イラストレーターのハセガワ(@h_hasegawa8)です。
Vectornatorでネオンのように発光している文字を描く方法をご紹介します。
タップできる目次
Vectornatorでネオンのように発光している文字を描く方法
Vectornatorでネオンのように発光している文字を描く場合は、次のような流れで作業を行います。
- 背景として黒塗りのオブジェクトを描く
- 発光させたい文字をテキストツールで書く
- 文字に発光のエフェクトをつける
実際に作りながらご説明します。
背景として黒塗りのオブジェクトを描く
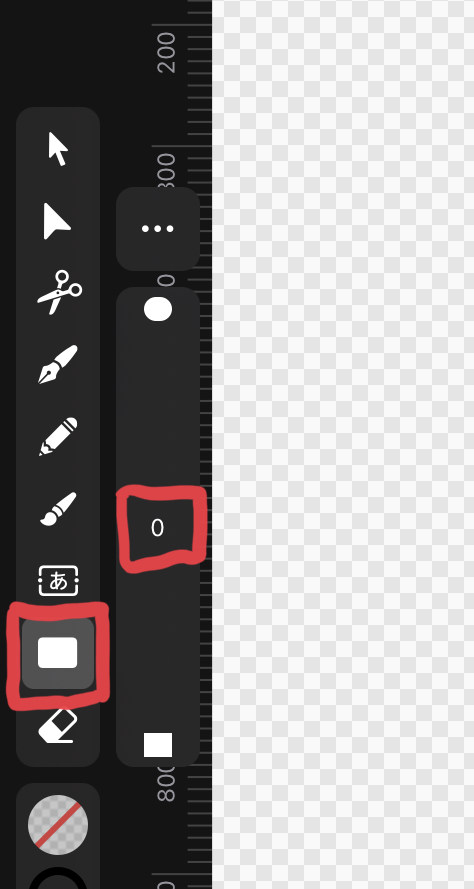
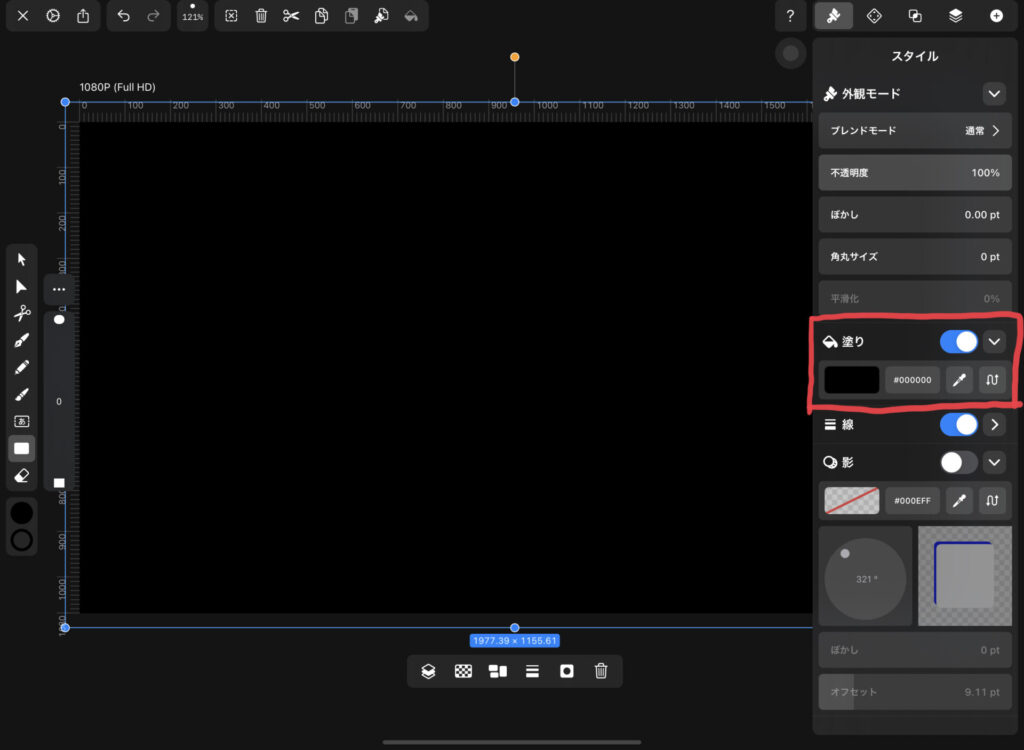
ツールバーから図形ツールを選択して、アートボードを覆うように四角形のオブジェクトを描きます。

