イラストレーターのハセガワ(@h_hasegawa8)です。
ロゴやバナーなどデザインを考えていると、「ここの文字強調したいな」なんて思うことありますよね。
そんなとき、蛍光ペンで引いたような手書き風ラインを入れるとバランスを崩すことなく文字の強調ができるのでとても便利です。
今回は、Vectornatorで文字に蛍光ペンで引いたような手書き風ラインを入れる方法をご紹介します。
タップできる目次
Vectornatorで文字に蛍光ペンで描いたような手書き風ラインを引く方法
今回ご紹介するVectornatorで文字に蛍光ペンで引いたような手書き風ラインを入れる方法は、次の流れで作業を行います。
- 蛍光ペンで引いたような手書き風ラインを入れたい文字を書く
- 文字の背面に長方形のオブジェクトを描く
- 長方形オブジェクトの塗りつぶし設定を行う
文字の背面に蛍光ペンで引いたような手書き風ラインとして長方形のオブジェクトを配置するとてもシンプルな方法です。
ただ、そのままでは「蛍光ペンで引いたような手書き風ライン」には見えないので、グラデーションで塗りつぶしたりとすこし設定を加えます。
詳しくは実際にデザインを作りながらご説明します。
蛍光ペンで引いたような手書き風ラインを入れたい文字を書く
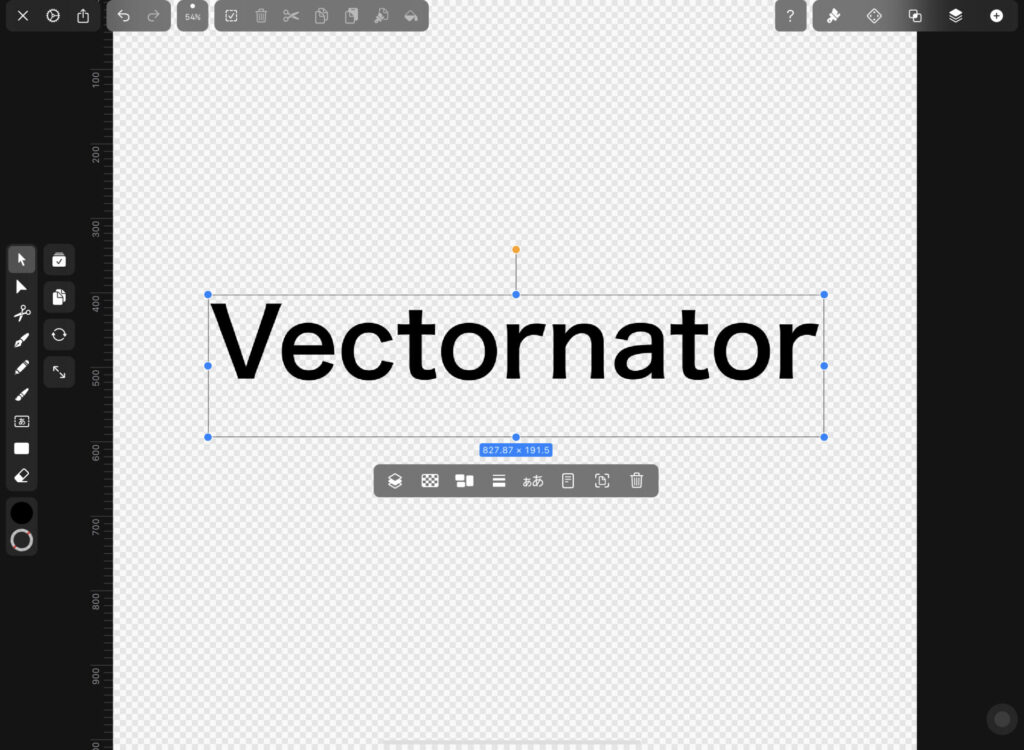
まずは蛍光ペンで引いたような手書き風ラインを入れたい文字を書きます。

