イラストレーターのハセガワ(@h_hasegawa8)です。
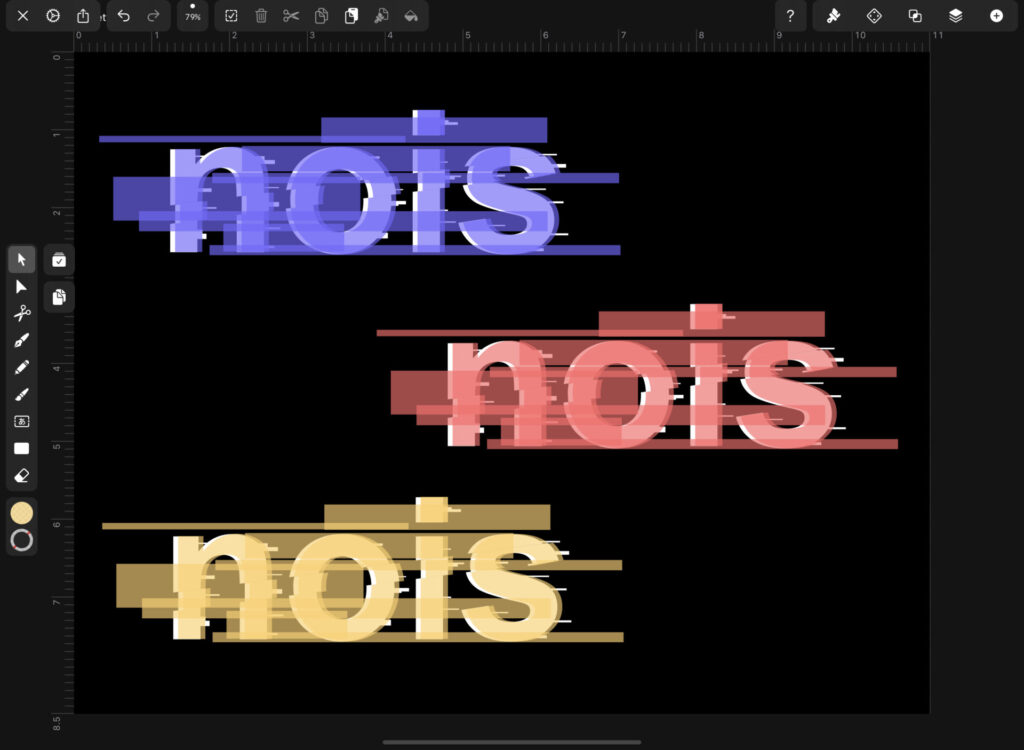
今回はVectornatorで次のようなグリッチノイズでデジタル風な加工がされた文字を描く方法をご紹介します。

ノイズ加工を行うと一気に近未来感が出て、とてもかっこいい雰囲気に仕上がります。
ぜひ参考にしていただければと思います。
タップできる目次
Vectornatorでグリッチノイズでデジタル風な加工がされた文字を描く方法
今回ご紹介するVectornatorで文字をノイズ加工方法は、次のような流れで作業を行います。
- ノイズ加工したい文字をテキストツールで書く
- テキストツールで書いた文字をアウトライン化する
- アウトライン化した文字をノイズ加工する
言わずもがな「アウトライン化した文字をノイズ加工する」工程がこの作業の肝になります。
実際に作りながら解説します。
ノイズ加工したい文字をテキストツールで書く
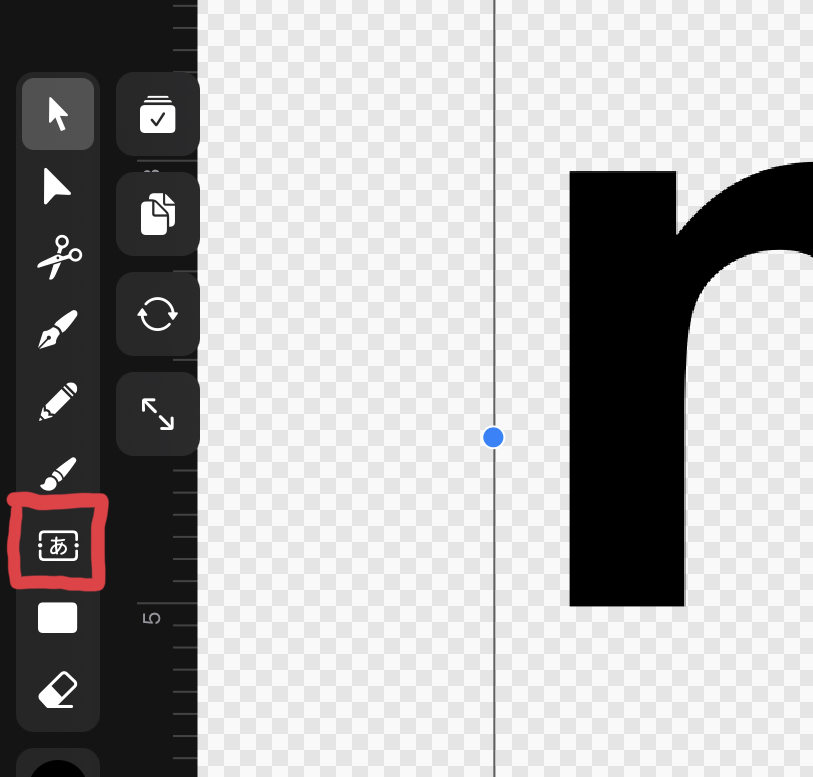
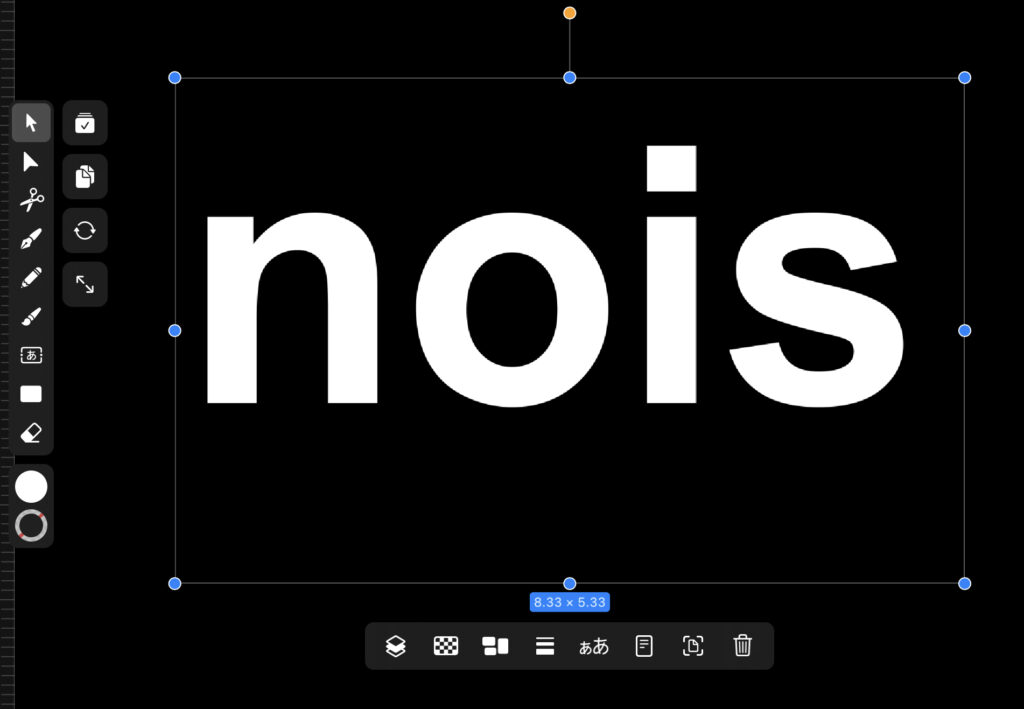
まずはノイズ加工したい文字をテキストツールで書きます。

個人的にですが、太めのフォントで書いたほうが後のノイズ加工しやすかったです。
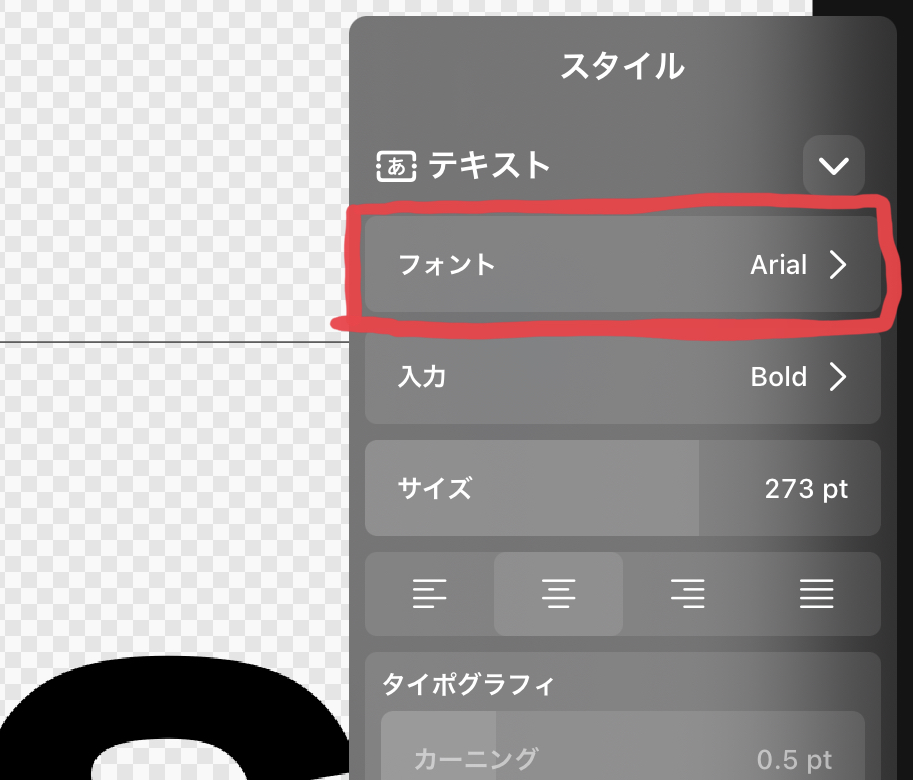
今回はVectornatorに標準で登録されている「Arial」フォントを使います。

