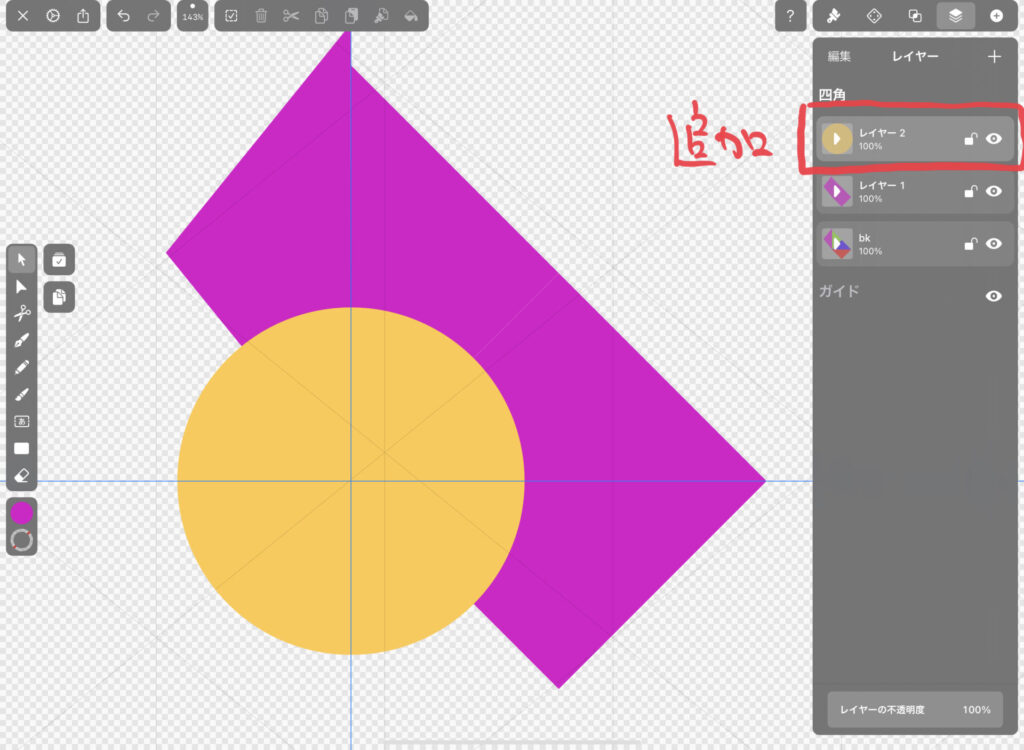
次にレイヤーを一枚追加して、そこに図形ツールで円を描きます。
円の中心がガイドの交点と重なるように位置を調整します。

以上で目的の角度の三角形と円が描けました。
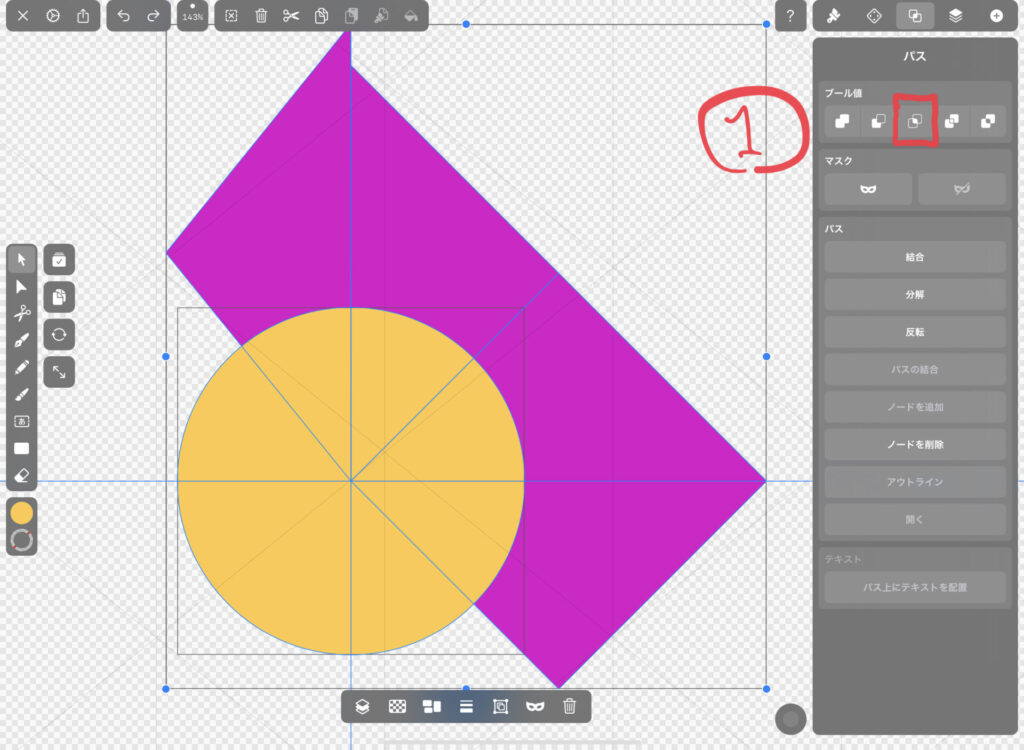
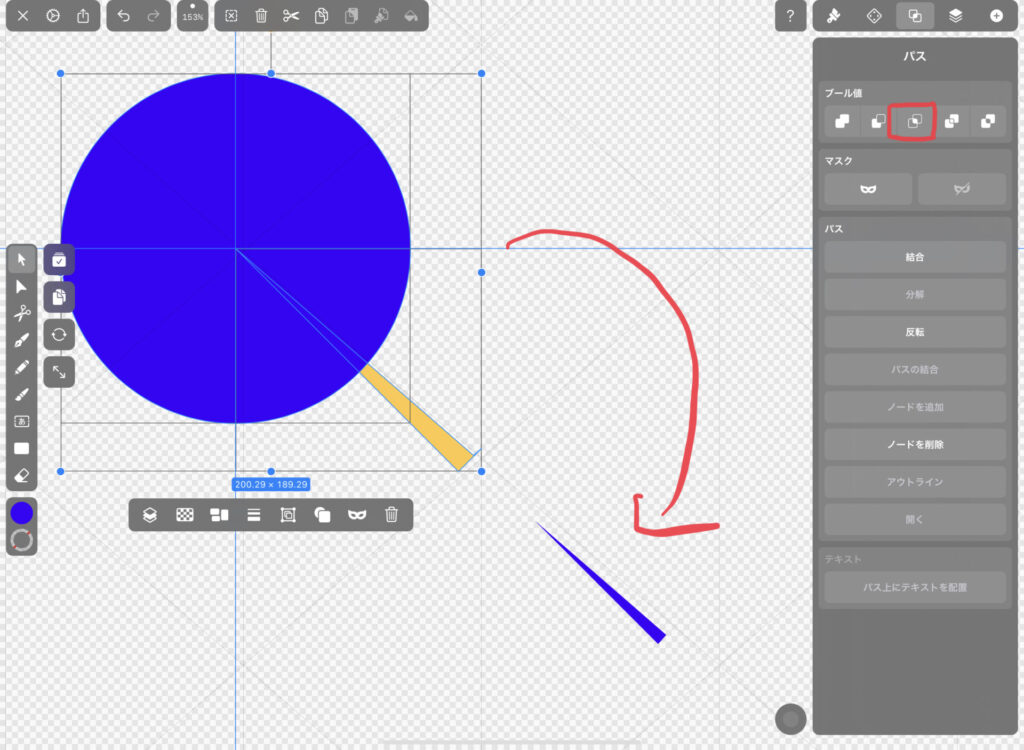