Vectornatorで文字を書く方法はいろいろありますが、テキストツールを使うのが基本的かと思います。

文字の背面に長方形のオブジェクトを描く
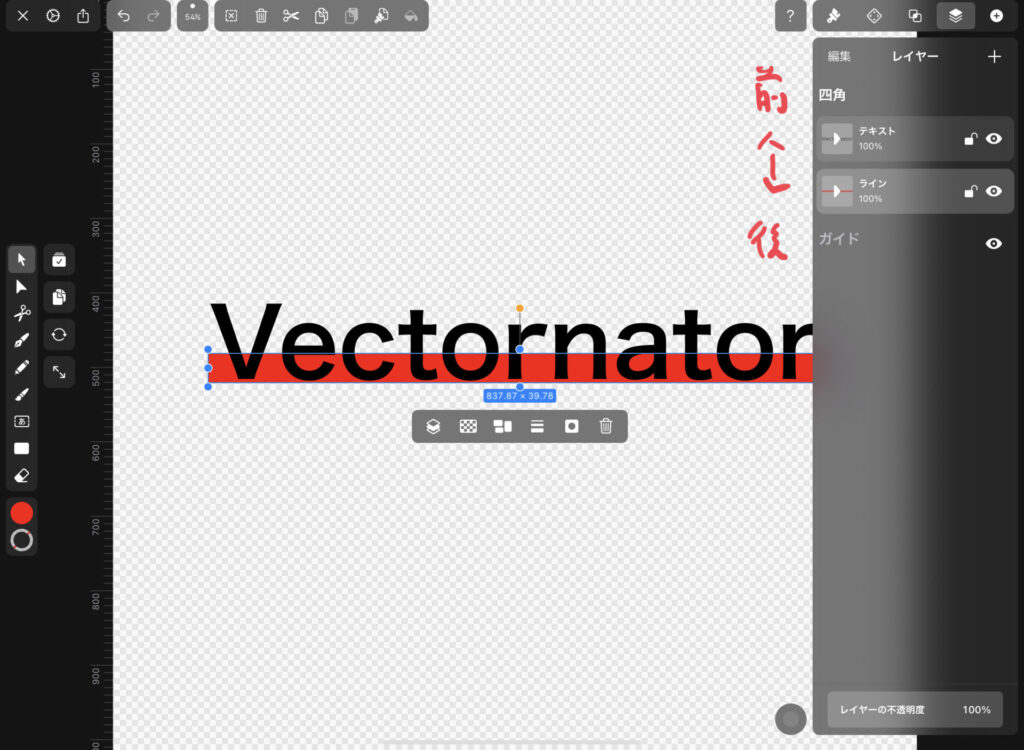
次にテキストツールで書いた文字の背面に長方形のオブジェクトを描きます。

長方形のオブジェクトは四角形の図形ツールで描きます。

この長方形が「蛍光ペンで引いたような手書き風ライン」になります。
長方形オブジェクトの塗りつぶし設定を行う
最後に長方形オブジェクトの塗りつぶし設定を行います。
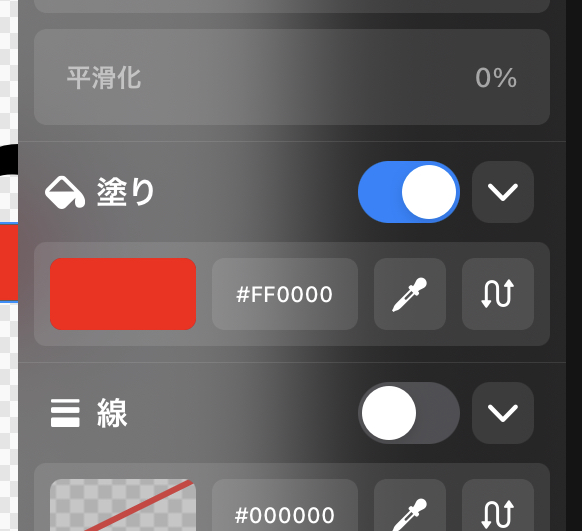
塗りつぶしの設定はスタイルタブの「塗り」より行います。