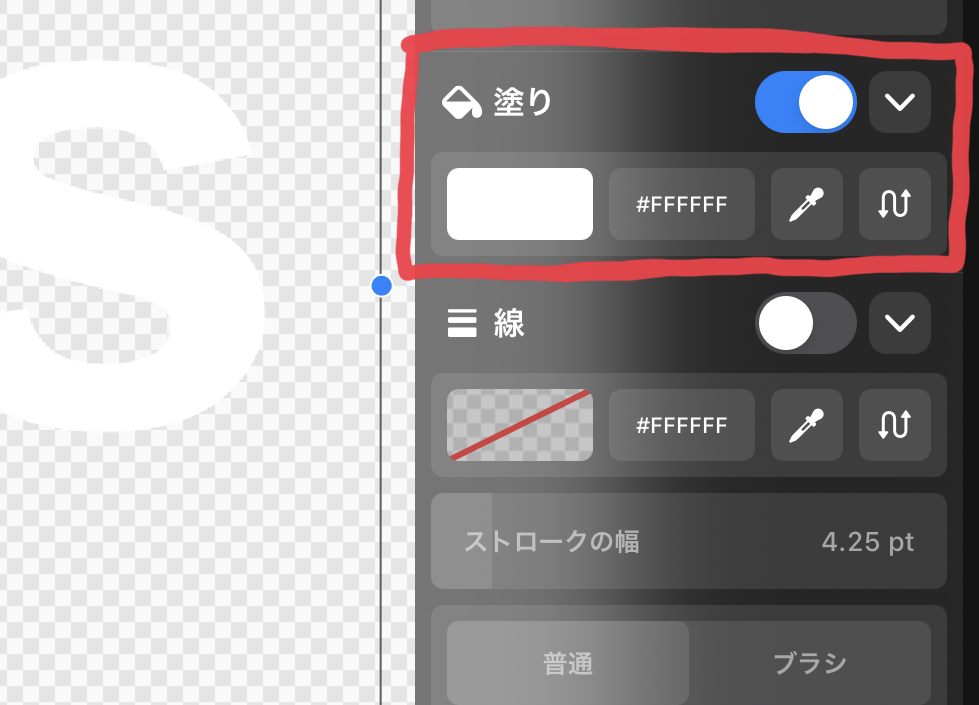
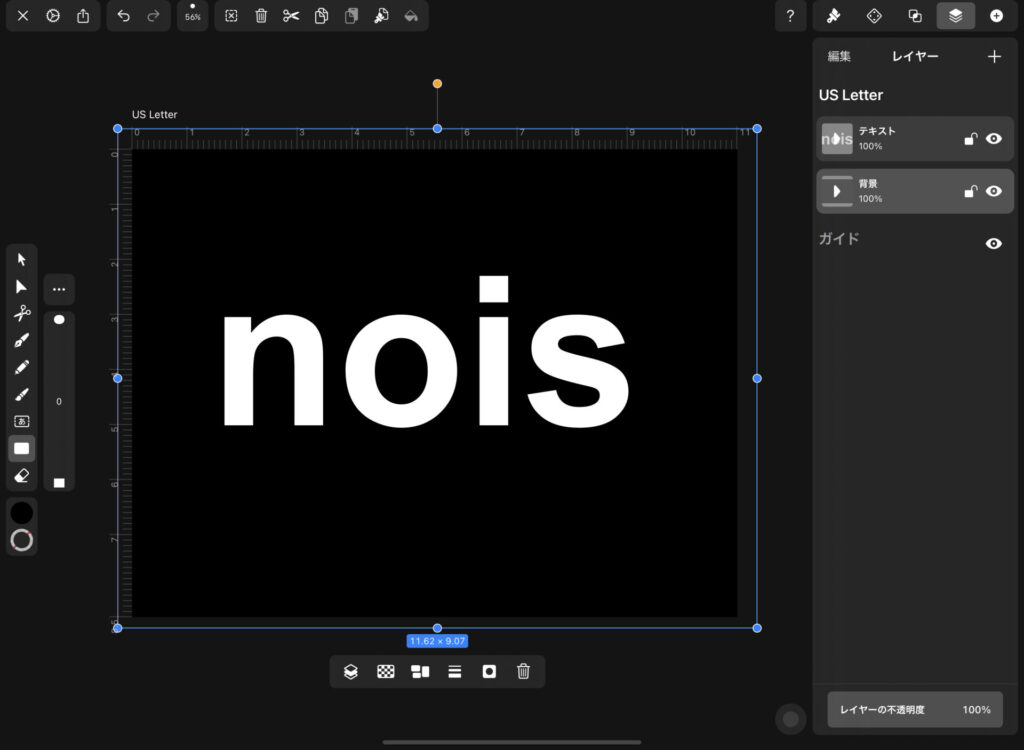
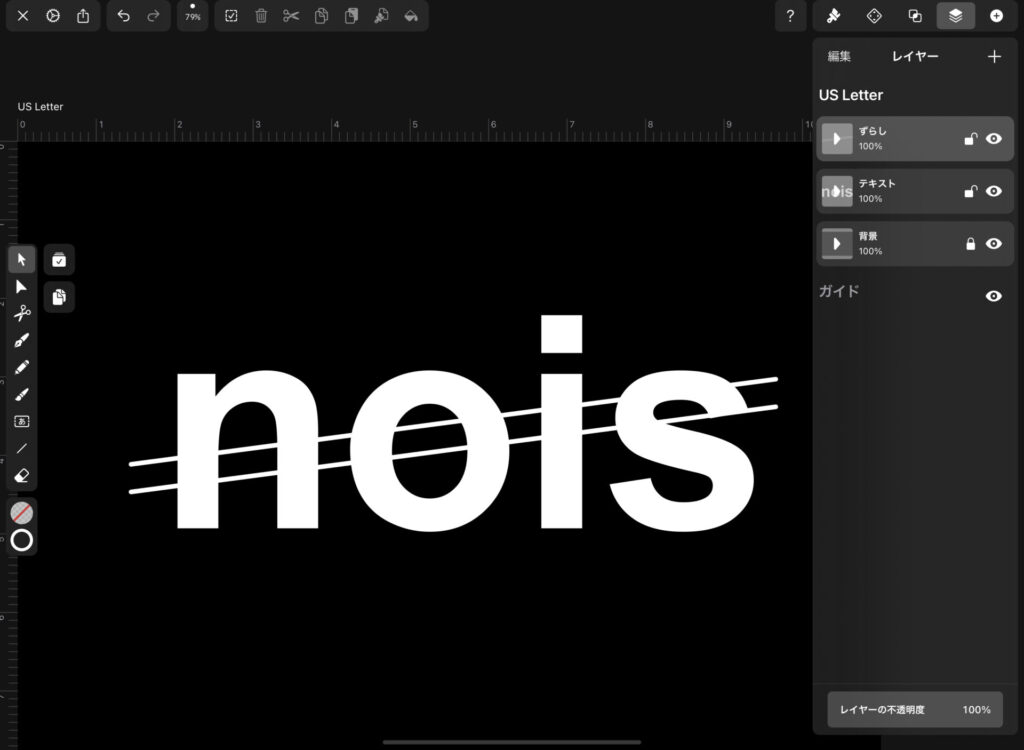
テキストツールで書いた文字は白で塗りつぶしておきます。

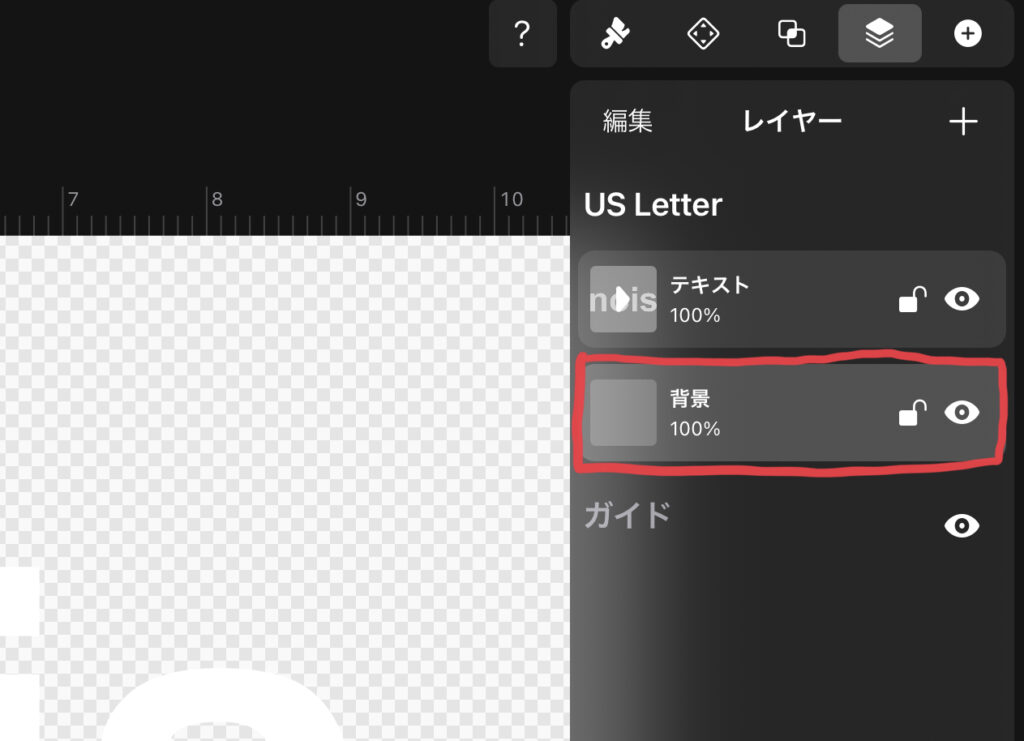
背景も描いておきます。
テキストを書いたレイヤーの背面に、レイヤーを追加します。