そうしたら、それらすべてを選択して重なり合っている部分をブーリアンで「①型抜き」します。

ブーリアンで「①型抜き」すると半円が残り、その角度が174°になります。

以上で項目Aの174°の円グラフ(のパーツ)が描けました。
円グラフの角度がグリッドの最大角度45°を超える場合は、以上の流れでそのパーツを作ることができます。
その逆で円グラフの角度がグリッドの最小角度10°に満たない場合も、項目Dの4.1°を例にご紹介します。
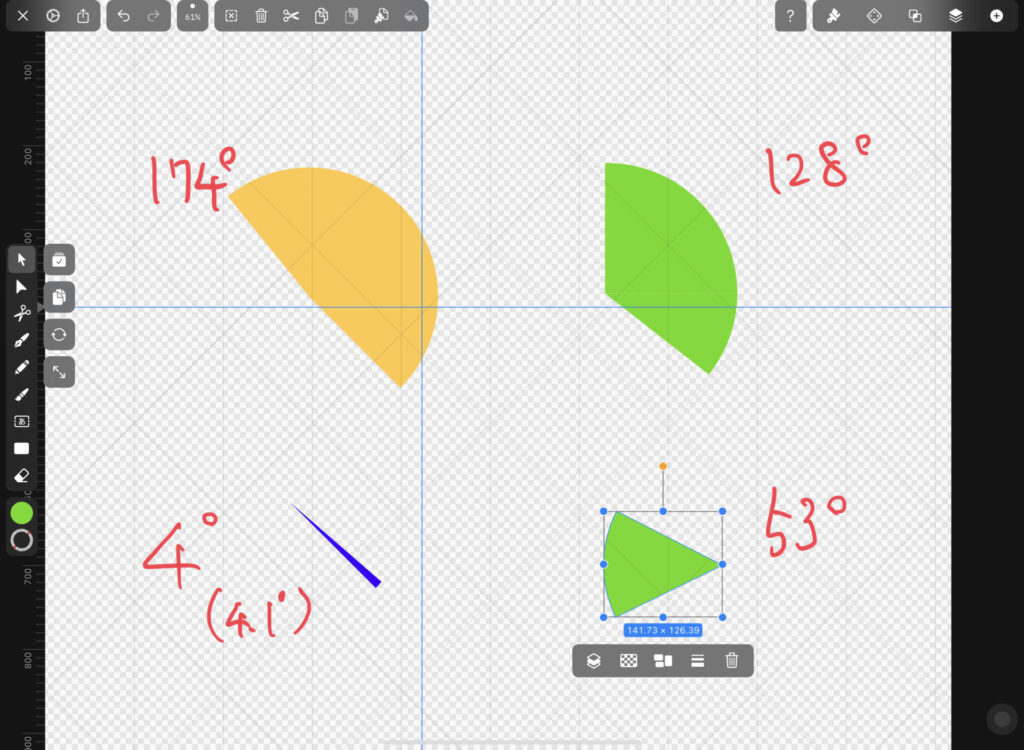
まず角の角度の差が4.1°の三角形を2つ描きます。
が、アイソメグリッドの角度の設定では、小数点以下は指定できないので四捨五入して4°で考えます。
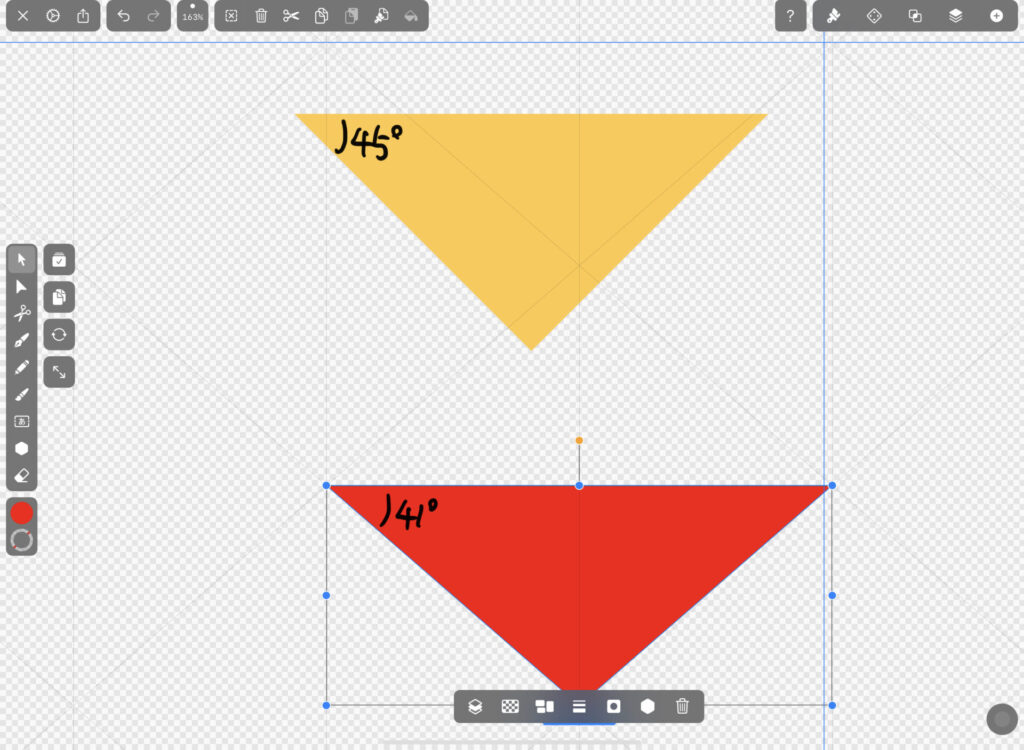
今回は45°と41°で三角形を描きました。

そうしたら、角度の小さい三角形が前面に配置するように2つの三角形を重ねます。
