イラストレーターのハセガワ(@h_hasegawa8)です。
Vectornatorでロゴやバナーを作っていると、デザインのポイントとして文字にかすれ(グランジ)加工を施したいなんてことがあるかと思います。
そこで今回は、Vectornatorでかすれ(グランジ)加工されたデザインの文字を描く方法をご紹介します。
かすれ(グランジ)加工されたデザインの文字を描く方法以外にもさまざまVectornatorの使い方をご紹介しているので、よろしければ下記もあわせてご覧ください。
タップできる目次
Vectornatorでかすれ(グランジ)加工されたデザインの文字を描く方法
Vectornatorでかすれ(グランジ)加工されたデザインの文字を描く方法は主に2パターンあるかと思います。
- テクスチャを使って文字にかすれ(グランジ)加工を施す
- 自分で文字にかすれ(グランジ)加工を施す
今回は「自分で文字にかすれ(グランジ)加工を施す」にフォーカスした方法をご紹介したいと思います。
「テクスチャを使って文字にかすれ(グランジ)加工を施す」方法は、過去に水彩画のテクスチャを使ってオブジェクトを水彩画風に加工する方法をご説明した記事を投稿しているので、それを参考にしていただければと思います。
記事内で言っている「水彩画のテクスチャ」を「かすれ(グランジ)のテクスチャ」に置き換えて考えていただければ大丈夫です。
