イラストレーターのハセガワ(@h_hasegawa8)です。
Adobe illustratorでは、「不透明マスク」というオブジェクトに対して徐々に透明になるグラデーションをかける設定があるようですが、Vectornatorにそのような設定はありません。
ですが、Vectornatorでもオブジェクトに対して徐々に透明になるグラデーションをかけたいときがあると思います。
「不透明マスク」という設定自体はありませんが、それを実現することは可能です。
そこで今回は、Vectornatorでオブジェクトに対して徐々に透明になるグラデーションをかける方法をご紹介します。
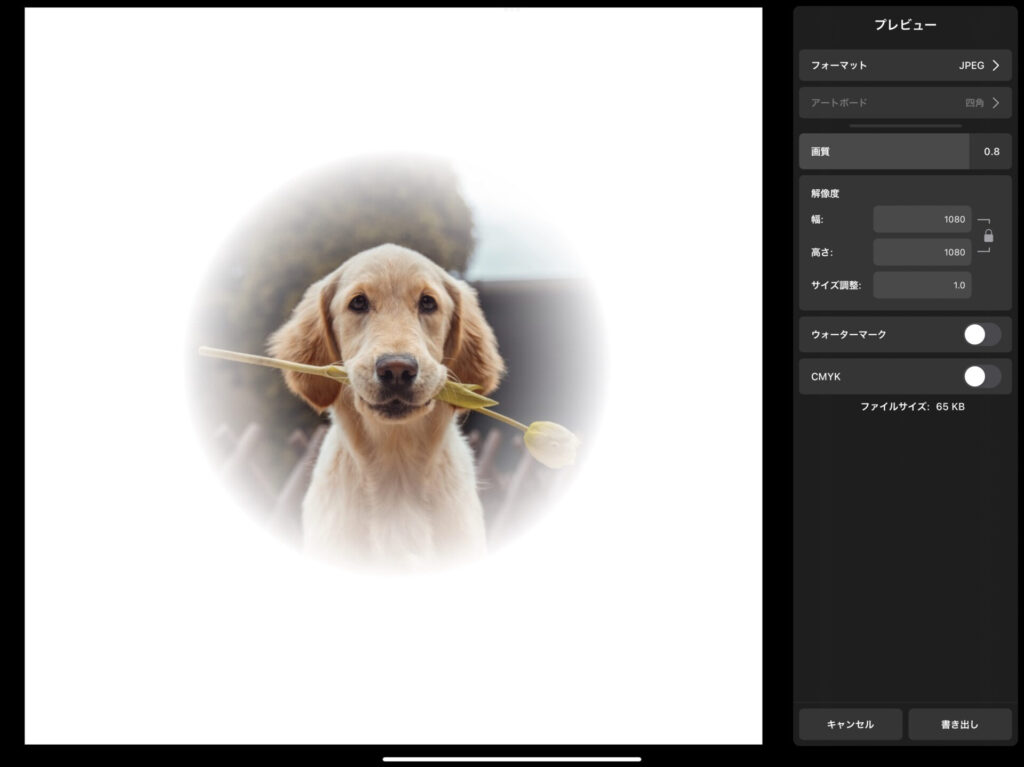
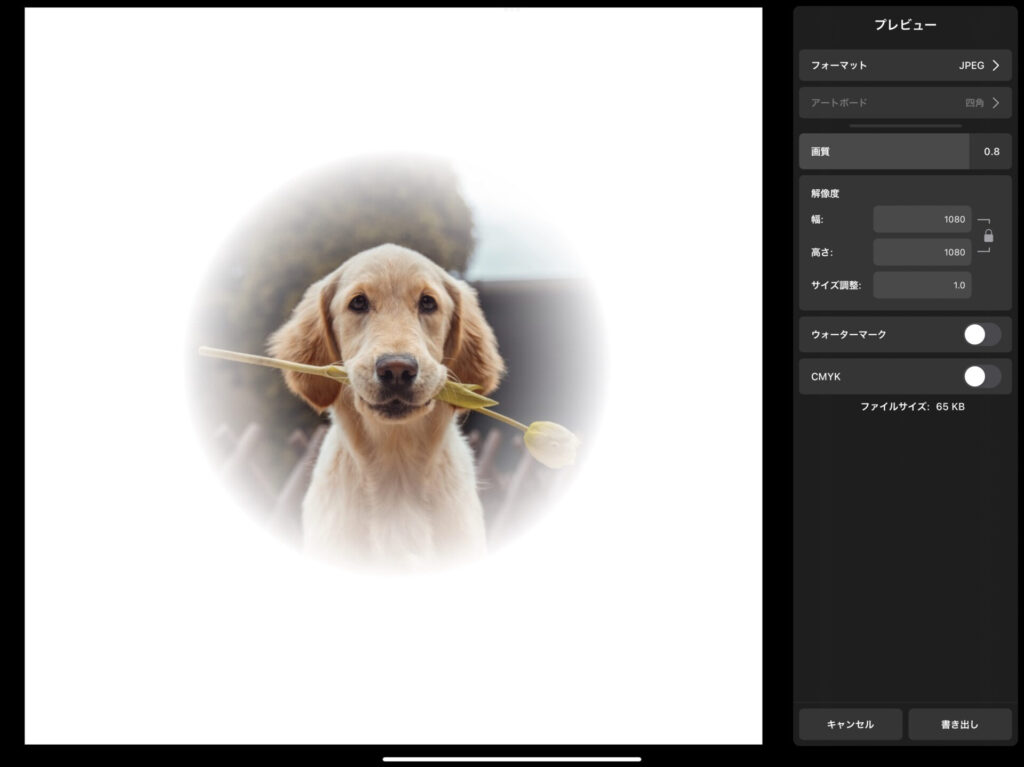
完成イメージは次のようになります。

タップできる目次
Vectornatorで徐々に透明になるグラデーションで塗りつぶしする方法
Vectornatorでオブジェクトを徐々に透明になるグラデーションを塗りつぶす方法は次の通りです。