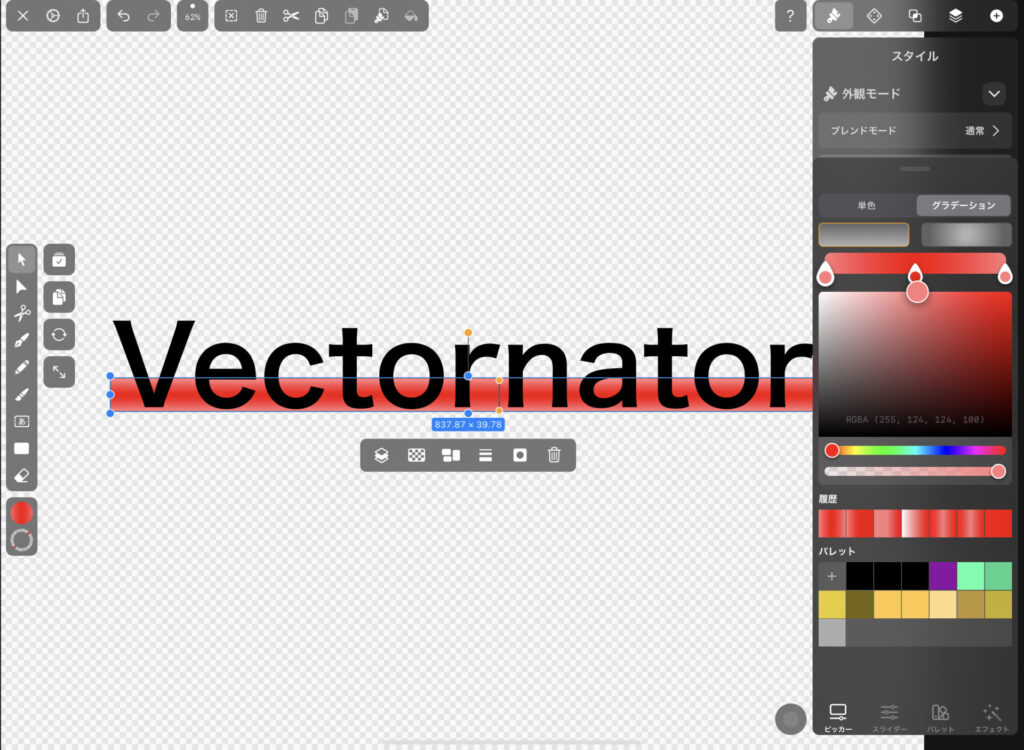
線形グラデーションを設定して色は次の通りです。
- 左:濃いめ
- 中心:薄め
- 右:濃いめ

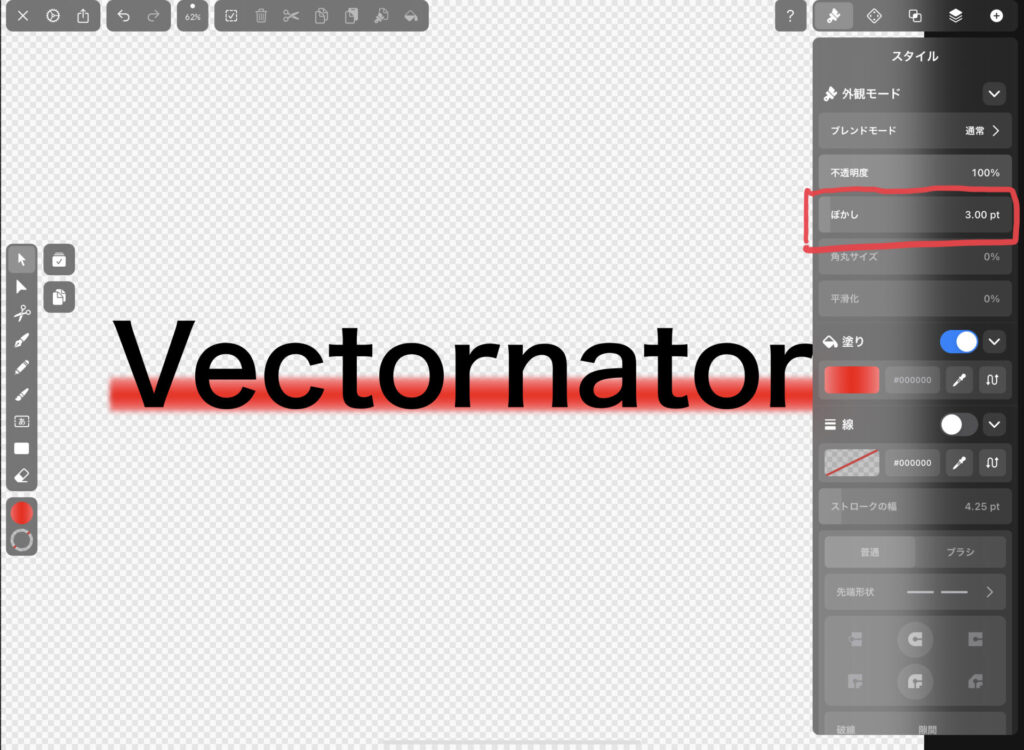
また、すこしぼかすとより手書き感が出るので、スタイルタブの「ぼかし」よりの歌詞の設定えおします。