背景が暗いほうがテキストにつけるネオンの発光エフェクトが際立つので、スタイルタブから黒色で塗りつぶします。

発光させたい文字をテキストツールで書く
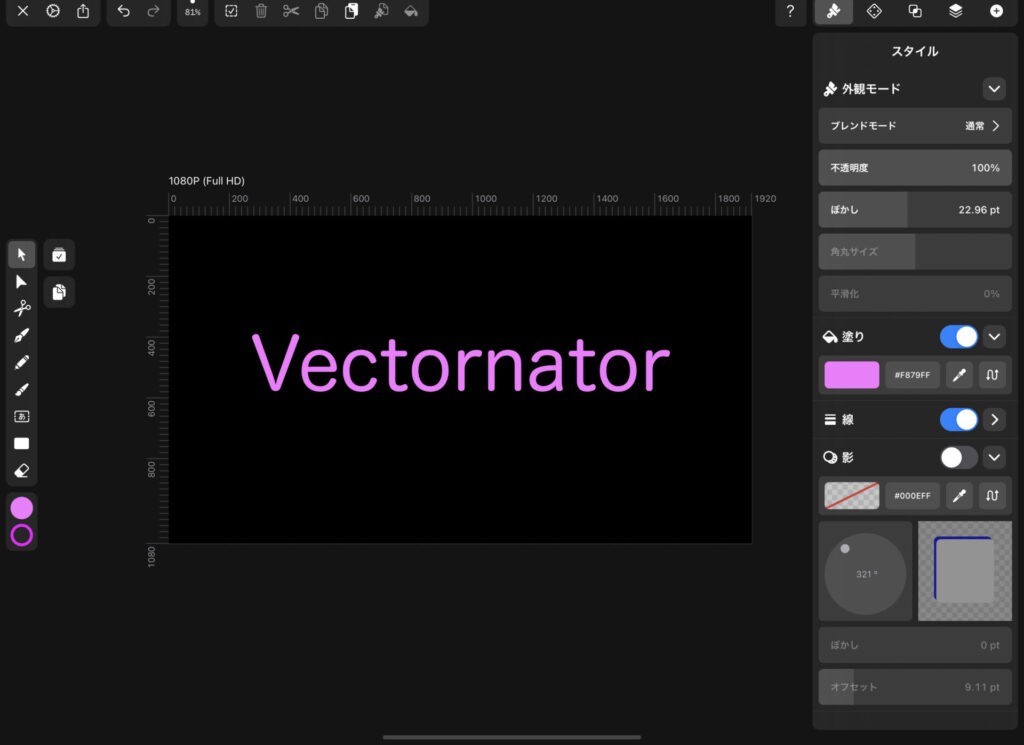
次にネオンのように発光させたい文字をテキストツールで書きます。
フォントは何でも良いですが、個人的に細目のフォントがよりネオンぽく仕上がるような気がします。

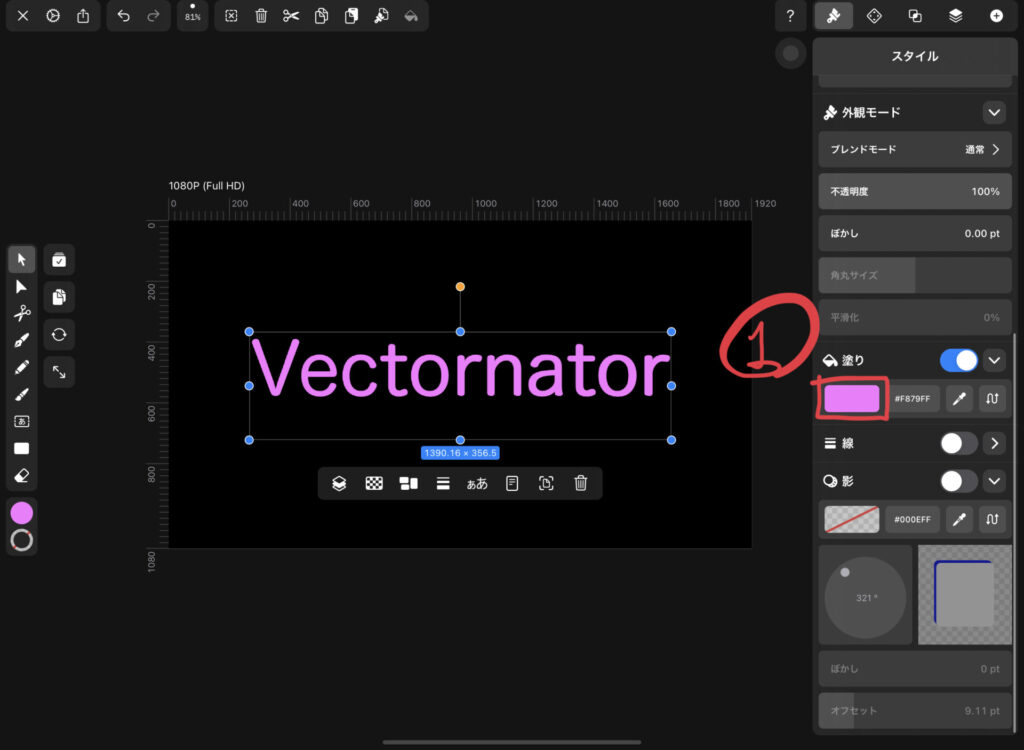
書いたテキストをピンク色で塗りつぶします。
塗りつぶしは、対象のオブジェクトを選択した状態で「スタイルタブ」の「①塗りつぶしの設定」をタップして設定します。