- 徐々に透明になるグラデーションをかけたいオブジェクトを描く
- 透明グラデーションで塗りつぶしたオブジェクト描く
- 2つのオブジェクトを重ねる
透明グラデーションで塗りつぶしたオブジェクトを別に作り、それを前面に配置することでAdobe illustratorの「不透明マスク」のような効果を出します。
実際に試しながらご紹介します。
徐々に透明になるグラデーションをかけたいオブジェクトを描く
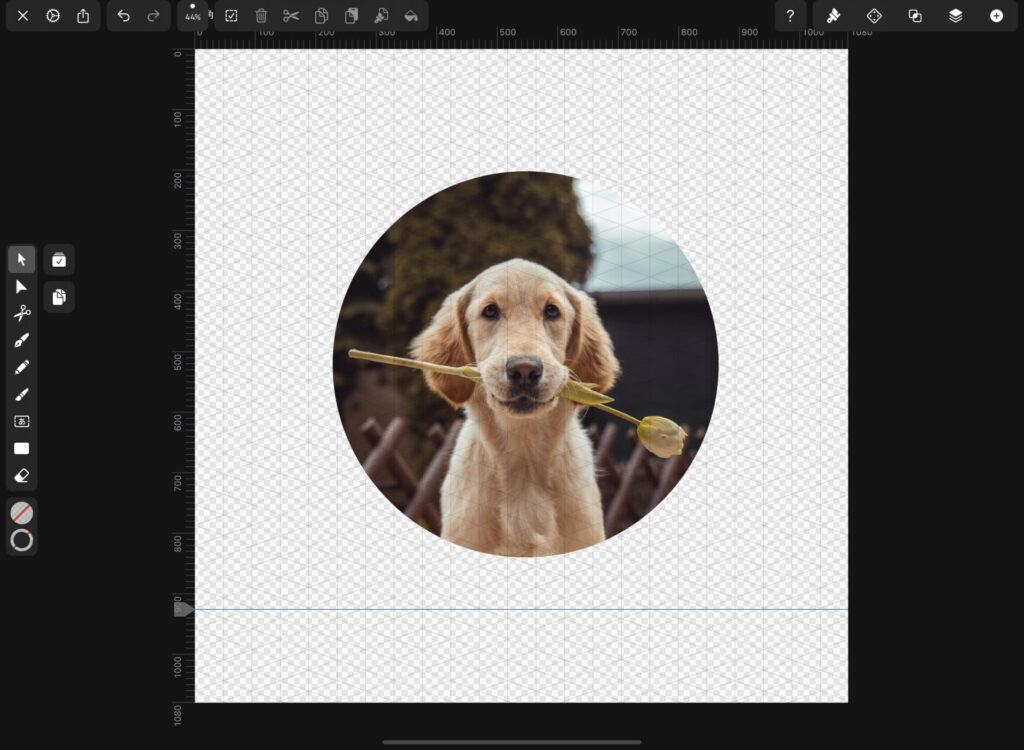
