イラストレーターのハセガワ(@h_hasegawa8)です。
ロゴやバナーなどのデザインのワンポイントとして、波打つように変形したデザインの文字は使い勝手が良いですよね。
今回は、Vectornaotrで波打つように変形したデザインの文字を描く方法をご紹介します。
波打つように変形したデザインの文字を描く方法以外にもさまざまVectornatorの使い方をご紹介しているので、よろしければ下記もあわせてご覧ください。
タップできる目次
Vectornaotrで波打つように変形したデザインの文字を描く方法
今回ご紹介するVectornaotrで波打つように変形したデザインの文字を描く方法は、次の流れで作業を行います。
- テキストツールで波のように変形させたい文字を書く
- ペンツールで波線のパスを描く
- 波打つように変形させる文字を波線のパスに配置する
- パスに配置した文字をアウトライン化する
- アウトライン化した文字の大きさを調整する
Vectornatorで文字を書く方法はいろいろありますが、テキストツールを使うのが基本的かと思います。
テキストツールで書いた文字を波線のパスに配置して、さらにアウトライン化します。
テキストツールで書いた文字をアウトライン化することで、ベクターのオブジェクトとして扱うことができるのでデザインの柔軟さが増します。
アウトライン化したら、文字の大きさを波の起伏に合わせて調整します。
詳しくは実際にデザインを作りながらご説明します。
テキストツールで波のように変形させたい文字を書く
テキストツールで波のように変形させたい文字を書きます。

ペンツールで波線のパスを描く
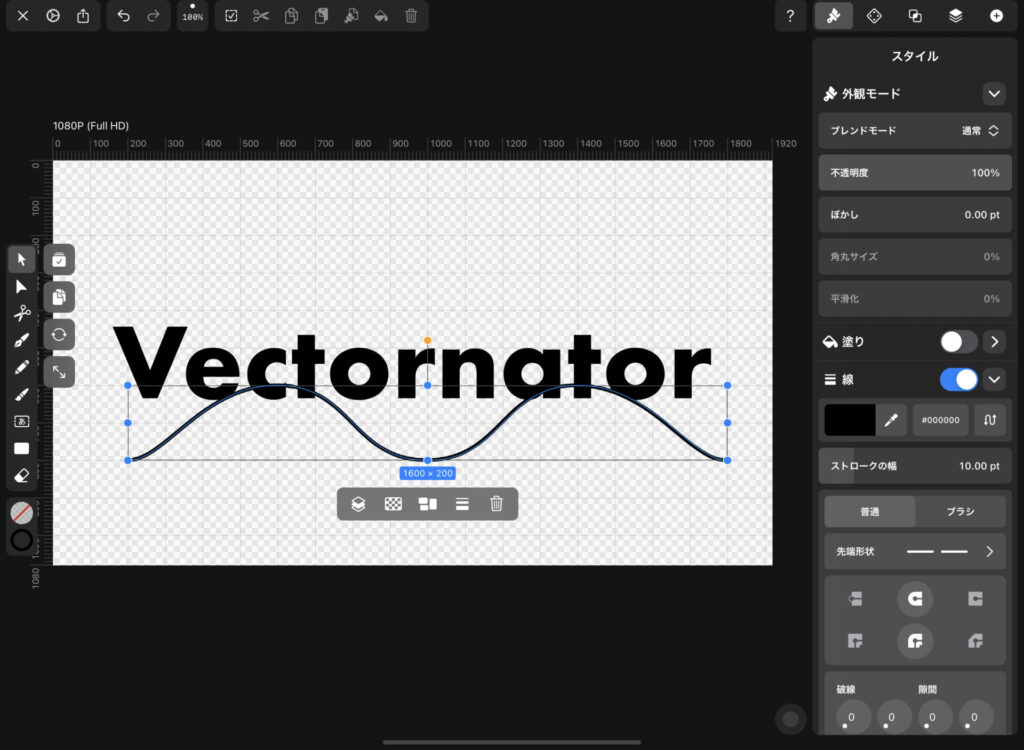
ツールバーからペンツールを選択して、波線のパスを描きます。