文字に発光のエフェクトをつける
次に発光のエフェクトをつくります。
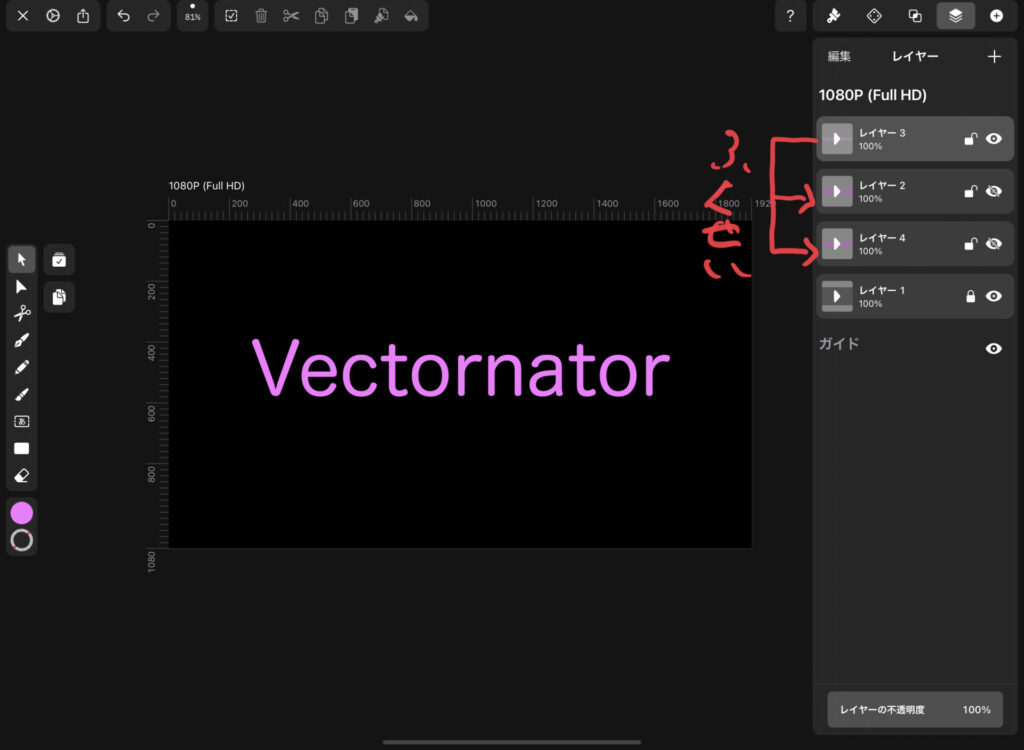
まずは発光させたい文字を複製して、その背面に配置します。
複製は2つしておきます。

