イラストレーターのハセガワ(@h_hasegawa8)です。
Vectornatorでロゴやバナーを作っていると、デザインのワンポイントとしてギザギザや緩やかな波線のパスを描くなんてことがあるかと思います。
今回はVectornatorギザギザや緩やかな波線のパスをきれいに描く方法をご紹介します。
タップできる目次
Vectornatorでギザギザや緩やかな波線のパスを描く方法
Vectornatorでギザギザや緩やかな波線のパスを描きたいときは、次の流れで作業を行うときれいに描くことができます。
- アートボードに格子状のグリッドを表示する
- グリッドにスナップを有効にする
- ペンツールで波線のパスを描く
- ノードツールで波線のパスの起伏を調整する
実際に作りながらご説明します。
アートボードに格子状のグリッドを表示する
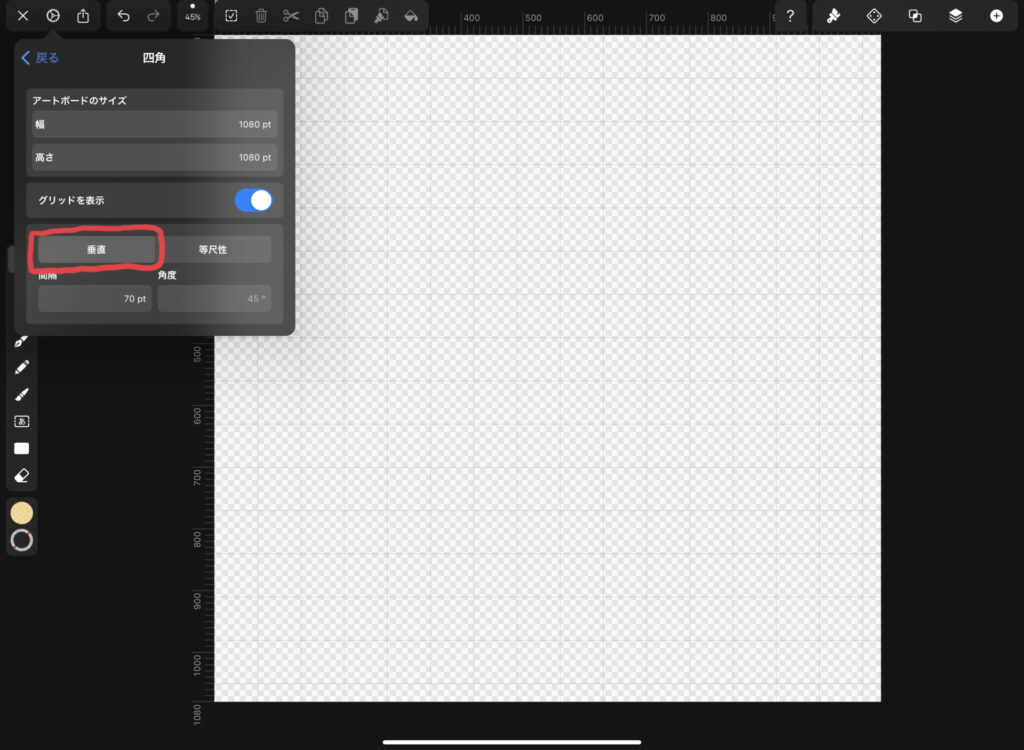
波線のパスを描き始める前に、アートボードに垂直のグリッドを表示します。