今回は四角形の図形ツールで黒色に塗りつぶした四角形をアートボードを覆うように描いておきます。

テキストツールで書いた文字をアウトライン化する
テキストツールで書いたノイズ加工したい文字を選択します。

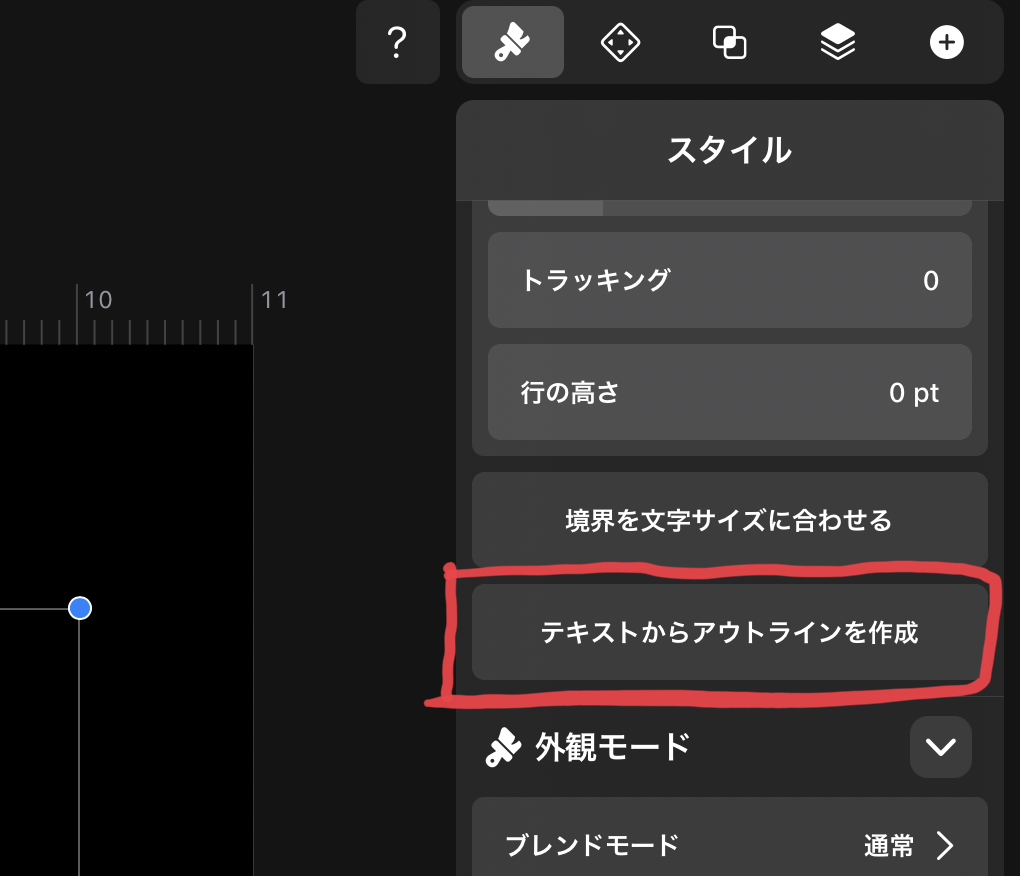
その状態で、スタイルタブの「テキストからアウトラインを作成」をタップして文字をアウトライン化します。

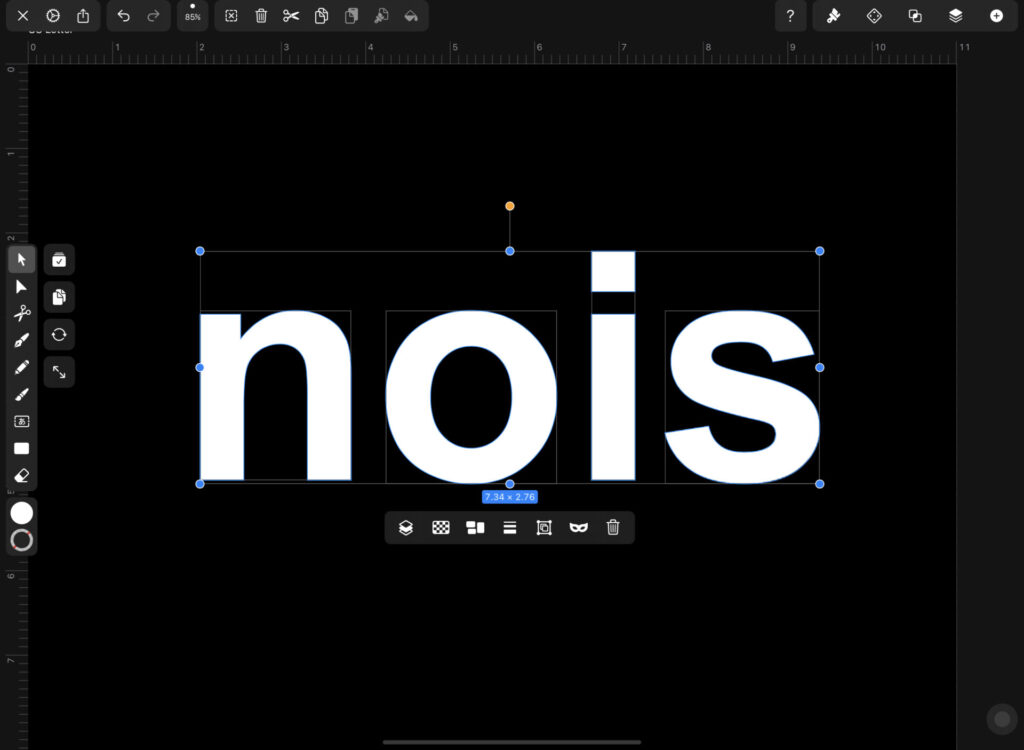
テキストをアウトライン化すると、選択したときのバウンディングボックスが変化します。

アウトライン化した文字をノイズ加工する
実際に文字をノイズ加工していくのですが、この工程は大きく次の2つに分けられます。
- 文字をずらす
- 文字を塗りつぶす
- 仕上げ
文字をずらす
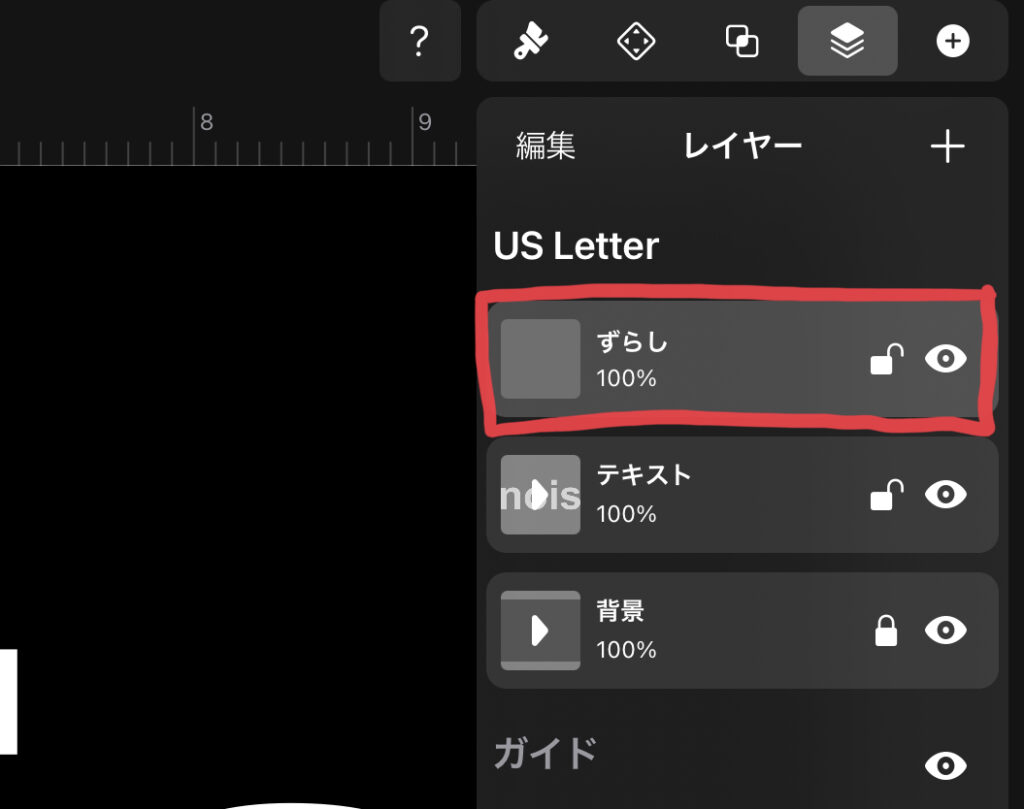
まずは文字を書いたレイヤーの前面にレイヤーを1つ追加します。