まずは透明になるグラデーションをかけたいオブジェクトを描きます。
今回はわかりやすいように写真にします。

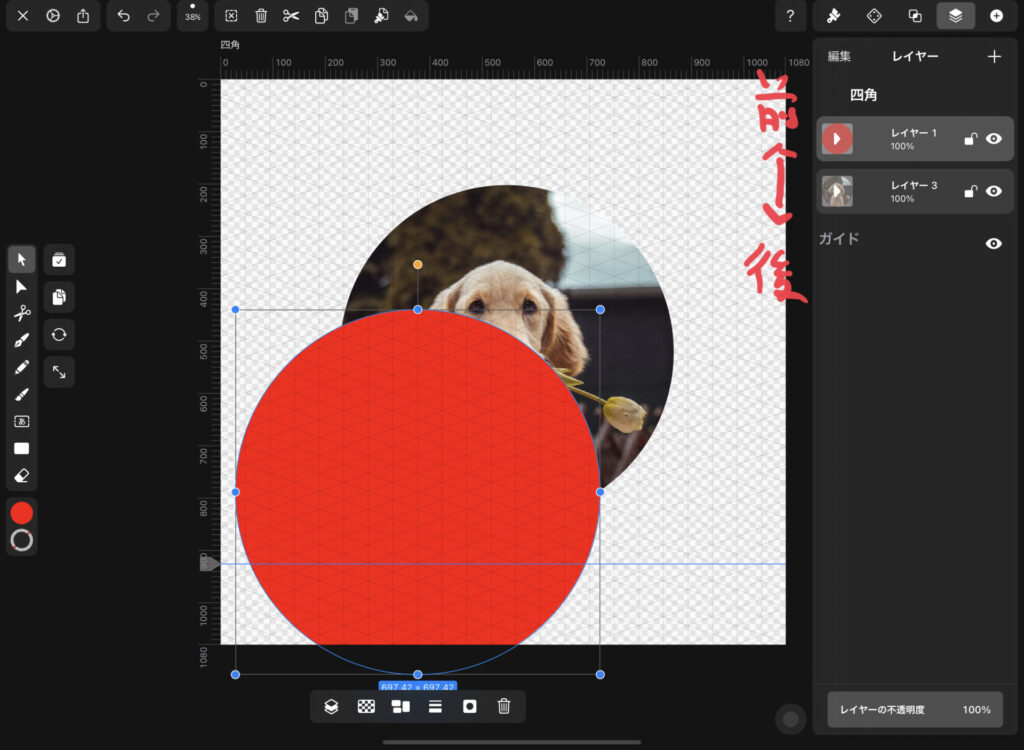
透明グラデーションで塗りつぶしたオブジェクト描く
透明のグラデーションをかけたいオブジェクトの前面に、もう一つオブジェクトを描きます。

そしてそのオブジェクトを透過のグラデーションで塗りつぶします。
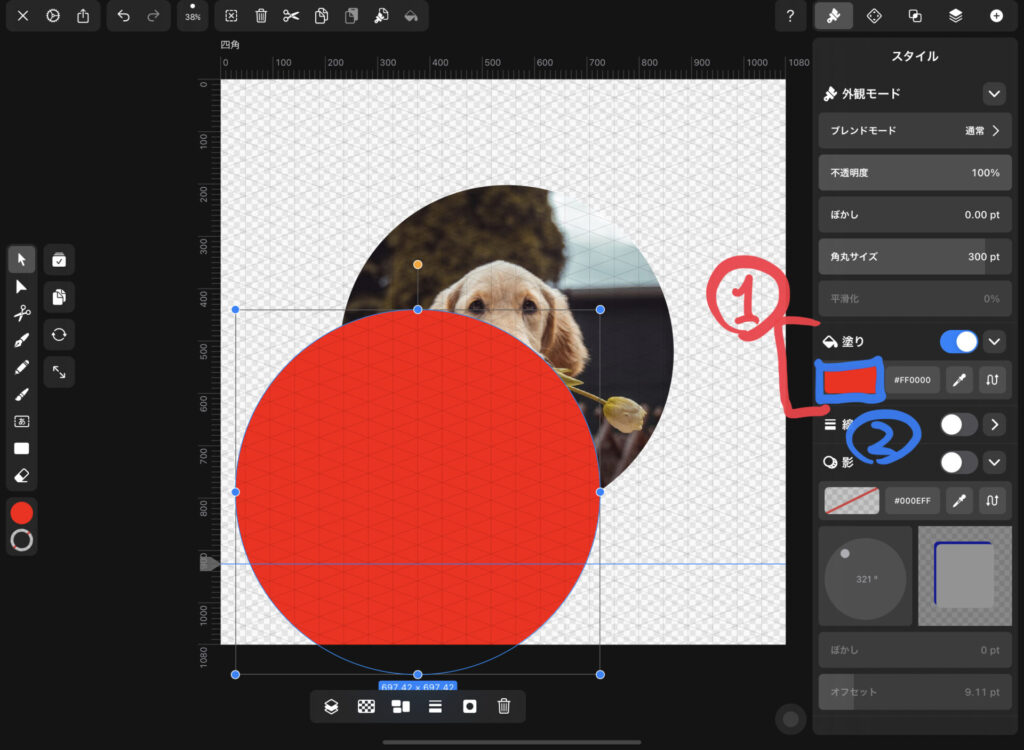