ノードツールで波線のパスを描くときに、グリッドの交点を基準にすることでよりきれいな波線のパスを描くことができます。
グリッドにスナップを有効にする
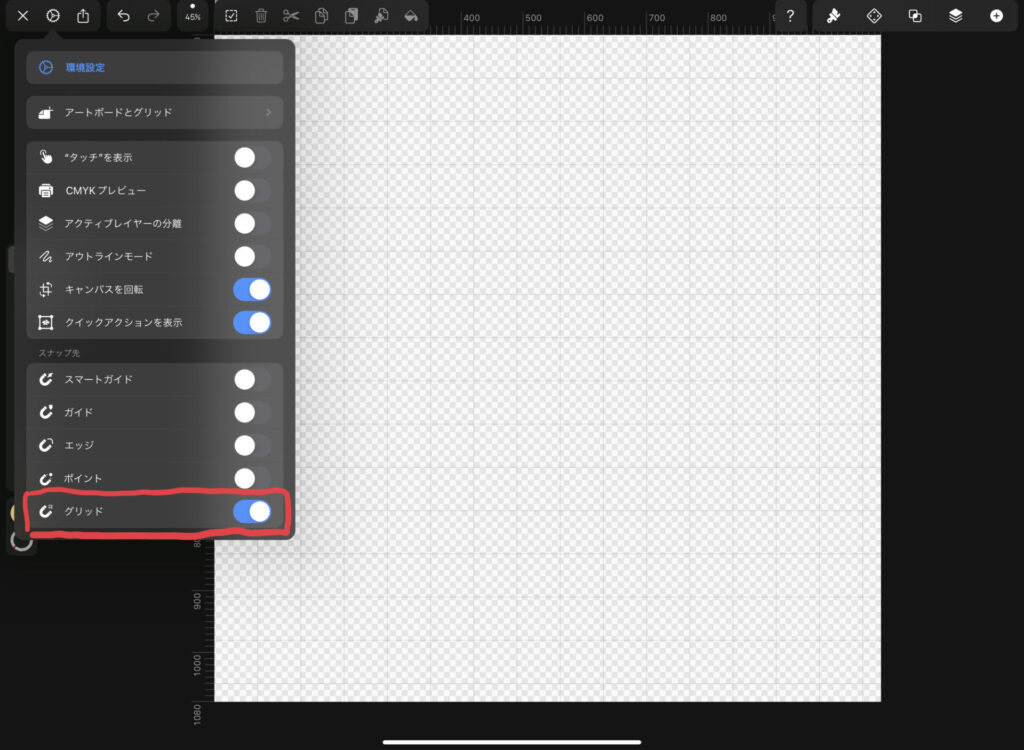
次にグリッドにスナップを有効にします。

グリッドにスナップを有効にすると、ノードツールで波線のパスの起伏を調整するときに、アートボードに表示した格子状のグリッドの交点を基準に自動補正がかかるので、よりきれいな波線のパスを描くことができます。
ペンツールで波線のパスを描く
ツールバーよりペンツールを選択して、波線のパスを描きます。

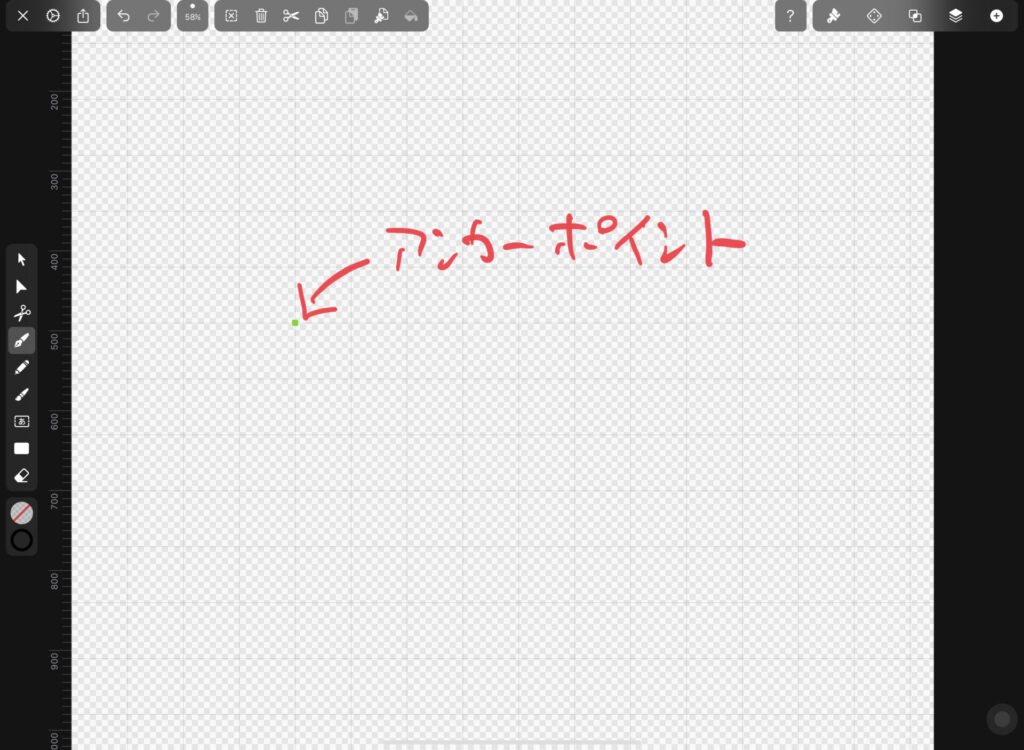
ペンツールでアートボードをタップするとその場所にアンカーポイントが設定されます。
またグリッドにスナップを有効にしているので、グリッドの交点にアンカーポイントを近づけると自動補正されます。