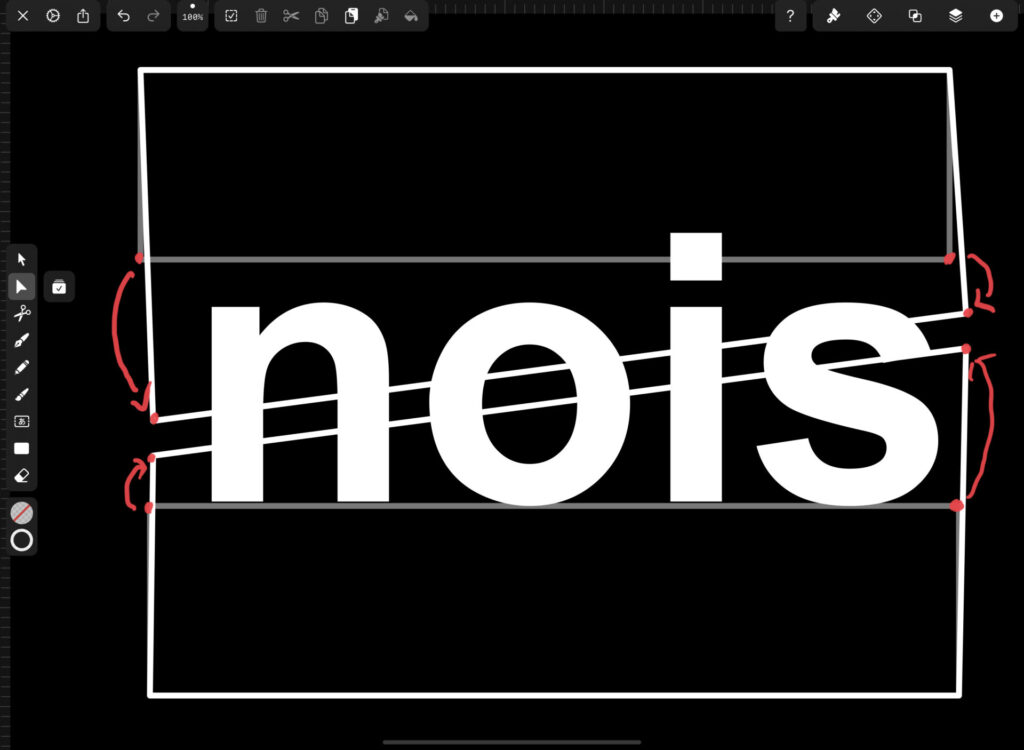
追加したレイヤーに、アウトライン化した文字を跨ぐようにラインツールで斜めの水平線を2本描きます。

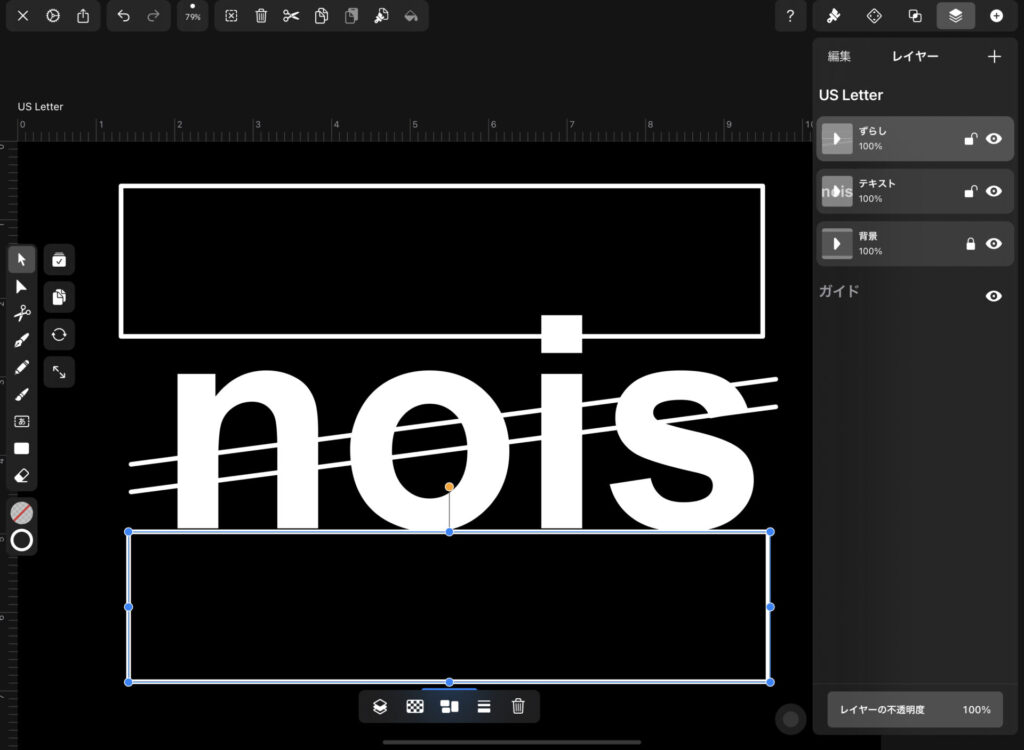
次に四角形の図形ツールで2つ四角形を描きます。

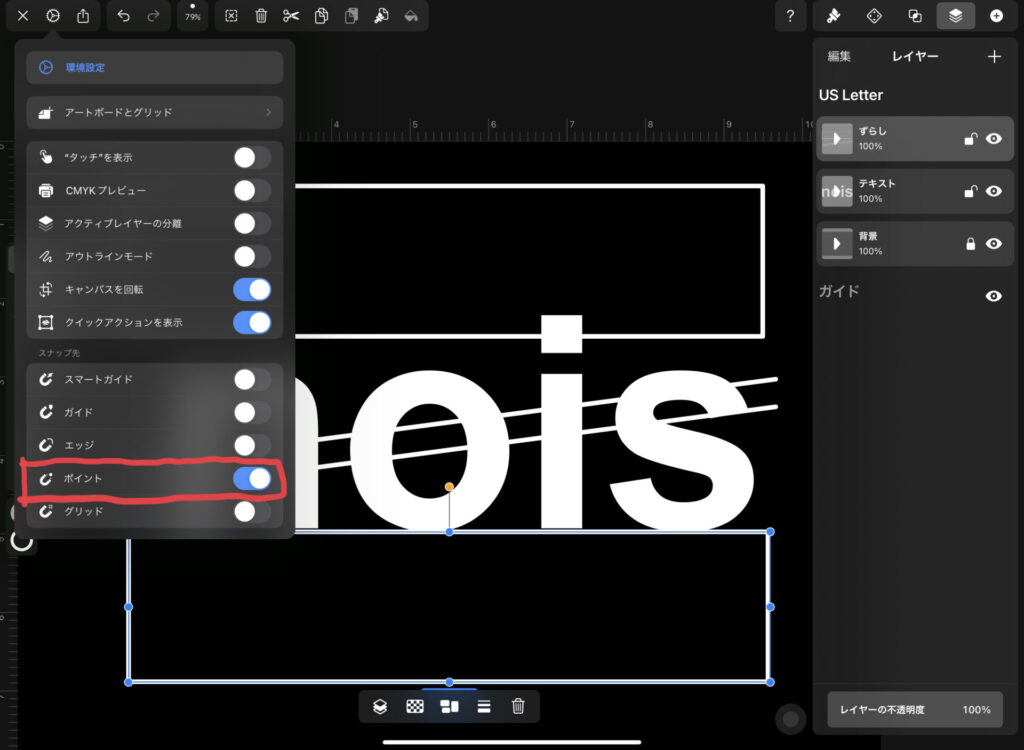
クイック設定メニューより「ポイントにスナップ」を有効にします。

ノードツールで四角形オブジェクトを直線のアンカーポイントにスナップさせます。
ノードツールで四角形オブジェクトの角をタップして、そのまま直線のアンカーポイントまでスライドします。
「ポイントにスナップ」を有効にしているので、アンカーポイント同士が近づくと自動的にスナップされるかと思います。