このときはガイドの交点に三角形の角をスナップさせると簡単に重ねることができます。
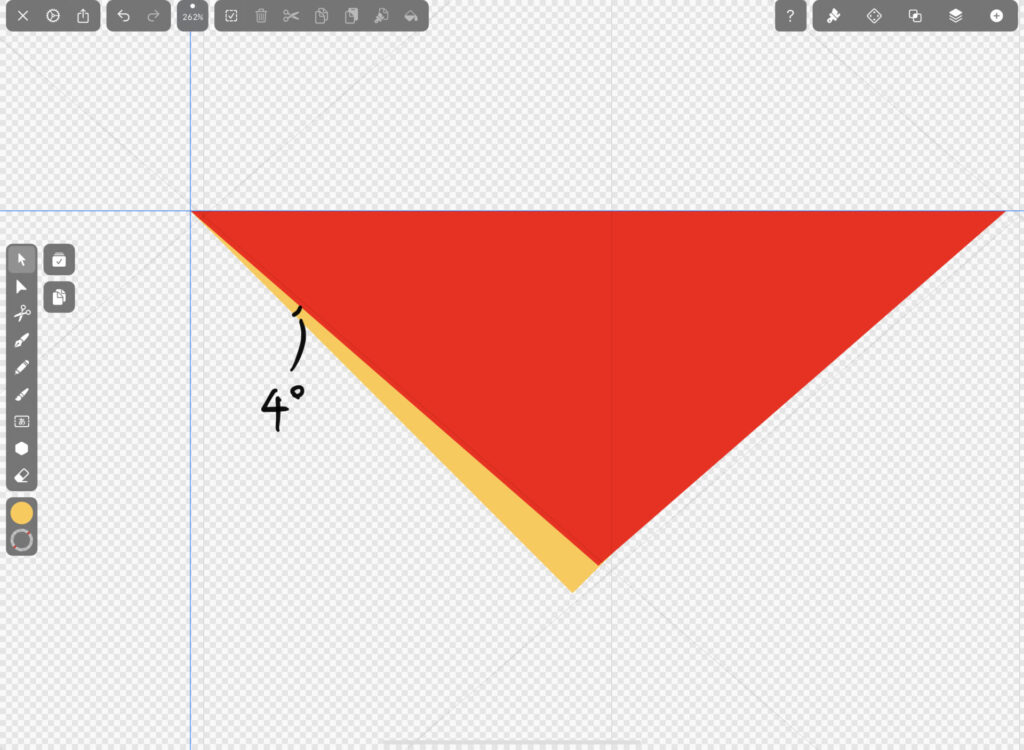
重ねて背面のはみ出た部分が、円グラフの角度である4°になります。

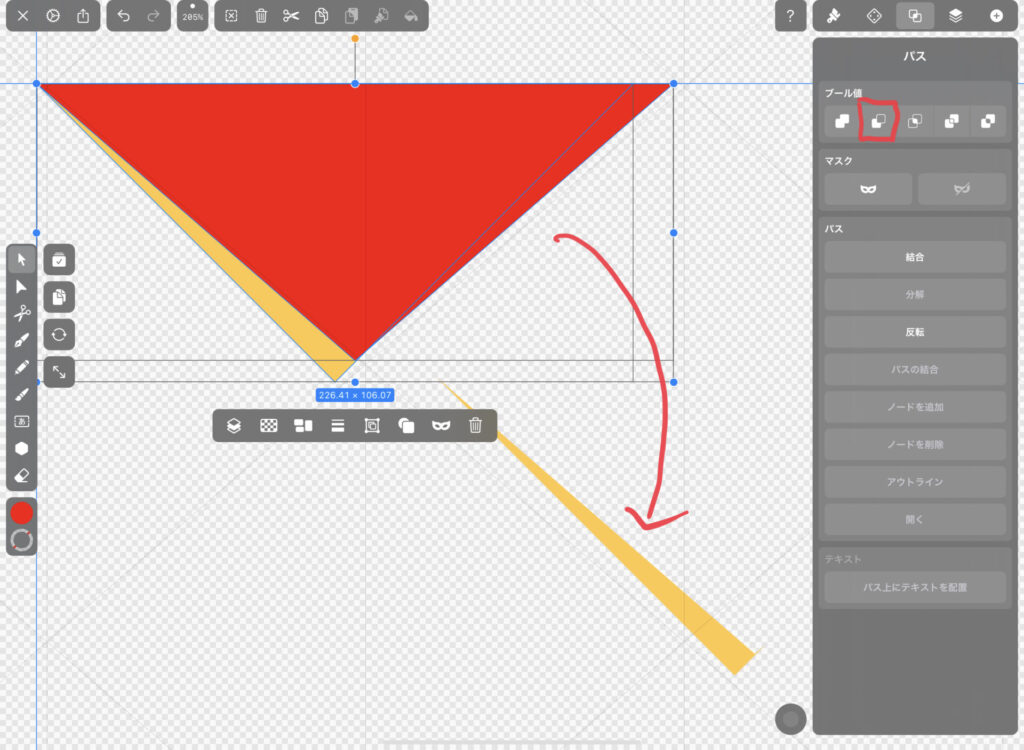
重ねた2つの三角形を選択してブーリアンで型抜きをします。
そうして残った三角形が、円グラフの角度4°の三角形になります。