「自分で文字にかすれ(グランジ)加工を施す」場合は、次の流れで作業を行うときれいに描くことができます。
- テキストツールでかすれ(グランジ)加工したい文字を描く
- かすれ(グランジ)加工したい文字の背面に四角形のオブジェクトを描く
- 四角形オブジェクトのスタイルをかすれ(グランジ)加工用に変更する
- かすれ(グランジ)加工したい文字を四角形オブジェクトでマスクする
実際に作りながらご説明します。
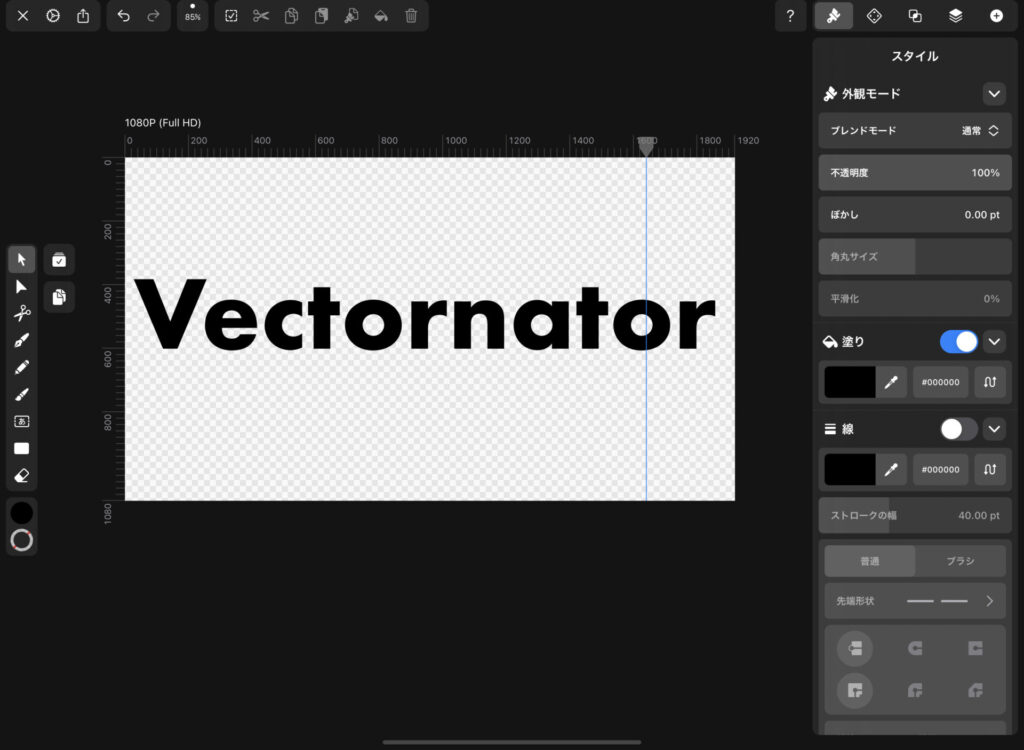
テキストツールでかすれ(グランジ)加工したい文字を描く
ツールバーよりテキストツールを選択して、かすれ(グランジ)加工したい文字を書きます。