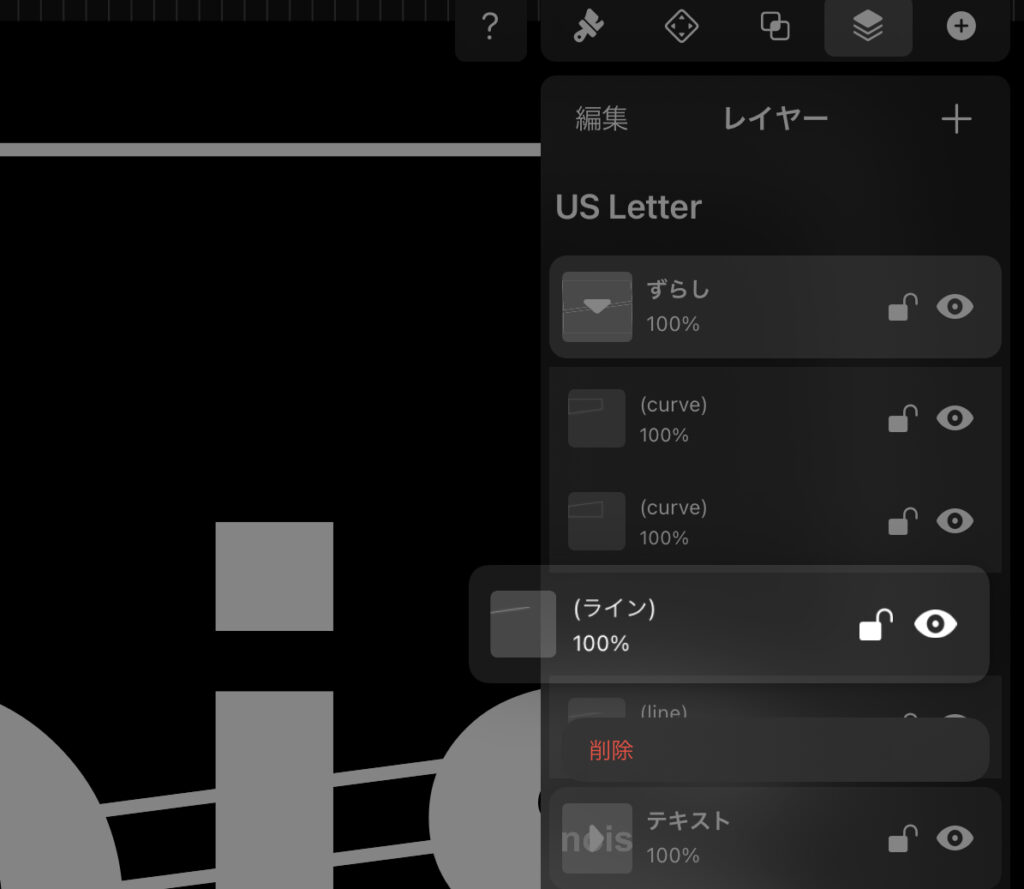
2本の水平線を削除します。

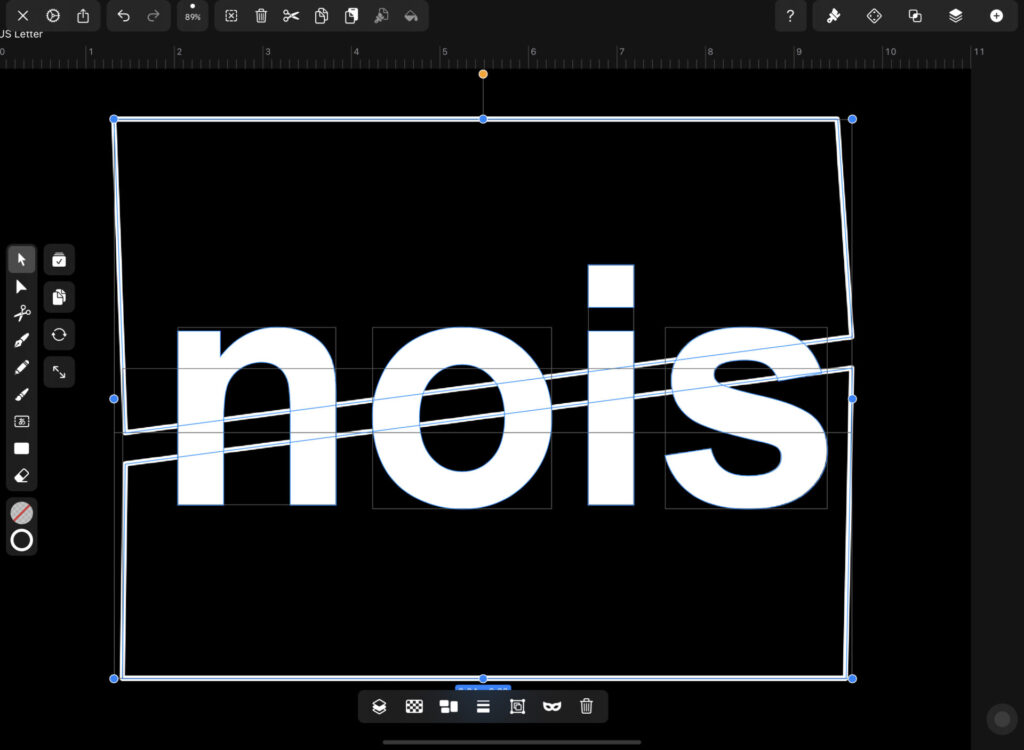
アウトライン化した文字と四角形のオブジェクトのすべてを選択します。

スタイルタブより白色の塗りつぶしを設定して、線をオフにします。

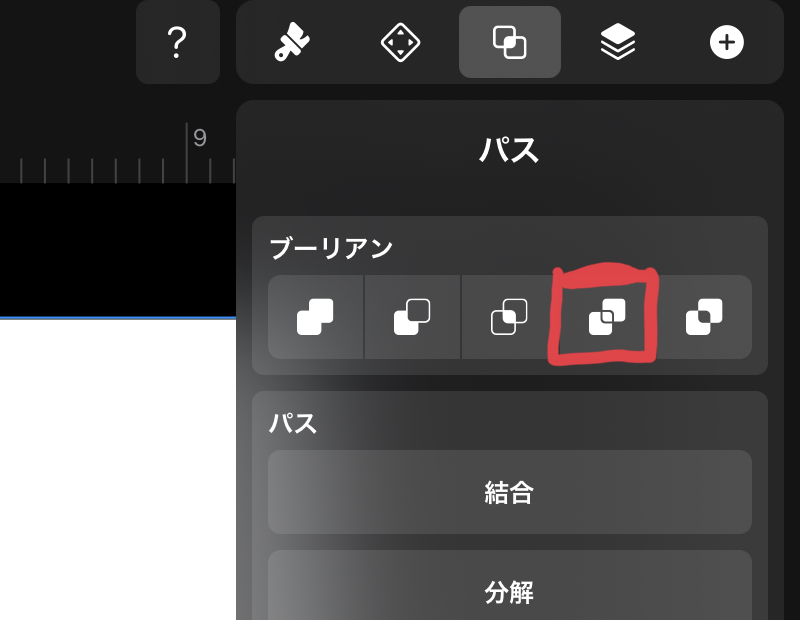
その状態で、パスタブのブーリアンより「分割」(右から2つ目のアイコン)をタップします。

すると、文字と四角形のオブジェクトが交差している部分から分割されて、細かな別々のオブジェクトになります。
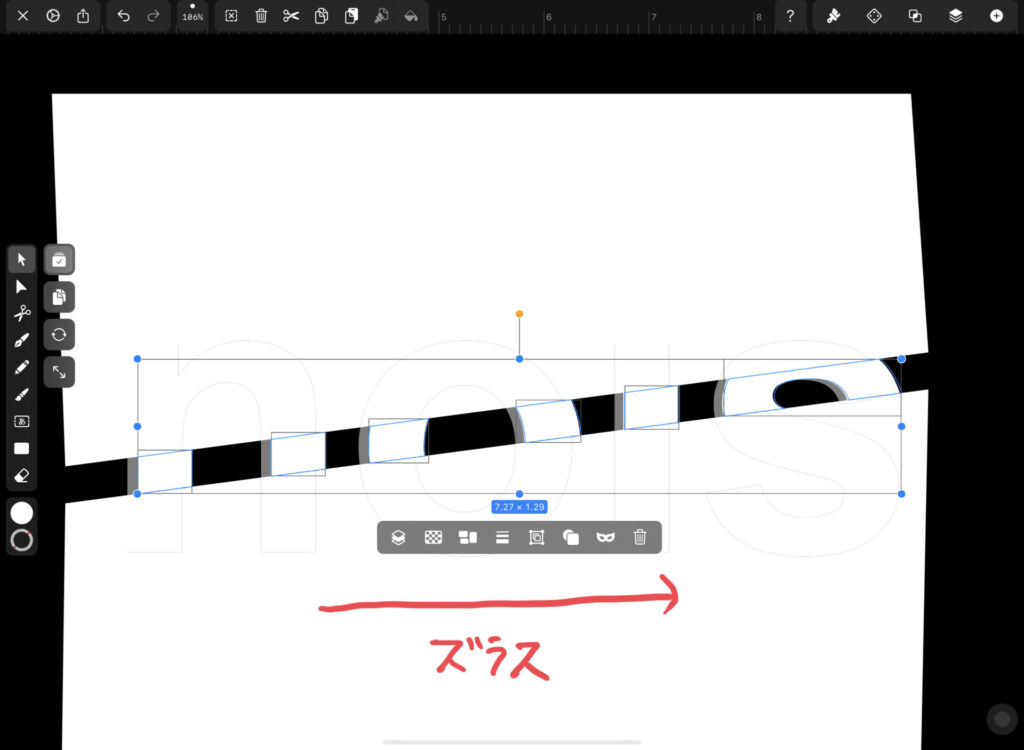
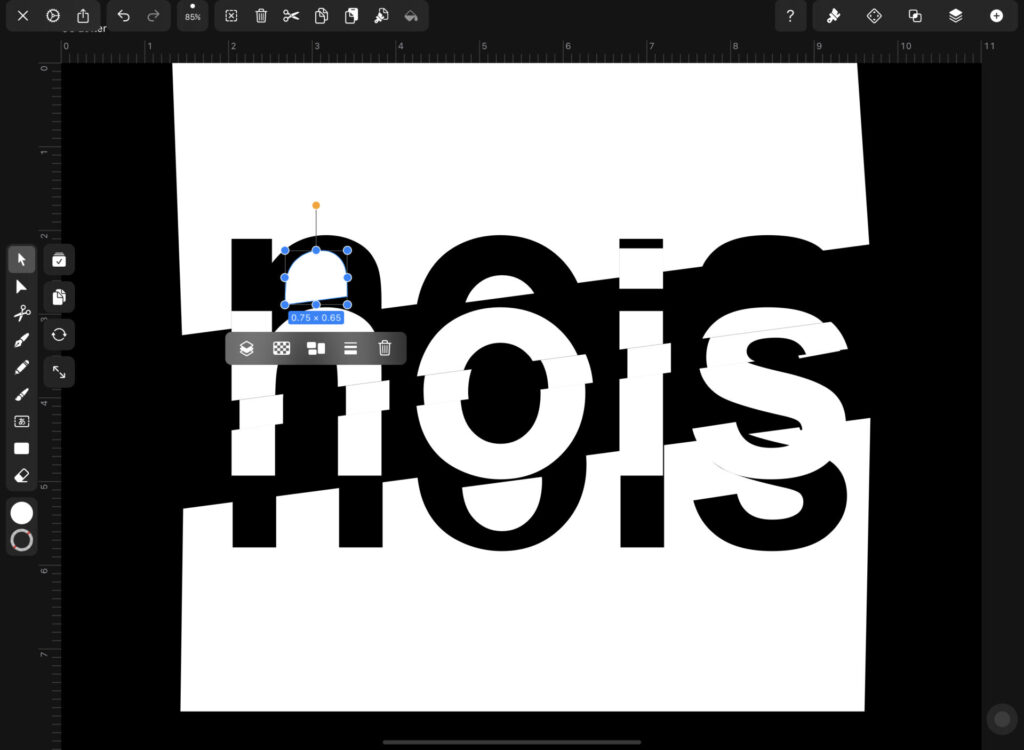
図形ツールと重なっていなかった文字部分を選択して、位置をずらします。