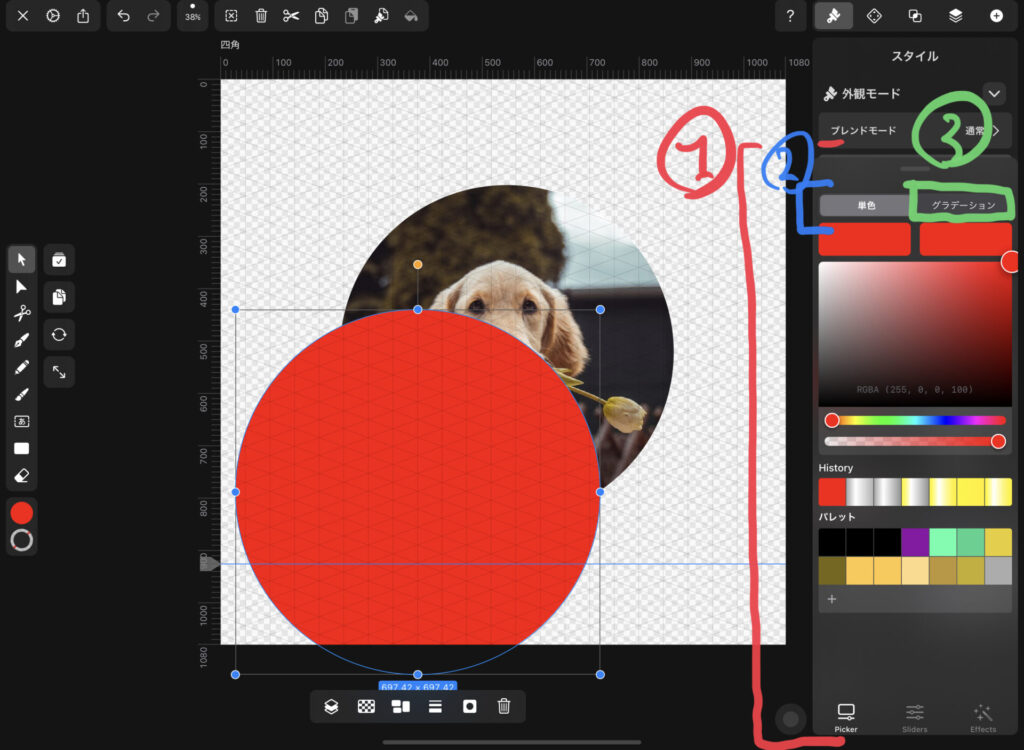
透明グラデーションの塗りつぶしは、スタイルタブの「①塗り」から設定します。
「塗り」に表示されている「②現在の塗りつぶし設定」をタップして、カラーピッカーを開きます。

「①カラーピッカー」が表示されたら、そこの「②塗りつぶしオプション」から「③グラデーション」をタップします。

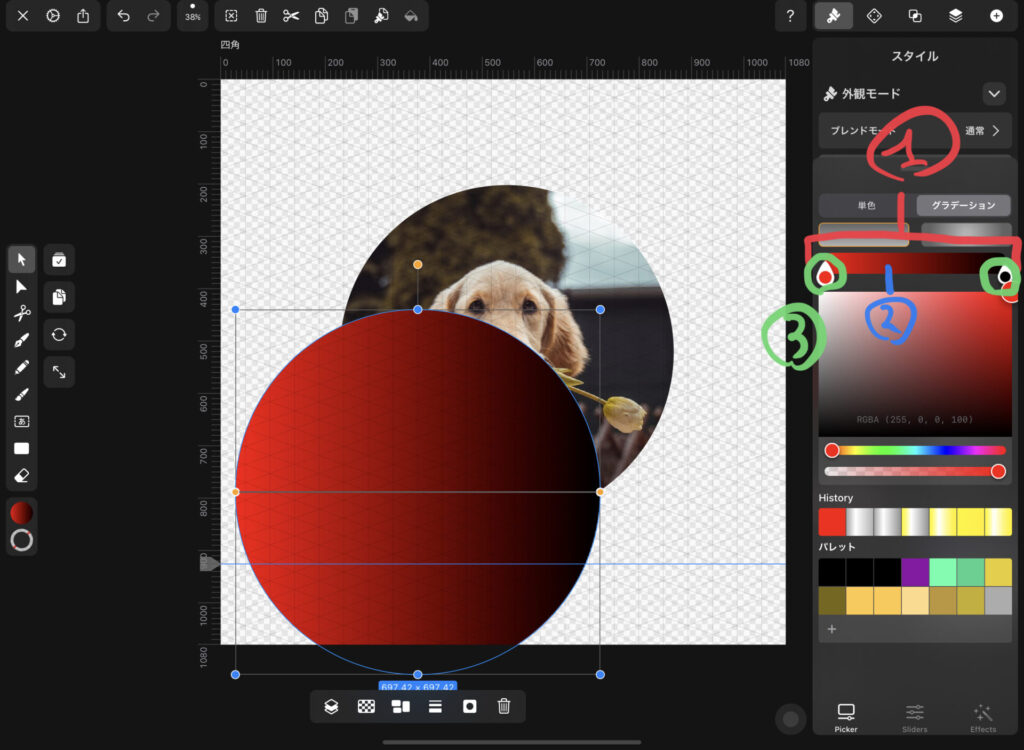