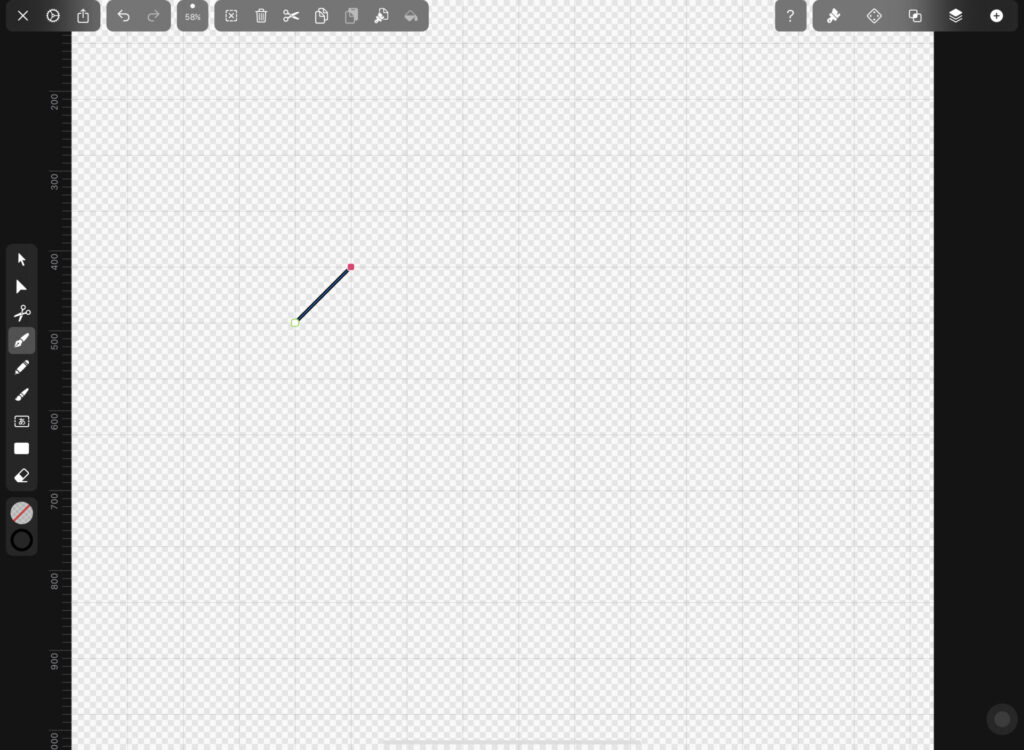
続けてもう1度アートボードをタップするとその場所にもアンカーポイントが設定されて、2つのアンカーポイントの間にベジェ曲線のパスが描かれます。

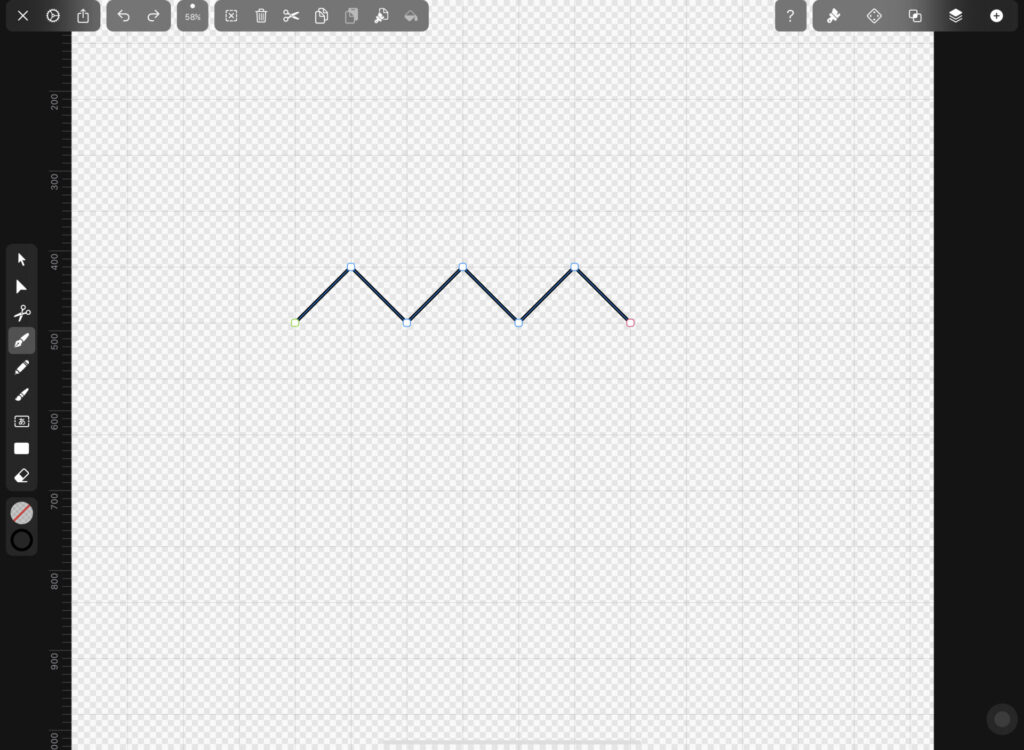
アートボードに表示した格子状のグリッドの交点をタップして、アンカーポイントを設定しながらパスを描きます。