複製した文字に発光のエフェクトをつけます。
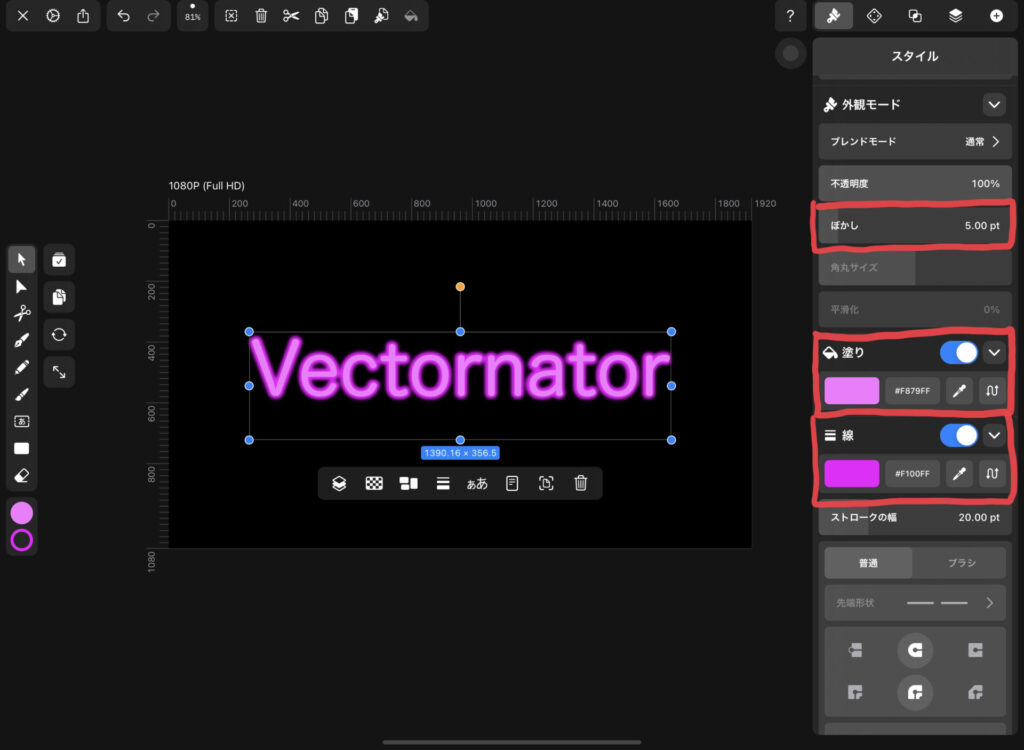
複製した文字の1つに、スタイルタブから発光エフェクトとして次の通り文字のスタイルを設定します。
- 塗り:ピンク
- 線:塗りより濃いピンク
- 軽めのぼかし

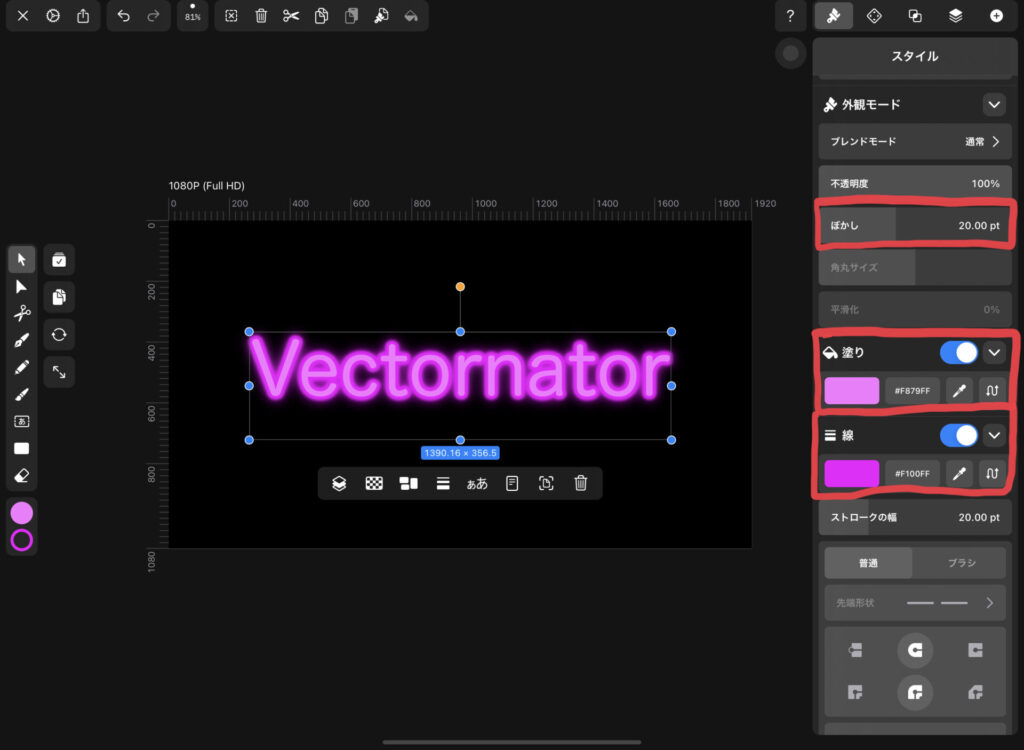
もう1つの複製した文字には、次の通りスタイルを設定します。
- 塗り:ピンク
- 線:塗りより濃いピンク
- すこし強めのぼかし

以上でネオンのように発光したエフェクトの設定は完了です。

同じような作業を繰り返すと次のようなデザインを作ることができます。

まとめ
以上がVectornatorでネオンのように発光している文字を描く方法です。
ぜひ試してみてください。