塗りつぶしオプションをグラデーションにすると、カラーピッカーのメニューがグラデーション設定用に変化します。
「①グラデーションバー」の中間から「②気持ち左側」をタップして、グラデーションバーに「③カラースライダー」を追加します。

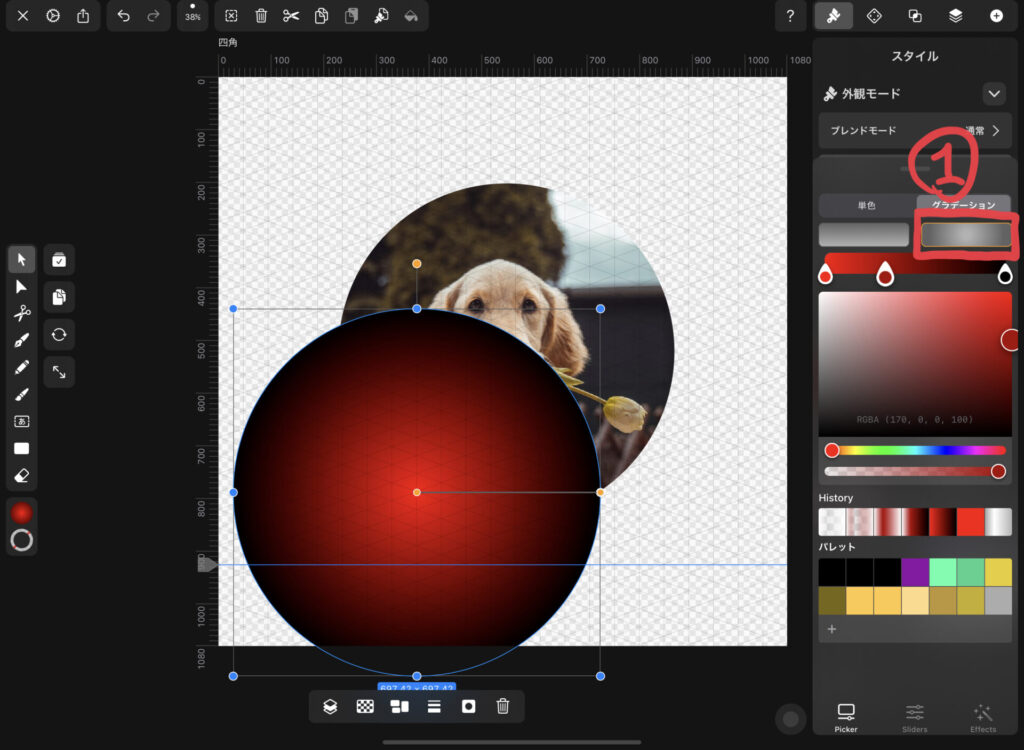
グラデーションのさせ方を「①放射状」にします。

「カラースライダー」をタップするとその色を変更できるので、追加したものを含め各カラースライダーの色を次の通り設定します。