太めのフォントを使うとかすれ(グランジ)加工がしやすいです。

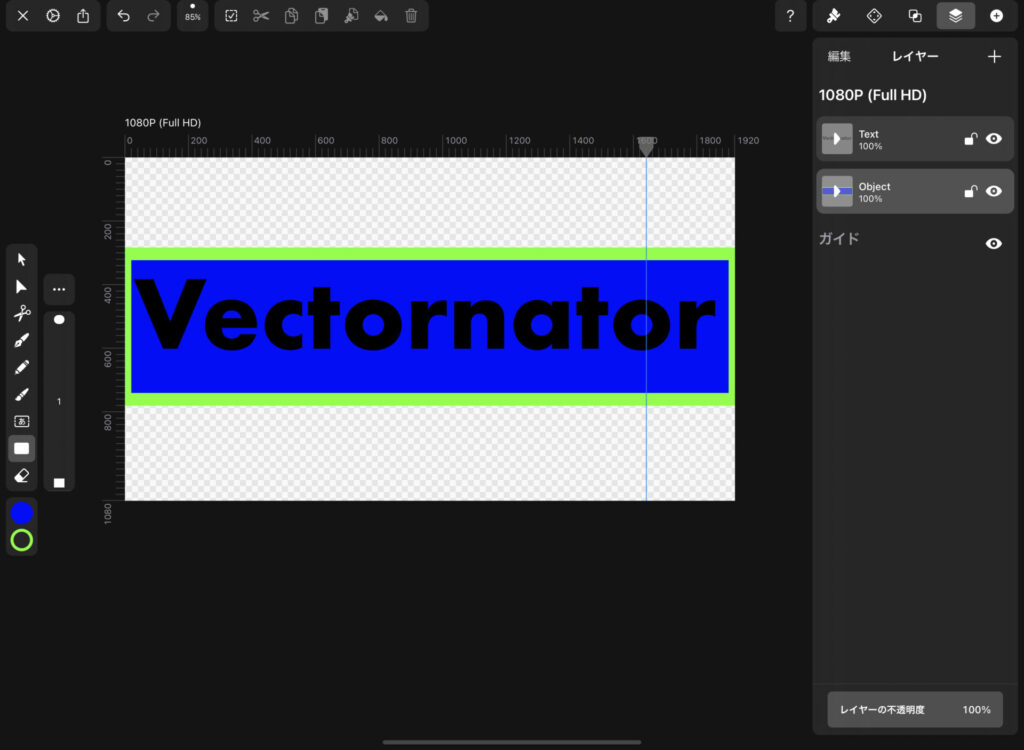
かすれ(グランジ)加工したい文字の背面に四角形のオブジェクトを描く
ツールバーより四角形のシェイプツールを選択して、テキストツールで書いたかすれ(グランジ)加工したい文字の背面に四角形を描きます。

四角形オブジェクトのスタイルをかすれ(グランジ)加工用に変更する
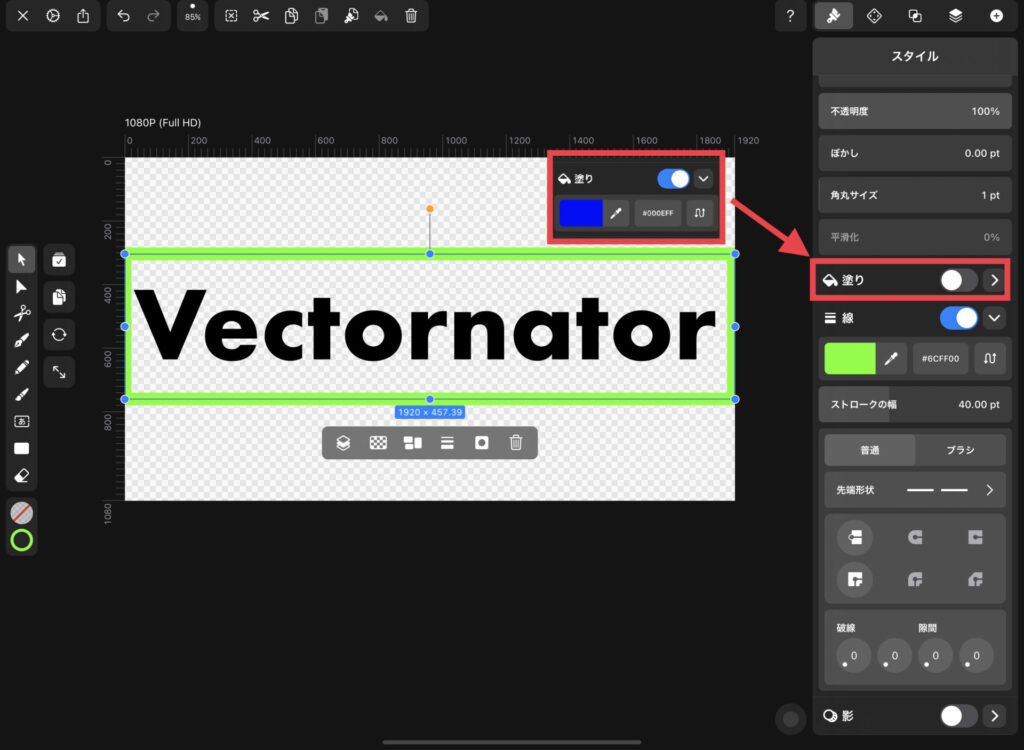
シェイプツールで描いた四角形のスタイルをかすれ(グランジ)加工用に変更します。
まずは塗りつぶしを無効にします。
スタイルタブの「塗り」より塗りつぶしスイッチをオフにします。