ノードツールで波線のパスの起伏を調整する
ツールバーよりノードツールを選択して、波線のパスを起伏を調整します。

ノードツールは図形やパスのアンカーポイントを選択して、その位置や形状などを変更できるツールです。
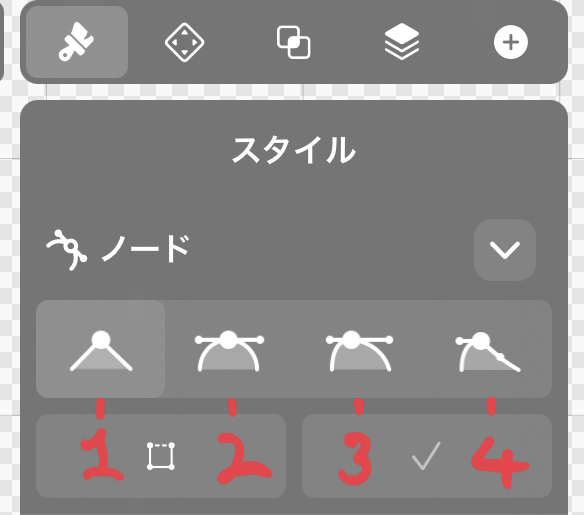
Vectornatorのアンカーポイント(ノード)には4つの種類があります。
| ① | シングル | ハンドルがなく直線直角的なパスを描くことができます。 |
| ② | ミラー | 長さと角度を左右で共有するハンドルを持ち、カーブするパスを描くことができます。 |
| ③ | アシンメトリー | 角度のみ左右で共有するハンドルを持ち、カーブするパスを描くことができます。 |
| ④ | ディスコネクト | 長さと角度を左右で共有しない独立したハンドルを持ち、カーブするパスを描くことができます。 |
アンカーポイント(ノード)の種類を変更したいときや現在がどのアンカーポイント(ノード)なのかの確認は、スタイルタブの「ノード」より行うことができます。

「ハンドル」とは、そのアンカーポイント(ノード)を基点にパスの角度などを調整することができるインターフェースです。
スタイルタブの「ノード」は、ツールバーよりノードツールを選択した状態のときのみ表示されます。
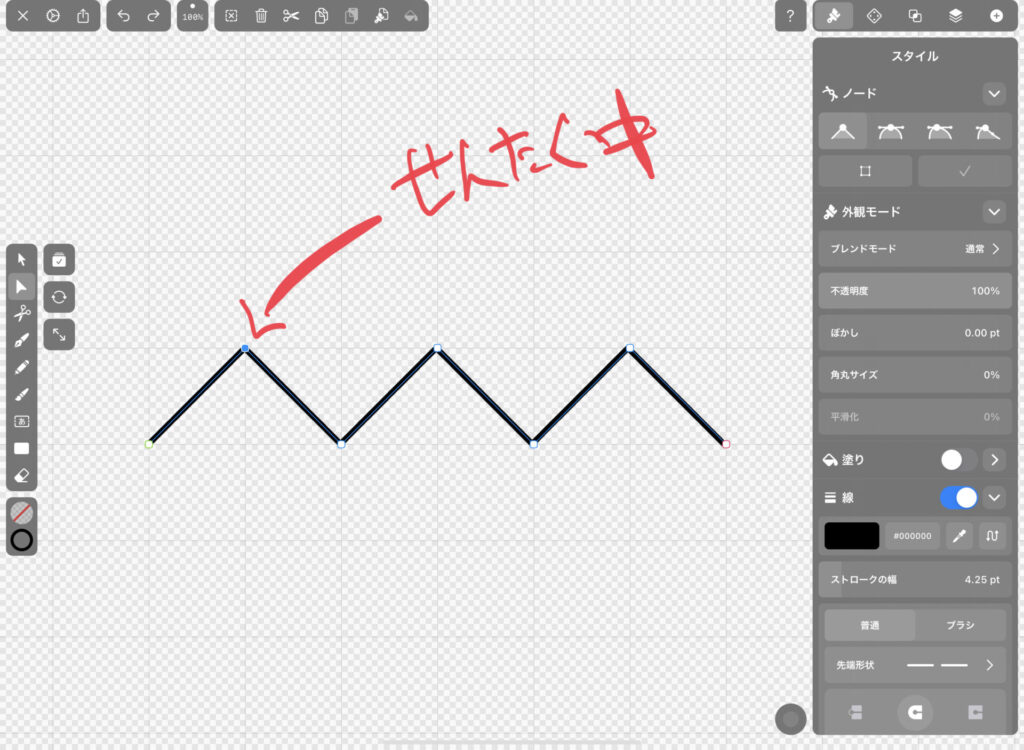
ツールバーよりノードツールを選択して、対象のアンカーポイント(ノード)タップします。
ノードツールでタップされたアンカーポイントは青色になります。