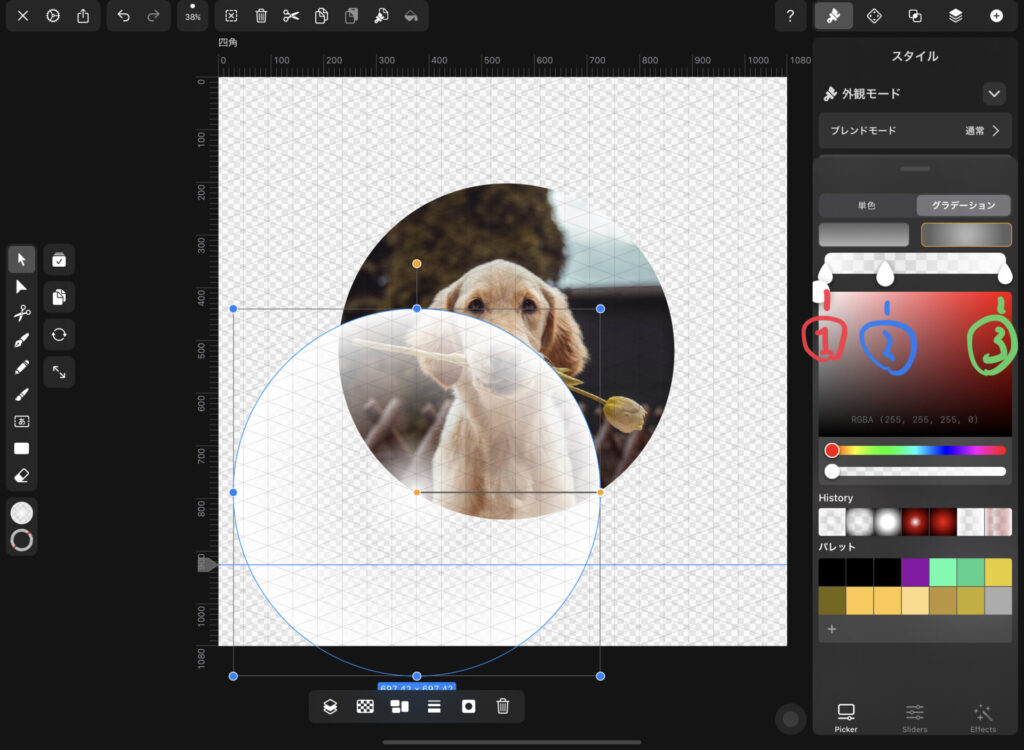
- ①:透明の白色
- ②:透明の白色
- ③:白色

徐々に透明になるグラデーションの設定はできたので、次にその位置などを調整します。
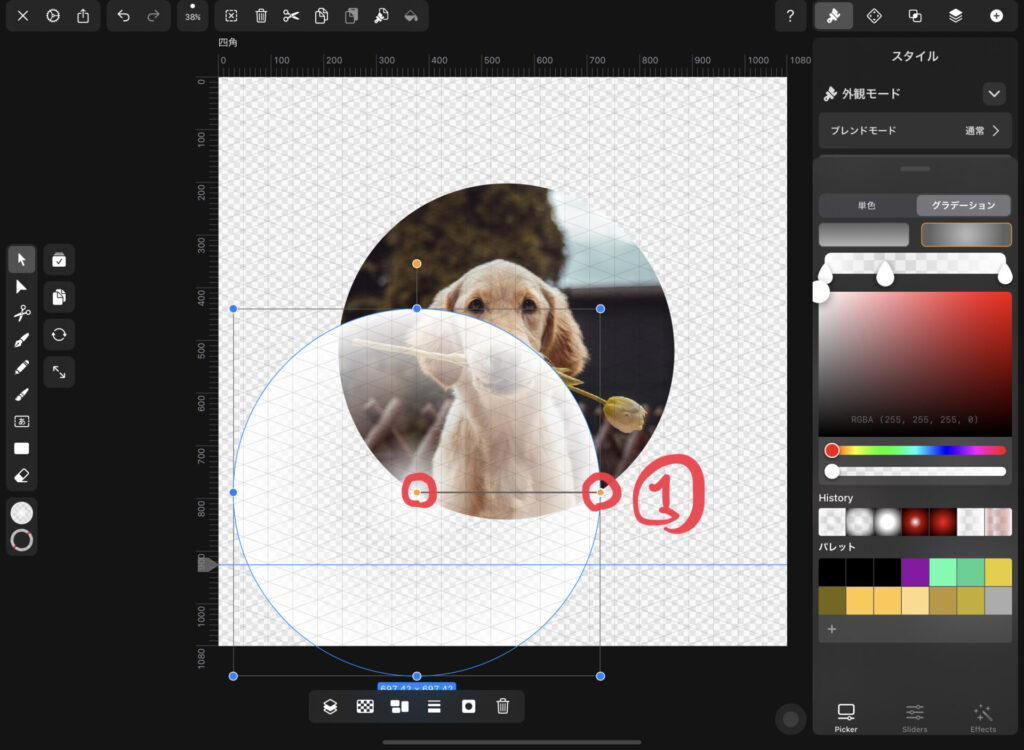
Vectornatoeでは、キャンバス上の「①グラデーションハンドル」をタップ/ドラッグすることで、グラデーションの位置や角度を調整することができます。