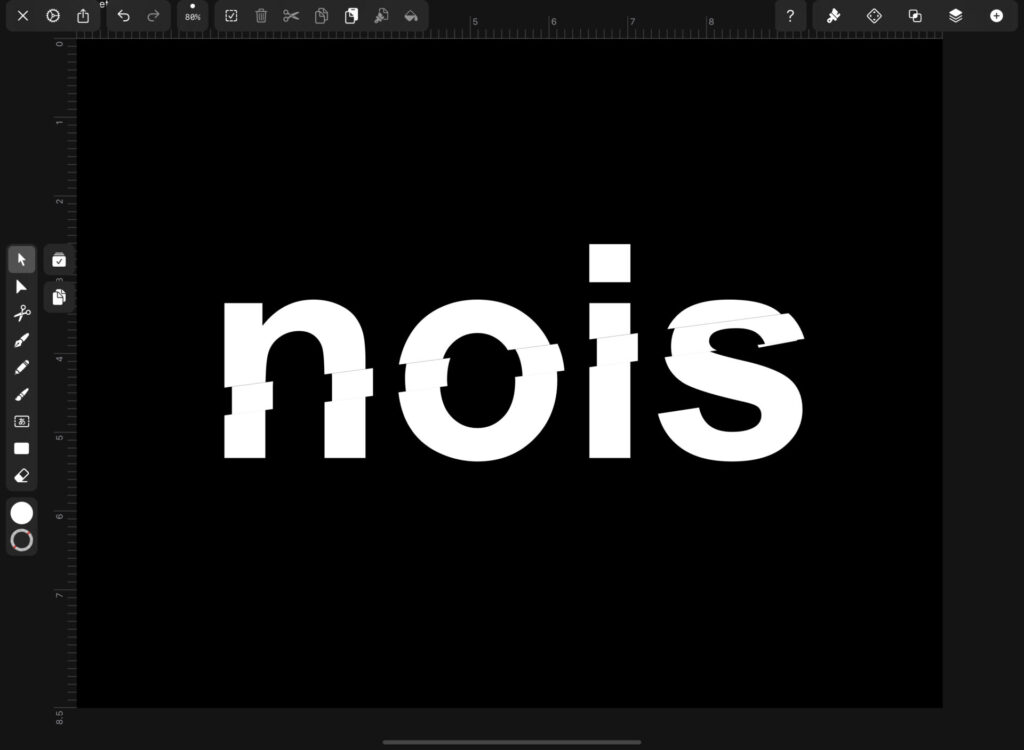
不要な部分を削除します。

以上で「文字のずらし」は完了です。

文字を塗りつぶす
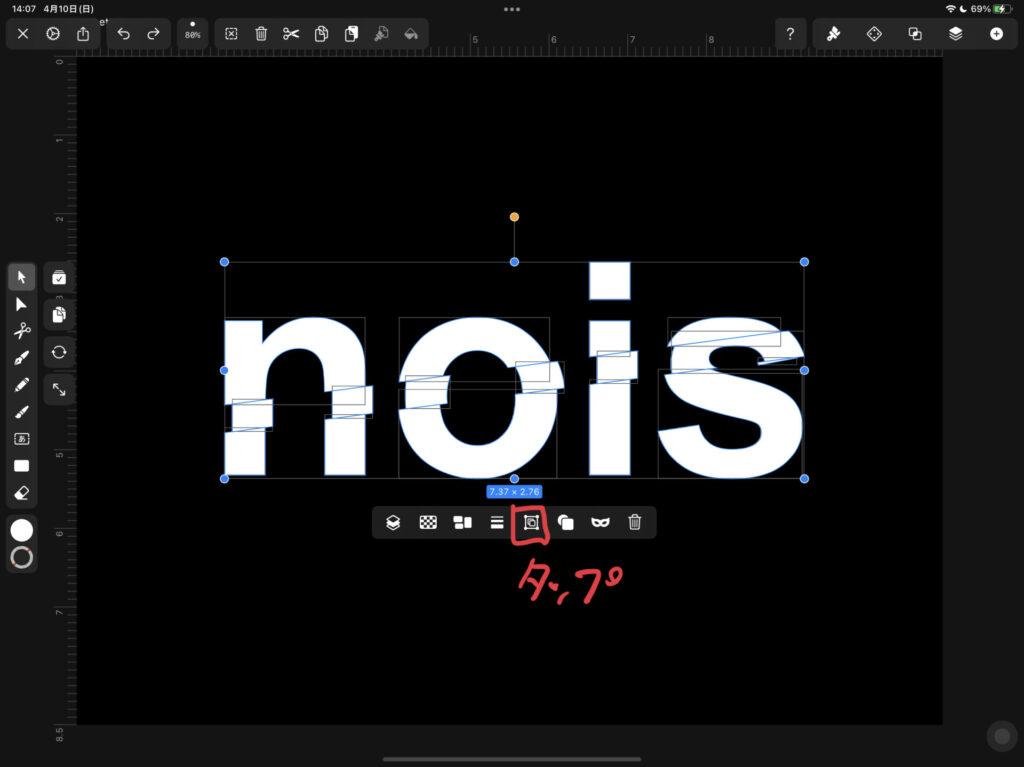
まずは文字をグループ化します。
文字をすべて選択した状態で、「グループ化アイコン」をタップします。

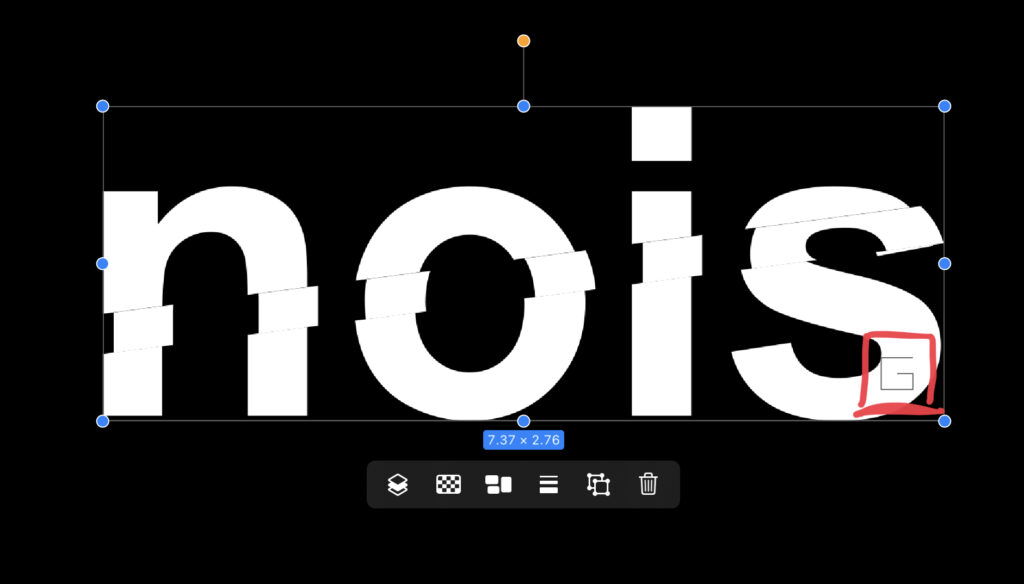
Vectornatorでは、グループ化されたオブジェクトはその右下に「G」の文字が表示されます。