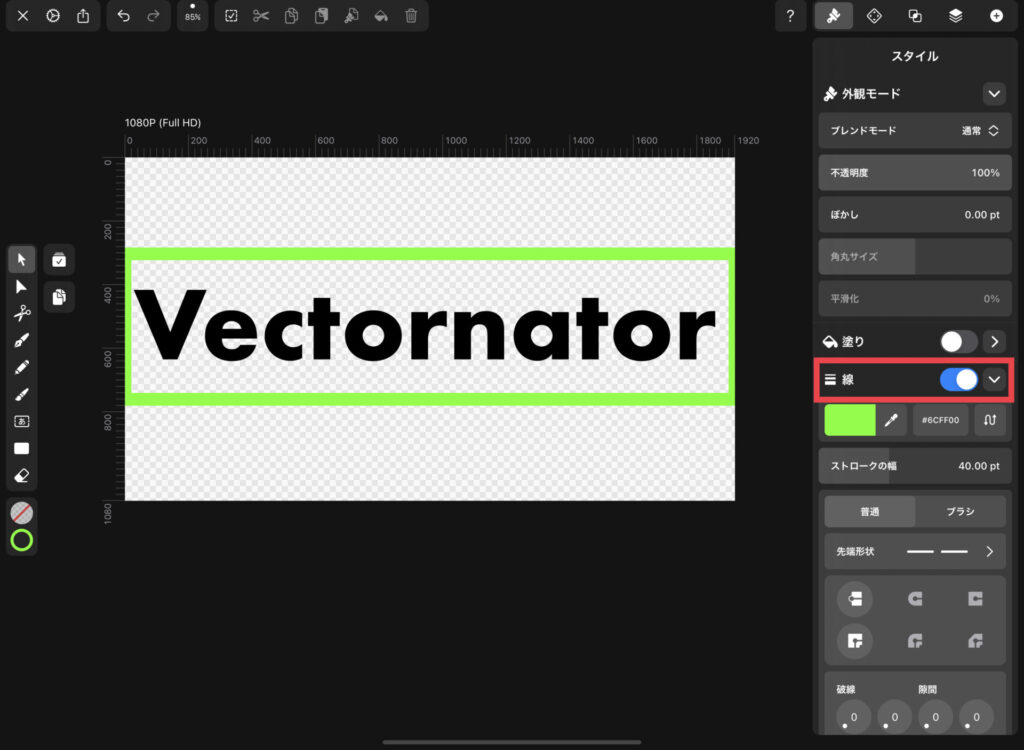
次に枠線を有効にします。
スタイルタブの「線」よりスイッチをオンにします。

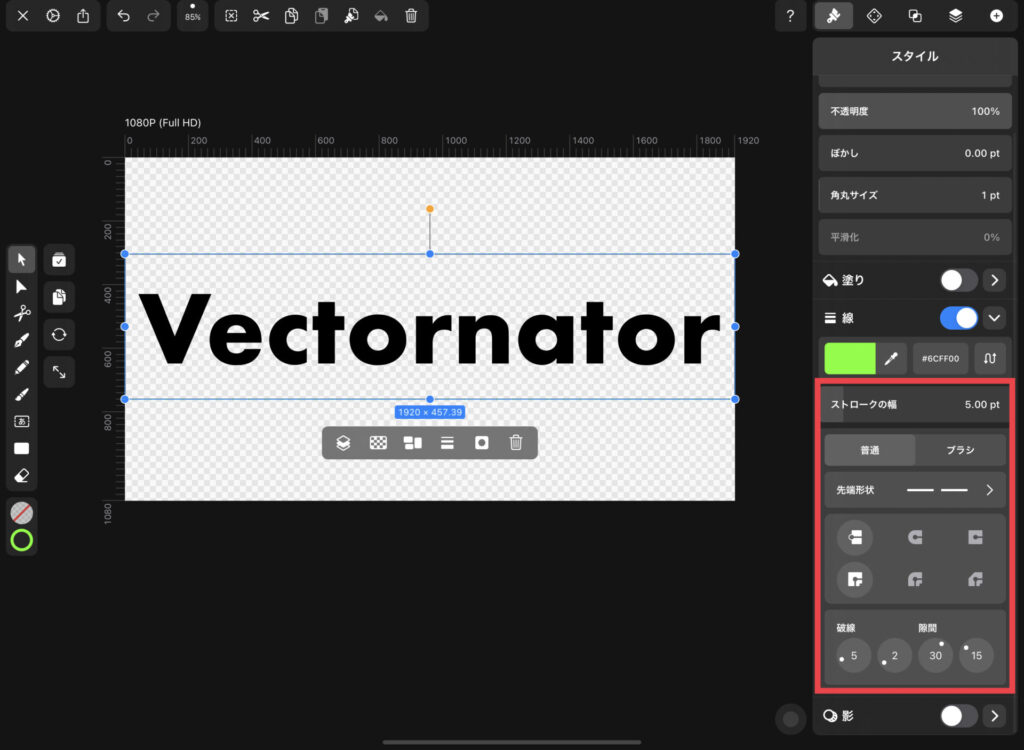
そのまま線のスタイルも設定します。
- 線端を左
- ストロークの幅を5pt
- 波線を5:2:30:15

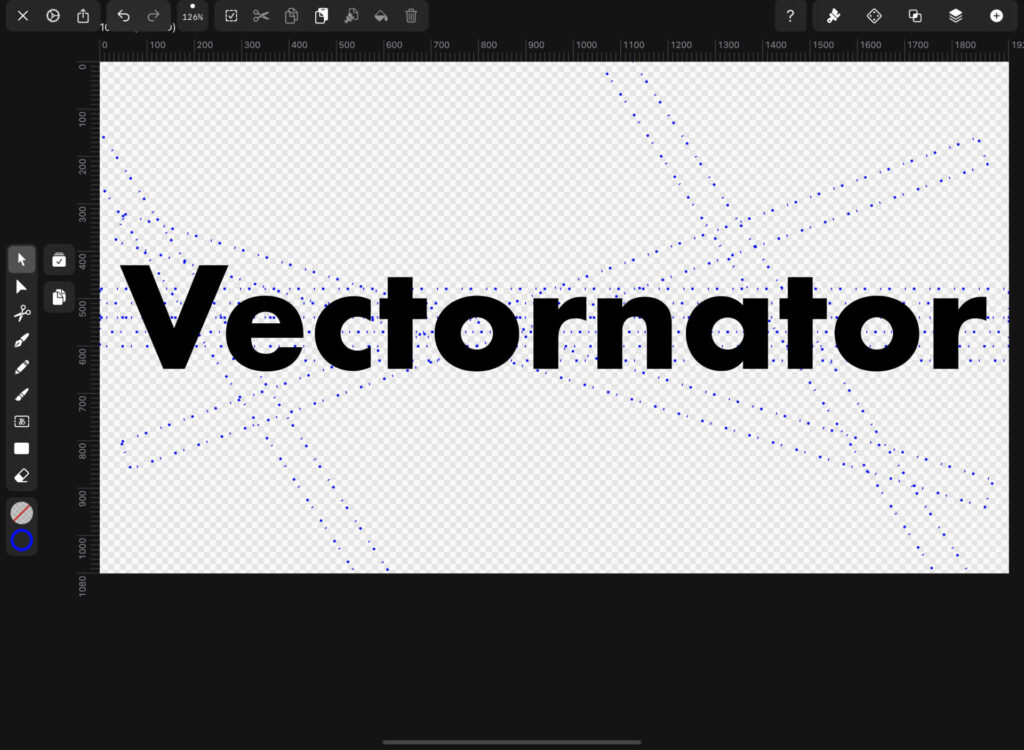
以上の設定を行った四角形のオブジェクトをいくつか複製して、向きや位置をランダムに調整します。

かすれ(グランジ)加工したい文字を四角形オブジェクトでマスクする