波打つように変形させる文字を波線のパスに配置する
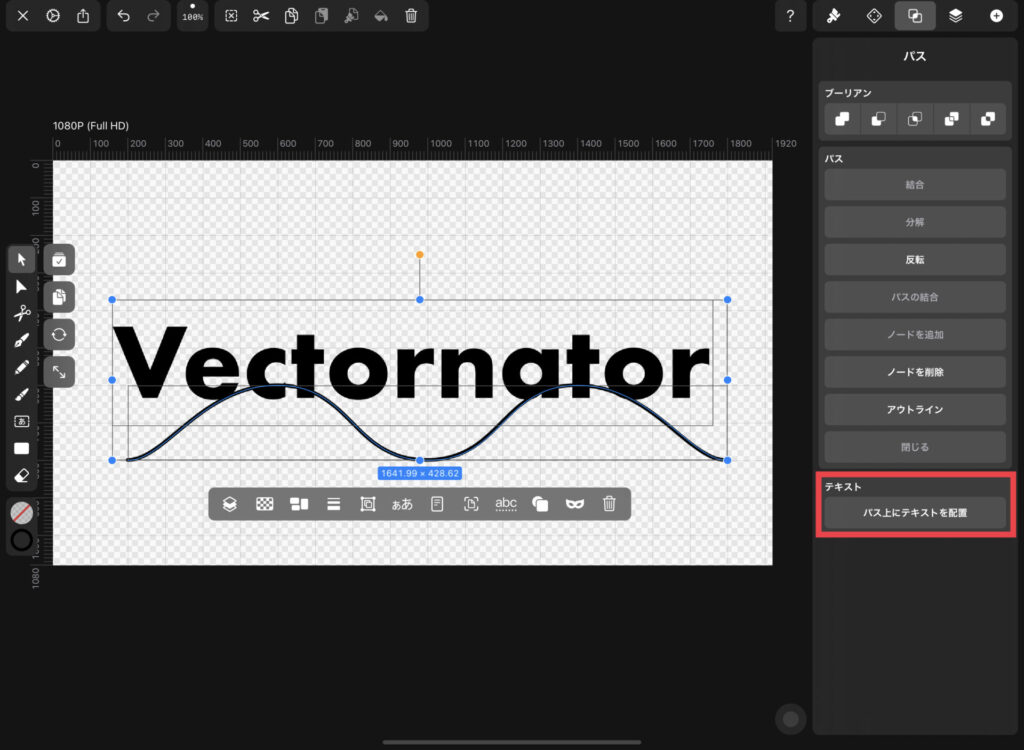
テキストツールで文字とのパスを選択して、パスタブの「テキストをパスに配置」をタップします。

そうすると、波線のパスにテキストツールで書いた文字を配置できます。

パスに配置した文字をアウトライン化する
次に波のように変形させたい文字をアウトライン化します。
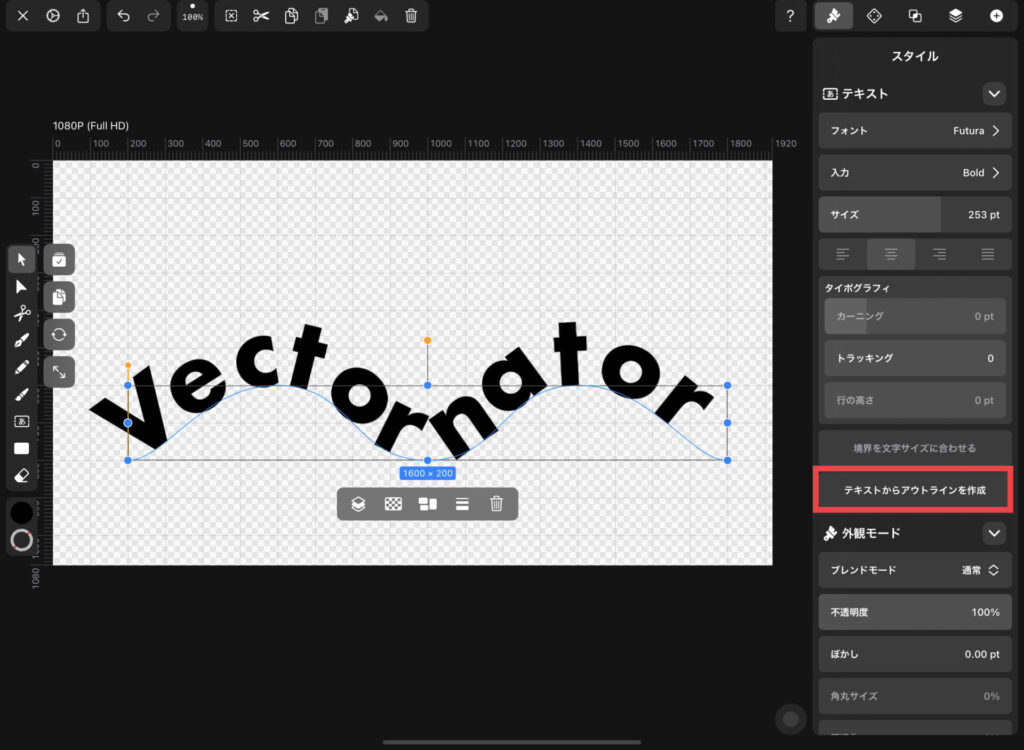
対象の文字のテキストボックスを選択した状態で、スタイルタブの「テキストからアウトラインを作成」をタップします。