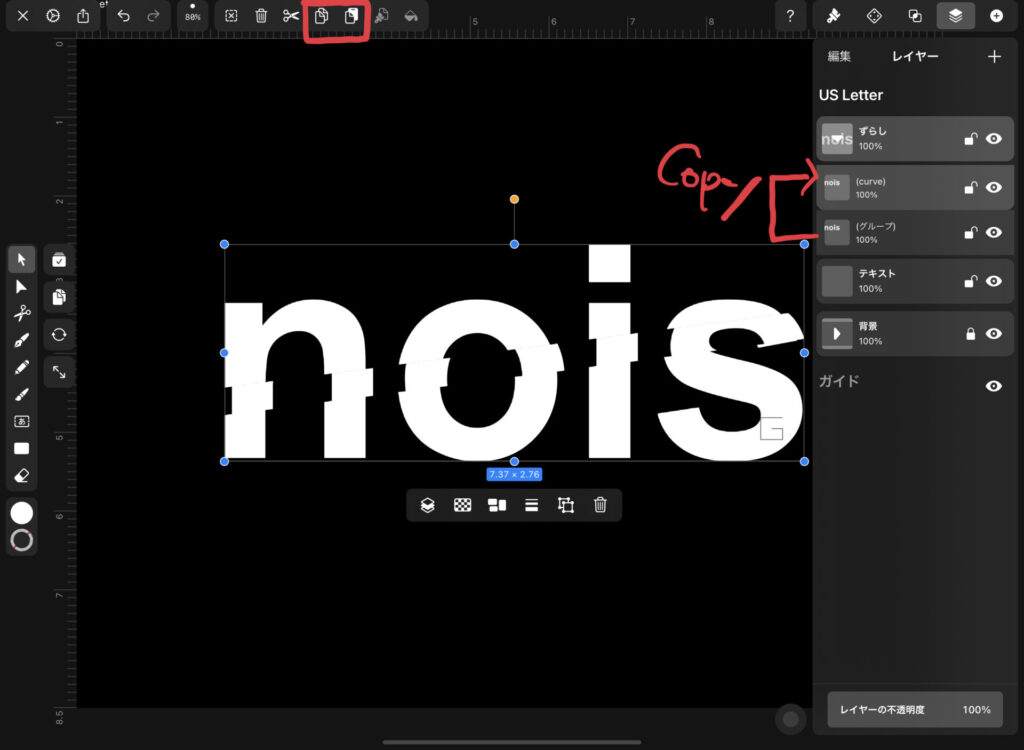
次に文字グループを複製します。
文字グループを選択して、アクションバーの「①コピー/ペーストアイコン」をタップすると文字を複製できます。

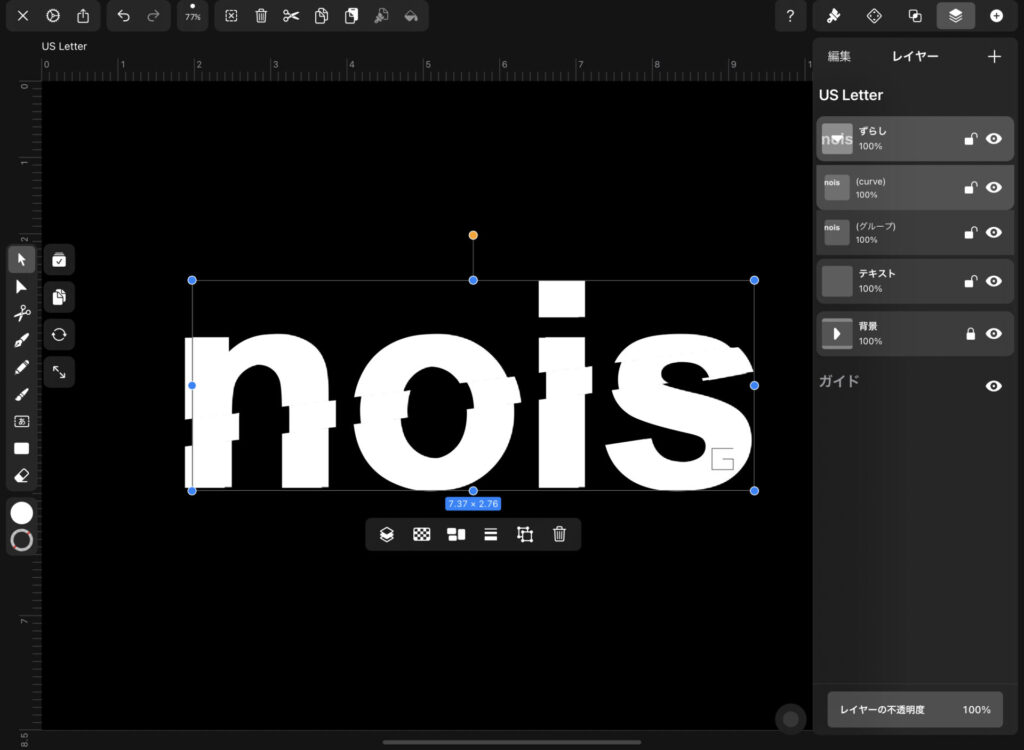
複製した文字は、もとの文字の前面に配置して、すこしだけ右方向に位置をずらしておきます。

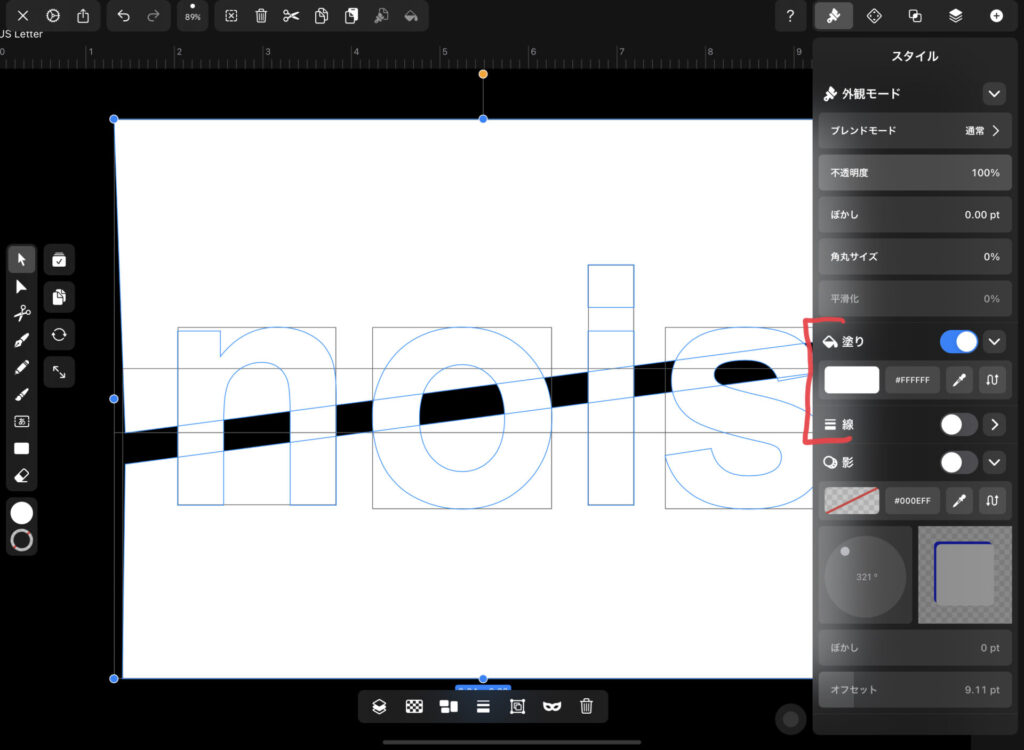
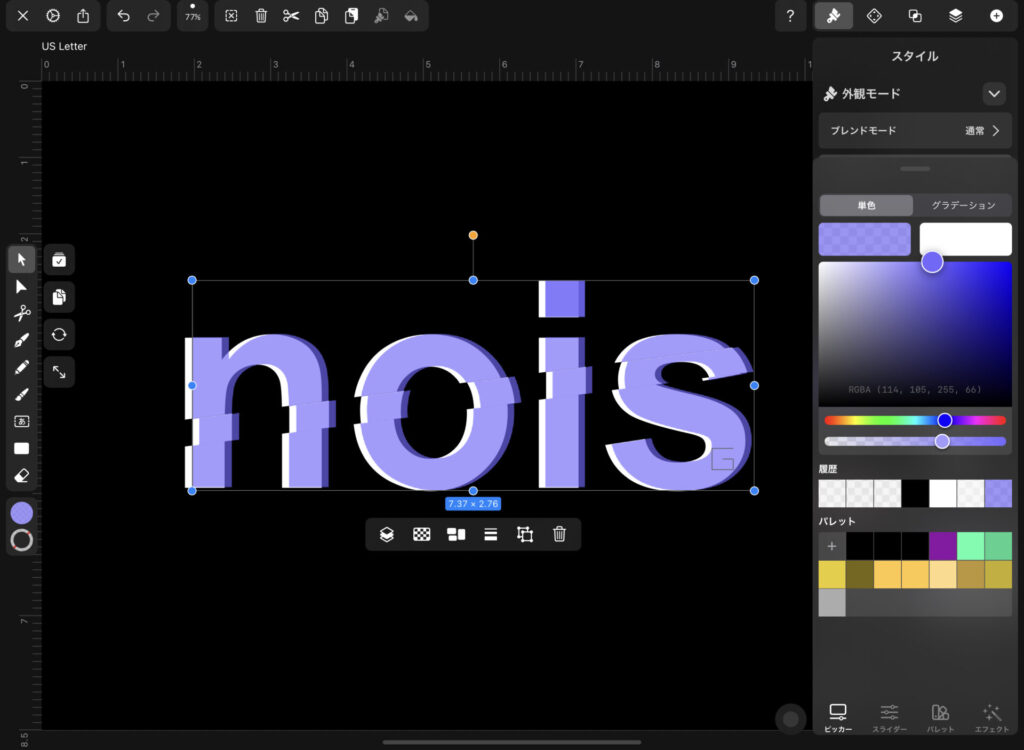
複製した文字には他にも設定を行います。
まずは「スタイルタブ」の「①塗り」より塗りつぶしの色を半透明の青色(色は何でもいい)にします。