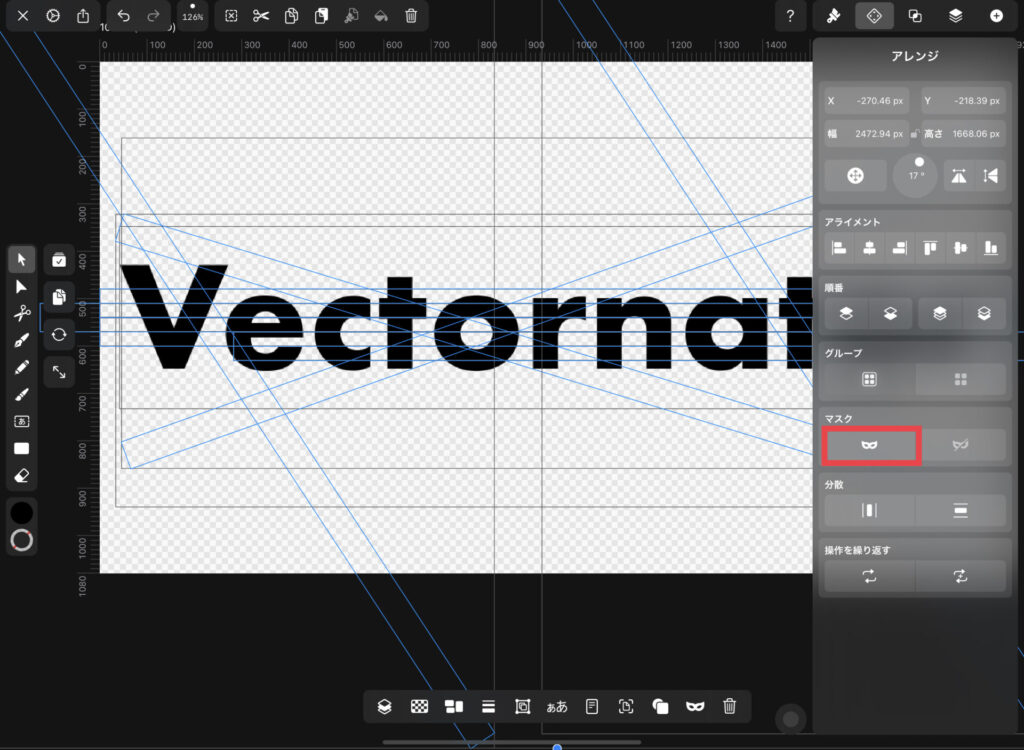
最後に、かすれ(グランジ)加工したい文字を四角形オブジェクトでマスクします。
両者のすべてを選択して、パスタブのマスクよりマスクします。

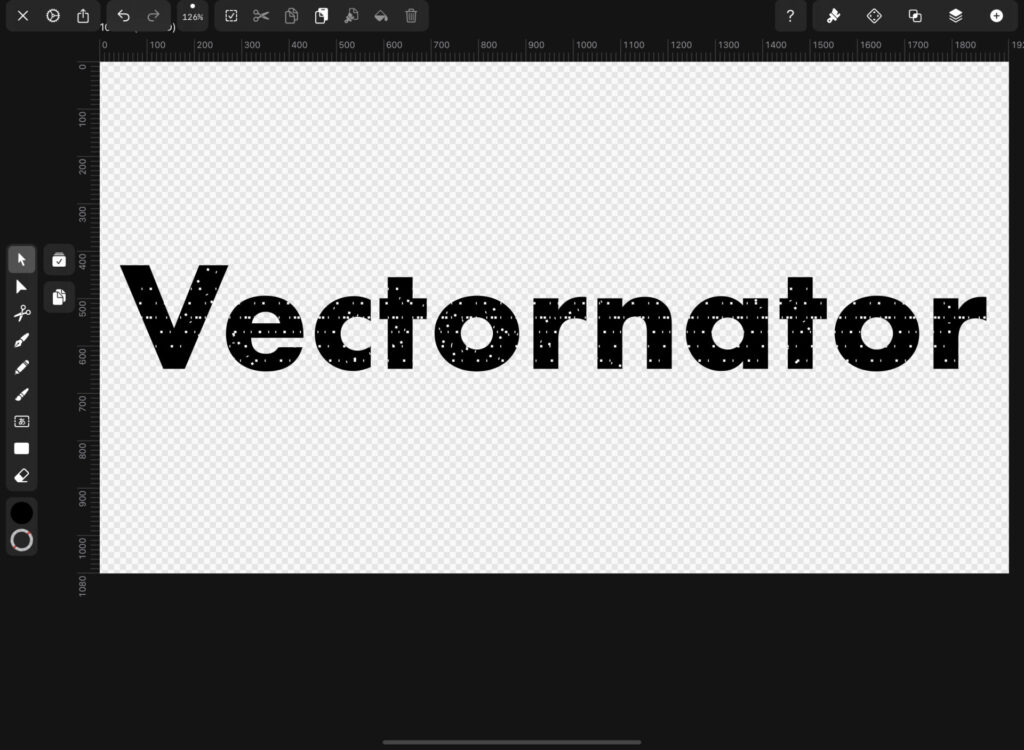
すると、かすれ(グランジ)加工したい文字が四角形オブジェクトでマスクされてかすれ(グランジ)加工されたような模様が入るかと思います。

まとめ
四角形オブジェクトのストロークをよりランダムにすることで、かすれ(グランジ)加工の仕上がりも変わってきます。
いろいろなパターンを試して丁度いいところを見つけてみてください。