これで文字がアウトライン化します。

アウトライン化した文字の大きさを調整する
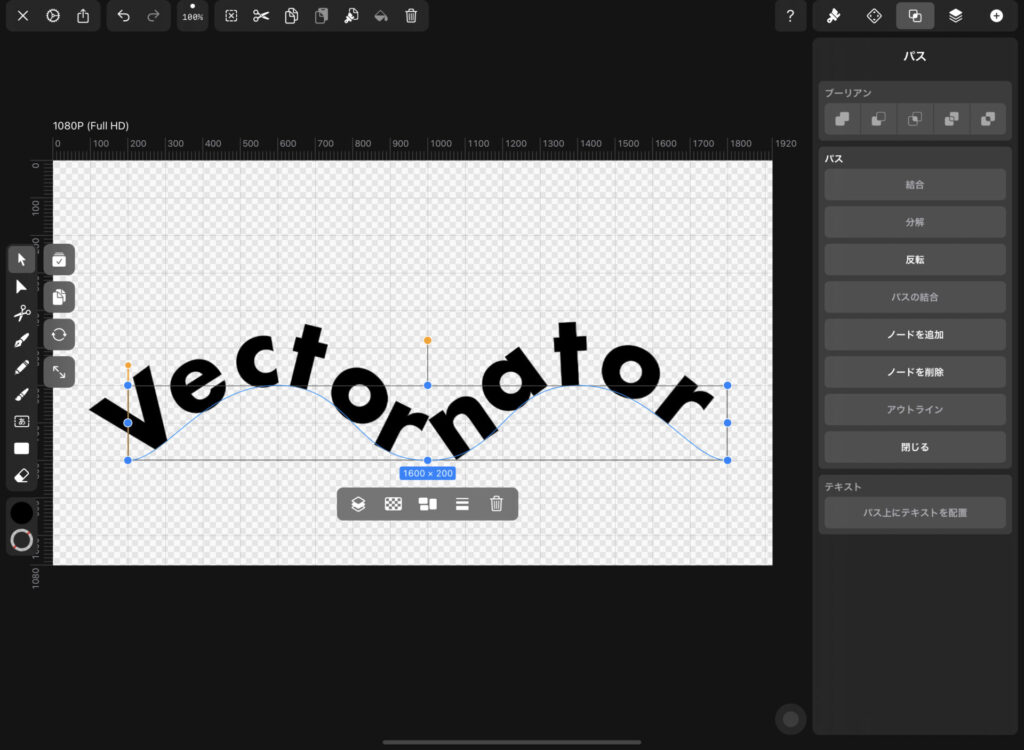
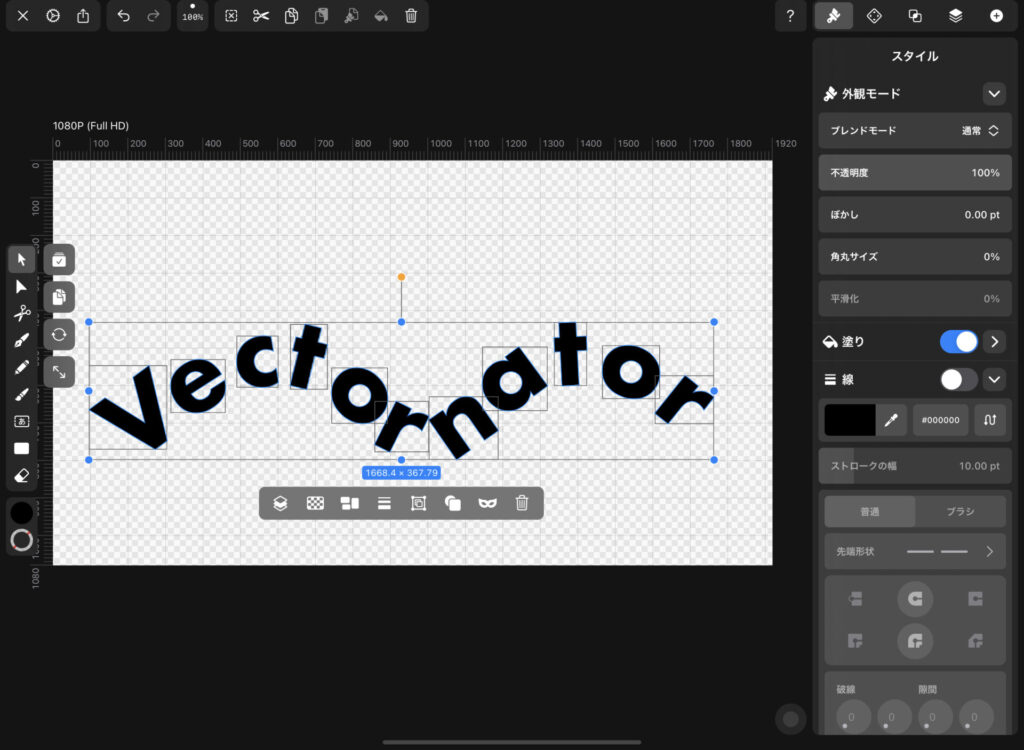
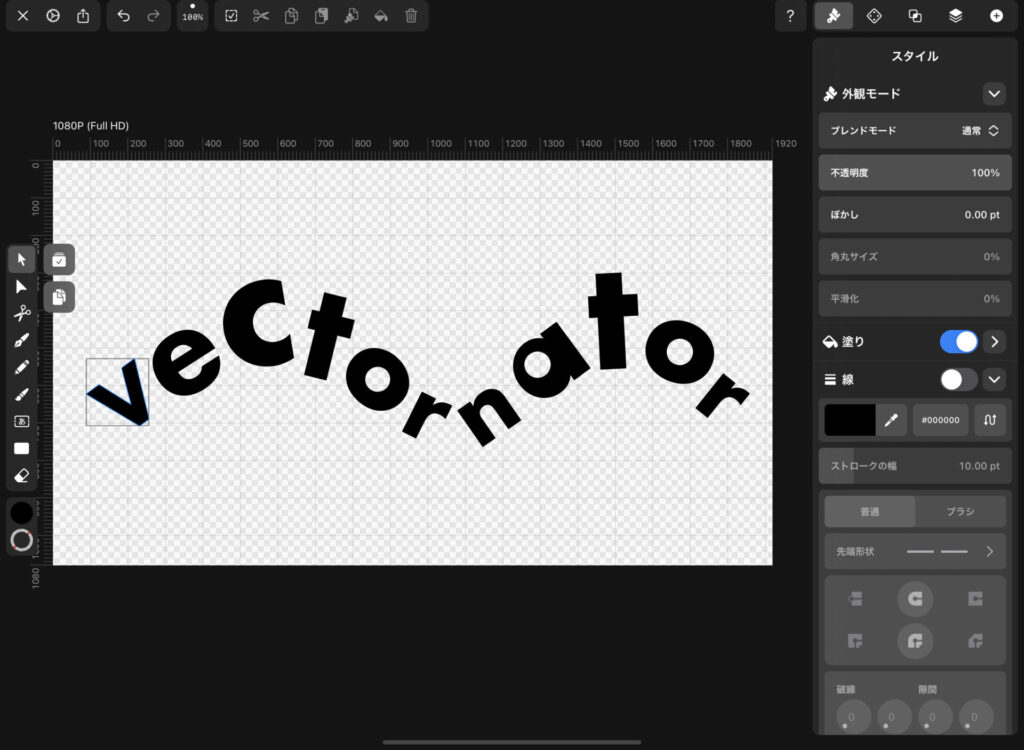
ノードツールでアウトライン化した文字を選択して、波の起伏に合わせてその大きさを調整します。
起伏の盛り上がり部分の文字は大きくして、凹んでいる部分の文字は小さくするとより波打つように変形している文字らしくなります。

まとめ
以上がVectornaotrで波打つように変形したデザインの文字を描く方法です。
ロゴやバナーなどのデザインのワンポイントに活用してください。