以上で「文字の塗りつぶし」設定も完了です。
仕上げ
最後にノイズ加工の仕上げです。
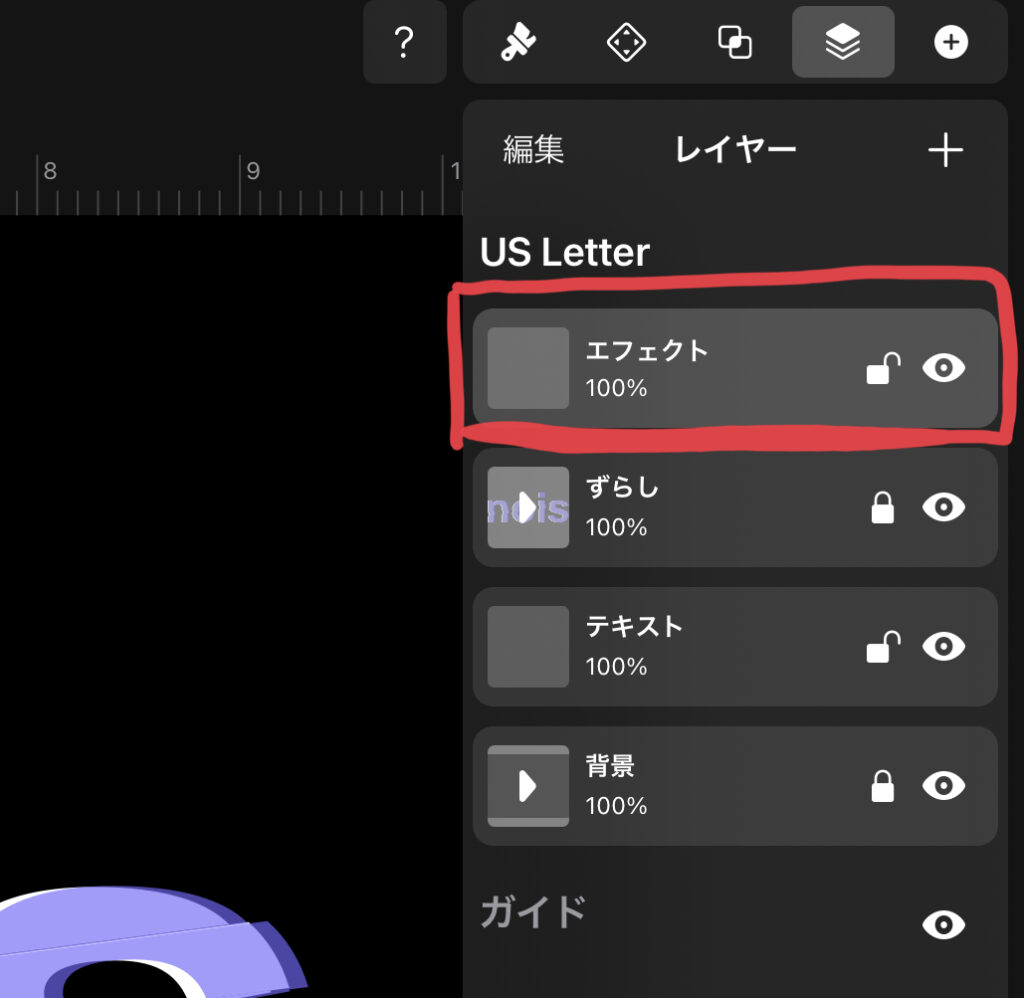
これまでのレイヤーの最前面にレイヤーを追加します。

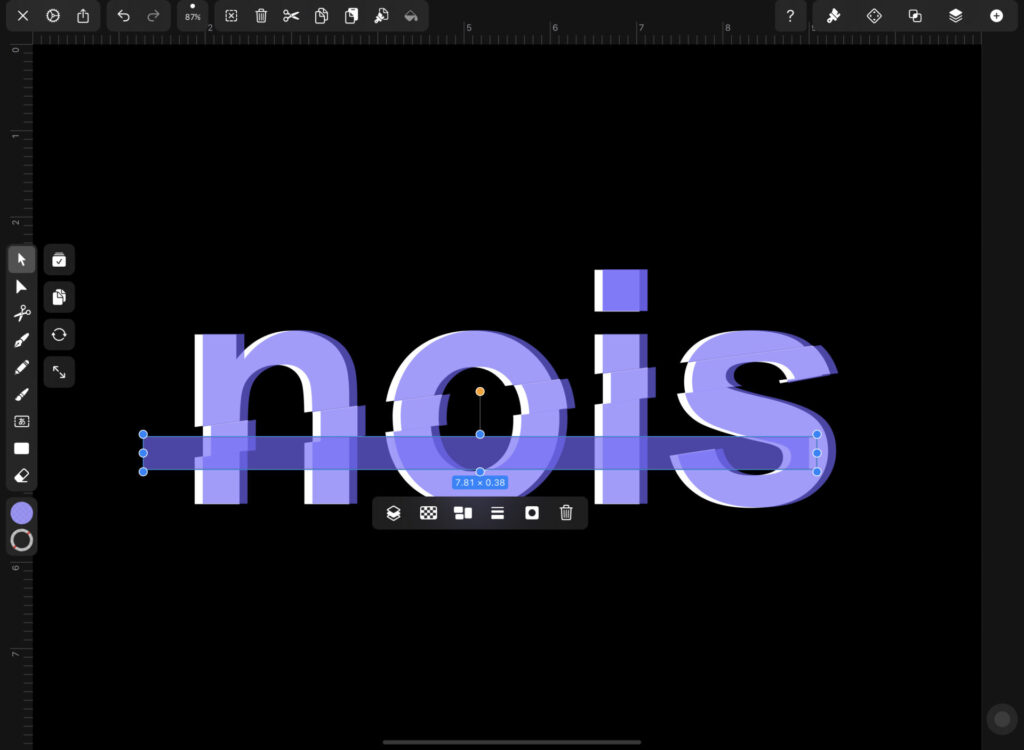
四角形の図形ツールで横方向に細長い長方形を描きます。
その長方形オブジェクトの塗りつぶし色を、「スタイルタブ」の「①塗り」より半透明の青色(色は何でもいい)にします。

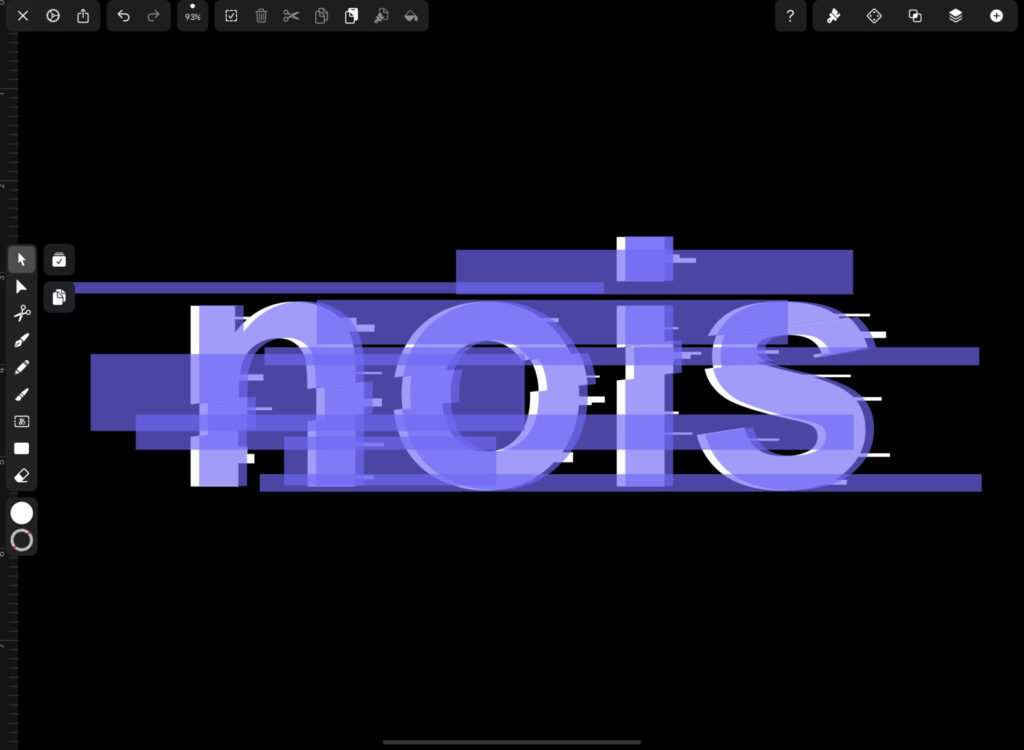
半透明にした長方形オブジェクトを複製して、無造作にアートボードに配置して完成になります。

まとめ
以上がVectornatorでグリッチノイズでデジタル風な加工がされた文字を描く方法です。
エフェクトの色や数を減らすとまた違った雰囲気の仕上がりになります。

意外と簡単にできるのでぜひ試してみてください。