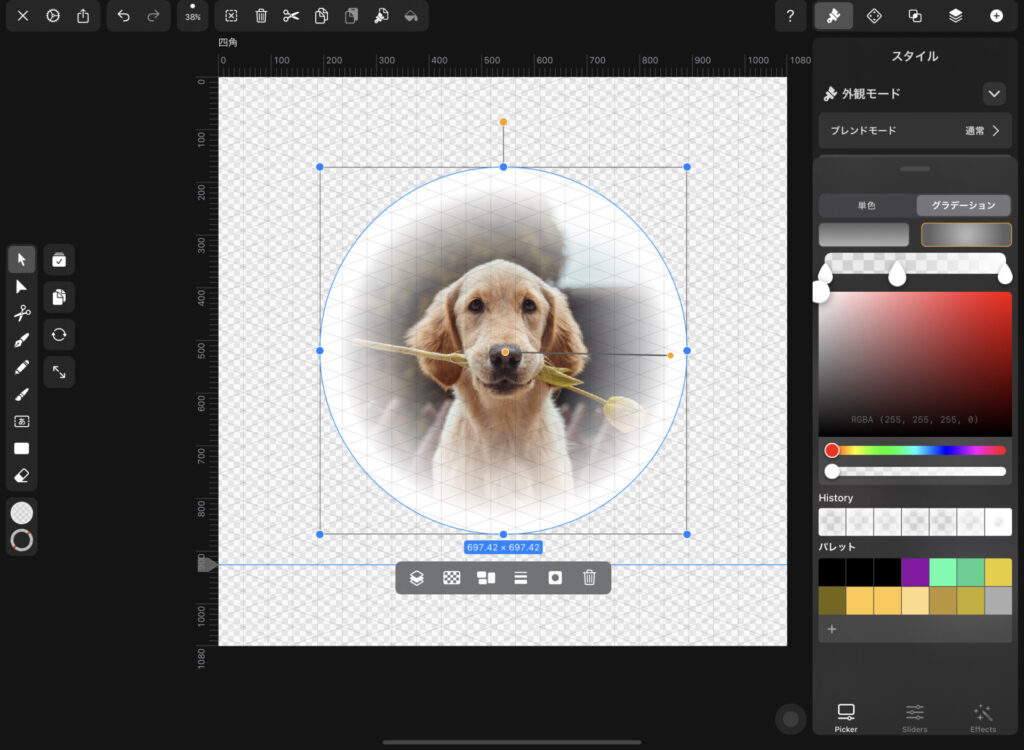
グラデーションハンドルでグラデーションの幅などを調整しながら、それ自体を犬の写真と重なるように移動します。

以上で書き出しを行うと、徐々に透明になるグラデーションで塗りつぶされた写真ができあがります。

まとめ
以上がVectornatorでオブジェクトを徐々に透明になるグラデーションで塗りつぶしする方法です。
グラデーションの使い方がわかればとても簡単に設定することができます。
ぜひ試してみてください。