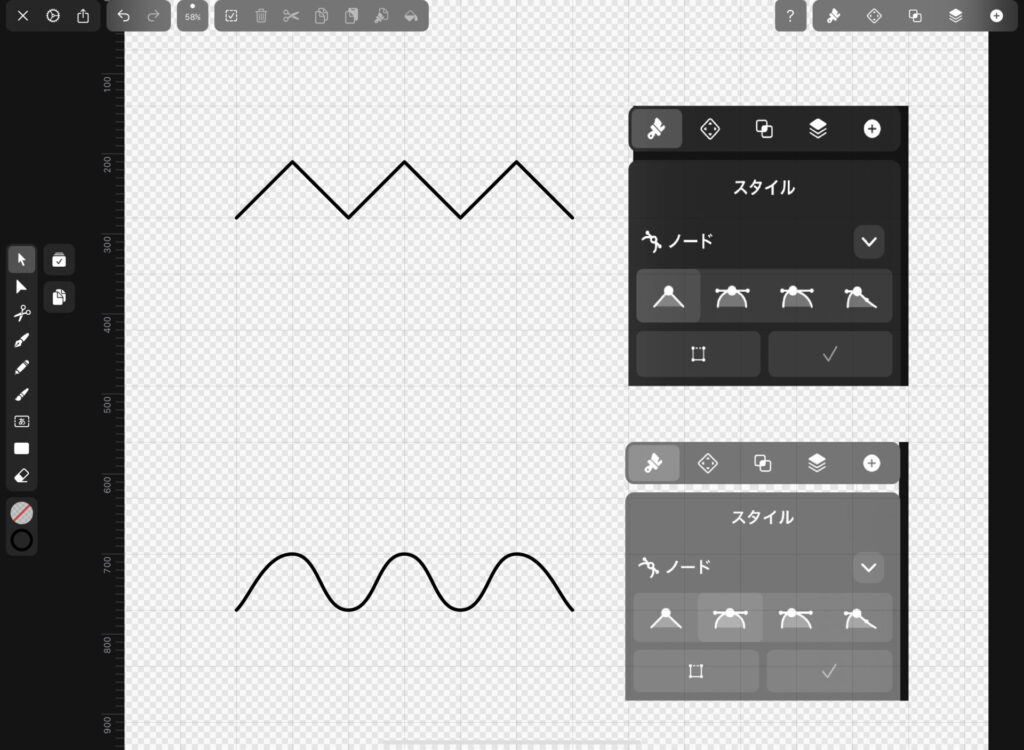
ギザギザの波線のパスを描きたいときは、スタイルタブの「ノード」よりシングルのアンカーポイント(ノード)を設定します。
緩やかなの波線のパスを描きたいときは、スタイルタブの「ノード」ミラードのアンカーポイント(ノード)を設定します。

以上の設定をすべてのアンカーポイント(ノード)に行うことで、ギザギザもしくは緩やかな波線のパスを描くことができます。
まとめ
以上がVectornatorでギザギザや緩やかな波線のパスを描く方法です。
アートボードに格子状のグリッドを表示して、それにアンカーポイントをスナップさせることできれいな波線のパスを描くことができます。
ぜひ試してみてください。