あとはその三角形と円をブーリアンで型抜くと、4°の円グラフ(のパーツ)が完成します。

このような作業を他の項目でも行い、円グラフのパーツを描いていきます。
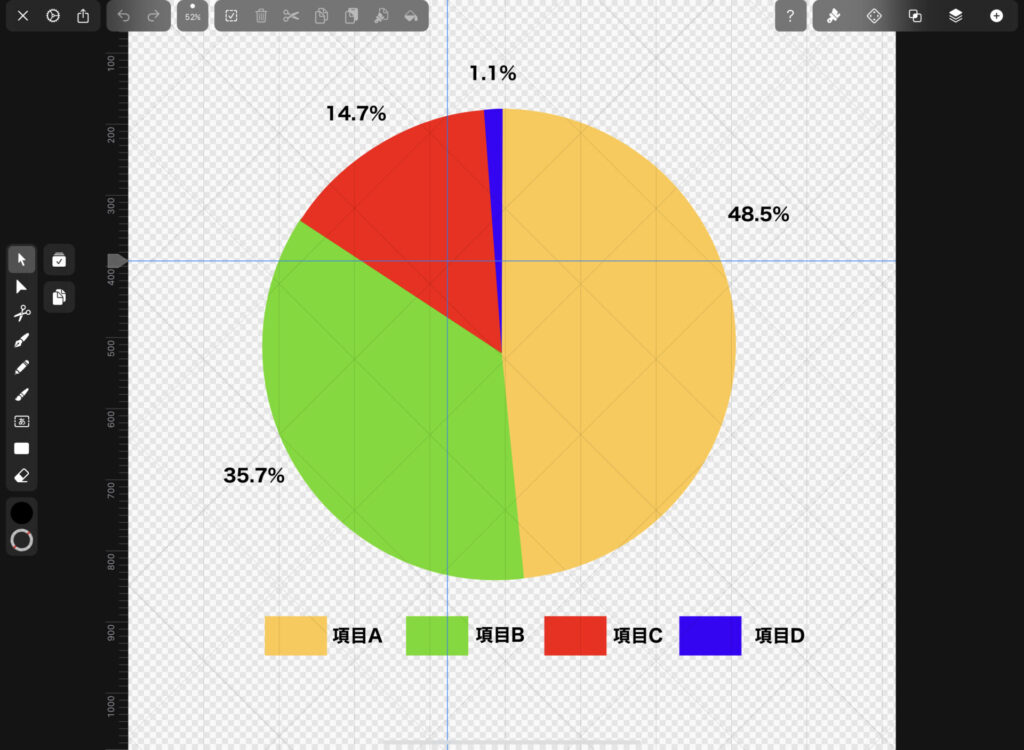
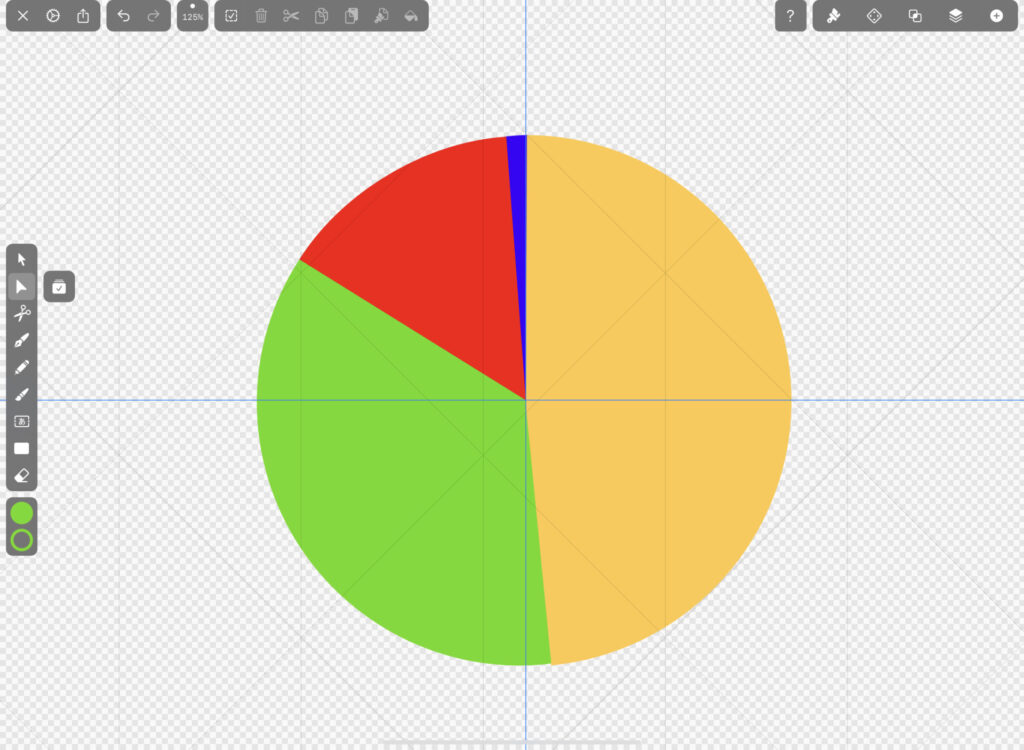
そうして描いたのが次の通りです。

各パーツをまとめて円グラフを作る
最後にこれまで作ってきた円グラフのパーツのサイズなどを調整しつつ1つにまとめます。

そしてデザインを作って完成です。

まとめ
以上がVectornatorで円グラフを作る方法です。
Adobe illustratorのように円グラフを作るツールがあればよいのですが、それがないので地道に作るしかありません。
そこ氏大変ですが、どうしてもVectornatorで円グラフを作らなければいけないときは、以上の方法を参考にしていただければと思います。