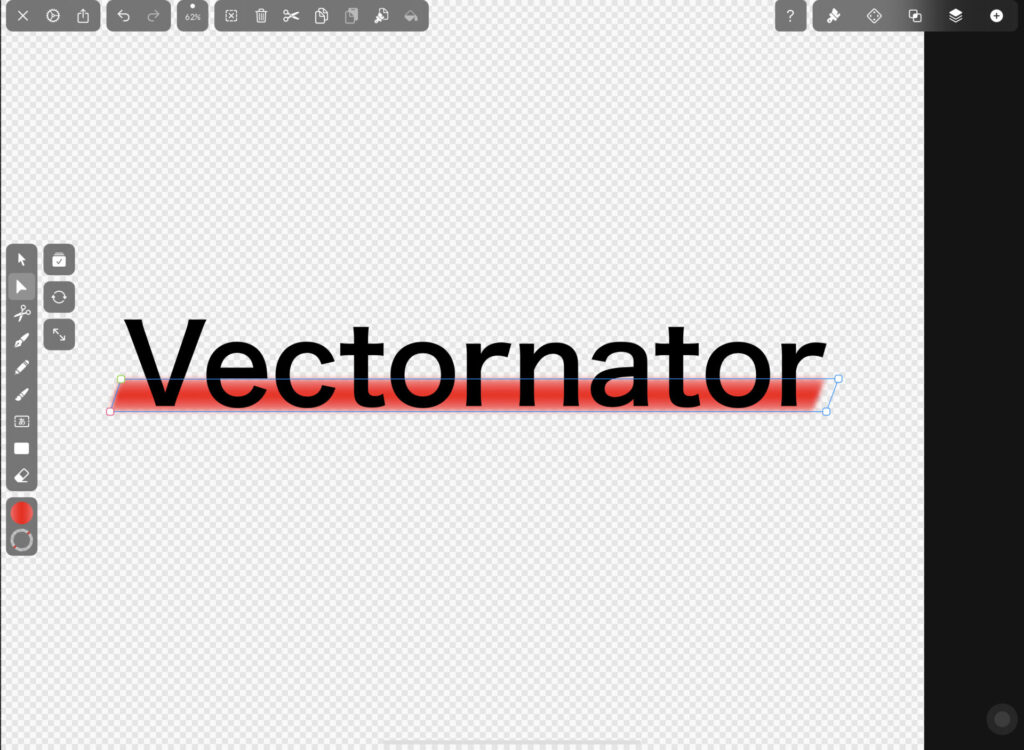
さらに、ノードツールでアンカーポイントの位置を横にスライドして、四角形の形を変形します。

以上で蛍光ペンで引いたような手書き風ラインを入れた文字の完成です。
まとめ
以上が今回は、Vectornatorで文字に蛍光ペンで引いたような手書き風ラインを入れる方法です。
とても簡単につくることができるので、ぜひ試してみてください。